如何编辑您的 WordPress 主题模组
已发表: 2022-11-12如果你想编辑你的WordPress 主题模组,你可以去几个地方。 您可以使用 Theme Check 之类的插件,也可以转到主题目录并自己编辑代码。 如果您对代码不满意,则可以使用 Theme Check 之类的插件来帮助您。
如何修改 WordPress 主题?

只需转到您的 WordPress 仪表板 > 外观 > 主题,然后单击主题链接来自定义 WordPress 主题,这将导致页面显示您选择的主题。 要实时编辑和自定义主题,请单击自定义选项。
您的常规网站的大部分元素都不会受到新主题的引入的影响。 您可能需要更改现有菜单和小部件区域的外观,但不会丢失功能。 如果您在主题上使用任何不属于插件或 WordPress 核心软件的功能,您几乎肯定会失去这些额外功能。 第一步是从 WordPress.org 下载并安装新主题。 上传主题按钮允许您上传作为高级主题的一部分购买的 ZIP 文件或具有 ZIP 文件的文件。 在第 2 步中,您可以使用 WordPress 定制器预览新主题。 您可以使用定制器在您的网站被激活之前对其进行预览。
如果您有任何问题,可以使用定制器中的菜单和小部件选项。 您需要做的就是单击“激活”按钮,如果您对事物的外观感到满意,请查看事物的外观。 就是这个! 如果您对更改 WordPress 主题有任何疑问,请发表评论,我们将尽最大努力为您提供帮助。
如何访问我的 WordPress 主题编辑器?

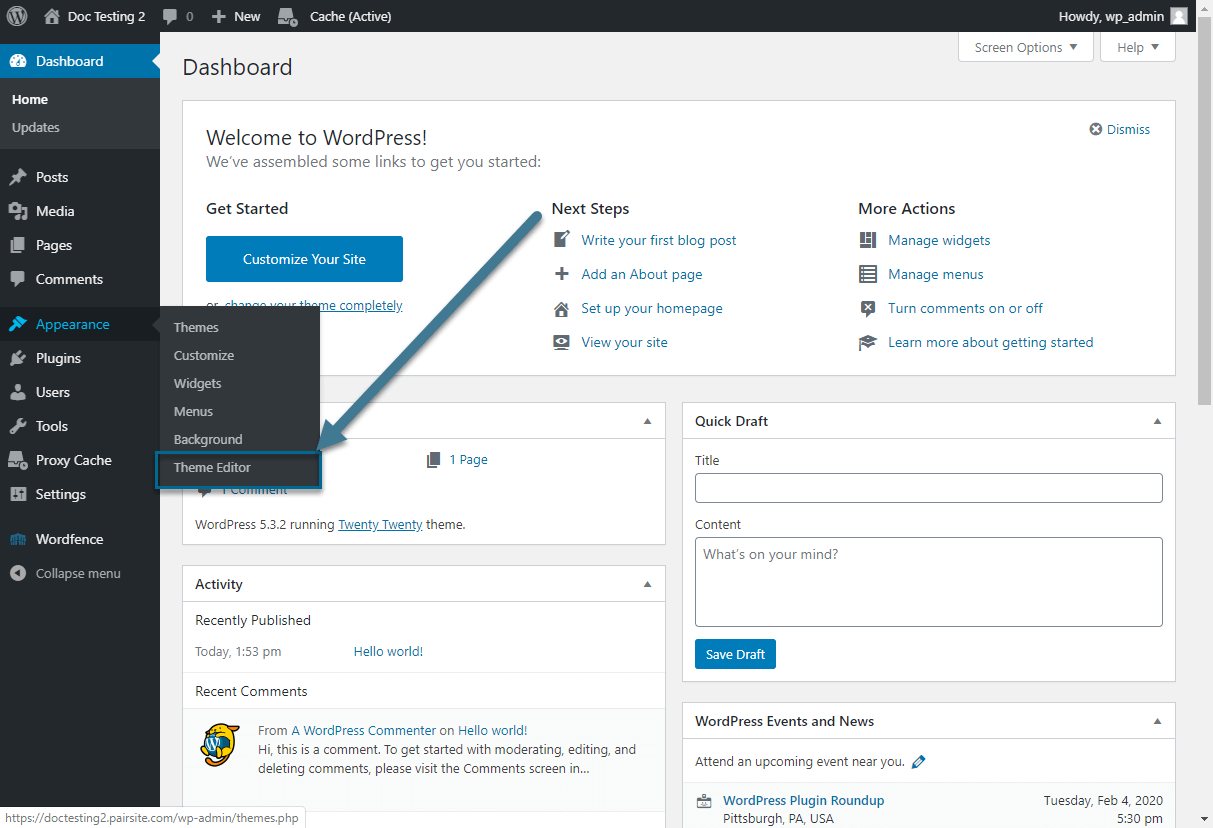
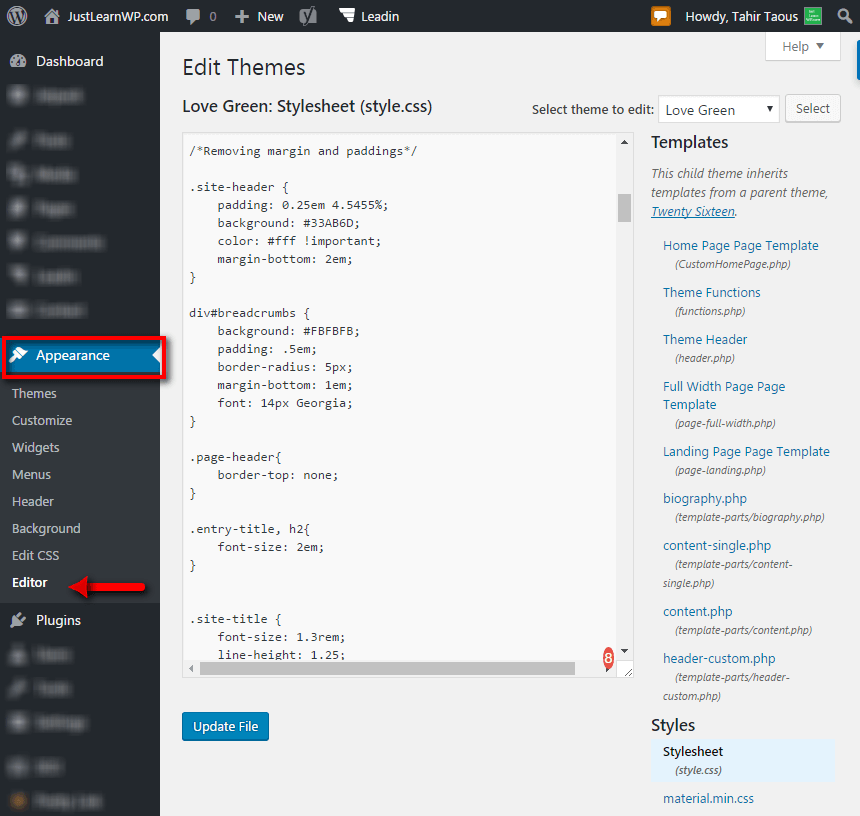
您可以通过几种不同的方式访问您的 WordPress主题编辑器。 一种方法是转到您的 WordPress 仪表板并单击“外观”选项卡。 从那里,您将看到一个显示“编辑器”的链接。 单击该链接,它将带您进入编辑器。 访问编辑器的另一种方法是转到您的 WordPress 安装文件夹并找到“主题”文件夹。 在该文件夹中,您会找到一个名为“editor.php”的文件。 双击该文件,它将在您的默认文本编辑器中打开。
使用 iThemes Security,当您从第三方网站(如 cPanel)直接安装 WordPress 时,编辑器和主题编辑器选项将被阻止。 在站点安全下,您可以禁用位于插件编辑器下的禁用主题选项。 如果您使用 Siteground 托管,请定义('DISALLOW_FILE_EDIT', false); 不管用。 要启用主题编辑器,您必须首先执行以下步骤。 您可以通过转到 WordPress-config.php 文件找到将 true 更改为 false 选项。 Sucuri WordPress 插件在其设置中禁用标题强化下的编辑器。 在某些情况下,安全插件或类似机制可能会阻止访问该站点。
该文件夹包含一个名为“index.php”的文件,可在此处找到。 为了确定主题的布局和外观,WordPress 使用此文件。 尽管您可以通过编辑此文件来更改主题的外观和感觉,但不要修改其任何底层代码。 如果这样做,您的网站很可能会崩溃。 您可以通过转到“主题选项”菜单来更改主题的某些方面。 如果要创建新主题,必须先下载并安装 WordPress。 完成此步骤后,可以在 WordPress 管理区域中找到主题管理器。 您的新主题将在位于此菜单上的主题编辑器中创建。
我可以在 WordPress Com 上编辑主题吗?

是的,您可以在 WordPress.com 上编辑主题。 为此,只需转到您的 WordPress.com 帐户中的主题页面,然后单击您要编辑的主题。 从那里,您可以更改主题的 CSS 和 HTML 代码。
如何在不破坏您的网站的情况下更改 WordPress 主题。 如果您想更改您的 WordPress 主题,请按照以下步骤操作。 使用复杂主题时,可能会比使用简单主题时更难更改。 您使用的主题将取决于您网站的设计,因此请选择最能满足您需求的主题。 更改 WordPress 主题已经很困难了,但是如果您有任何问题,您需要做好准备。 您可以使用临时副本完全控制您对网站所做的任何更改。 分阶段环境是实验室,您可以在其中完成所有测试并在公众看到它们之前进行关键更改。
要开始使用新的 WordPress 主题,您必须先下载并安装它。 第二步是检查您的网站是否存在任何明显的缺陷或问题。 第三步是自定义您的新主题,直到它完全符合您想要的网站外观。 要使用登台网站,您必须首先实时启动它。 临时副本将被一个新的和改进的实时网站所取代。 如果您在更新主题的临时副本时在实时网站上发布了新内容,您将丢失该内容。 如果您在本地 WordPress 安装上测试新主题,此过程将需要一些时间。 要将网站的手动备份上传到服务器,您需要这样做。 密切关注其关键页面和内容可确保每个元素从一个平滑过渡到另一个。
在 WordPress 中哪里可以找到定制器?
这是一个 WordPress 功能,包含在每个网站中。 要访问它,请转到 WordPress 管理区域中的外观。 您可以通过转到 WordPress 管理面板的左侧边栏来更改设置。 定制器界面可从页面底部访问。
可以在 WordPress 中使用主题定制器来实时更改主题的外观。 无需修改您的实时站点即可使用它。 作为开发人员,我们可以访问最基本的站点功能,例如标题和标题图像。 您还可以使用 Theme Customizations API 为您想要的任何主题创建自定义控件。 定制器.php 文件是 WordPress 主题定制的第一步。 我们的部分、设置和控件将出现在此文件中。 每次将控件添加到定制器时,我们都会创建一个新部分,因此它看起来像定制器中的导航。
控件是使我们能够操纵设置的视觉元素,并且是用户界面。 以下函数将通过传入以下参数来检索当前主题的设置:第一个参数是设置的名称,第二个参数是其默认值。 要修改函数的功能,您必须在主题代码中使用它。 此外,可以创建可用于隐藏/隐藏按钮的控制设置和选择模式。 由于实时预览,我们可以使用 Javascript 有选择地修改元素。 由于核心代码的魔力,已经可以修改博客的标题和博客描述。 以下是如何在这些元素上使用实时预览。

在这种情况下,我们将使用定制器类中的 get_setting() 方法来获取和修改选项。 我们需要做的不仅仅是在 JavaScript 中显示/隐藏元素,因为按钮在隐藏时不会加载。 您可以使用自定义程序轻松自定义 UI 元素,它允许您定义控件类。 编写部分代码,非常适合主题创建和定制,是一件轻而易举的事。 好消息是,当您登录时,编辑快捷方式将自动添加到您的计算机中。如果您正在开发大型应用程序,您很可能需要更大范围的滑块或完全自定义的东西。 使用 jQuery,我构建了一个非常简单的滑块实现。
因此,您现在可以使用主题定制器来改进主题的控制。 我将在这里做一个小技巧,通过创建一个显示网站上照片数量的计数器来查看它是否有效。 我们在控件中添加了一个新滑块,允许更灵活的值范围。
借助定制器的灵活性,您可以轻松地为您的网站主题添加全新的复杂程度。 您还可以将小部件添加到侧边栏或页脚、创建菜单、更改主页设置以及更改站点标题和标语。 使用定制器,您可以为您的网站创建任何您想要的设计,无论您希望它的外观或感觉如何。 您可以通过使您的网站更加令人印象深刻来对其进行测试。
如何在 WordPress 中添加自定义?
在本指南中,我们将引导您完成访问 WordPress 自定义页面的过程。 自定义您的 WordPress 主题就像转到外观一样简单。 选择活动主题(例如,此页面上的二十十九),然后单击其标题旁边的自定义以访问它。 打开页面上的新窗口可让您轻松自定义 WordPress 主题。
如何在自定义屏幕中查找主题选项
这两种方法会将您带到同一个屏幕,您可以在其中更改主题。 更容易找到要以不同方式更改的选项。 外观自定义屏幕上的“布局”标题包括所有主题选项。 设置自定义屏幕的自定义屏幕显示常规选项卡中所有主题选项的列表。 如果您想更改特定主题设置,但不知道在哪里查找,请自行搜索。 为此,请转到外观或设置的自定义屏幕,然后单击搜索字段旁边的放大镜图标。 通过键入要查找的主题名称,您可以选择放大镜图标。 您将能够在搜索字段中看到该术语的所有结果。
为什么自定义在 WordPress 中不起作用?
您可能无法使用 WordPress 定制器有几个原因。 两个插件之间可能存在冲突、预览中的插件脚本错误或 500 – 内部服务器错误。
如果您的 WordPress 主题未加载,请确保您已安装最新版本。
如果未加载主题,请确保安装了最新版本的 WordPress 主题。 如果您想检查您的 WordPress 版本,请转到您网站的管理区域并选择更新。 如果您使用插件来管理您的主题,您还应该确保该插件是最新的。
什么是 Wp 定制器?
WordPress Customizer 让您可以从一个位置轻松自定义 WordPress 网站的外观和功能。 对网站标题、图像和菜单的更改将需要进行更改。
如何在 WordPress 中使用定制器和主题模块
定制者是定制特定主题的人,而主题模组是创建单独版本主题的人。 每个主题可用的各种选项称为其主题修改。 WordPress 将数据库中定制器管理的所有选项保存为单个数组,每个值保存为单个记录。
如何编辑 WordPress 主题源代码
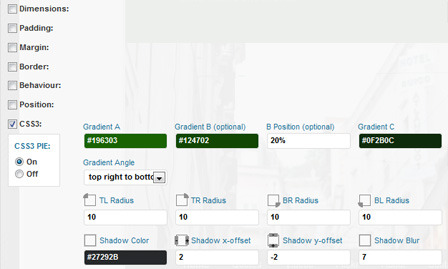
如果您想编辑 WordPress 主题的源代码,子主题是一个不错的选择。 考虑使用插件来管理添加到您的头部或函数的代码片段。 您需要上传主题的 php 文件。 自定义 CSS 也可以使用 WordPress 定制器中的附加 CSS 部分或诸如“简单 CSS”之类的插件添加。
WordPress 是一个免费的开源内容管理系统,十多年来一直是互联网的一部分。 最常见的网站类型是博客,但它几乎可以用于支持任何类型的网站。 如果您可以访问和编辑 WordPress 的源代码文件,您将完全控制您的网站。 在学习如何进行 WordPress 网站编辑时,需要考虑以下几个步骤。 您可以通过转到外观选项卡在仪表板中更改主页的 HTML。 通过选择小部件和“使用实时预览管理”,您可以实时查看您的主页编辑。 外观编辑器:您可以通过外观编辑器或 FTP 访问 WordPress 源代码文件。
如何在不编码的情况下编辑 WordPress 主题
您可以使用定制器修改主题而不泄露任何代码,定制器还提供实时预览,允许您在公开更改之前测试更改。
使用 WordPress 定制器,您可以快速轻松地更改您想要的主题。 该工具使您能够修改站点的标题和标语、添加自定义菜单、添加小部件以及更改主页设置。 如果更改在发布之前对用户可见,则可以在此工具中发布更改。 在 WordPress 中,您可以使用各种工具来增加网站的外观。 拖放功能以及用户友好的界面是这些工具的功能之一。 您可以轻松地将 Beaver Themer 添加到您的主题和页面中,以使它们更紧密地结合在一起。 Elementor 是一个 WordPress 网站建设者,拥有超过 500 万成员的社区。
Divi Builder 是一个包罗万象的主题,其中包括一个网站构建器。 提供了广泛的功能,包括自定义 CSS 控件、拖放构建、内联文本编辑等。 除了 200 多个 WooCommerce 主题之外,Ultimate Tweaker 还可以让您轻松修改 WordPress 主题。 您可以在可视化编辑器中进行编辑时实时预览更改。 它是具有两个软件包选项的高级构建器。 拖放编辑器支持块、扩展和元素,这使得将它们添加到布局变得简单。 您可以更改帖子、页面的布局,甚至可以使用与所有 WordPress 主题兼容的 Visual Composer 添加自定义内容。
WordPress:创建网站或博客的绝佳选择
使用 WordPress 作为内容管理系统 (CMS),您可以完全控制如何创建网站或博客。 您可以使用该平台免费添加任何类型的内容,包括照片和视频。 您还可以创建各种预制主题和插件,以便快速入门。
如果您想自己创建网站或博客,WordPress 是一个很好的使用平台。
WordPress 主题编辑器
WordPress 主题编辑器是一个文本编辑器,可以通过 WordPress 仪表板进行访问。 用户可以修改WordPress 主题文件以实现他们想要的美学和功能外观。 例如,还可以通过添加附加侧边栏或嵌入标题中的自定义视频来配置侧边栏。
个人博主和摄影博主将被Editor 主题所吸引。 侧边栏包括一个基于标签的社交链接菜单、特色帖子和网站徽标。 在编辑器中,您可以选择是否为您的社交媒体配置文件显示社交媒体链接图标。 文本突出显示为您的文本添加黄色背景,这有助于强调段落中的细节。
