如何从后端编辑 WordPress 页面
已发表: 2022-09-05假设您想了解如何从后端编辑 WordPress 页面:WordPress 是一个内容管理系统 (CMS),允许用户创建和管理网站或博客。 WordPress 的优点之一是它相对易于使用,即使对于那些不熟悉 Web 开发或编码的人来说也是如此。 本指南将向您展示如何从后端编辑 WordPress 页面,以便您无需编写代码即可对您的网站进行更改。 要从后端编辑 WordPress 页面,首先登录到您的 WordPress 站点。 然后,转到页面部分并单击要编辑的页面。 在“编辑页面”屏幕上,您将看到许多用于编辑页面的选项。 您可以更改页面标题、添加或删除内容以及更改页面模板。 完成更改后,单击更新按钮保存更改。
您可以编辑 WordPress 后端吗?
 信用:品脱
信用:品脱是的,您可以编辑 WordPress 后端。 为此,您需要通过您的主机帐户访问 WordPress 文件。 一旦您有权访问 WordPress 文件,您就可以编辑代码以更改站点的外观。
如何为您的 WordPress 网站选择合适的后端
安装 WordPress 后,您需要激活后端插件。 一个新的菜单项将添加到主区域左侧的 WordPress 管理区域。 WordPress 管理区域的“插件”区域将是下一个位置。 在页面顶部的搜索栏中输入“后端”。 找到后端插件后,单击“激活”按钮将其激活。 激活后,管理区域左侧将出现一个新菜单项。 后端是您在此处找到的菜单。 单击此菜单项时,您将进入一个新屏幕,您可以在其中选择要使用的后端。 三种类型的 WordPress 后端是 WordPress 插件、自定义 WordPress 主题和 WordPress 核心主题。 要访问“后端”选项,请转到 WordPress 主题的“主题选项”部分。 然后,单击“后端选项”按钮。 选择更改后,单击“保存更改”以保存它们。 如果您使用的是 WordPress 插件,您将在“插件”屏幕上看到“后端”选项。 应通过单击“外观”按钮来选择 WordPress 核心主题的后端选项。
如何手动编辑 WordPress 页面?
 信用:mekshq.com
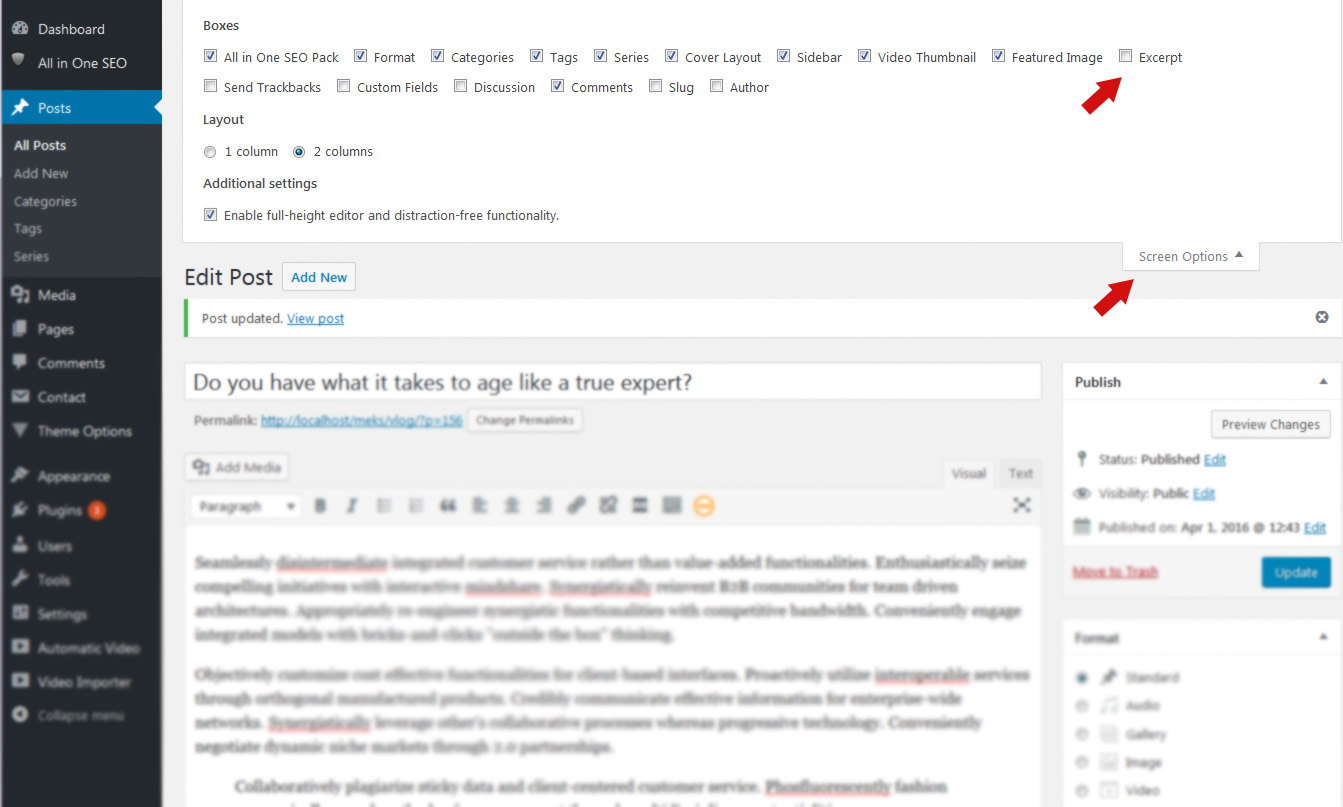
信用:mekshq.com您可以通过登录 WordPress 仪表板来访问要修改的页面或帖子。 在第 2 步中,选择要编辑的块,您会注意到其顶部有一个菜单。 通过单击顶部的三个点,您可以导航到右侧。 当您单击“编辑为 HTML”时,将添加代码。
如何使用 WordPress 编辑器编辑 WordPress 页面:开始。 这篇文章,而不是 Glutenberg WordPress 编辑器,指的是自 2018 年以来一直在使用的 WordPress 经典编辑器。页面的操作方式类似于 WordPress.org 系统中使用的方式,但它们也以类似于以下方式进行修改在 WordPress.com 系统中使用的那些。 从左侧菜单中选择页面。 您可以在此处找到您网站上的页面。 完成编辑后,它将带您进入完整的编辑屏幕。 快速编辑功能允许您更改标题、slugs、日期、隐私、父级、订单、模板和状态。
BIN 收到页面后,将其转储到垃圾箱。 在 WordPress 中,将文本链接到“链接图标”是个好主意。 要将一行文本与整个段落对齐,首先使用对齐工具将其选中。 如果您要链接到您网站上的页面/帖子,请将标题更改为 slug 以外的其他内容。 当您单击齿轮图标时,会出现一个链接选项框 - 选择您要链接到的页面。 链接文本时,WordPress 的最新版本无需按链接图标。 在 WordPress 中,您可以将图像链接到作者。
您可以突出显示或选择图像。 格式化被定义为通过移动页面的所有文本来改变页面外观的过程。 客户经常想出明亮多彩的句子来吸引注意力。 如果再次复制并粘贴,请复制并粘贴,然后将光标放在适当的位置,然后单击“粘贴为文本”。 重做按钮当前被禁用,我无法“重做”。 您可以通过转到修订链接来调用对您的页面的任何修订。 如果您更改了似乎没有任何意义的永久链接并且不记得原始 URL,请使用 Google 查找该页面。
植物性饮食的好处 植物性饮食的隐藏好处
如何在 WordPress 中编辑页面
 信用:www.wpmadesimple.org
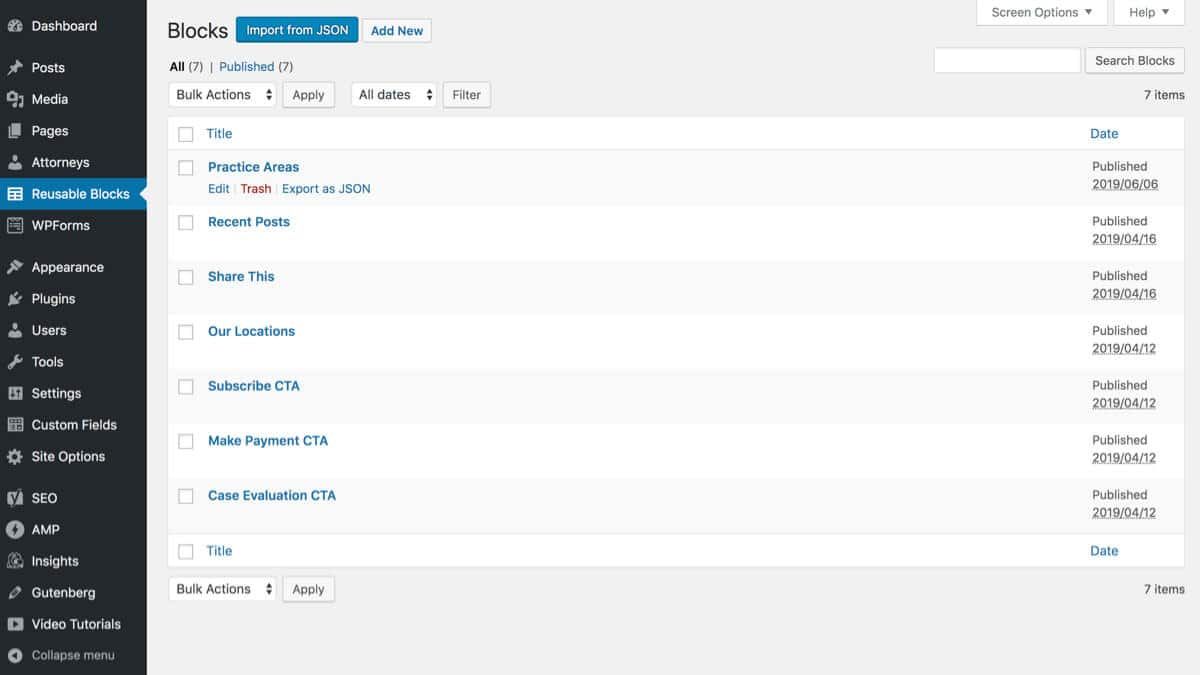
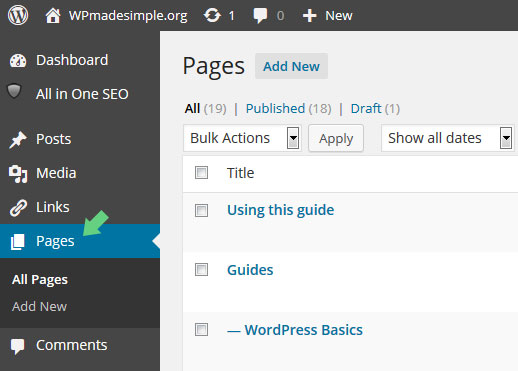
信用:www.wpmadesimple.org为了在 WordPress 中编辑页面,您需要先登录到您的 WordPress 帐户。 登录后,您将被带到您的 WordPress 仪表板。 在您的仪表板中,您需要单击左侧边栏中的“页面”链接。 这将带您进入WordPress 网站的“所有页面”部分。 在此处,您可以单击要编辑的页面的“编辑”链接。 进入所选页面的 WordPress 编辑器后,您可以对页面内容进行任何更改。 完成更改后,请务必单击“更新”按钮,以保存对页面的更改。
您的WordPress 主页是您网站的“首页”。 当用户访问您的域名时,这是他们看到的第一页。 您可以通过手动编辑来更改个人资料中博客文章的外观。 例如,在您网站的主页上,突出显示您的产品和服务的登录页面看起来会很棒。 使用主题中的内置主页,您可以轻松创建一个。 只需单击要更改的主页任何部分旁边的蓝色铅笔图标。 重新设计主页后,单击“发布”按钮开始使其生效的过程。
通过单击该符号,我们可以将图像添加到页面,然后选择图像块。 要更改文本或背景的颜色,请使用“颜色”选项。 我们还添加了“最新帖子”块,其中包括特色图片和帖子摘录。 您可以使用 SeedProd 快速轻松地创建 WordPress 主题。 通过使用 SeedProd,您将能够为您的博客生成静态主页和索引页面。 使用拖放页面构建器,可以轻松编辑任何这些模板。 通过编辑文本向主页添加更多信息很简单。
我们会将文本更改为“关于 WordPress 的全部内容”或“查看课程”。 同样,您可以使用 SeedProd 的工具来自定义博客索引模板的外观。 Divi 是一个流行的 WordPress 页面构建器插件,它支持许多令人惊叹的模板。 Divi 主题可从优雅主题下载、安装和激活。 要使用 Divi,请输入您的用户名和 API 密钥。 可以使用“主题选项”菜单更新主题。 在屏幕中央,单击“使用 Divi Builder 编辑”按钮。
首先,导航到页面底部并单击“开始构建”按钮。 接下来,您将能够选择多个选项来创建您的页面。 我们建议使用预制设计作为主页的基础。 如果您从 Divi 选择布局,它会自动将其导入您的计算机。 您应该能够在 WordPress 主页上看到您的博客文章。 要显示您的域访问者访问的页面,您必须指定您的 WordPress 站点应该显示它。 本文将引导您完成在 WordPress 中配置单独的主页和博客页面的过程。
如何将您的博客页面设置为您的默认帖子页面
向下滚动到博客页面的底部以选择您的默认帖子页面,然后单击“默认帖子页面”链接。
如何编辑 WordPress 主页
要编辑 WordPress 主页,您需要访问 WordPress 仪表板。 在左侧边栏中,您将看到一个标有“外观”的菜单项。 点击这个。 在“外观”标题下,单击“编辑器”链接。 这将带您进入WordPress 主题编辑器。 在右侧栏中,您将看到组成主题的文件列表。 找到“home.php”文件并点击它。 这将在主编辑窗口中打开您主页的代码。 进行所需的更改,然后单击“更新文件”按钮以保存更改。
当用户访问一个网站时,他们首先看到的是主页。 由于用户现在的平均注意力跨度为 8.25 秒,因此您必须确保您的主页能够吸引他们的注意力,这样它才会持续存在。 在本教程中,我们将介绍如何更改 WordPress 的主页。 如果您是初学者,您可以在“为初学者编辑您的主页”部分中找到有关如何编辑和自定义主页的一些提示。 我们正在编辑的 index.php 文件可以在 WP_content/themes/your_theme/index.php 下的 WordPress 安装中找到。 使用 Pages 更改页面的内容以及编辑其内容。 在 WordPress 中,您的页面有许多编辑选项,包括左上角的蓝色图标。

您可以通过单击 + 图标向页面添加更多块,对其进行编辑,如果您不喜欢结果,则将其删除。 可以通过多种方式自定义各种 WordPress 主题。 Elementor 是 WordPress 的一个插件,其中包含其他工具。 无法在 Elementor 中编辑主题; 相反,它必须准备好在 Elementor 中进行编辑。 您将可以访问 Elementor 编辑器中的各种编辑选项,因为它允许您将项目拖放到位置。 这个模板将作为标准出现,并且编辑文件将是主题根文件夹中的singular.php(正如我们之前所做的那样)。 您还可以更改主页上使用的模板以满足您的需要。 如果您在页面属性上,您可以通过转到模板来添加模板。
单击发布按钮查看您的更改!
单击页面底部的发布按钮以发布您的更改。
WordPress后端
WordPress 后端是指 WordPress 网站的管理界面,用户可以在其中管理网站内容、添加和删除用户、管理插件和主题等。 后端也是 WordPress 开发人员可以创建自定义主题和插件的地方。
应用程序配置的上下文称为其后端。 WordPress 的后端是网站管理的基础。 正如您在此处看到的,您可以安装插件、创建内容和管理设计设置。 WordPress 后端以及 WordPress 管理区域都包含在 WordPress 框架中。 使用 WordPress 是免费的,并且可以下载该软件的免费副本。 收到购买的商品后,您可以随时使用。 这是您网站中您不知道的部分,而前端是用户看到的。
后端开发人员的职责是创建和维护支持网站后端的技术。 后端开发人员创建和维护服务器、应用程序和数据库等技术。
后端开发人员负责开发和维护支持网站后端的技术。 后端开发人员负责为网站后端提供支持的技术。
WordPress前端和后端有什么区别?
如果您还不知道 WordPress 是什么以及 WordPress 主题的全部内容,您可能想知道 WordPress 主题的前端和后端之间的区别。 WordPress 网站的前端是您可以找到内容的网站,而后端是您可以找到设置的地方。 因为 WordPress 不包含后端主题功能,所以我们必须依靠插件来实现我们的目标。 我们选择的三个优质插件将被拆开,向您展示如何使用它们; 其他两个将在稍后演示。 第一个要查看的插件是 W3 Total Cache。 您可以通过使用此插件缓存您的页面和帖子来优化您的网站。 此外,该软件包还包括一个 WordPress 缓存插件,这意味着您无需更改主题文件中的任何内容即可加快网站速度。 然后,我们将在继续审查时查看 Jetpack。 除了站点统计和安全性之外,该插件还包括许多其他功能。 您将能够使用包含的 WordPress 主题插件将自定义菜单和小部件添加到您的网站。 以下插件是最后一个要审查的插件。 市场上有许多插件可用于分析关键字搜索、分析网站内容和执行其他功能,但这是最受欢迎的插件之一。 此外,它还包括一个适用于您的 WordPress 主题的插件,允许您将自定义元数据添加到您的帖子和页面。 插件的优点和缺点是它自己的。 它是优化网站的绝佳工具,但设置 W3 Total Cache 可能是一个耗时的过程。 由于体积庞大且难以使用,因此与其他平台相比,它具有一定的安全性和功能优势。 它是关键字分析的绝佳工具,但它可能比其他插件更耗时。 您是否需要 WordPress 网站的后端取决于您。 如果你刚刚开始,你可能不需要一个。 如果您希望提高网站的性能,则需要一个后端。
如何在 Cpanel 中编辑 WordPress 网站
假设您有一个 WordPress 网站并希望通过 cPanel 对其进行编辑:
1) 登录您的 cPanel 帐户并向下滚动到“文件”部分。
2) 单击“文件管理器”图标。
3) 将出现一个新的弹出窗口。 在“目录选择”框中,选择“文档根目录”选项,然后从下拉菜单中选择要编辑的域名。
4) 点击“开始”按钮。
5) 您现在可以查看与您的 WordPress 网站关联的所有文件。 要编辑文件,只需单击它,然后进行必要的更改。
6) 完成更改后,单击“保存更改”按钮。
要在 cPanel 中编辑 WordPress 网站:最简单的方法,请访问WP 网站工具。 我不是一个好人,将在这里诚实地披露。 这篇文章包含附属链接。 作者可能会因点击本文中的产品链接而获得补偿。 插件、主题和设置都可以在 WordPress 中借助 cPanel 等 CMS 进行管理。 因此,网络主机通常使用它来为客户提供其网站的控制面板。 尽管托管网站不需要 cPanel,但它仍然被视为虚拟主机的重要工具。
尽管在 cPanel 中编辑 WordPress 网站的任务可能很困难,但有一些关键指针可以使该过程更容易。 备份系统后对数据库进行任何更改,以防出现任何问题。 当您对 WordPress 知之甚少时,在 cPanel 中编辑 WordPress 网站可能会有些棘手,但这是完全可行的。 在 /public_html/wordpress/ 中,WordPress 安装的根目录位于,WP-config.php 文件包含有关 WordPress 安装的所有信息,包括管理员帐户的密码。
WordPress 编辑基础
WordPress 编辑基础包括: - 添加和格式化文本的能力 - 添加图像的能力 - 添加链接的能力 - 添加和格式化标题的能力 - 添加和格式化列表的能力 - 添加和格式化引号的能力- 添加和格式化代码块的能力
要开始使用 WordPress,请使用您的网络主机上的一键安装或在分配的 5 分钟内下载并安装它。 当您登录到您的 WordPress 网站时,您将看到仪表板作为您的第一页。 您可以通过查找最近的活动来跟踪您网站上的最新活动,它还为您提供新的和有趣的信息列表。 人们应该密切关注布局以及单个帖子中设计元素的不同之处。 管理屏幕左侧的主导航菜单显示您的所有管理功能。 当您在列表中向下移动鼠标时,将出现子菜单,并且您的鼠标将被定向到特定位置。 您可以使用外观屏幕上可用的任何主题来更改站点的外观。
您可以通过单击屏幕顶部工具栏中的站点名称来查看您的帖子。 在帖子选项卡的添加新类别部分中填写您的类别的详细信息。 重要的是要考虑的不仅仅是在您的网站上发表评论。 当您将帖子输入类别时,您将收到一个 ID 号。 如果您缺少某个类别,通常意味着其中没有帖子。 事实仍然是 WordPress 具有此默认功能。 当您单击一个类别时,它会将您带到一个包含该类别所有内容的页面。
存在许多基本相同但以各种方式以图形方式显示信息的主题。 此页面将带您访问整个站点、类别和档案以及各个帖子,以了解主题如何处理每个帖子。 如果您知道如何编写 HTML,您可以创建自己的插件,让 WordPress 适应您的特定需求。 事实证明,WordPress 是一种有效的博客和网站管理工具。 WordPress 允许您创建范围广泛的应用程序,但有一些限制。
WordPress的基础是什么?
WordPress 内容管理系统(CMS) 是一个开源平台,允许用户创建动态网站和博客。 大多数人使用 WordPress,这是网络上最流行的博客平台,因为它允许从后端内容管理系统和组件进行网站更新、定制和管理。
