如何在 WordPress 中轻松延迟加载照片(2 种方法)
已发表: 2023-08-29您想掌握如何在 WordPress 中延迟加载照片吗?
延迟加载将允许您的网页仅在用户向下滚动到精确的印象时才加载图像,这减少了网站加载时间并提高了网站的总体性能。 许多首选的图形专业网站都使用延迟加载来提高网站速度和效率。
在本报告中,我们将逐步向您演示如何在 WordPress 中轻松延迟加载视觉效果。

为什么在 WordPress 中延迟加载图片?
延迟加载 WordPress 照片可以加快您的网站速度并提供更好的用户体验。
没有人喜欢渐进的网站。 值得注意的是,一项功能研究发现,网页加载时间延迟 1 秒,销售机会的转化次数会减少 7%,页面浏览量会减少 11%,客户满意度会减少 16%。

寻找像谷歌这样的引擎,可能不喜欢加载缓慢的网站。 这就是为什么更快的网页在查找效果中排名更好的原因。
与网站的其他方面相比,照片在网站上加载所需的时间最长。 如果您在文章内容中插入大量插图或照片,那么每个图形都会增加网页加载时间。
解决这一困境的一种特殊方法是使用 BunnyCDN 等 CDN 提供商。 CDN 将使用户能够从距离他们最近的互联网服务器下载插图或照片,并降低网站加载速度。
即便如此,您的图片仍然会被加载并影响整个网站的加载时间。 要解决此问题,您可以通过在网站上应用延迟加载来推迟图像加载。
图像的延迟加载是如何完成这项工作的?
延迟加载不是同时加载所有视觉效果,而是仅下载用户显示屏上可见的视觉效果。 它用占位符印象或空白房间替换所有其他照片。
当用户向下滚动网页时,您的网站会大量显示在浏览器查看区域中可见的图像。
延迟加载对您的 WordPress 网站非常有利:
- 它减少了第一个万维网网页的加载时间,以便买家更快地看到您的网站。
- 它通过仅传送可见的照片来节省带宽,这可以为您节省 WordPress 互联网托管成本。
WordPress 5.5 的发布将延迟加载作为默认特性。
即便如此,如果您想自定义照片延迟加载的方式以及延迟加载跟踪插图或照片的方式,那么您将必须使用 WordPress 插件。
让我们看一下如何使用两个不同的插件在 WordPress 中延迟加载图片。 您可以使用下面的简短链接直接跳转到您想要使用的技术:
策略 1:使用 WP Rocket 在 WordPress 中延迟加载照片
我们建议使用 WP Rocket 插件在 WordPress 中延迟加载照片。 它是业界最有效的 WordPress 缓存插件,可让您轻松地在展示延迟加载上进行转换。
除此之外,它是一个非常有效的插件,可以帮助您提高网页速度,而无需识别复杂的专业术语或配置专业选项。
开箱即用,他们所有默认建议的缓存选项将极大地加快您的 WordPress 网站的速度。
您要做的第一件事是安装并激活 WP Rocket 插件。 有关更多信息,您可以参阅我们有关如何设置 WordPress 插件的指南。
要允许图像延迟加载,您所要做的就是查看几个框。 您甚至可以允许电影的延迟加载,这将进一步提高您的网站速度。
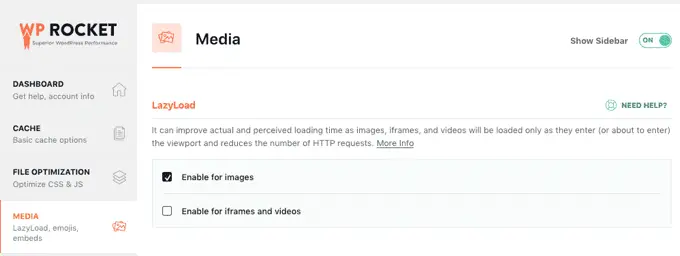
您需要做的就是转到 WordPress 仪表板中的设置 » WP Rocket ,然后单击“媒体”选项卡。 然后,您可以滚动到“LazyLoad”部分并查看“启用图像”和“启用 iframe 和视频”旁边的垃圾箱。

有关更多详细信息,请参阅我们有关如何在 WordPress 中正确安装和设置 WP Rocket 的指南。
请注意:如果您使用 Siteground 作为您的 WordPress 托管服务提供商,那么您可以使用完全免费的 SiteGround Optimizer 插件,该插件具有相关的延迟加载特性。
方法 2:使用 Optimole 在 WordPress 中延迟加载照片
这种方法利用免费的 Optimole 插件。 它是最有效的 WordPress 图形压缩插件之一,可让您轻松启用图形延迟加载。

如果您每个月的网站访问量超过 5,000 人,那么您将需要顶级质量的 Optimole 型号。
首先,您需要设置并激活 Optimole 插件。 有关更多详细信息,请参阅有关如何设置 WordPress 插件的分步信息。
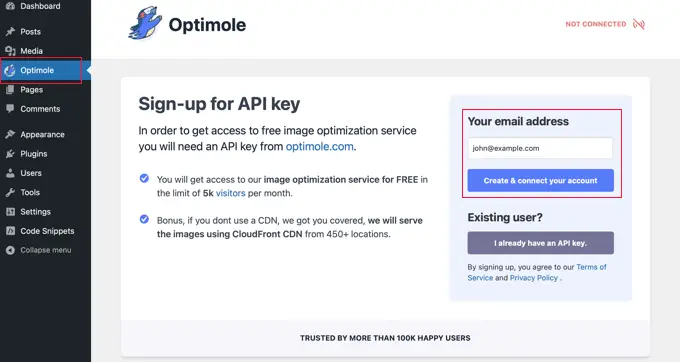
激活后,您将看到一个屏幕,询问您是否需要 API 密钥。 您还可以通过导航到管理菜单中的Optimole来查看此监视器。

您需要确保详细的电子邮件地址正确无误,然后单击“创建并连接您的帐户”按钮。 或者,如果您是当前用户,则只需单击“我现在有 API 密钥”按钮。
虽然插件连接到 Optimole,但您可能需要等待几秒钟。 此后不久,该插件将自动开始改进您的照片,以便您的读者现在可以看到适合其设备的最佳照片。
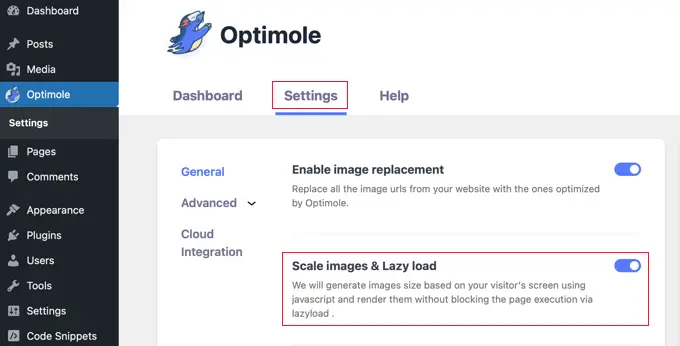
发生这种情况时,您可以单击“设置”选项卡来配置延迟加载。
下面,您必须确保启用“缩放照片和延迟加载”放置。 这将根据访问者的显示器尺寸生成图像并提高加载速度。

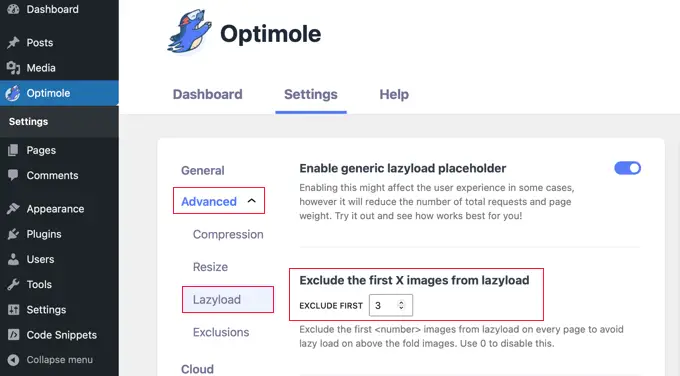
接下来,只需单击“高级”菜单解决方案并选择“延迟加载”。 在此显示器上,有许多不同的设置可让您个性化延迟加载图片的方式。
最初,您可以更改“从延迟加载中排除第一种图像”位置。 这将阻止帖子或网页开头的视觉效果延迟加载,因此通常会显示首屏的视觉效果。

如果您希望几乎每个展示都延迟加载,则可以设置此选项。
您可以查看 Optimole 中其他几个最先进的延迟加载设置。 默认情况下启用这些选项。
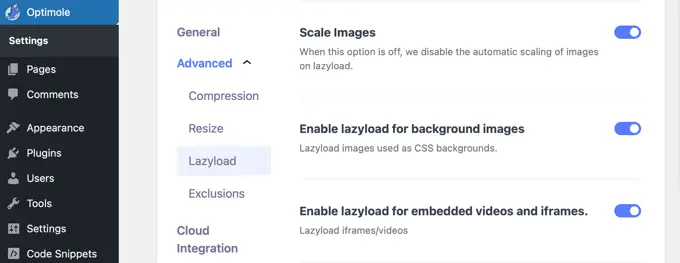
第一个是“缩放图像”设置。 这会将照片缩放到访问者的显示尺寸,并使您的网页加载速度更快。

之后,您将立即看到“为跟踪记录图像启用延迟加载”位置。 这将延迟加载您的历史记录照片,这些照片可能是您网站上最大的照片。
另一种设置是延迟加载嵌入视频和 iframe。 如果您有大量嵌入的电影内容,那么您将需要离开此位置。 它将在视频位置加载占位符图形。 单击占位符后,将加载完整的视频剪辑。
您可以继续自定义这些配置,看看什么最适合您的网站和照片。
在退出插件配置之前,请务必单击网页底部的“保存更改”按钮。
改善 WordPress 视觉效果的奖励策略
虽然延迟加载将有助于提高网站加载速度,但还有其他几种方法可以优化 WordPress 图像以获得最有效的性能。
举例来说,我们支持在将照片上传到您的网站之前使用 TinyPNG 或 JPEGmini 等资源对其进行压缩。 或者,您可以使用自动图片压缩插件,例如 Optimole 或 EWWW Impression Optimizer。
为您的图片选择理想的 WordPress 图片尺寸和文件格式也很重要。 JPEG 最适合照片或具有多种颜色的照片,PNG 适合简单或清晰的图片,GIF 仅适用于动画视觉效果。
我们希望这份报告能够帮助您掌握如何在 WordPress 中延迟加载图像。 您可能还想查看我们的教程,了解如何在不丢失高质量的情况下快速改进网络照片,以及我们精选的最佳网络设计和风格软件包。
如果您喜欢这篇文章,请务必订阅我们的 WordPress 在线视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
