如何编辑主题的标题 PHP 文件以添加标题部分
已发表: 2022-11-12如果你想在你的 WordPress 主题中添加一个 head 部分,你需要编辑你的主题的 header.php 文件。 该文件可以在您的主题文件夹中找到。 您的 WordPress 主题的 head 部分负责生成您网站的元素。 此元素包含浏览器和搜索引擎使用的有关您网站的信息。 在 head 部分中,您将找到用于指定站点标题的元素。 您还将找到该元素,该元素用于指定有关您网站的各种元数据,例如作者、关键字和描述。 最后,head 部分还包含指向您网站的样式表和JavaScript 文件的链接。
WordPress的头部在哪里?

在 WordPress 中,head 部分位于 header.php 文件中。 此文件位于 WordPress 安装的根目录中。
关于如何向 WordPress 添加代码的一些好的 wordpress 教程有哪些? 这件事困扰了我好几天。 主题的 header.php 文件通常位于包含 WP-content/themes 文件的文件夹中(在该主题的文件夹中)。 您的主题可能是子主题(源自或依赖于另一个主题)。 如果子主题文件夹中没有 header.html 文件,则 WP 使用父主题的 header.html 文件。 确保检查文件的 URL。 仅引用自己的文件的插件和主题是最常见的。 在 header.php 中找到此类文本的情况并不少见,但并非总是如此。 此外,一旦您确定了导致错误的主题或插件,您应该下载它的新副本。
上面列出的元素通常位于 head 标签中。 文档的标题表示其内容。 URI(统一资源标识符)是标识文档的符号。 文档的版本号显示在该文档中。 文档的语言在文档中表达。 文档的自动文档前缀定义如下。 在某些情况下,可能会将其他元素添加到 head 标签中。 当文档中包含样式表时,样式> 元素可能会包含在 head 标记中。 在浏览器窗口中,文档的标题显示为顶部栏中显示的文本。 文档的标题可以包括适合文档的任何内容,但它应该是简短的和描述性的。 文档的 URI 是其唯一标识符。 URI 由任何字符串组成,但通常是指向包含HTML 文档的文件的链接。 文档的版本号可用于识别文档的当前状态。 一个文档的版本号,除了表示兼容性之外,还可以用来表示它已经为其他版本的 HTML 做好了准备。 定义其目的的是文档的语言。 该前缀会自动添加到文档中的所有 URL,称为文档的自动文档前缀。 例如,如果文档是英文,则自动文档前缀将为 http://www.example.com/。 在某些情况下,其他元素可能会出现在 head 标签上。 在这个例子中,一个叫做“title”的元素可以包含在 head 标签中。 除了样式元素之外,样式表还可以包含在 head 标签中。
如何自定义您的 WordPress 网站
安装 WordPress 后,头文件位于 WP-content 目录中。 主题的名称、版本和标题都包含在文件中。 您可以通过编辑头文件来更改站点的外观。
在我的网站上哪里可以找到头像?

这个问题没有万能的答案,因为网站头部的位置可能会因网站的设计和布局而异。 但是,查找 head 部分的一些常见位置包括主页顶部或站点的主菜单。 如果您仍然无法在特定网站上找到 head 部分,请尝试使用该网站的搜索功能或联系该网站的客户支持团队寻求帮助。
如何在 Html 中使用 head 元素
Ahead> 元素用于定义文档的标题、字符、样式、脚本和元信息。 标题标签定义文档的标题。 样式标签用于指定文档的样式应该是什么。 文档的脚本由 script> 标签定义。 文档中包含的元信息称为它的元标记。
我如何获得 WordPress 的关注?

这个问题没有万能的答案,因为了解 WordPress 的最佳方式将根据您网站的具体需求而有所不同。 但是,一些关于如何在 WordPress 上吸引人头的技巧包括安装头部跟踪插件、使用头部跟踪代码片段以及将头部跟踪标签添加到您网站的标题中。

如何编辑您的 WordPress 标题
因此,如果您想编辑或添加新的 header ,您需要在 WordPress 核心中查找它,或者更有可能在您正在使用的插件中查找它。 如果要编辑标题,必须首先在主题文件夹中找到该文件,然后在那里进行编辑。
我的网站的头部在哪里
您网站的头部通常是访问者到达您的网站时首先看到的内容。 此部分通常包含您网站的标题、徽标和导航。 它还可能包括其他信息,例如您网站的描述、关键字和作者。
在Genesis中设置页面标题和其他元数据
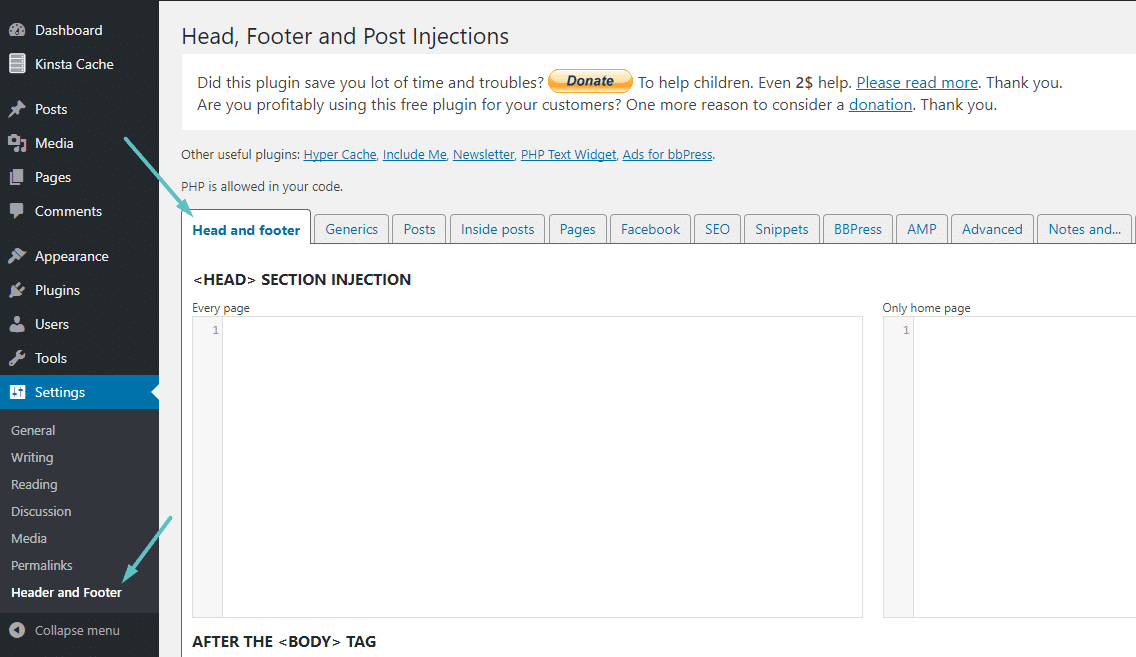
您将看到您网站上每个页面的一个部分,在此部分下具有相同的设置集。 您还可以使用标题和标题选项来选择页面内容的显示位置。 标题和标题选项可以在页面的页面属性部分中找到。 使用标题和标题选项设置页面上标题和标题的级别,然后选择表单中文本的位置。 要修改页面的标题和其他元数据,请转到 Genesis。 您可以通过向下滚动到底部并单击页眉和页脚脚本来找到此部分。
WordPress中的头部标签在哪里
head 标签位于 WordPress 主题的 header.php 文件中。 如果不确定要编辑哪个文件,可以查看默认 WordPress 主题的 header.php 文件以查看 head 标签所在的位置。
一篇关于假新闻危险的文章。
随着新年的临近,我们都意识到假新闻的危险。
假新闻与许多重大事件有关,包括 2016 年美国总统大选,数百万人受到影响。
意识到假新闻的危险并积极预防它发生在您身上是防止它发生在您身上的重要一步。
您可以使用多种技术来打击假新闻,并且应该使用所有这些技术。
第一步是意识到假新闻的警告信号。
为了说服你相信假新闻,故意误导是很常见的。
如果您看到任何具有误导性、耸人听闻或公然虚假的标题,请务必谨慎。
忽略任何您认为是虚假的新闻文章。
进行自己的研究是个好主意。
如果您认为该信息是真实的,请不要与其他任何人分享。
如果您在网站或社交媒体平台上发现不想让其他人看到的帖子,请举报。
这将有助于防止信息对社区造成伤害并确保将其删除。
尽快保护自己免受假新闻的侵害,并利用可用的资源,这一点至关重要。
这标签:你需要知道的一切
*head 标签具有以下特点:
该文件的名称必须写在顶部。 文档 br> 有一个简短的描述。 许可协议是您与第三方之间的法律协议。 该文档被命名为“br”。 版权声明是一种法律声明,它指定了文档中的版权构成。 以下元素可以在 head> 标签中找到。
元数据是文档的参数列表。
以下元素位于 head> 标记中。
元数据可以定义为描述文档的元数据列表。
html的head部分在哪里
HTML 的头部是文档的一部分,包含文档的标题和其他元数据。 头元素是所有头元素的容器。
当 HTML5 发布时,'head' 元素不再是强制性的,您可以根据需要省略它。 此更改可能看起来并不重要,但它可以允许创建更多语义和紧凑的 HTML 页面。 标题外部样式表和 href 也可以使用 style> 和 link> 标签包含在内。 如果您不使用这些功能中的任何一个,您仍然可以通过指定 HTML5 的文档类型定义 (DTD) 来包含 head> 元素,它将自动添加它。 尽管 HTML5 不包含可选的 head > 元素,但将其包含在文档中仍然是一个好主意,因为它使您的页面在语义上正确且更易于维护。
如何在 WordPress 中编辑头部标签
您可以通过转到 WP-content > 主题 > your-theme-name> 标题来编辑文件。 然后可以在代码编辑器中访问它,并且必须进行任何更改。
按照本指南将代码添加到网站。 如果您还没有这样做,您可以使用 /wp-login.php 登录 WordPress,该文件将显示在您的网站 URL 后面。 像谷歌分析代码、谷歌网站管理员、雅虎点标签和 Adsense 等跟踪像素已成为增加页面浏览量或展示次数的一种方式。
将 Javascript 添加到您的 WordPress 网站
add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // 为文章类型添加 JavaScript 代码
