如何在不编码的情况下编辑 WooCommerce 登录页面
已发表: 2022-06-05因此,如果您使用 WooCommerce,那么您会一直在考虑那个无聊的 WordPress 登录和注册页面。 是的,该页面实际上很无聊,这使您的电子商务网站看起来不专业。
因此,在本教程中,我将向您展示如何轻松设计和创建适用于电子商务和普通 WordPress 的登录和注册页面。 我们将使用 Elementor(免费)和付费插件(19 美元)创建登录和注册页面。
是的,就是这么便宜。 比在 Fiverr 上雇用 WordPress 开发人员便宜。
要创建或编辑 WooCommerce 登录页面或注册页面,请安装 Elementor 和 JetBlocks 插件。 然后创建一个名为“登录”的新页面并使用 Elementor 进行编辑。 为您的登录创建和设计一个新页面,然后将登录小部件从 jetBlocks 拖放到您要放置登录表单的区域。 保存页面并在隐身窗口中预览。 是的,您必须先注销才能看到该登录页面。 现在安装另一个名为“Visibility Control for Elementor”的插件,然后为登录用户隐藏整个页面并显示自定义消息。
所以,让我们开始一步一步的教程。

如果您使用的是 WooCommerce,请查看我们的 WooCommerce 从初学者到高级的完整指南。
需要什么插件
因此,无需编写任何代码即可创建登录或注册页面是使用 2 个插件。 第一个插件是免费插件,第二个插件是付费插件。
我选择这 2 个插件的原因是它们都很轻巧且运行良好,不会减慢您的网站速度或有任何漏洞。
所以插件列表是: -
- 元素
- Elementor 的终极插件
- JetBlocks (可选)
使用 Elementor,我们将设计用于登录和注册的页面。 Elementor 是排名第一的拖放页面构建器插件,使用它,您可以设计任何您能想到或想象的页面。
是的,这是允许您创建任何设计而无需编码的插件。
第二个插件是Ultimate Addon For Elementor ,这个插件允许您使用 elementor 添加登录和注册码。 不用担心您不需要编写任何代码。 您只需拖放登录小部件或注册页面。
这就是您无需编码即可轻松创建和编辑 WooCommerce 登录页面或注册页面的方式。
[presto_player id=11198]
安装 Elementor
要安装 Elementor,您必须登录到您的 WordPress 管理员部分。 去
WP-Admin -> 插件 -> 添加新的 -> 搜索 -> Elementor 。
单击安装,然后单击激活按钮。
而已。 Elementor 已安装并准备好用于创建您的登录和注册页面。
为 Elementor 安装终极插件
第一步是为 Elementor 购买 Ultimate Addon 。
要购买 Elementor 的 Ultimate Addon,请单击此处访问网站。
购买后,您需要将其安装到您的 WordPress 网站。 要为 Elementor 安装 Ultimate Addon,请转到
WP-Admin -> plugins -> Add New -> Upload并选择插件的.zip文件(UAE)。
然后单击“立即安装”按钮。 安装插件后,单击激活按钮,将安装阿联酋。 现在您需要激活许可证。
您将在您的电子邮件以及您在其网站上的帐户中获得阿联酋的许可证代码。 复制许可证密钥并访问WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License 。


单击激活许可证,粘贴许可证密钥,然后单击激活按钮。
阿联酋现已激活,可用于创建登录/注册页面。
如何创建登录页面
所以我假设你已经安装了这两个插件。 因此,让我们创建登录页面。
转到WP-Admin -> 页面 -> 添加新页面并创建一个名为“登录”的新页面。
发布页面。
现在单击“使用 Elementor 编辑”。
elementor 页面构建器将加载,这将允许您设计登录页面。 根据您的喜好设计登录页面。

注意:我不会介绍如何使用 Elementor 设计页面,因为我将重点介绍如何创建登录和注册页面。 虽然我有关于如何使用 elementor 设计页面的视频。
设计完页面后,现在您需要将登录小部件添加到页面中。 搜索“登录表单”。
将小部件拖放到页面上。
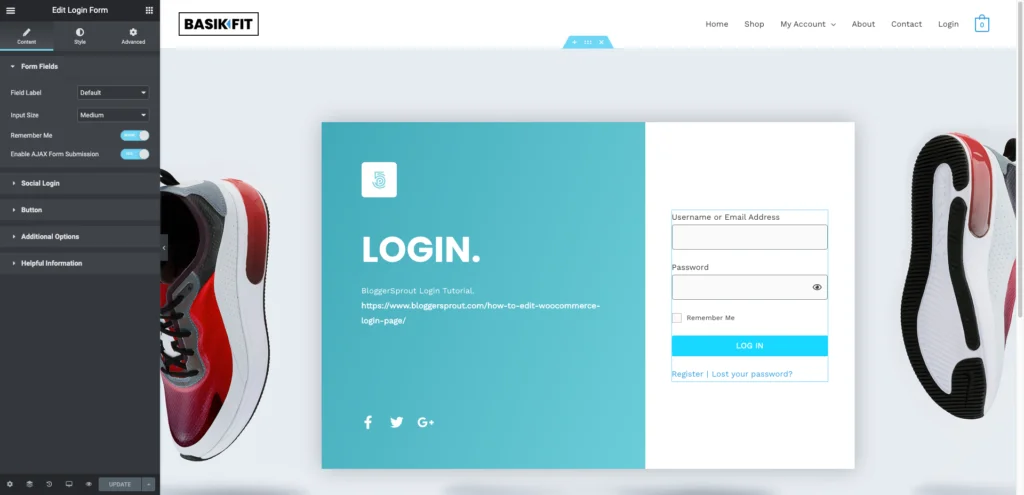
添加小部件后,小部件设置将打开。 您可以更改登录小部件的文本标签,还可以使用登录小部件 settigns 的样式部分更改表单的设计。
点击“更新”按钮。
登录页面现已上线。 在隐身窗口中打开登录页面,该页面已准备好用作您的默认登录页面。
如何创建注册页面
在 WordPRess 中创建注册页面与创建登录页面非常相似。 我们将使用相同的插件和相同的方法来创建和设计注册页面。
转到WP-Admin -> 页面 -> 添加新页面并创建一个新页面并将其命名为“注册”或类似名称。 点击发布按钮。 发布页面后,单击Edit with Elementor 。
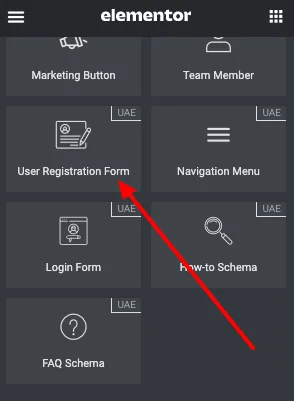
elementor 页面构建器将加载,然后根据您的喜好和喜好设计注册页面。 现在拖放注册小部件并将其放置在您希望显示注册表单的位置。

现在配置注册小部件,如重定向页面和表单样式。 您可以使用 Elementor 的内置小部件配置器对其进行配置和样式设置。
完成后,单击更新按钮。
您的注册页面已准备好供您的访问者使用。 在您的前端提供登录和注册的链接,以便您的访问者/客户可以轻松地从您刚刚创建的新页面登录或创建帐户。
如何与 WooCommerce️ 集成
默认情况下,WooCommerce 注册使用 WordPress 内置登录和注册表单。 因此,我们需要做的就是将默认用户类型从“订阅者”更改为“客户”。
要更改设置,请转到WP-Admin -> 设置 -> 常规并搜索“新用户默认角色”。 将其从订阅者更改为客户,然后单击保存更改按钮。
接下来是设置菜单中的页面,以便客户可以访问这些页面。 此外,在结帐期间实施 WooCommerce 创建帐户功能。
了解如何根据用户登录或注销更改菜单。
结论
默认情况下,WooCommerce 使用 WordPress 的内置登录表单。 所以最好不要对其进行任何更改。 为登录或注册创建一个新页面总是一个更好的主意,因为该页面使用内置的 WordPress 登录和注册表单,并允许您根据自己的喜好自定义设计。
这为您提供了自定义设计的灵活性,您可以随时更改,而无需处理任何损坏的代码或无法正常工作的表单。
我希望这篇文章对您编辑 WooCommerce 登录页面有所帮助。 如果您有任何疑问,可以在下方评论或联系我们。 您还可以订阅我们的 YouTube 并在 Facebook、Twitter 和 Instagram 上点赞和关注我们。
