如何编辑 WooCommerce 商店页面 – 5 种方法
已发表: 2024-12-19在线购物者首先注意到您的商店的是您的商店页面。他们在这里浏览并决定购买什么。
如果您的 WooCommerce 商店页面设计看起来混乱或不吸引人,他们可能会离开而不进一步探索。但别担心!
本指南将向您展示如何逐步编辑 WooCommerce 商店页面。您将学习如何使其变得干净、有吸引力、易于导航且更易于转换。
其背后的主要目标是提供无缝的购物体验,让您的客户着迷。
那么,让我们开始吧!
为什么要编辑 WooCommerce 商店页面?
根本问题是 WooCommerce 的默认商店页面并不总是适合您的需求。
WooCommerce 的默认商店页面看起来相当基本,并且可能缺少您需要的布局或功能。
这就是为什么编辑您的 WooCommerce 商店页面如此重要。
因此,无论您是想微调产品显示、尝试古腾堡块还是使用页面构建器修改您的设计,本文都会为您提供帮助。
如何编辑 WooCommerce 商店页面
有多种方法可以自定义您的 WooCommerce 商店页面,每种方法都有其自身的优点和局限性。您需要弄清楚哪一个最适合您。
以下是编辑 WooCommerce 商店页面的五种方法:
如何使用 Gutenberg Blocks 编辑 WooCommerce 商店页面设计?
古腾堡的块编辑器使添加和排列元素变得非常容易。古腾堡可能无法提供与专用页面构建器相同级别的定制,但它始终在进步。
古腾堡允许您通过拖放设计功能在各个块中添加内容。
默认情况下,WooCommerce 分配您的商店页面来显示产品,但问题是它不能像常规页面一样可编辑。要进行更改:
- 转到 WordPress 仪表板并导航到
WooCommerce > Settings > Products。 - 在“产品”下的“常规”选项卡中,选择要指定为商店页面的页面。 (或者,您可以创建一个新的空白页面并将其分配到此处以完全控制编辑。)

完成此操作后,在古腾堡编辑器中打开页面。请记住,在更改商店页面模板之前,您可能需要备份 WordPress 网站。
- 导航到
Appearance > Editor。 - 在编辑器中,单击页面顶部中心的下拉菜单,然后选择浏览所有模板。
- 从可用的模板选项中,找到并单击
Product Catalog。该模板包括页眉、页脚和正文(主要内容区域)等部分。单击任意部分进行自定义。您可以添加新块,例如徽标的图像块或标语的段落块。您可以根据需要通过拖动块或使用向上/向下箭头来重新排列块。 - 默认情况下,正文部分将显示产品网格块。该块展示产品图片、标题、价格等。您可以在产品网格上方或下方添加新块以丰富页面布局。您可以使用“列块”将内容分为几个部分,或添加“畅销产品”或“特色产品”等 WooCommerce 块来突出显示关键元素。
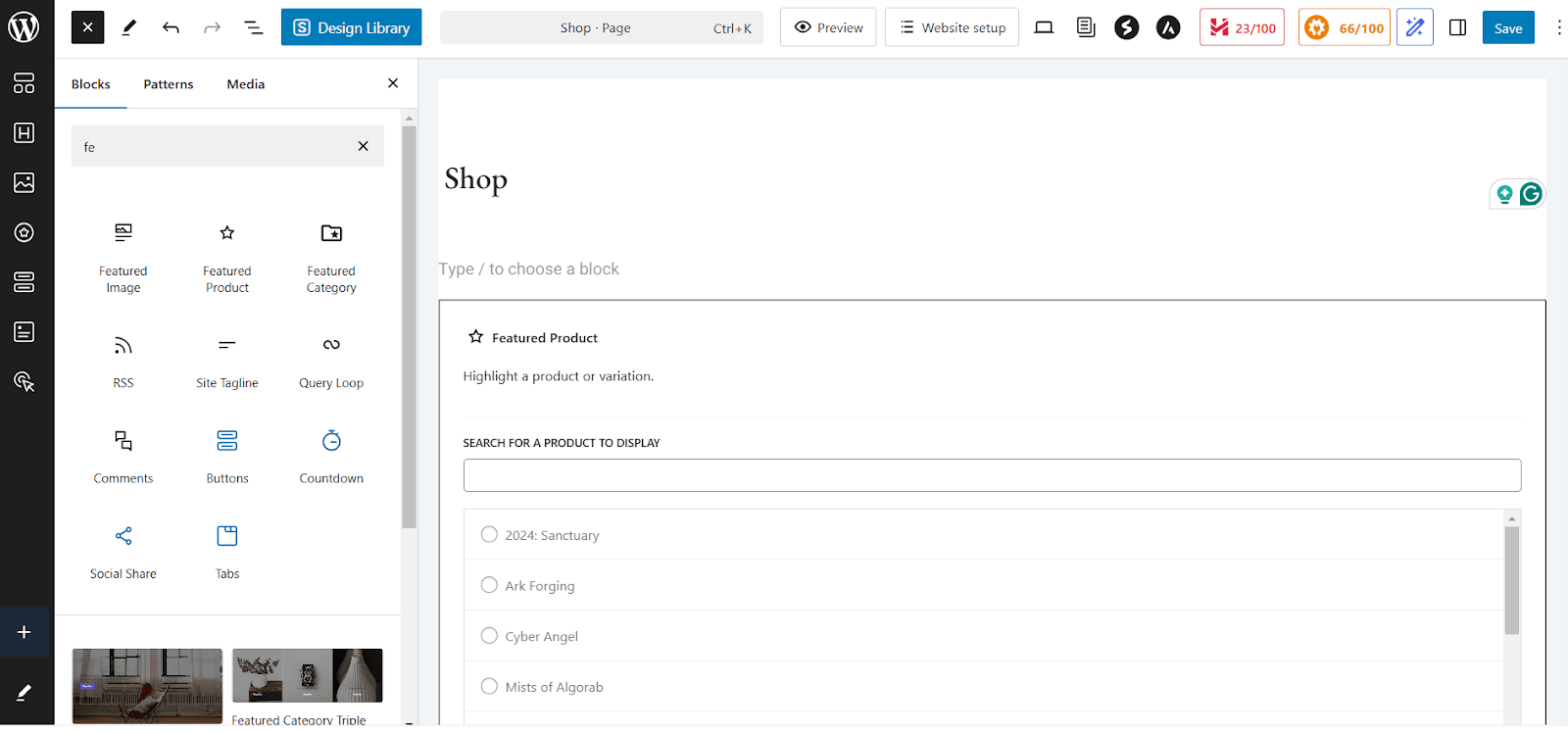
- 如果您想添加 WooCommerce 块,请通过单击
"+"图标打开块插入器,然后向下滚动到专用的 WooCommerce 拖放块,例如“所有产品”块、“过滤器”块和“客户评论”块。 - 您还可以编辑单个产品元素。为此,请单击“编辑”以添加产品图像、产品标题或“添加到购物车”按钮。
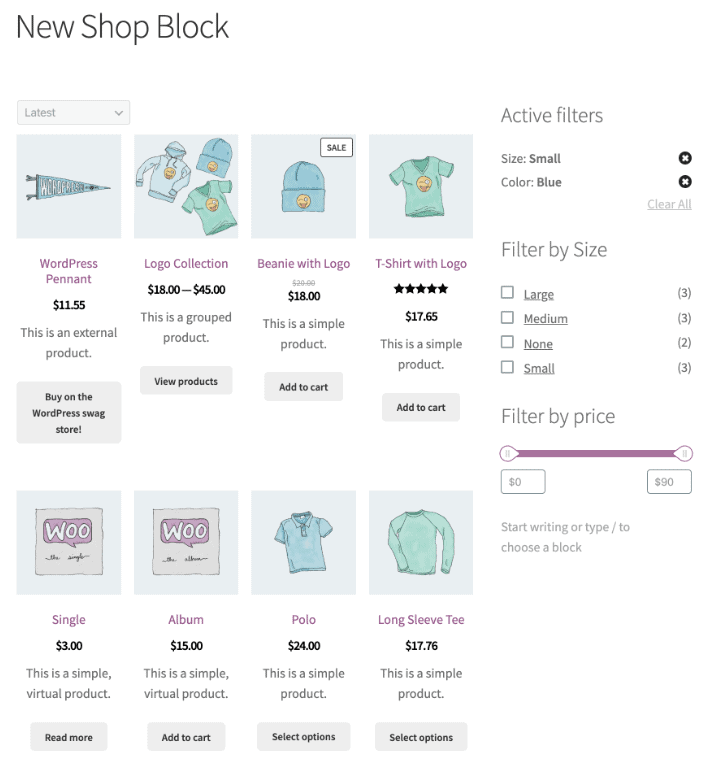
- 在侧边栏中,您可以包含价格过滤器或属性过滤器等过滤器块,以帮助客户快速找到产品。
- 完成自定义后,您可以预览或点击发布,以使编辑在您的 WooCommerce 商店页面上生效。


如何使用 WooCommerce 定制器编辑商店页面?
WooCommerce 定制器还允许您无需编码即可调整商店的外观。您可以使用此方法进行快速调整,例如更改产品布局。
要使用内置的 WooCommerce 定制器更改您的商店页面,请按照以下步骤操作:
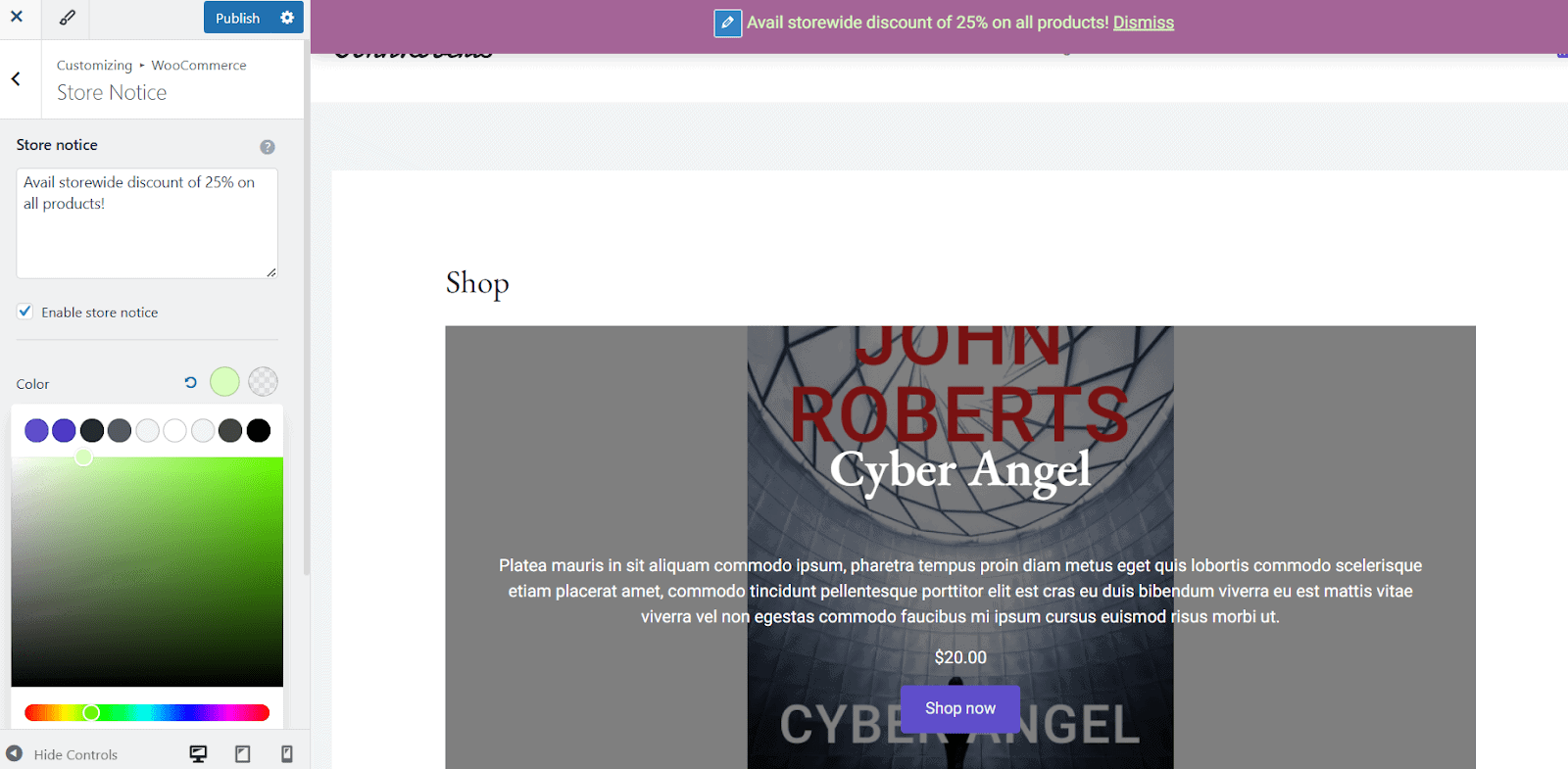
- 转到
Appearance > Customize,然后选择WooCommerce > Product Catalog。 - 您可以自定义商店通知、商店页面标题和描述,并修改商店页面布局和侧边栏可见性。
- 更改产品排序、每行产品数量等设置。
- 您可以调整每页显示的产品数量或选择产品布局(网格或列表视图)。您可以自定义产品图像尺寸以及启用或禁用产品图像。
- 要修改产品类别档案,请更改产品显示布局或调整每页显示的产品数量。
- 完成后,预览更改或单击“发布”进行保存。

您可以使用默认产品排序选项控制产品的顺序。选择:
- 受欢迎程度(基于销量)
- 平均评分
- 最新产品
- 价格(从低到高)或价格(从高到低)
要完全控制,请转至Products > All Products > Sorting Tab ,按类别、产品类型或库存状态进行筛选,然后拖放以重新排序。
您还应该使用“产品图像”选项卡优化产品图像。选择:
- 1:1 方形裁剪
- 自定义纵横比
- 未裁剪(使用原始图像比例)
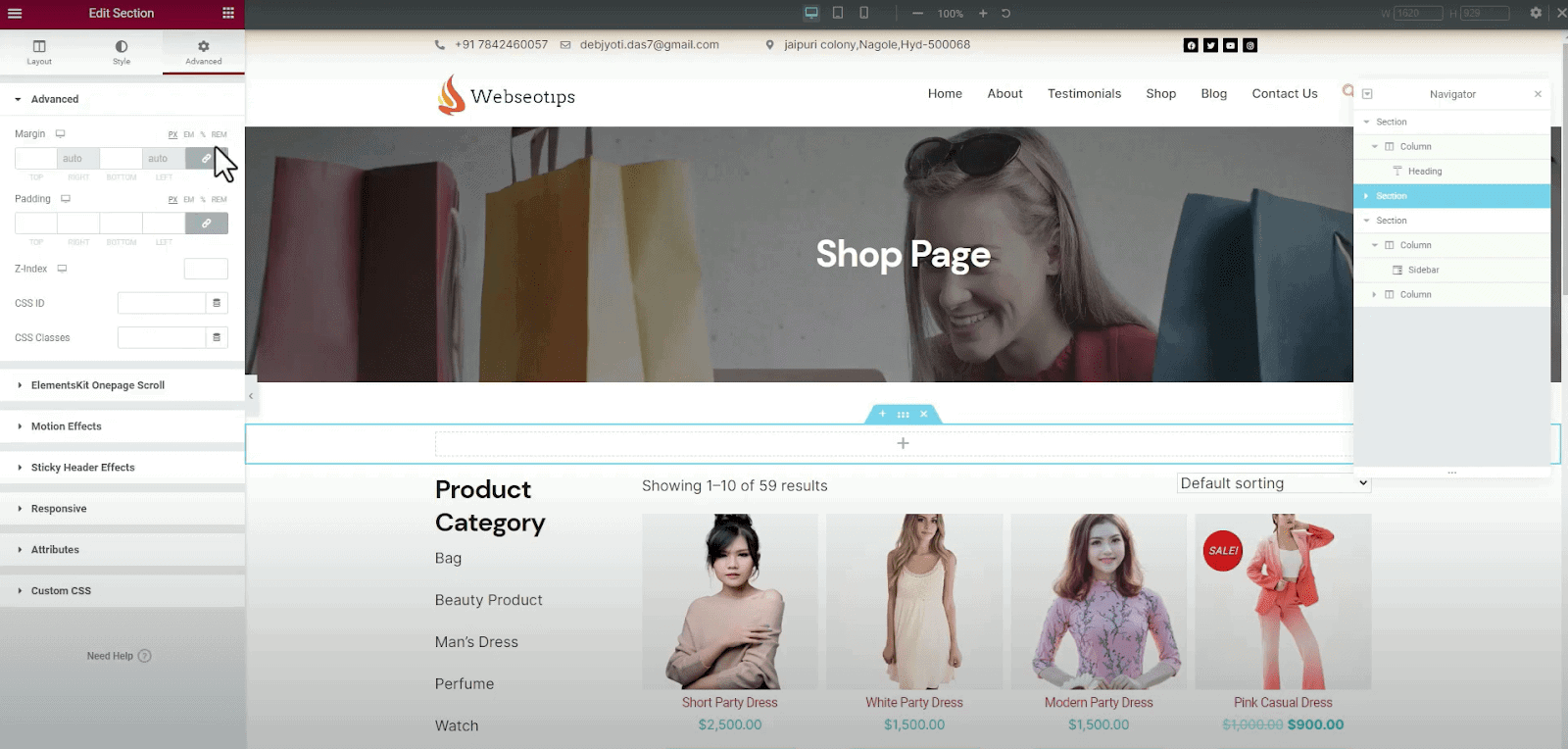
使用 Elementor 等页面构建器编辑商店页面
在继续使用第三种方法之前,请确保您具备以下条件:

- 安装 Elementor – 免费版和专业版都可以使用,但 Elementor Pro 允许您访问 WooCommerce 小部件。
- WooCommerce 附加组件或插件(可选) – 一些插件提供商店页面的预构建模板。
然后从以下步骤开始:
- 导航到
Elementor > Settings。在“常规”选项卡下,确保选中Shop。这允许 Elementor 编辑 WooCommerce 商店页面。 - 转到页面 > 所有页面并找到“商店”页面。然后单击
Edit with Elementor以启动 Elementor 编辑器。您将看到 Elementor 的拖放编辑器。 (如果页面为空白,无需担心,因为 WooCommerce 内容通常是动态添加的。) - 单击
"+"按钮创建一个新部分并选择布局结构(1 列、2 列等)。 Elementor Pro 用户可以使用 WooCommerce 特定的小部件来显示产品或类别列表,而不是单个产品,以及页面上的购物车按钮或产品或产品评论的搜索栏。 - 现在要更改商店设计,请单击任何小部件,然后转到“样式”选项卡来调整字体、颜色和文本大小。使用 Elementor 的设计选项自定义“添加到购物车”按钮。您可以使用 Elementor 的边距和填充选项来调整元素的位置。您还可以添加自定义横幅、CTA 和“限量优惠”公告。
- 在 Elementor 编辑器中检查网站的响应能力,然后修改每个设备(台式机、平板电脑、移动设备)的字体大小、按钮位置和图像大小。
- 如果需要,进行最终调整,单击预览或发布,就完成了!

使用简码编辑 WooCommerce 商店设计
使用短代码自定义您的 WooCommerce 商店页面是最简单、最灵活的方法之一。您可以使用 WooCommerce 短代码显示产品、类别、过滤器等,而无需编写任何代码!
如果您想完全控制产品的显示方式,则需要短代码。
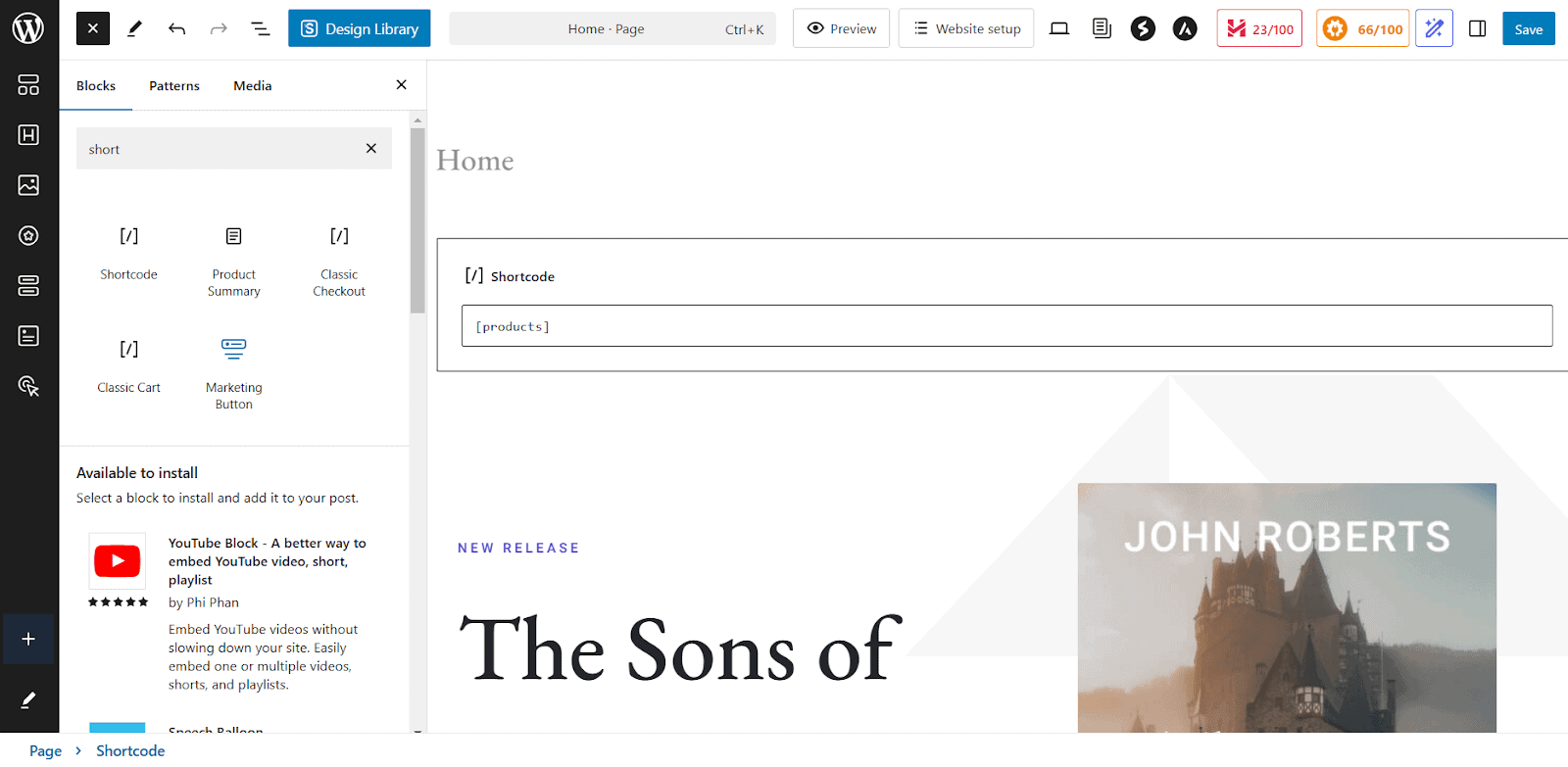
- 转到页面 > 所有页面并查找“商店”页面,然后单击
Edit。默认情况下,您可能会进入可视化编辑器(古腾堡或经典编辑器)。切换到文本编辑器模式,该模式将显示页面的 HTML 代码。 - 现在,您必须将所需的短代码直接粘贴到您想要显示内容的文本编辑器中。以下是一些常见的 WooCommerce 短代码:
- [产品] – 用于显示所有产品。
- [productscategories="category-slug"] – 显示特定类别的产品。您可以将“category-slug”替换为该类别的实际名称(例如“T 恤”)。
- [featured_products] – 显示特色产品。
- [recent_products] – 此短代码显示最近添加的产品。
- [product_category] – 显示产品类别列表。
- 查看更改的预览,如果满意,则继续保存并发布页面。

值得注意的是,每个短代码都有自己的一组属性,可用于自定义显示的内容,例如更改显示的产品数量或显示的顺序。
要在 WooCommerce 商店页面上展示特定产品系列,您可以使用简单的短代码来显示促销商品、畅销商品和特色产品。
例如,要突出显示促销产品,请使用以下短代码:[sale_products per_page="12" columns="4"]
这将在 4 列中显示 12 种促销产品,使购物者可以轻松发现正在进行的优惠。
如果您想宣传最畅销的商品,简码:[best_looking_products per_page="10" columns="3"] 将以 3 列布局展示 10 种最畅销的产品。
同样,要显示特色产品,请使用: [featured_products per_page="8" columns="4"]
这使您可以在 4 列中重点关注 8 个特色产品。
您还可以在短代码中自定义属性,以控制显示的产品数量、布局和排序顺序。
例如,简码:[products limit="6" columns="3" orderby="date"] 将显示按日期排序的 3 列中排列的 6 个最新产品。
如何使用插件编辑 WooCommerce 商店页面
第五种方法列出了两个插件,使其更容易并提供急需的灵活性。
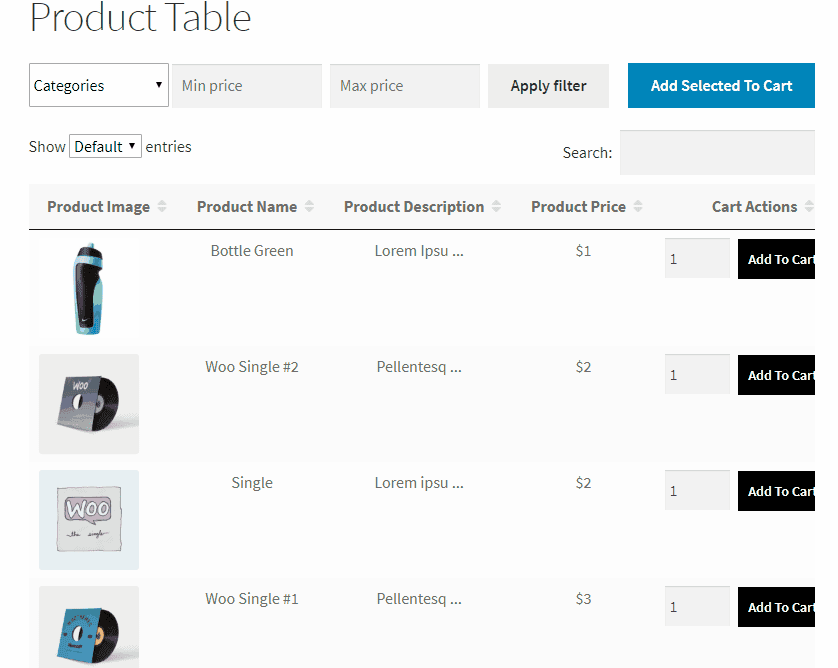
WooCommerce 的产品表
借助 Codup 的 WooCommerce 产品表,您可以使用简单的短代码轻松创建多个产品表。
这些表格可以根据您的商店需求进行定制,以显示特定类别、特色产品或产品组合。
要创建自定义产品表,您可以使用插件中的短代码生成器。您可以指定产品类别、标签和其他参数。
现在,您只需将短代码放置在 WooCommerce 商店页面上的任意位置即可显示您的自定义表格。

现在使用产品表插件来自定义显示的产品信息。您可以选择显示或隐藏产品图片、描述、价格、库存水平等。操作方法如下:
- 转到产品表设置并选择要显示的产品数据字段。
- 从产品名称、价格、SKU、添加到购物车按钮等数据点中进行选择。
- 重新排序或删除列以适合您所需的商店页面布局。
- 启用插件设置中的“添加到购物车”复选框,让客户选择多个产品并一键将它们添加到购物车。
- 通过插件的自定义设置向产品表添加过滤和排序选项。选择要显示的过滤器(例如类别、标签或价格)。
- 您可以在插件设置中启用产品变体支持。
获取 WooCommerce 的产品表
商店定制器
StoreCustomizer 是一个功能强大的插件,允许您完全自定义您的 WooCommerce 商店、产品页面等,而无需编写任何代码。
它消除了对自定义 PHP 代码、子主题或向开发人员支付微小更改费用的需要。
此外,它非常适合非技术用户和忙碌的企业家,他们想要一个专业外观的在线商店,而无需额外的工作。
激活插件后,请转到 WordPress 管理区域中的 StoreCustomizer 仪表板。在这里,您将看到可以启用的功能列表。
请注意,StoreCustomizer 被设计为轻量级的,它只为您打开的功能添加必要的代码。因此,请浏览列表并激活您的商店所需的内容。
- 打开 StoreCustomizer 仪表板并找到您要启用的功能(例如“产品快速查看”)。打开复选框并点击保存设置。
- 启用所需的功能后,请转到 WordPress 定制器(导航到外观 > 定制)。
- 现在,您可以重新排列或删除商店页面中的元素,或实时更改字体、颜色和按钮样式。您还可以调整产品显示设置,例如隐藏产品评级或价格。
- 检查实时预览,如果可以,则发布更改。
如果您需要更多高级功能,请考虑 StoreCustomizer Pro。它包括目录模式等功能,允许您在没有“添加到购物车”按钮的情况下显示产品,非常适合目录或查询。
其他重要功能包括 Ajax 产品搜索(可提供更快、更具预测性的结果)、自定义感谢页面(可提供个性化的购买后体验)以及粘性“添加到购物车”按钮(可在客户滚动时保持关键操作可见)。
获取商店定制器
结论
上面显示的五种方法将允许您轻松更改 WooCommerce 商店页面。您需要记住的是,理想的方法取决于您的技术技能以及编码和使用网站编辑器或古腾堡等工具的经验。
在对 WooCommerce 商店设计进行任何更改之前,始终优先考虑备份。与帖子和页面不同,WooCommerce 模板缺乏修订历史记录。
最后,尝试拥有组织良好的布局、清晰的产品信息和简单的导航。
常问问题
如何在 WooCommerce 商店页面上自定义“添加到购物车”行为?
您可以让客户直接从商店页面添加商品并将其重定向到购物车页面,从而加快购买流程。阅读此博客,了解如何自定义和替换 WooCommerce 添加到购物车按钮。
如何为 WooCommerce 设置自定义产品占位符图像?
如果产品图像丢失,WooCommerce 将使用默认占位符。您可以对其进行自定义以显示您的品牌徽标或自定义图像。请按照下列步骤操作:
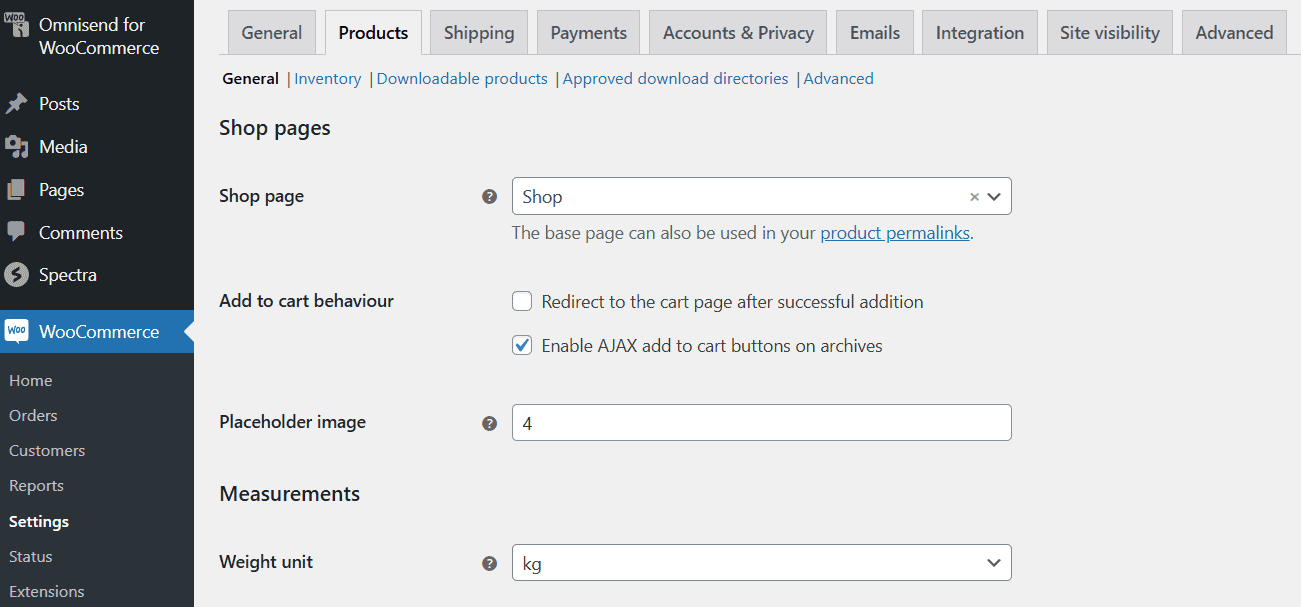
- 转到 WooCommerce > 设置 > 产品 > 常规。
- 将图像 URL 或附件 ID 粘贴到占位符图像字段中。
- 保存更改,您的品牌图像现在将出现在任何没有图像的产品上。
