如何编辑 WordPress 网站? (简单的分步指南)
已发表: 2021-10-03多年来,WordPress 已经从一个博客平台发展成为一个完整的内容管理系统——现在互联网上大约 42% 的网站都在使用它。
虽然 WordPress 旨在成为一个易于使用的平台,任何人都可以创建和发布,但编辑任何 WordPress 网站仍然需要基本的技术知识。
在本文中,我们将向您展示编辑 WordPress 的不同方法以及在 WordPress 网站上添加或更改内容的方法,即使您不知道如何编码。 我们承诺让事情变得简单且对初学者友好。
让我们开始吧!
- 编辑 WordPress 网站需要什么
- WordPress 编辑基础
- 如何使用块编辑器(古腾堡)编辑 WordPress 网站
- 如何使用旧的经典编辑器编辑 WordPress 网站
- 如何使用页面构建器编辑 WordPress 网站
- 如何编辑 WordPress 代码
- 如何编辑 WordPress 主页
- 如何在 WordPress 中编辑标题
- 如何在 WordPress 中编辑页脚
- 如何在 WordPress 中编辑永久链接
- 如何在 WordPress 中编辑菜单
- 如何更改 WordPress 网站标题
- 如何编辑 WordPress 网站的移动版本
- 有用的 WordPress 快捷方式和技巧
- 编辑 WordPress – 摘要
- 常问问题
编辑 WordPress 网站需要什么
在我们开始阅读本指南之前,请确保您具备以下条件:
- WordPress 网站管理员 URL(例如: yourwebsite.com/wp-admin/ )
- 管理区域的登录凭据
- Gutenber(或 WordPress 经典编辑器)已安装并可用
- 页面构建器(例如 Divi 或 Elementor),如果您想在前端编辑无代码
完成所有这些后,打开管理 URL 并登录到您的 WordPress 仪表板。
如何登录WordPress:
- 转到您的 WordPress 登录页面(通常在 yourwebsite.com/wp-admin/ )
- 使用您的用户名或电子邮件地址和密码登录
- 有时您也可以直接从 WordPress 托管仪表板登录,而无需使用登录凭据

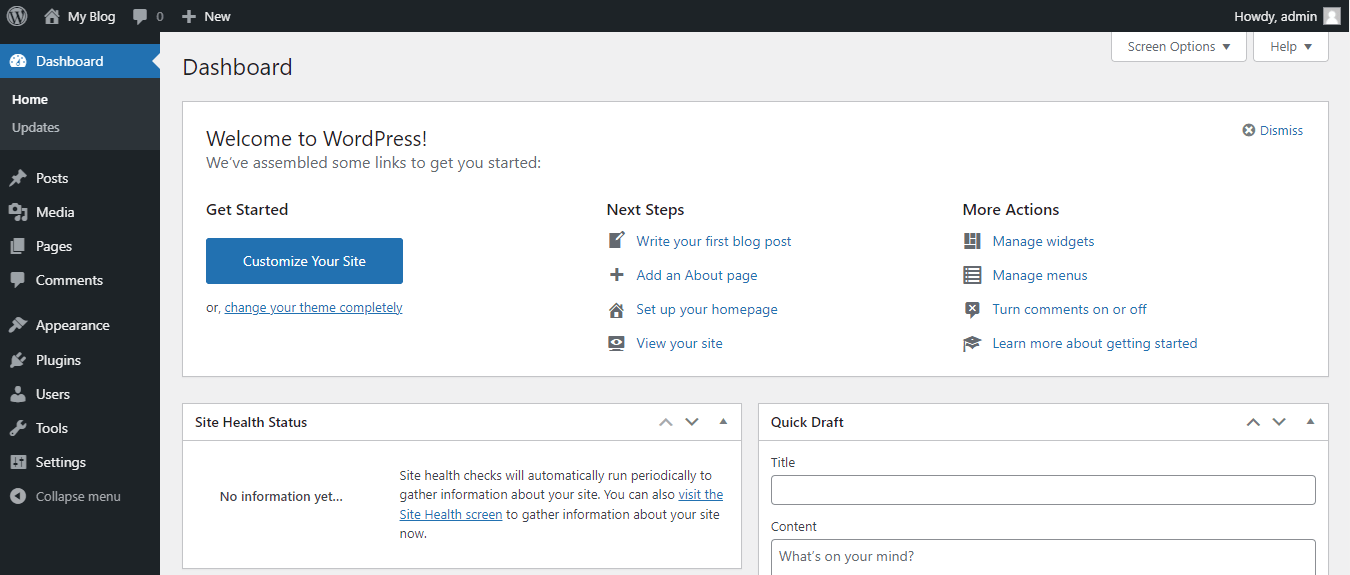
成功登录后,您将进入 WordPress 仪表板。
如果您不使用前端页面构建器,WordPress 仪表板是进行 WordPress 编辑的地方。

成功登录仪表板后,您可以开始编辑 WordPress 网站。
⚠️ 确保在编辑之前备份您的网站。 错误的编辑可能会导致意外问题,如果出现任何问题,最好准备好备份以恢复。
大多数优质的网络托管公司(如 Kinsta)都提供自动备份。 如果您的托管服务提供商不是这种情况,您可以使用像 UpdraftPlus 这样的备份插件。
WordPress 编辑基础
在本节中,我们将讨论您在编辑 WordPress 网站时最有可能处理的基本 WordPress 元素。
这些元素是:
- 帖子和页面
- 主题
- 编辑
📄 帖子和页面
WordPress上有两种形式的内容:
- 帖子
- 页面

WordPress帖子适用于动态和时间敏感的内容。 这些通常是博客文章。 但是,如果您愿意,也可以将它们用于其他对时间敏感的内容,例如事件。
帖子按时间倒序显示 - 最新的最先显示。 帖子通常具有连接到它们的 RSS 提要和评论部分。
相比之下,WordPress页面用于静态内容。
主页、联系我们、关于我们、隐私政策和其他类型的静态页面通常作为 WordPress 页面上传。
因此,当您编辑 WordPress 时,您编辑的是这两件事之一——帖子或页面。
您也可以在 WordPress 仪表板中进行编辑,但这些编辑通常具有技术性质。
⚡ 还要检查:如何在 WordPress 中编辑页脚
🎨 主题
WordPress 主题是一个控制 WP 网站整体设计的框架,在某些情况下会为网站添加额外的功能。
这种附加功能可能从无到令人印象深刻的丰富工具集。
在标准情况下,WordPress 预装了默认的 WP 主题。
这些主题通常被赋予年份而不是名称,例如“二十一二十一”:

✏️ 编辑
当前默认的 WordPress 编辑器是 Gutenberg(也称为 WordPress 块编辑器)。
Gutenberg 于 2018 年推出 WordPress 5.0 版本。 它取代了以前的 WordPress 编辑器,现在称为“经典”WP 编辑器(又名 TinyMCE)。

一般来说,古腾堡非常直观。 它基于块,每个块都是一个内容。
目前,有以下可用的古腾堡块:
| 通用块 | 格式化块 | 布局块 |
| 段落 | 桌子 | 分隔器 |
| 标题 | 代码 | 垫片 |
| 列表 | 自定义 HTML | 分页符 |
| 引用 | 预格式化 | 纽扣 |
| 图片 | 诗 | 列 |
| 画廊 | 引文 | 更多的 |
| 声音的 | 经典的 | 媒体和文字 |
| 视频 | 团体 | |
| 文件 | 可重复使用的块 | |
| 覆盖 |
这就是其中一些块的工作方式:
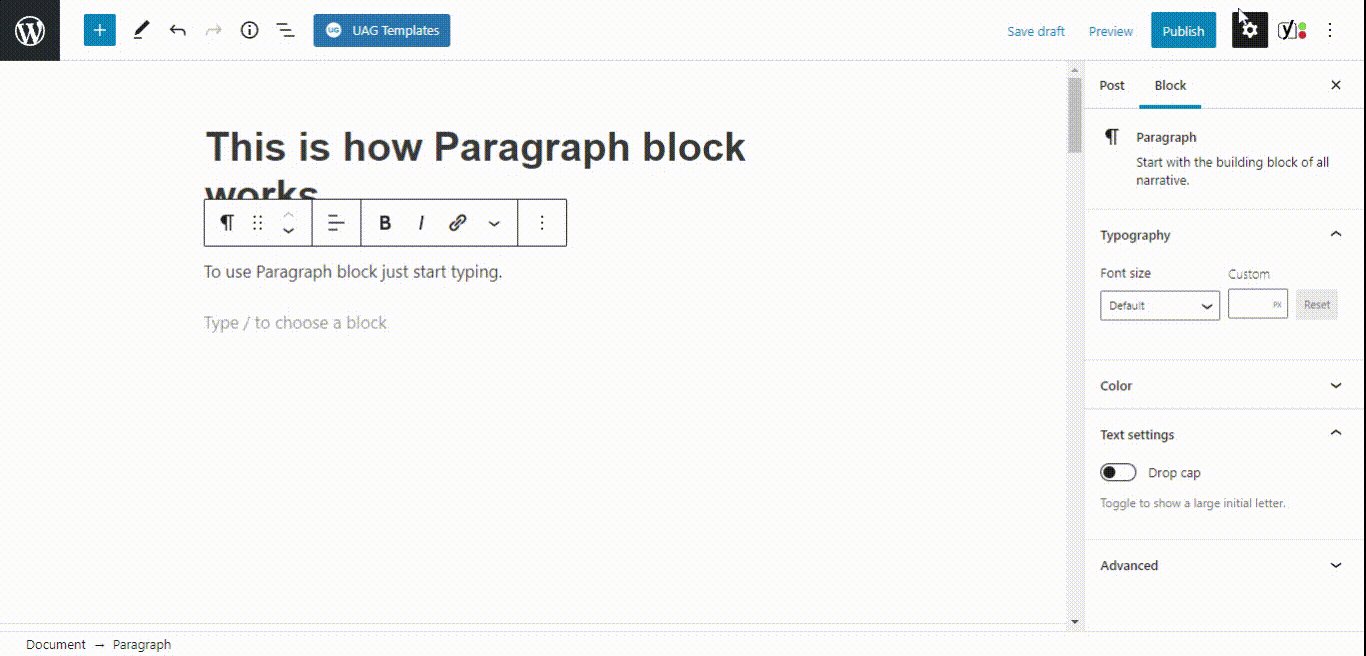
- 段落块

- 按钮块

所以,是的,一切都非常用户友好和直观。
如何在 WordPress 中编辑页面
在 WordPress 中编辑页面非常简单。
要使用 Gutenberg 在 WordPress 上添加和开始编辑新内容:
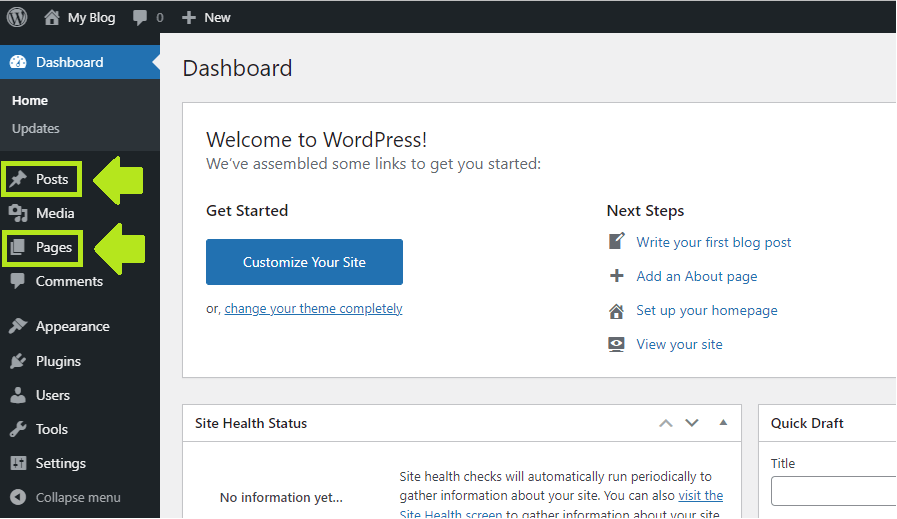
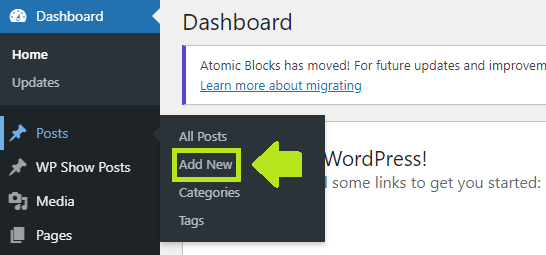
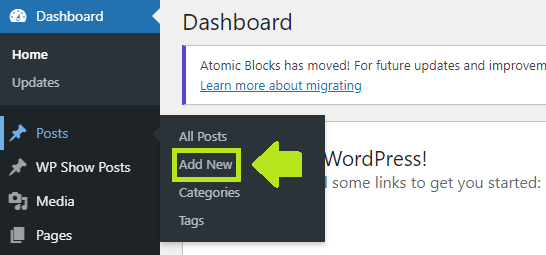
1.转到 WordPress 仪表板中的帖子/页面(或将鼠标悬停在上面)

2.点击“新增”
3.古腾堡编辑器将加载
4.在这里您可以开始添加新内容
5.完成编辑后,您可以将帖子另存为草稿或发布:
要编辑 WordPress 网站上的现有内容:
1.转到 WordPress 仪表板中的帖子/页面
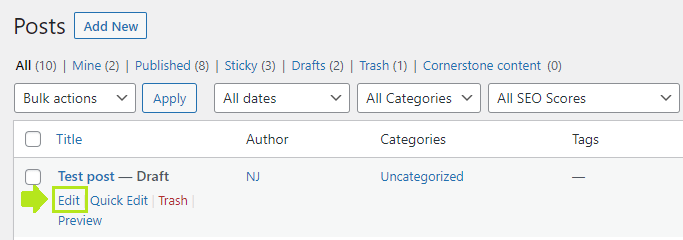
2.点击帖子名称或将鼠标悬停在上方并点击“编辑”
3.古腾堡编辑器将加载
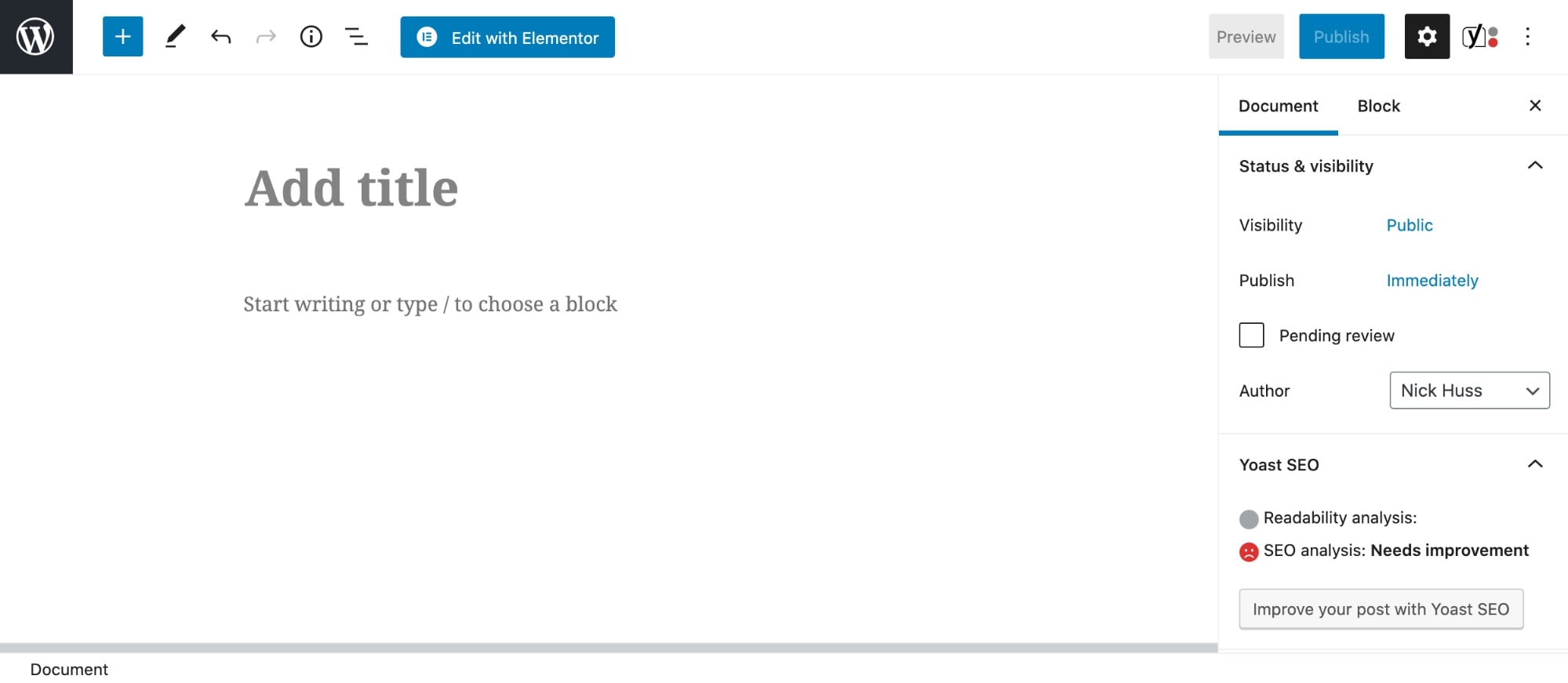
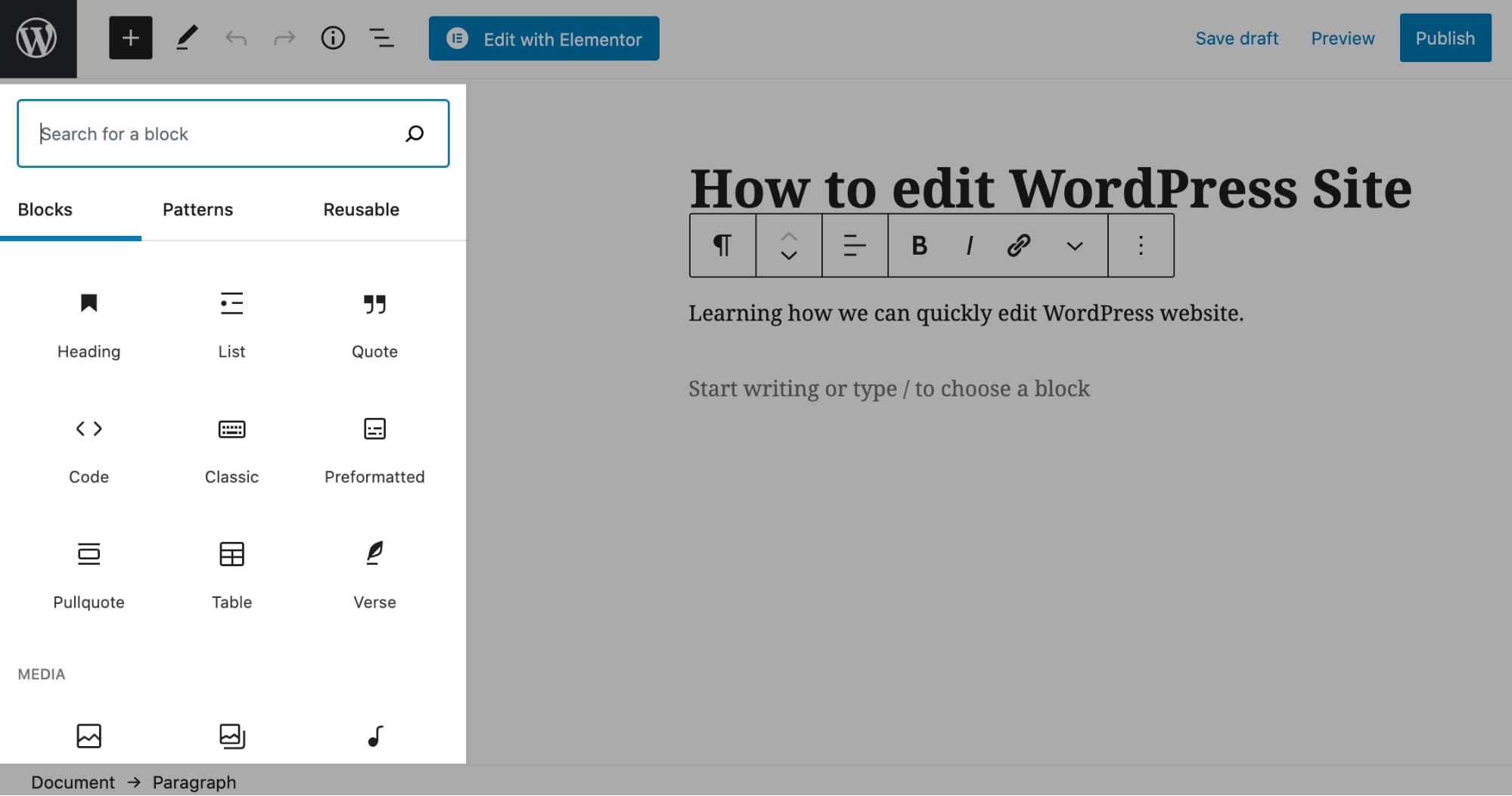
4.单击您要编辑的任何内容并查找弹出的选项:
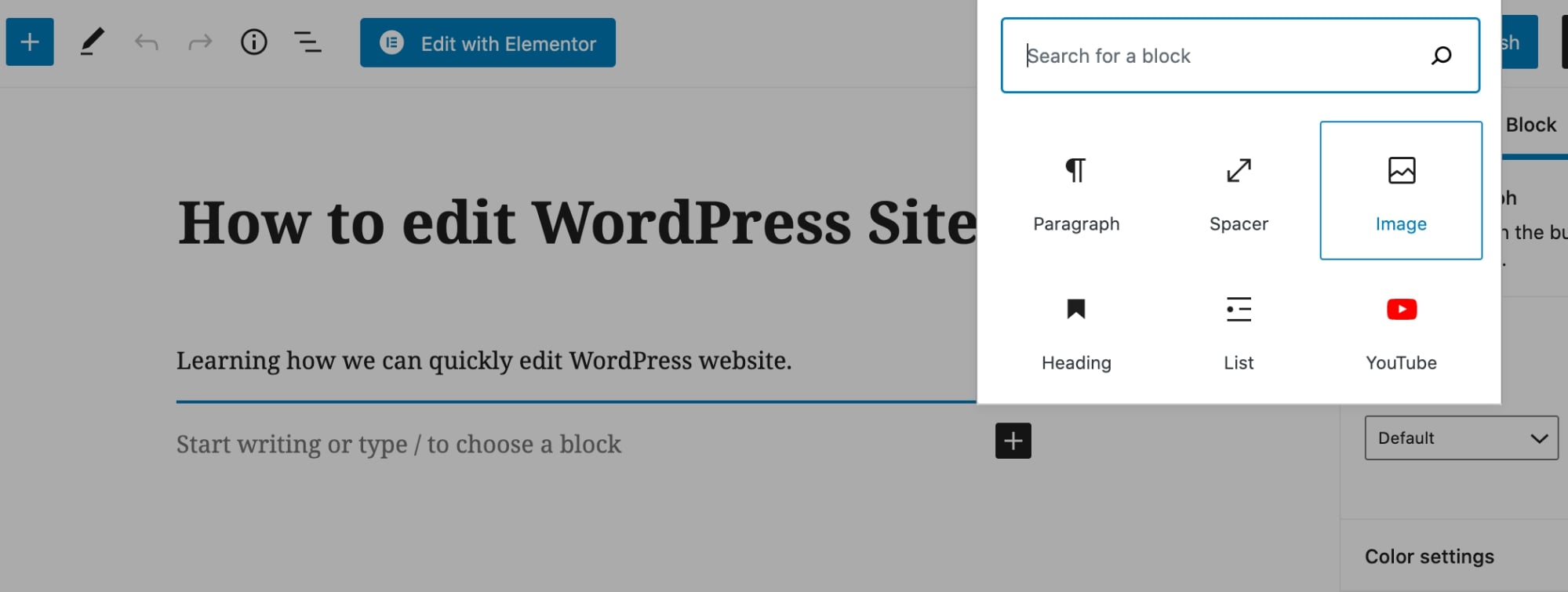
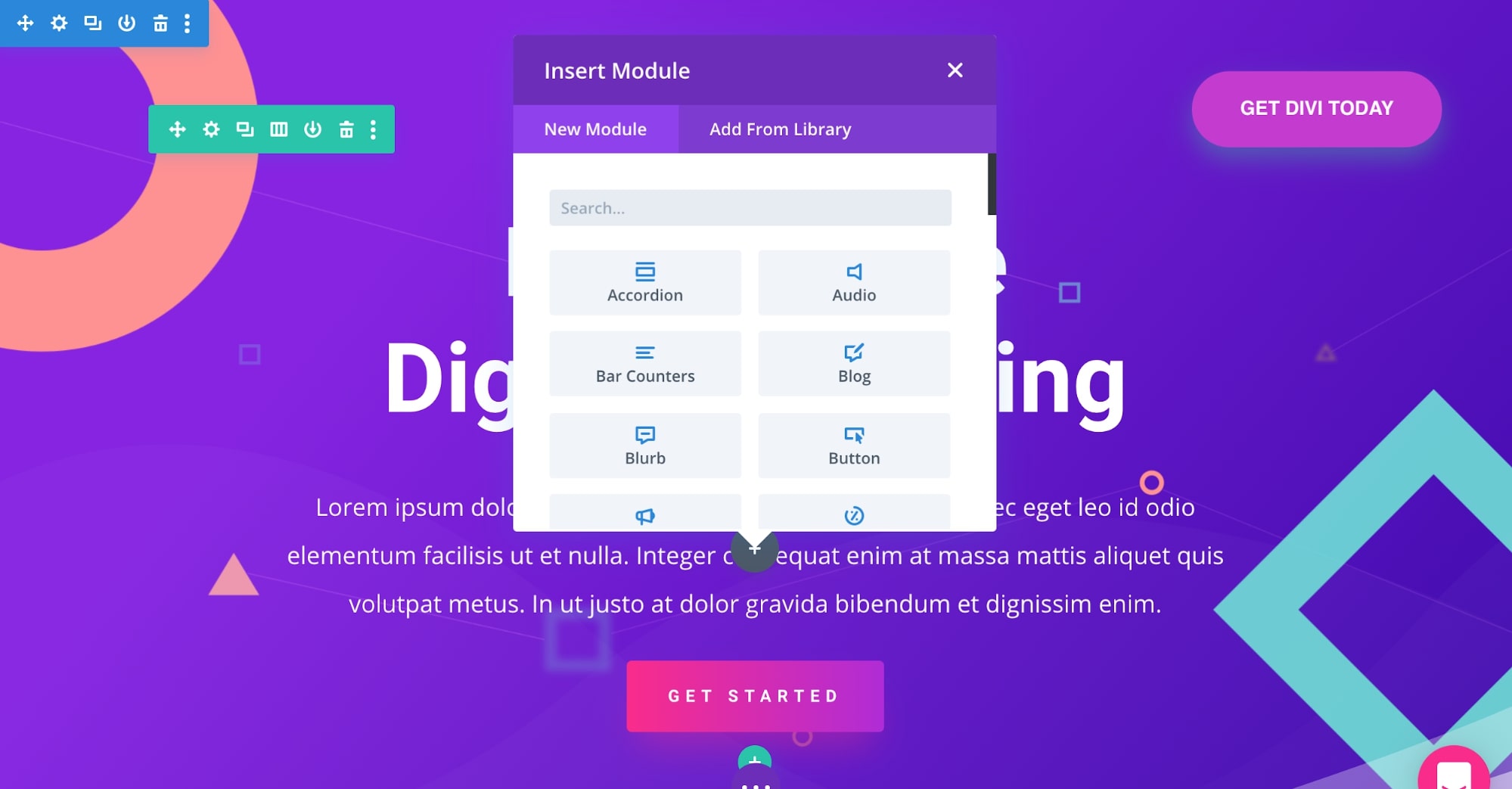
5.如果要添加新元素(块),请单击加号图标(或键入 /)并选择要添加的内容:
6.大多数块在右侧边栏中都有进一步的自定义选项:
7.自定义事物直到你得到你想要的最终输出
因此,这是在 WordPress 上进行编辑的基本概述。 现在让我们进入细节。
如何使用块编辑器(古腾堡)编辑 WordPress 网站
要使用新的 Gutenberg 块编辑器编辑 WordPress 站点中的任何帖子或页面,请导航到 WordPress 仪表板中的帖子/页面>添加新内容。

您还可以从帖子/页面打开任何现有的帖子/页面进行编辑。

现在在页面编辑屏幕上,您可以开始添加(或编辑)内容。

首先,单击添加标题栏并输入您想要的页面标题。 对于现有内容,您可以通过单击以完全相同的方式编辑标题。

接下来,单击回车(将您带到标题后的第一行)并开始输入以添加您想要的内容。
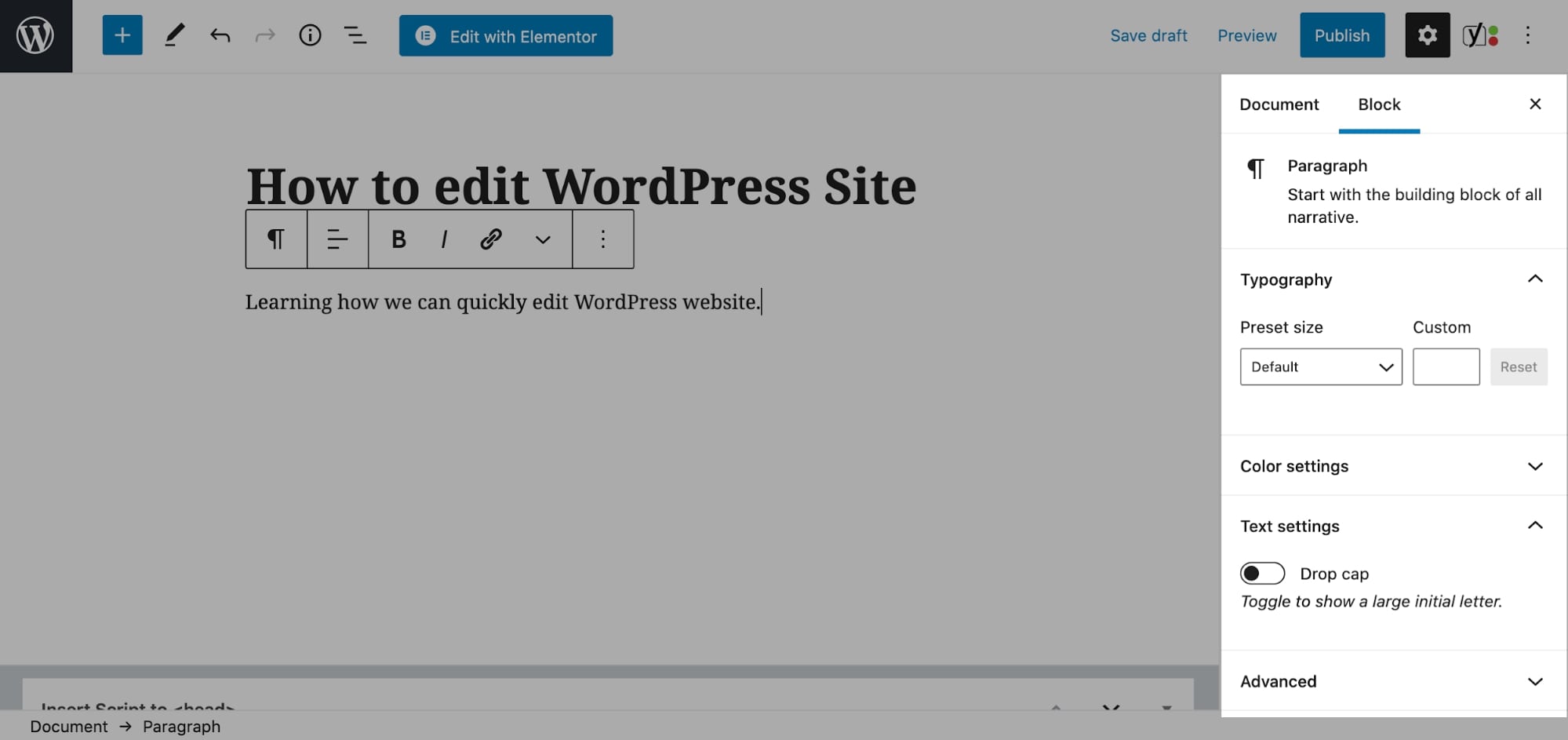
如前几节所述,古腾堡中的每个元素都称为一个块(这就是名称为“块编辑器”的原因)。 如果要编辑或自定义块,可以单击它并从侧边栏中选择设置。

默认情况下,所有块都可以使用其他自定义设置(例如字体大小、首字下沉和段落块的字体颜色等排版设置)。
要将图像添加到页面,请单击加号图标,然后从弹出窗口中选择图像块。

您还可以通过单击加号图标并使用左侧边栏的搜索字段来添加其他内容元素。

对页面内容感到满意后,单击“发布”按钮,您的页面将立即生效。
注意:您可以单击“预览”选项(在顶部栏中)以检查页面在移动设备、平板电脑和台式机上对网站访问者的外观。
如何使用旧的经典编辑器编辑 WordPress 网站
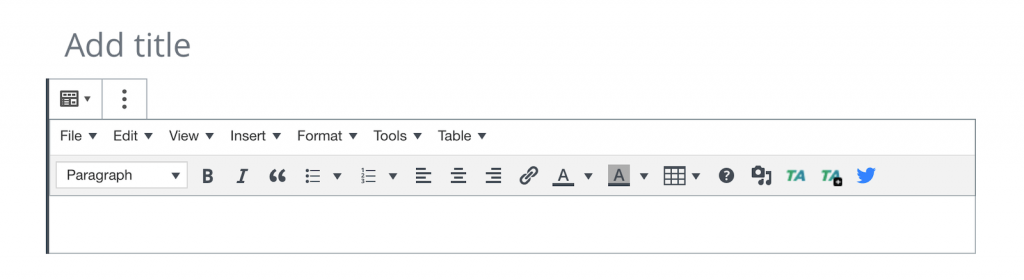
这个经典的 WordPress 编辑器由 TinyMCE JavaScript 软件提供支持,该软件支持编辑器的自定义选项。
TinyMCE 是一个基于 Web 的编辑器和一个使用 HTML 和 JavaScript 构建的开源平台。
🔔注意
在介绍 Gutenberg 之后,如果您想使用 Classic 编辑器,您需要将其作为插件启用。
或者,您可以使用名为 Classic 的 Gutenberg 块。 它是相同的经典 TinyMCE 编辑器,但采用块的形式。
现在要使用编辑器,您可以转到 WordPress 仪表板,并添加新帖子或页面。

WordPress 编辑器是页面的主要焦点,您可以从中控制最终发布页面外观的几乎所有方面。
您可以使用经典编辑器自定义一些内容:
- 标题标签——H1、H2、H3 等等……
- 字体样式——粗体、斜体和删除线
- 列表- 项目符号和编号
- 元素对齐
- 文本和背景颜色
- 表
- 和媒体——图像、视频等。
经典编辑器还支持自定义样式,因此您几乎可以自定义任何内容,包括页面及其元素的设计和行为。
经典的 WordPress 编辑器旨在保持一切简单且仅用于基本内容。 相比之下,Gutenberg 和第三方 WordPress 编辑器(例如 Divi 或 Elementor)将 WordPress 页面构建体验提升到一个全新的水平,您可以使用它们来创建几乎任何类型的布局。
此外,借助高级 WordPress 页面构建器插件,您可以在页面(这称为前端)上实时构建,而不是在 WordPress 仪表板(后端)上构建并在编辑器和预览之间不断切换。
如何使用页面构建器编辑 WordPress 网站
较新版本的 WordPress 附带的新古腾堡块编辑器非常适合博客文章和基本页面布局。 但它并非旨在构建高级和更复杂的页面,例如具有专业外观的主页或开箱即用的复杂登录页面。
因此,您可以利用页面构建器。
WordPress 页面构建器是允许您以您喜欢的方式构建和设计 WordPress 帖子和页面的工具,而无需任何编码知识。
大多数页面构建器都提供前端编辑,让您可以使用拖放内容元素实时构建页面。
他们被称为所见即所得(您所见即所得)的建造者。
所见即所得模式使编辑 WordPress 博客和页面变得轻而易举!
两个最受欢迎的 WYSIWYG WordPress 页面构建器是Elementor和Divi 。
现在让我们看看您如何使用这些页面构建器来编辑您的 WordPress 网站……
元素
Elementor 是一个非常流行的 WordPress 页面构建器,拥有超过 500 万用户。 您可以使用 Elementor 创建页面、编辑主题并构建具有精美设计的完整网站——所有这些都无需触及任何一行代码。

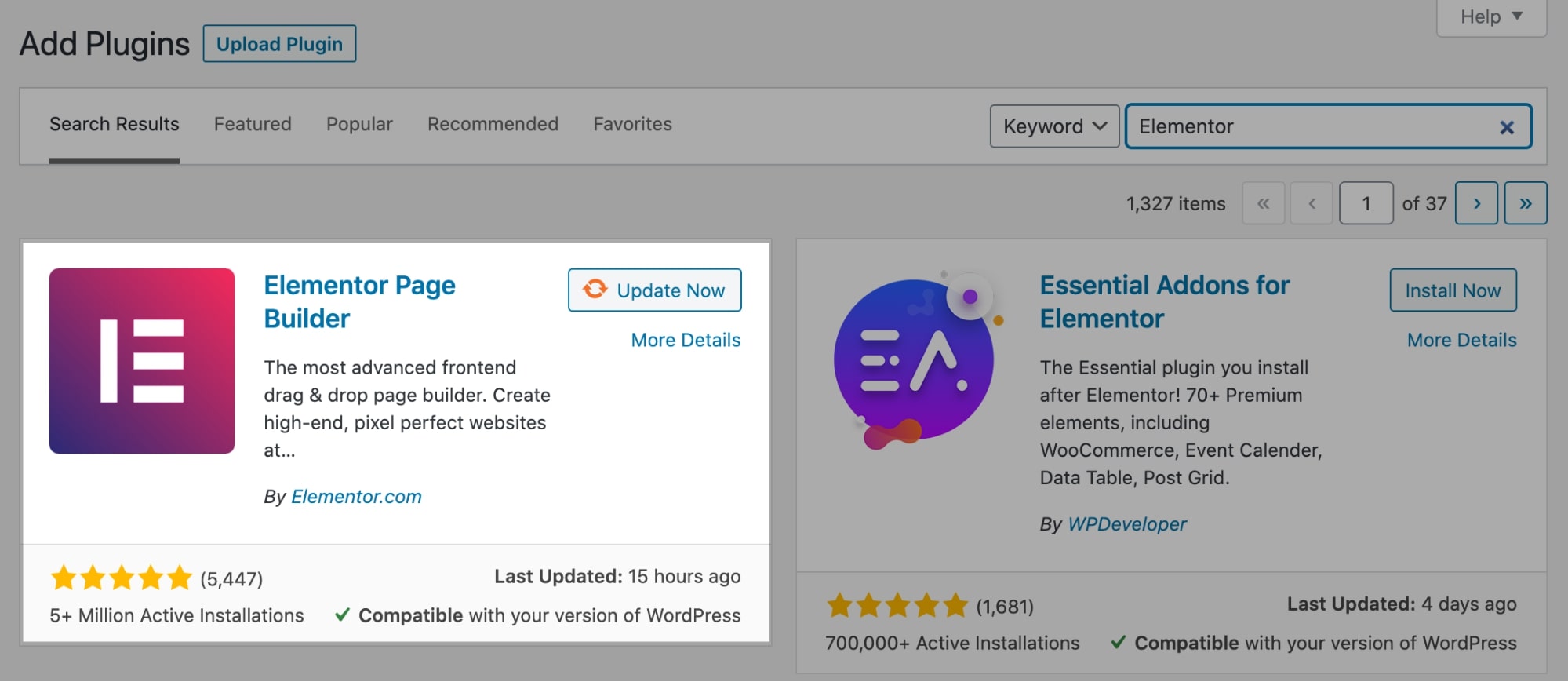
要开始使用 Elementor 进行编辑,请转到 WordPress 仪表板中的插件>添加新内容,然后在搜索栏中搜索 Elementor。 然后单击立即安装和激活。

你也可以在这里免费获得 Elementor。
然后转到页面并添加新页面或打开现有页面。
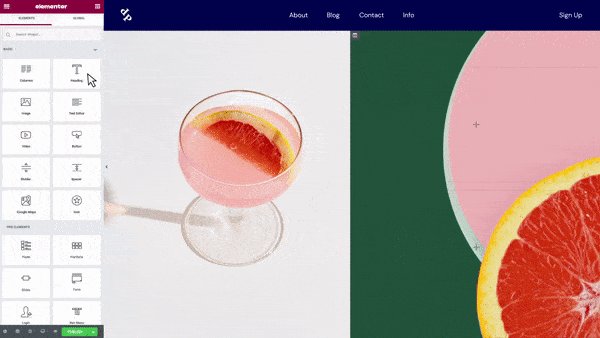
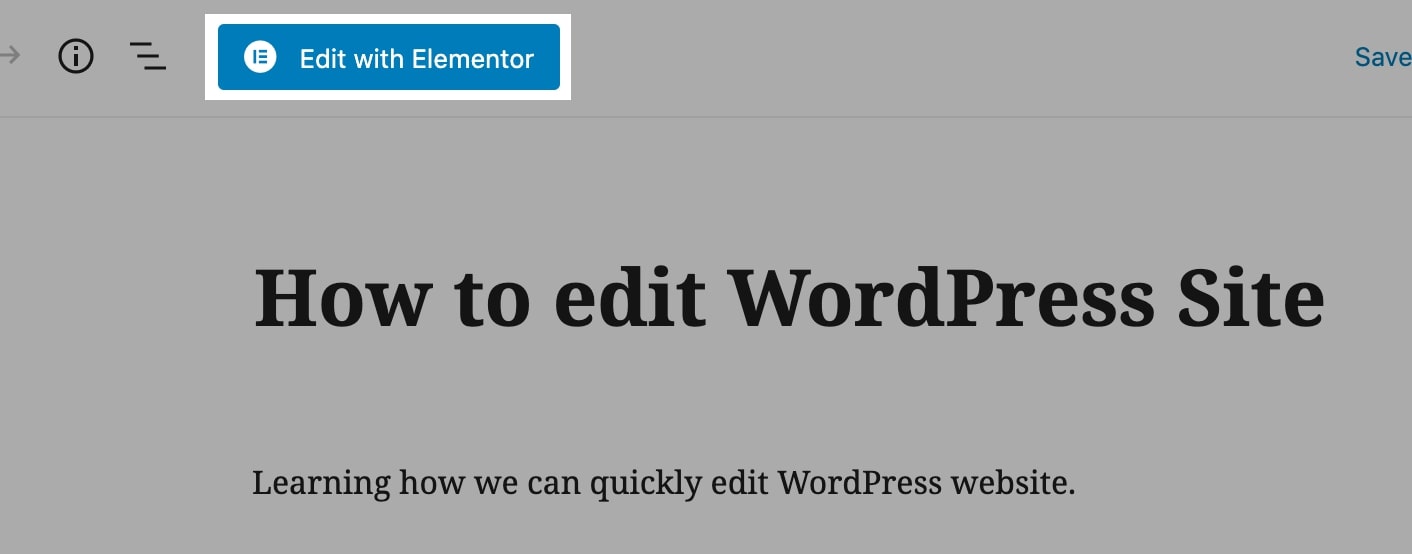
现在单击使用 Elementor 编辑以开始在页面构建器中编辑页面。

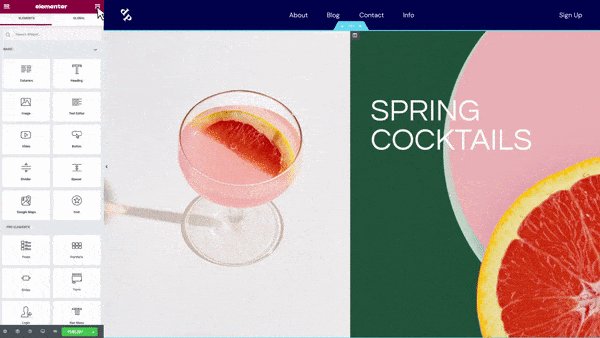
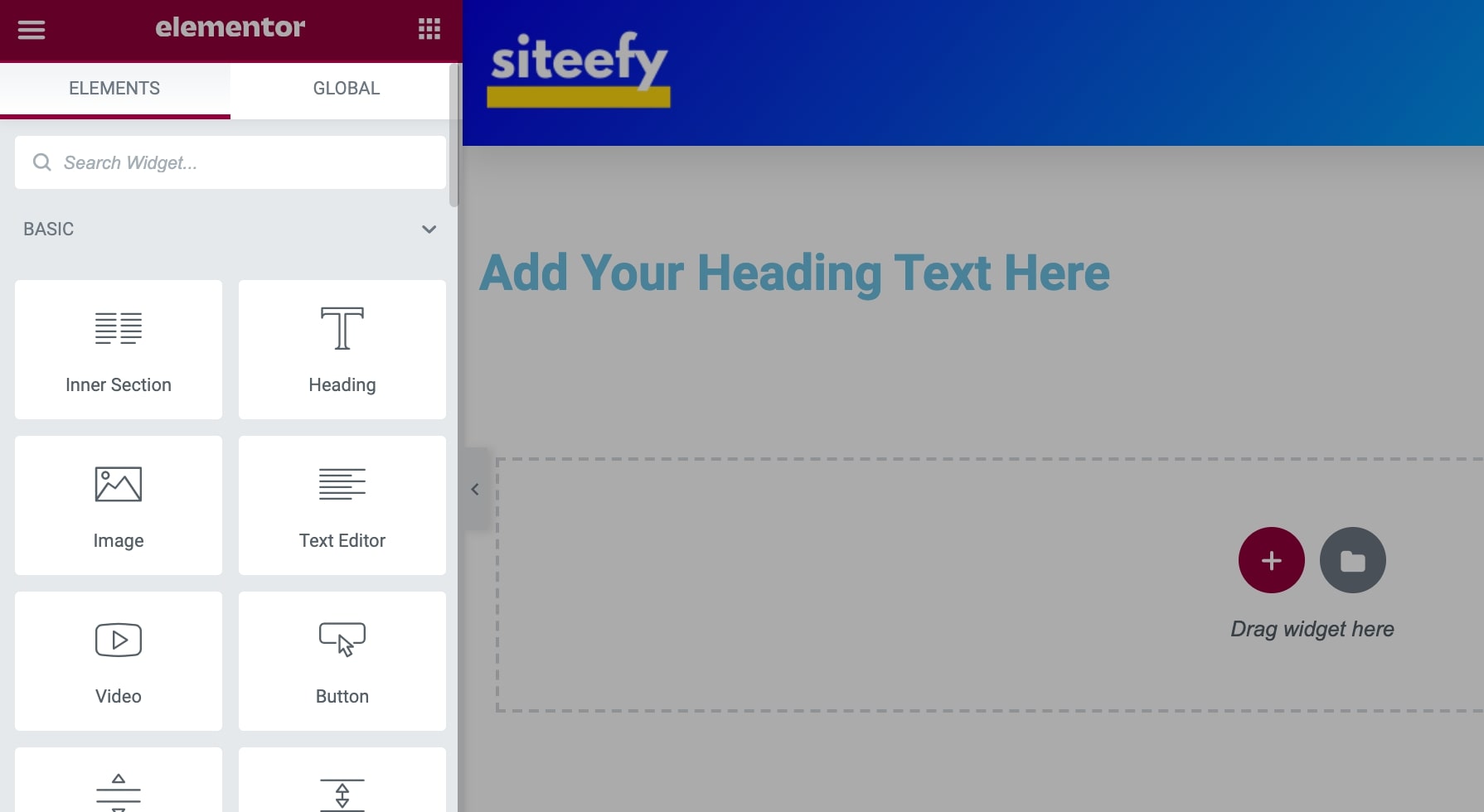
您可以单击加号图标添加一行,然后只需将任何内容小部件从左侧边栏中拖放到右侧。

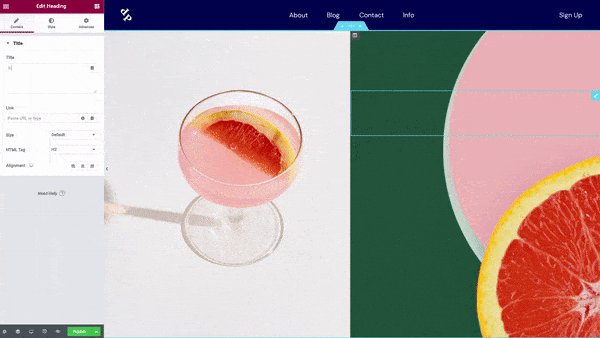
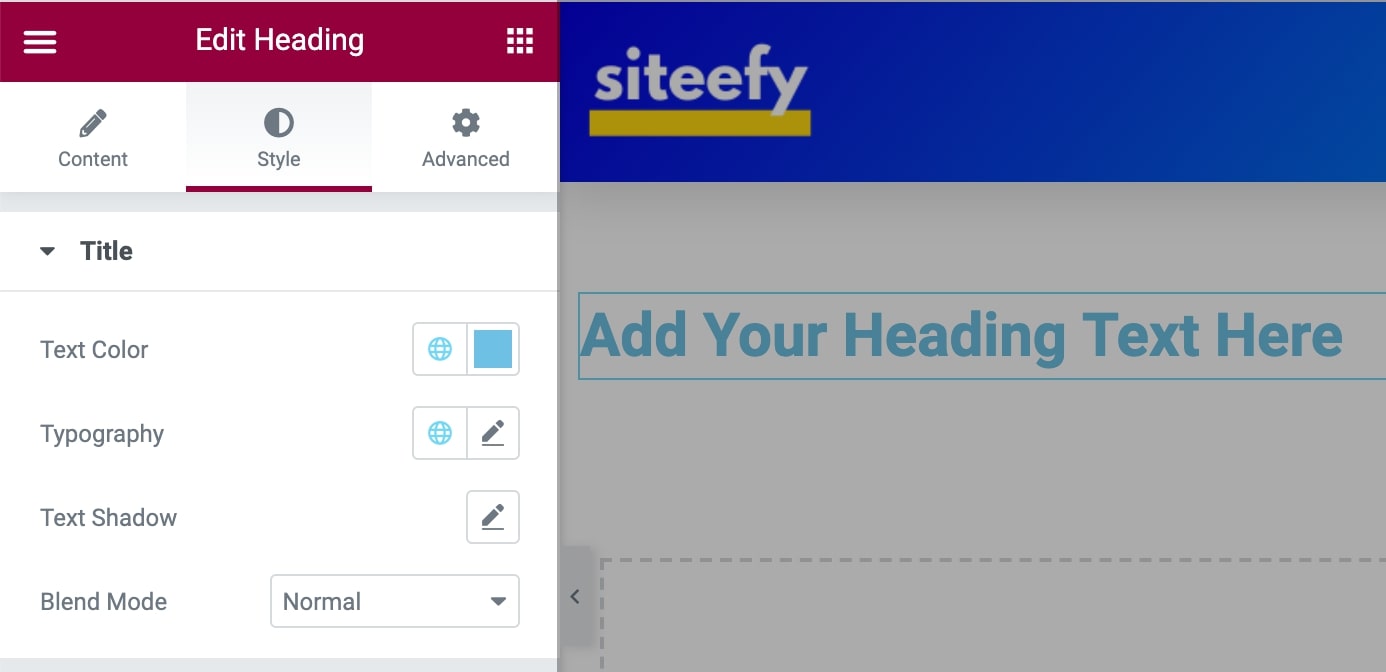
要修改或添加任何内容,您可以单击文本并开始输入。
要对其进行风格化,您可以在侧边栏样式选项卡中选择不同的设置。

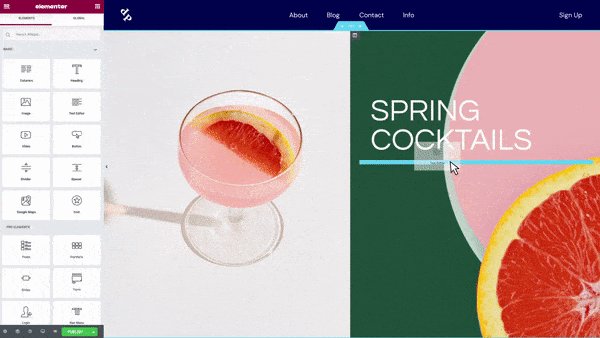
您可以向页面添加任意数量的内容小部件。
所有小部件都支持多种自定义选项,例如排版、边距/填充、颜色、阴影、边框、背景颜色和动画。
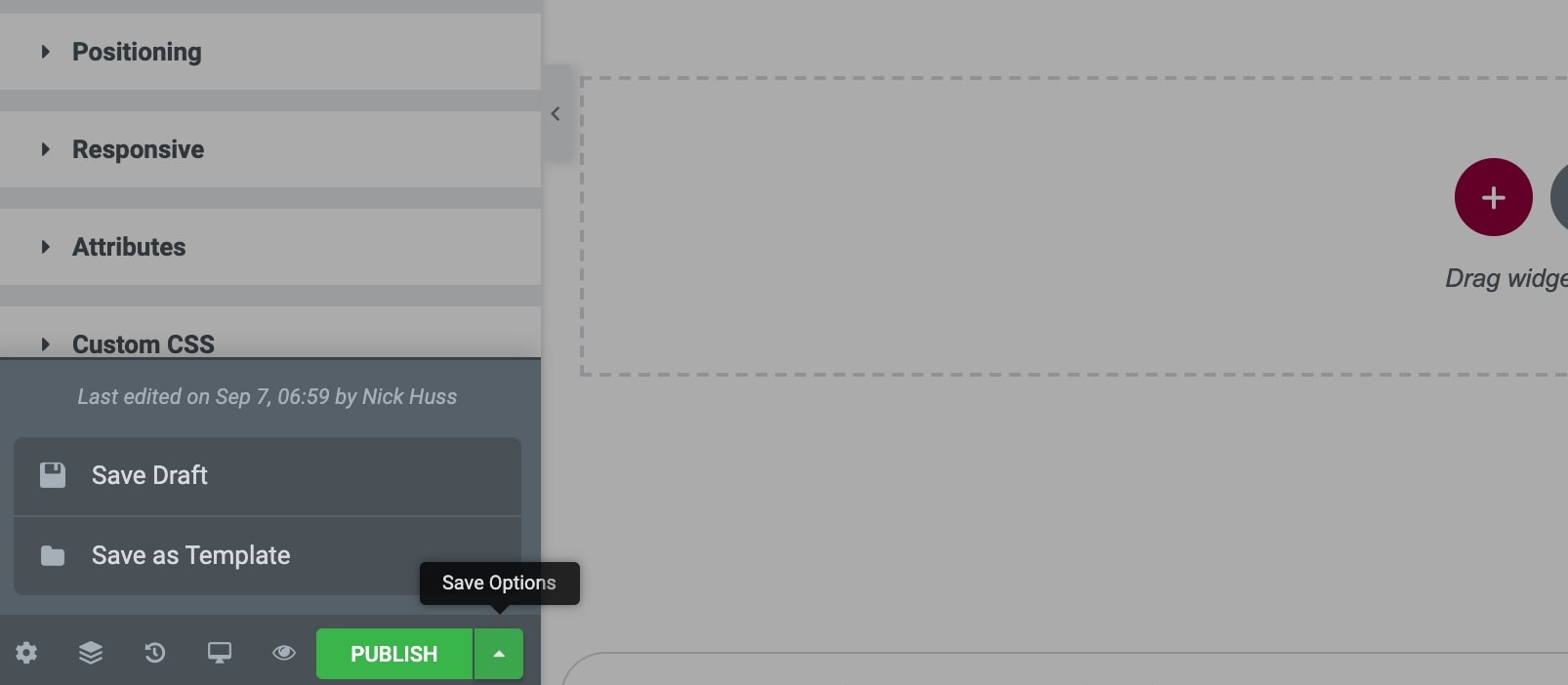
完成页面编辑后,您可以发布它或将其保存为草稿以便稍后发布。

观看此视频以了解有关 Elementor 的更多信息以及您可以使用这个强大的页面构建器做什么……
迪维生成器
Divi 是另一个超级流行的 WordPress 构建器,拥有超过 700,000 多个用户的社区。 它是一个页面构建器,具有无穷无尽的自定义选项、高级功能和数百种漂亮的预建布局。

与 Elementor 不同,Divi 是一个高级页面构建器。 Divi Builder 没有免费版本。 但是 Divi 提供了一个免费的浏览器内现场演示,可以在这里访问。
要使用 Divi Builder 编辑您的网站,请访问 Elegant Themes 网站并下载 Divi 主题文件(其中也包括 Divi Builder)。
现在在您的 WordPress 仪表板中,导航到插件>添加新插件,然后单击顶部的上传插件。 选择下载的 Divi zip 文件,然后单击立即安装。
之后,您可以进入任何页面并单击使用 Divi Builder按钮进入编辑屏幕。
在下一个屏幕中,您可以选择从头开始构建页面的选项,也可以选择 Divi Builder 免费提供的任何预构建模板。
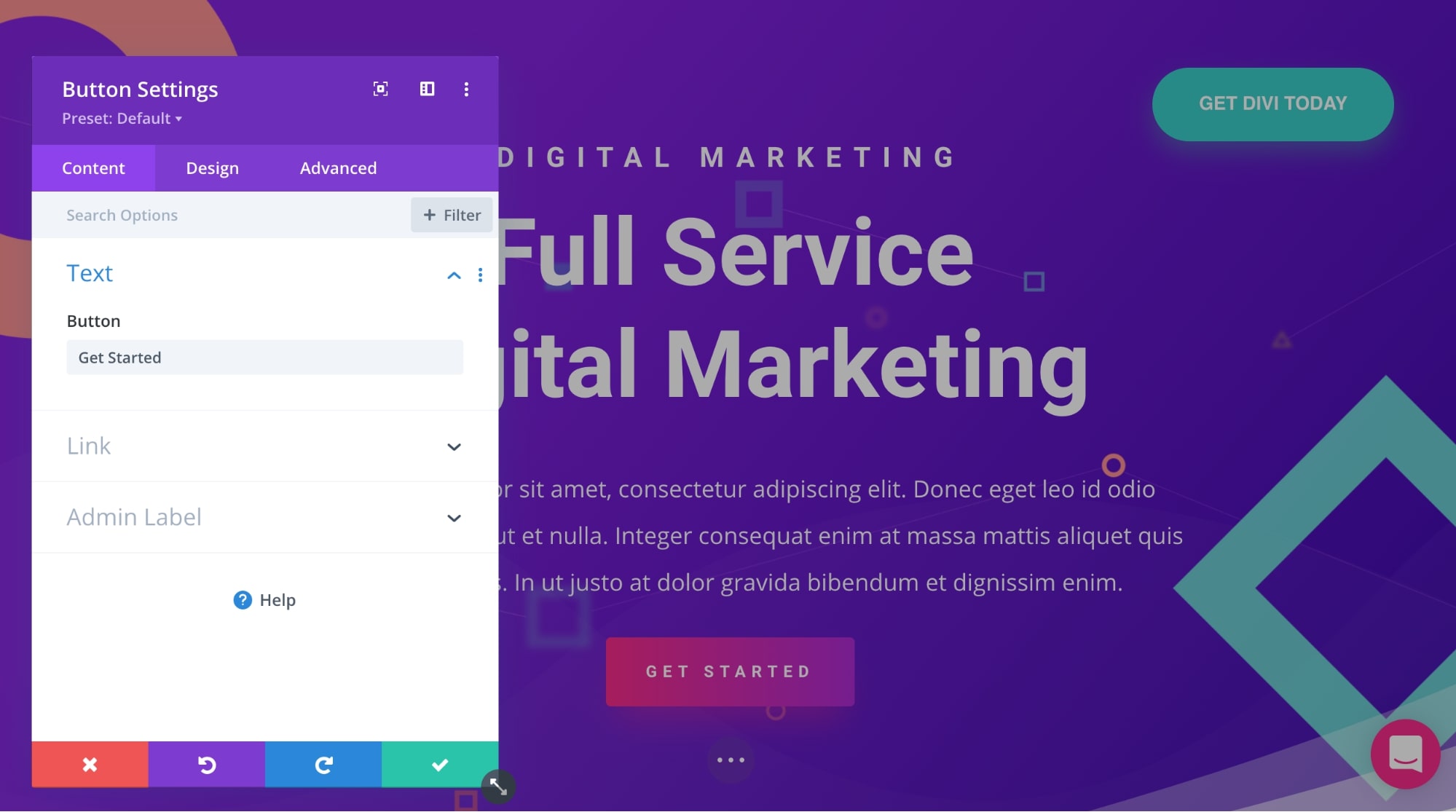
之后,您可以单击加号图标添加所需的任何行、列或内容元素并开始编辑。

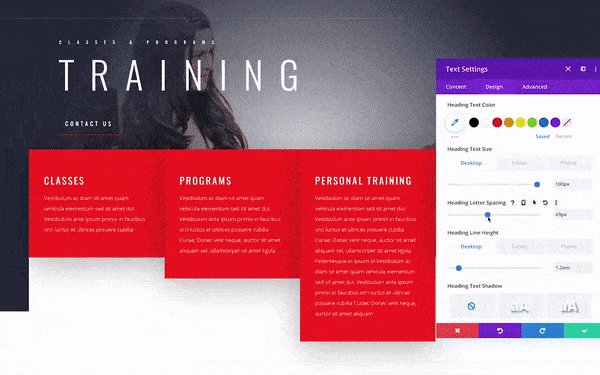
要编辑任何小部件的内容,您可以选择它,然后在设置弹出窗口中编辑所有内容。

Divi 包括链接、颜色、间距、阴影、过滤器、动画和滚动效果的多个选项。
完成所有更改后,您可以单击右侧的保存按钮。
观看此视频,了解使用 Divi Builder 编辑 WordPress 页面的难易程度……
如何编辑 WordPress 代码
要在您的 WordPress 网站中编辑代码,请按照以下步骤操作……

在 Gutenberg(块编辑器)中编辑 WordPress HTML
在 Gutenberg 编辑器中,您可以添加一个专用的 HTML 块,您可以在其中编写页面内的所有 HTML 代码或编辑整个页面的 HTML(如果您不熟悉 HTML 的基本语法,这可能会稍微复杂一些)。
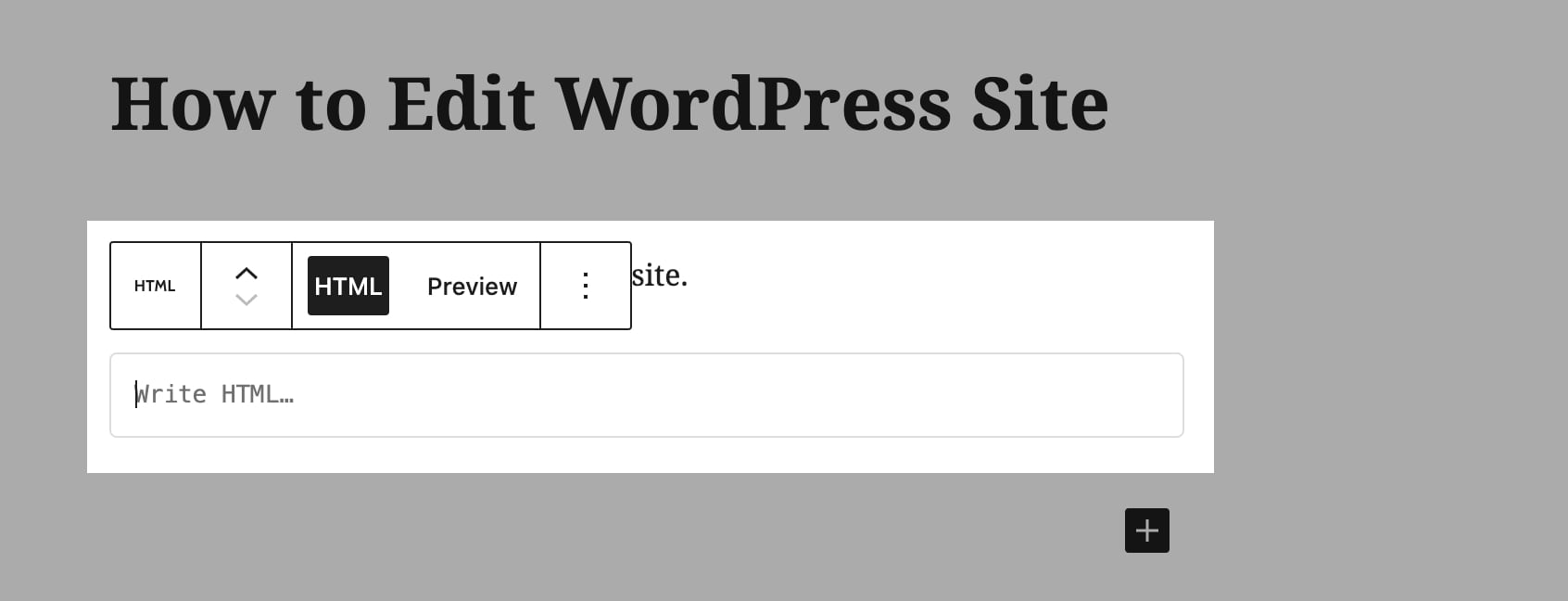
首先,单击加号图标并查找自定义 HTML 块。 然后在框中写入所有的 HTML,这些 HTML 将应用到页面的前端。

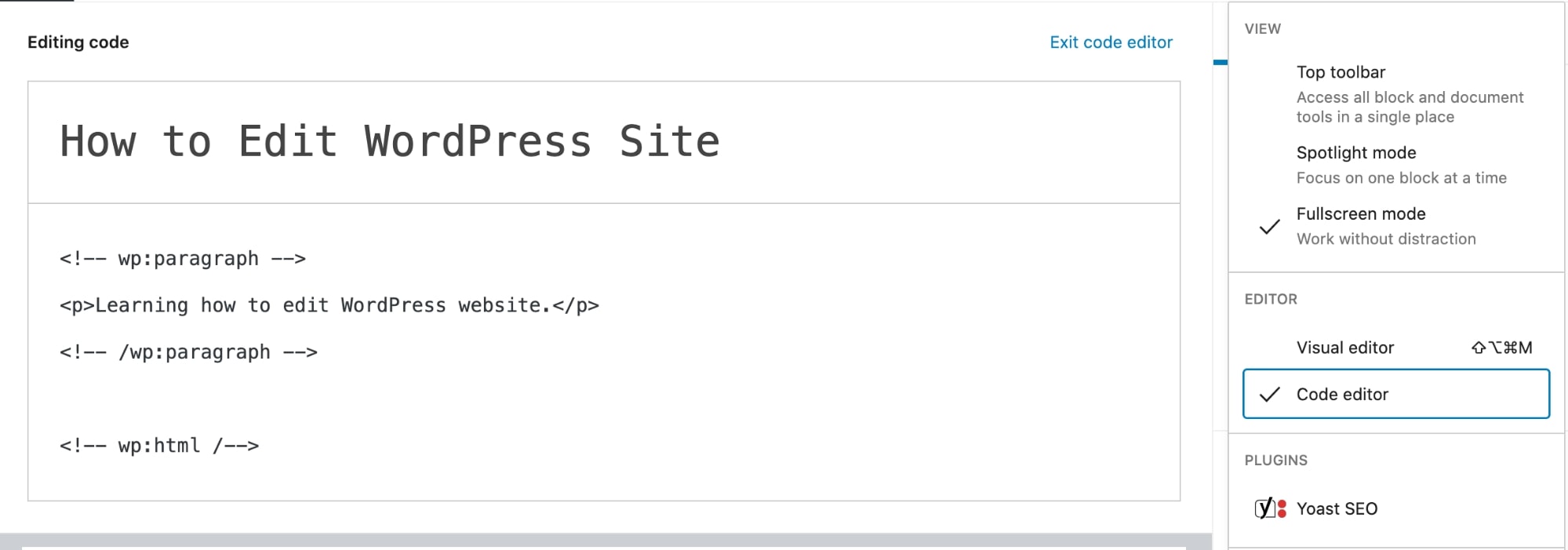
要编辑整个页面的 HTML,请单击右侧边栏上的菜单图标,然后选择代码编辑器。

这是在 WordPress 中编辑代码的方法。 在这里您可以编写或修改页面的所有 HTML。
请记住,您必须在代码编辑器中使用正确的块标记编写所有内容。 否则,页面将遇到问题。
使用 WordPress HTML 编辑器编辑源代码
如果您想直接编辑主题代码,您可以访问主题编辑器并在主题文件中进行所有修改。
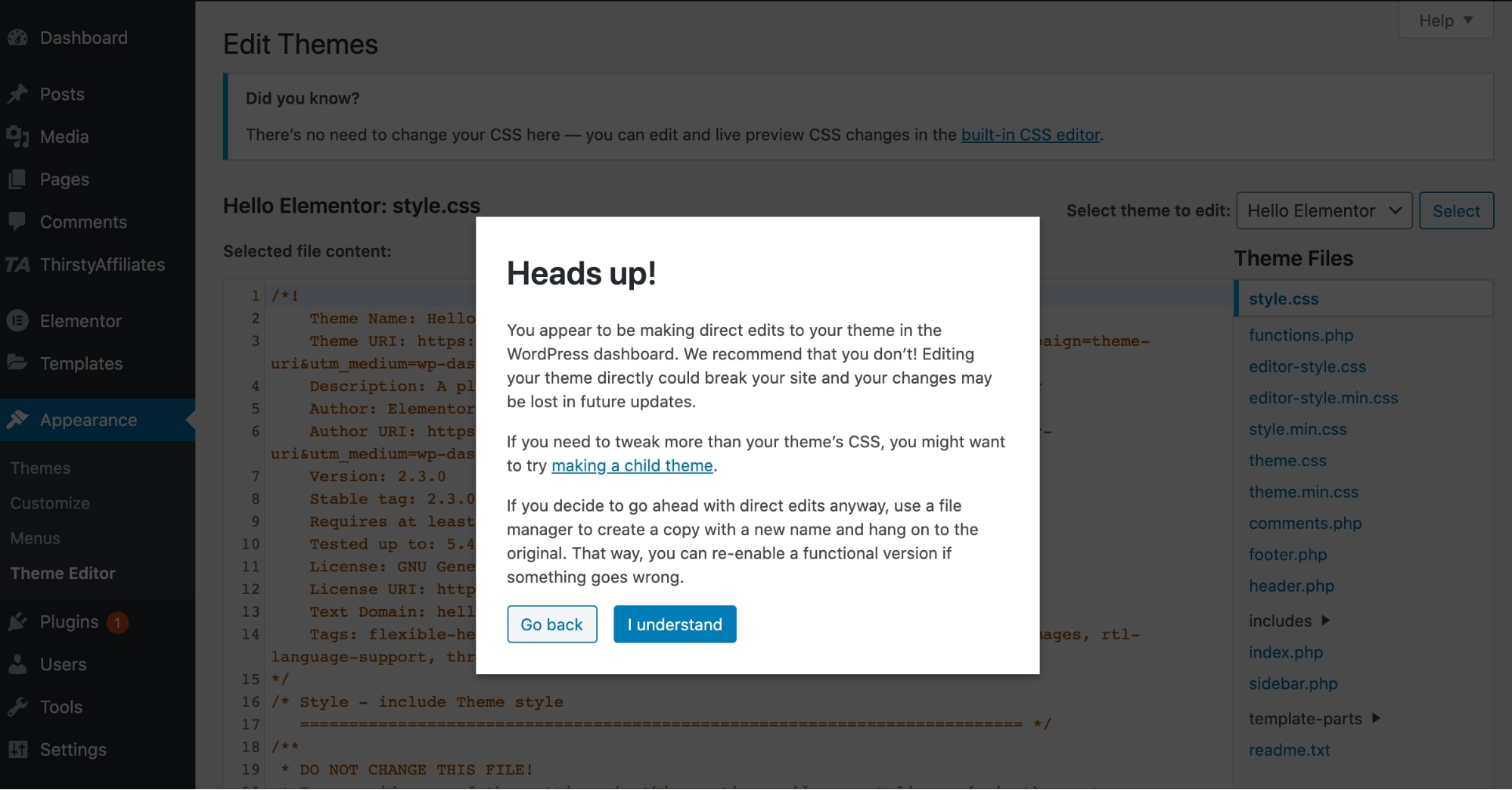
要访问主题编辑器,请转到外观>主题编辑器。
在这里,WordPress 会给你警告,以确保你没有编辑任何关键的主题文件。

只需单击我了解,然后从右侧选择要编辑的文件。
🔔注意:
在主题编辑器中进行任何更改并在 WordPress 中编辑代码之前,请先备份完整的网站。 如果您不确定如何编辑代码,最好聘请 WordPress 专家,因为这里的任何错误都可以轻松破坏您的 WordPress 网站。
如何编辑 WordPress 主页
主页是网站的首页。 这是当有人访问网站 URL 时打开的第一个页面。
默认情况下,所有博客文章都按时间倒序显示在每个 WordPress 网站的主页上。
但是您可以更改此设置并将任何自定义页面设置为主页以显示您需要的内容。
如何在 WordPress 上设置首页:
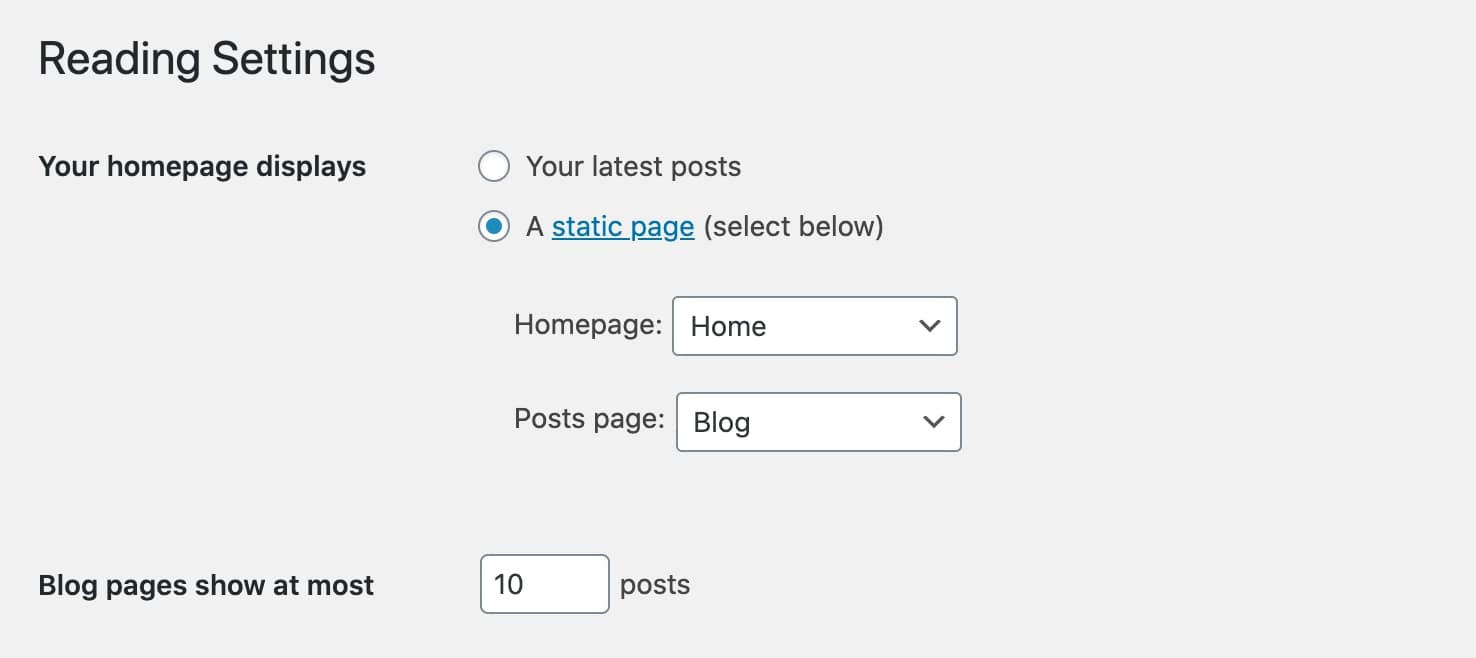
- 转到 WordPress 仪表板中的设置>阅读。
- 然后单击“静态页面”选项并从下拉列表中选择要设置为主页的页面。
- 单击“保存更改”,您就完成了!

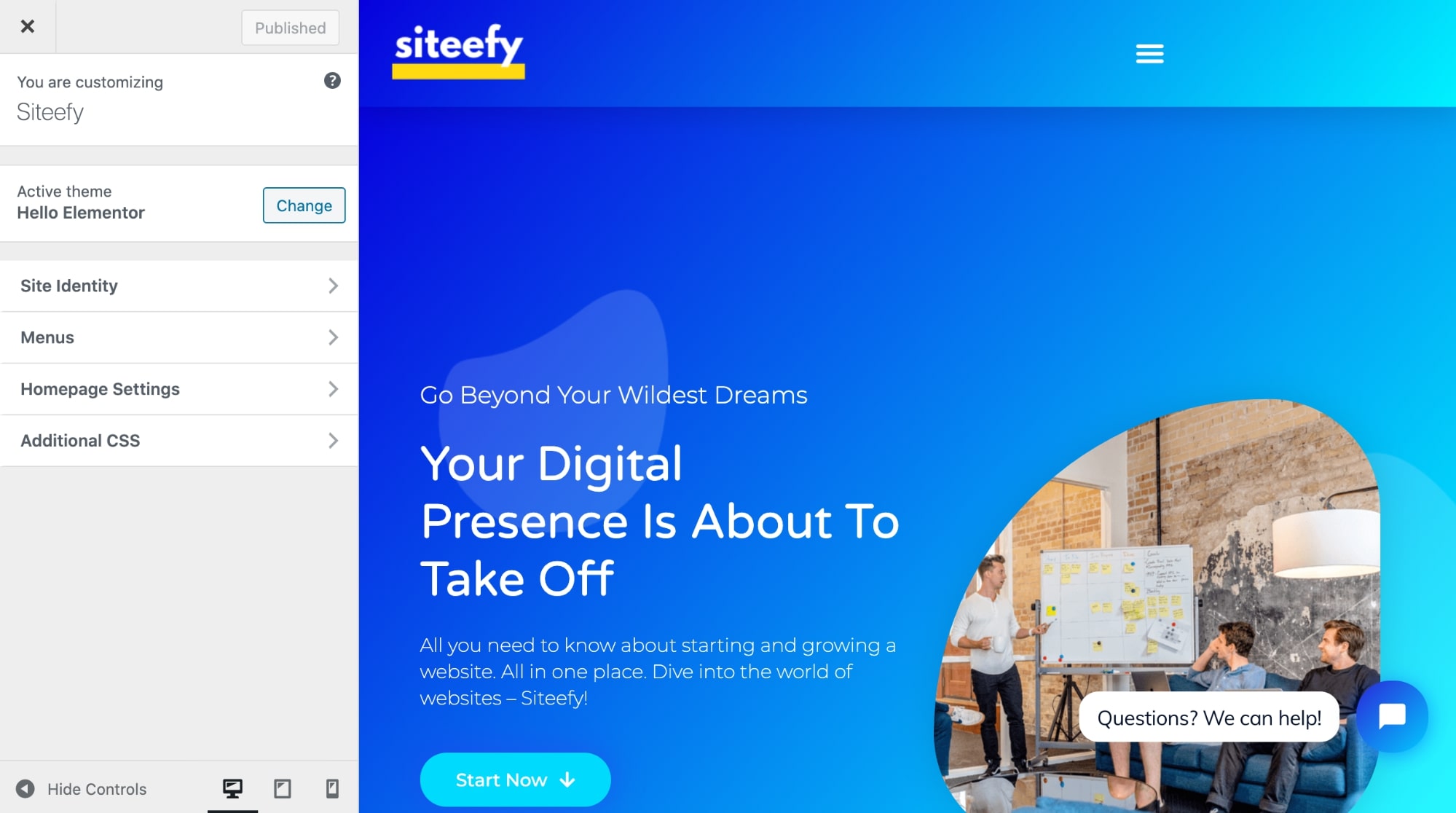
现在要编辑主页,导航到外观>自定义。

在定制器中,您可以单击铅笔图标来编辑您想要的任何元素,并且所有 WordPress 主页编辑都将在实时预览中,在这种情况下,您可以在发布页面之前查看所有内容。
主页完成后,单击侧边栏中的发布,新主页将上线。

🔔重要提示
在 WordPress 主题定制器中编辑主页的能力取决于您使用的主题。 一些高级主题(例如 Divi)提供了无穷无尽的自定义选项,而免费主题中您不会获得很多功能。
换句话说,使用基本的 WordPress 主题/编辑器并且没有编码技能,很难使您的页面看起来完全符合您的要求。
要了解有关如何在 WordPress 上编辑主页的更多信息,请在此处查看我们的文章。 (是的,我们有整篇文章 😎)。
如何在 WordPress 中编辑标题
编辑 WordPress 标题主要取决于您的主题(或页面构建器)提供的自定义选项。
高级主题通常提供一种用户友好的方式,使您的标题看起来完全符合您的要求。
因此,第一个选项是检查您当前的主题是否具有编辑 WordPress 标题的内置方式。
例如,Divi 主题提供了一个名为 Theme Builder 的工具,它允许以无代码方式构建大量不同的东西,包括定制设计的 WordPress 标题:
Elementor 提供了一个主题生成器,也可以自定义 WordPress 标题:
因此,使用主题构建器可能是目前编辑 WordPress 标题的最适合初学者(和用户友好)的方式。
如果没有主题构建器(或替代的内置功能)之类的东西,您很可能不得不处理代码。
编辑 WordPress 标头的其他方法是:
- 使用独立插件(可能需要编码)
- 在 WordPress 主题编辑器中编辑主题的header.php文件(需要编码)
⚡ 还要检查:如何在 WordPress 中更改链接颜色
如何在 WordPress 中编辑页脚
编辑 WordPress 页脚比编辑页眉要容易一些。 这主要是因为页脚是 WordPress 网站上的标准小部件,并且有一些易于使用的内置工具来编辑 WordPress 中的页脚。
以下是自定义 WordPress 页脚的方法:
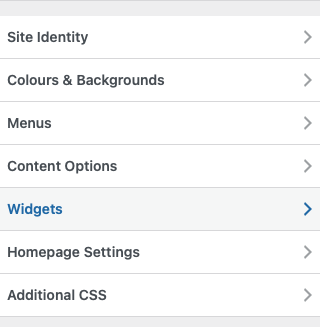
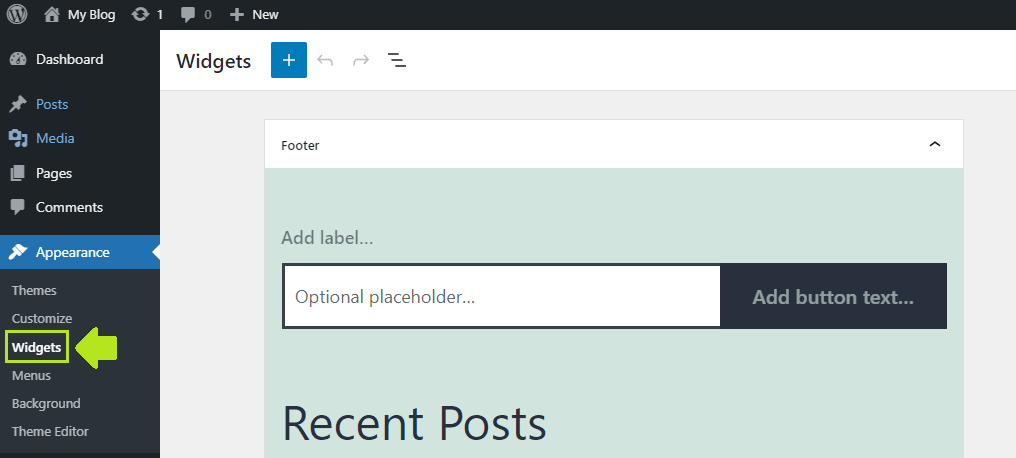
- 通过转到外观 > 自定义 > 小部件:

- 通过直接转到Widgets :

- 使用主题生成器(Divi、Elementor、Beaver Builder)
- 编辑footer.php文件(需要编码)
查看我们关于编辑 WordPress 页脚的文章以获取更多信息。
如何在 WordPress 中编辑永久链接
永久链接只是您的 WordPress 帖子和页面的永久 URL。
示例: https ://siteefy.com/how-to-edit-wordpress-site/
这是这篇文章的永久链接。
默认的 WordPress 永久链接结构基于页面/帖子的名称和页面/帖子的发布日期。
但这很容易改变。
以下是如何更改 WordPress 上的默认永久链接结构:
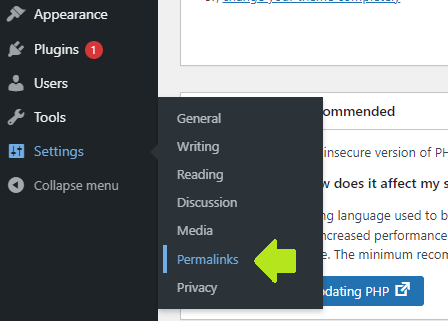
- 转到设置>永久链接:

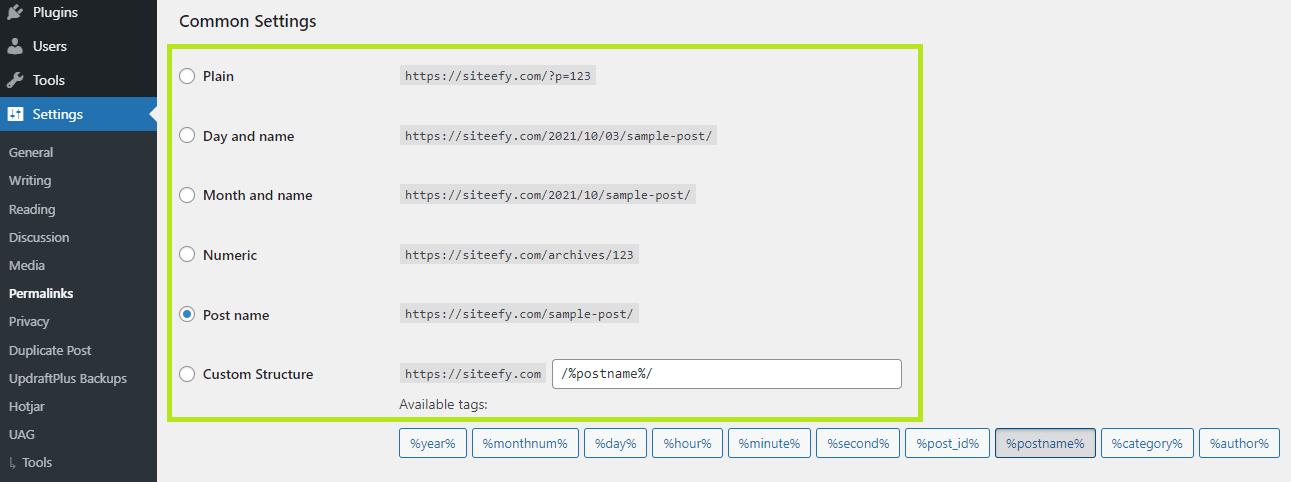
- 选择您想要的永久链接结构,然后单击Save Changes :

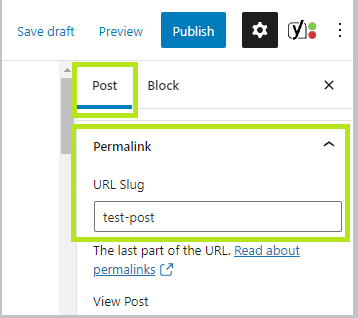
要更改单个帖子/页面的永久链接,请查看 Gutenberg 的右侧边栏选项:

在 WordPress 经典编辑器中,此选项位于页面/帖子标题下方
如何在 WordPress 中编辑菜单
在 WordPress 中编辑菜单很简单:
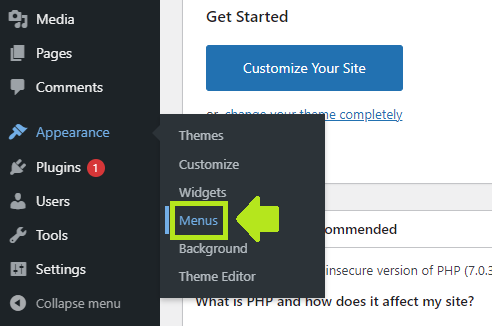
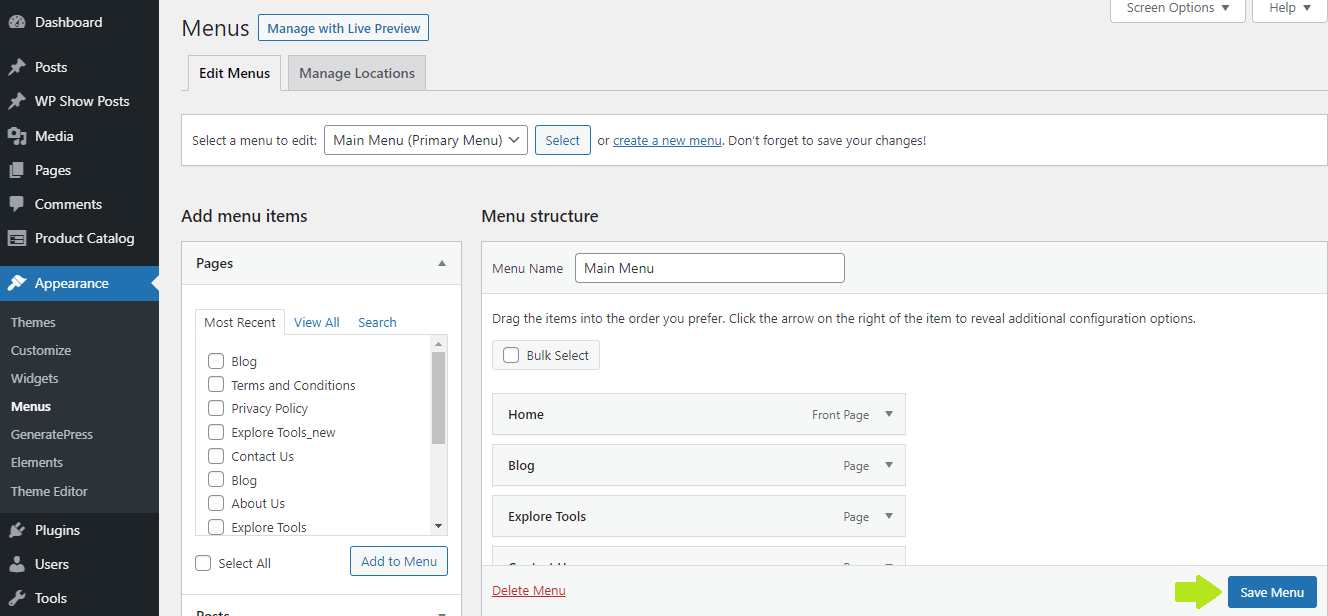
- 转到外观 > 菜单:

- 进行所需的所有更改,然后单击Save Changes :

如何更改 WordPress 网站标题
您可以在两个地方更改您的 WordPress 网站标题:
- 定制器
- 设置
让我们看看每个选项。
如何在定制器中更改您的 WordPress 网站标题:
- 转到外观 > 自定义

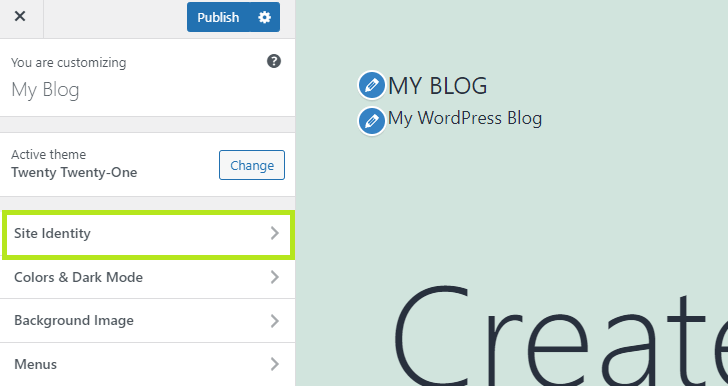
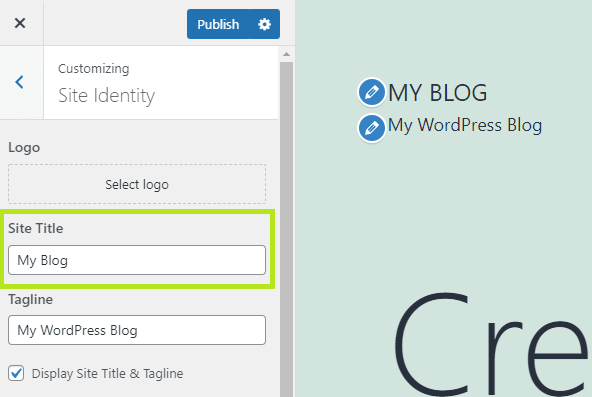
- 接下来单击站点标识

- 进行编辑并单击发布

如何在设置中更改您的 WordPress 网站标题:
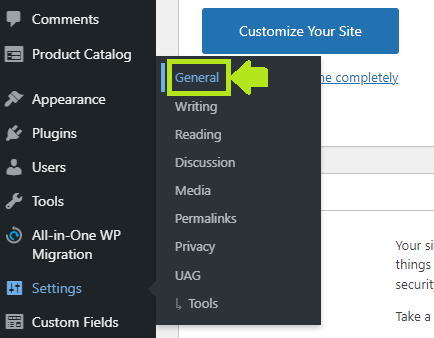
- 转到设置 > 常规

- 更改您的站点标题,然后单击Save Changes 。
如何编辑 WordPress 网站的移动版本
有两种适合初学者的方式来编辑 WordPress 网站的移动版本:
- 在 WordPress 定制器中
- 使用页面构建器
让我们看看这两个选项。
如何使用定制器编辑 WordPress 网站的移动版本:
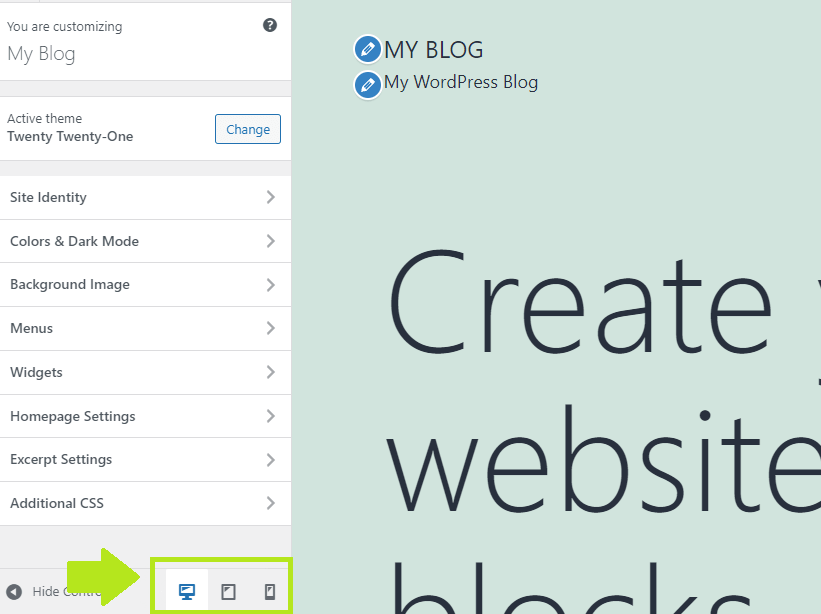
- 转到外观 > 自定义

- 查看侧边栏底部的选项:

- 在台式机、平板电脑和智能手机选项之间切换,以查看您的网站在不同设备上的外观并进行编辑。
如何使用页面构建器编辑 WordPress 网站的移动版本:
- 使用 Divi 响应式编辑:
- Elementor 响应式编辑:
- 大多数其他 WordPress 页面构建器也提供响应式编辑。
有用的 WordPress 快捷方式和技巧
| 捷径 | 视窗 | 苹果电脑 |
|---|---|---|
| 查看所有快捷方式的完整列表 | Shift + Alt + H | Ctrl + 选项 + H |
| 保存更改 | Ctrl + S | Cmd + S |
| 复制一个块 | Ctrl + Shift + D | Cmd + Shift + D |
| 删除块 | Alt + Shift + Z | Ctrl + 选项 + Z |
| 插入链接 | Ctrl + K | Cmd + K |
| 复制块/文本 | Ctrl + C | Cmd + C |
| 粘贴块/文本 | Ctrl + V | Cmd + V |
| 下移不换行 | Shift + Enter | Shift + Enter |
| 切换到代码编辑器(古腾堡) | Ctrl + Shift + Alt + M | – |
⚡ 还要检查:如何在 WordPress 中证明文本的合理性
其他有用的 WordPress 编辑技巧:
- 要插入图像,您只需将它们从 PC 拖放到 Gutenberg,而无需使用媒体库。 复制和粘贴也可以。
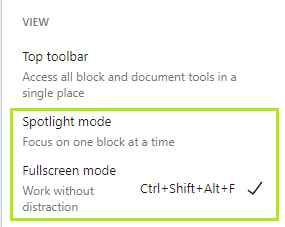
- 要无干扰地工作,请查看 Gutenberg 的 Spotlight 和 Fullscreen 模式(要查看这些选项,您需要单击右上角的三个点):

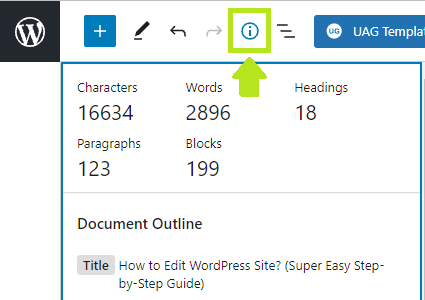
- Gutenberg 中的文档大纲功能非常有用。 它显示了文章中使用的单词、字符、标题、段落和块的数量以及整个文档大纲。

- 从 Google Docs 复制到 Gutenberg 是一件轻而易举的事 - 只需复制和粘贴,一切看起来都非常整洁干净。
编辑 WordPress – 摘要
正如我们在这篇文章中所讨论的,您可以使用新的 Gutenberg 块编辑器来编辑您的 WordPress 网站,或者尝试功能强大但非常易于使用的 WordPress 页面构建器。 您甚至可以使用 Gutenberg 块编辑任何页面的 HTML。
总体而言,WordPress 是一个强大的内容管理系统,对如何编辑页面和代码没有特别限制,从而可以更好地控制网站。
按照上面列出的步骤,您应该能够非常快速地开始学习 WordPress,并且还能够对您的新 WordPress 网站进行所需的所有初始编辑。
如果您对本指南有任何疑问(或者如果您希望我们对其进行扩展并涵盖有关编辑 WordPress 网站的更多问题),请在下面的评论中告诉我们。
常问问题
🔔还检查:
- 如何在 WordPress 中对齐文本
- 如何在 WordPress 中更改链接颜色
- 如何在 WordPress 页面中添加博客文章
- WordPress:如何删除“留下回复”
- 如何制作网络漫画网站
- 如何在 WordPress 中编辑页脚
- 如何编辑 WordPress 主页
- 为什么 WordPress 这么难用?
- WordPress 可视化编辑器不工作
