如何在 WordPress 中嵌入 Facebook Group Feed
已发表: 2022-12-07您想在 WordPress 网站上嵌入来自 Facebook 群组的帖子吗?
在您的 WordPress 网站上推广您的 Facebook 群组是获得更多参与度和增加关注者的好方法。 来自您群组的内容还可以帮助您保持网站新鲜,即使对于普通访问者也是如此。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Facebook 群组供稿。

为什么要将 Facebook 群组内容添加到您的 WordPress 网站?
Facebook 群组可以帮助您建立社区、建立忠诚度并与用户建立积极的关系。 在他们加入您的群组后,您可以向这些人宣传博客文章、公司更新,甚至是 WooCommerce 产品,而无需在在线广告上花任何钱。
我们的 WPBeginner Engage Facebook 群组拥有超过 89,000 名活跃用户,并且正在以惊人的速度增长。

创建您的 Facebook 群组后,您需要推广该群组并吸引人们加入。 扩大 Facebook 群组的最佳方式是将群组供稿嵌入 WordPress 网站。
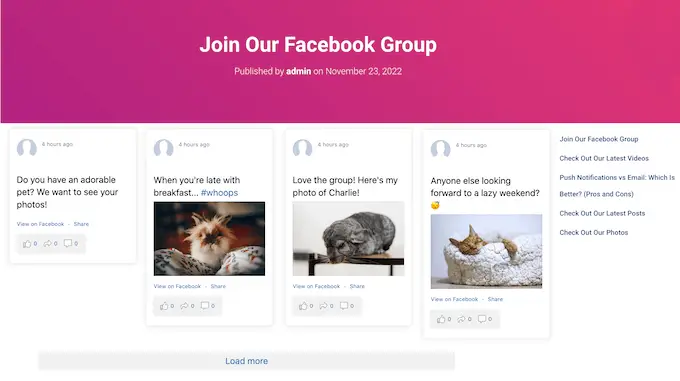
这样,访问您网站的人就可以看到您在 Facebook 上发布的所有精彩内容。 这将鼓励他们查看您的群组,参与您的内容,甚至可能点击“加入”按钮。
在您的网站上嵌入群组供稿后,新帖子将自动出现在您的网站上。 这使它成为保持网站新鲜的简单方法,即使对于普通访问者也是如此。
考虑到这一点,让我们看看如何在 WordPress 中嵌入 Facebook 群组订阅。
如何安装自定义 Facebook Feed 插件
在 WordPress 中嵌入 Facebook 群组提要的最佳方式是使用 Smash Balloon Custom Facebook Feed 插件。
此插件可让您在 WordPress 网站上嵌入 Facebook 相册、评论、评论、社区帖子等。

如果您在 WordPress 中嵌入视频,那么 Smash Balloon 可以让用户无需访问 Facebook 即可观看该媒体,方法是直接在您的网站上打开灯箱弹出窗口。
在本指南中,我们将使用 Smash Balloon 的专业版,因为它允许您在 WordPress 网站上显示 Facebook 相册、视频和照片。 但是,还有一个免费版本,无论您的预算是多少,都可以让您轻松地将 Facebook 状态帖子嵌入 WordPress。
您需要做的第一件事是安装并激活 Smash Balloon Custom Facebook Feed 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
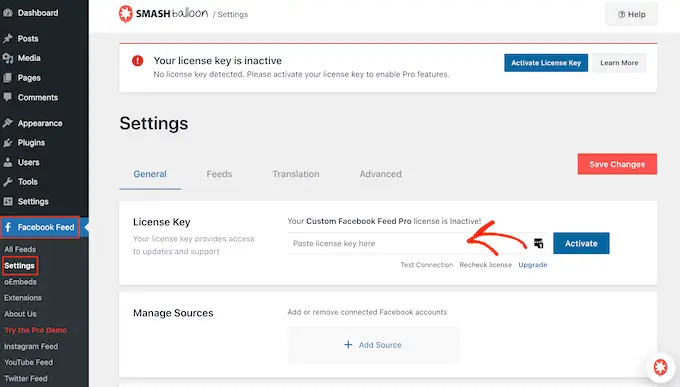
激活后,您需要前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
如何将 Smash Balloon 应用程序添加到您的 Facebook 群组
之后,您需要将 Smash Balloon 的 Facebook 应用程序添加到要在 WordPress 网站上显示的 Facebook 群组。
注意:由于 Facebook API 的设置方式,Smash Balloon 只能显示您将应用程序添加到 Facebook 群组后发布的帖子。
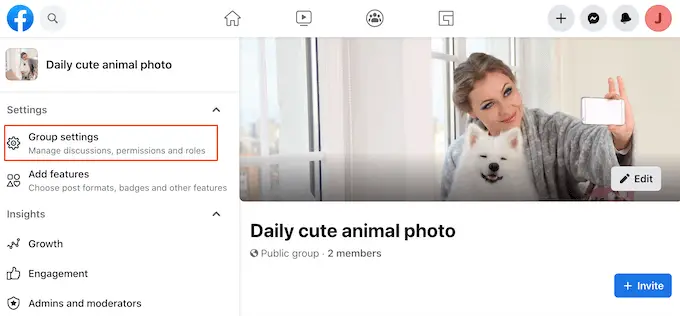
考虑到这一点,让我们在执行任何其他操作之前继续安装该应用程序。 在新选项卡中,登录 Facebook 并转到您的 Facebook 群组。
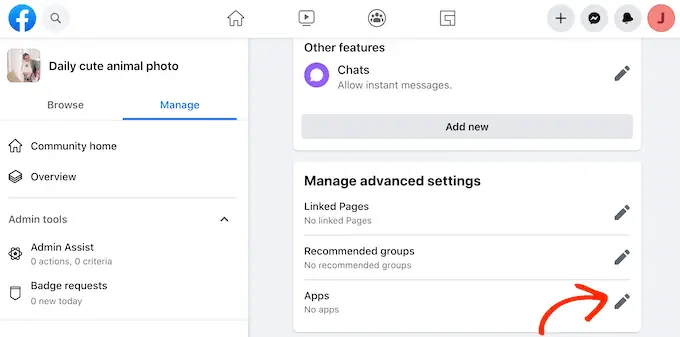
然后,在左侧菜单中点击“组设置”。

之后,滚动到“管理高级设置”部分。
在这里,点击“应用程序”旁边的铅笔图标。

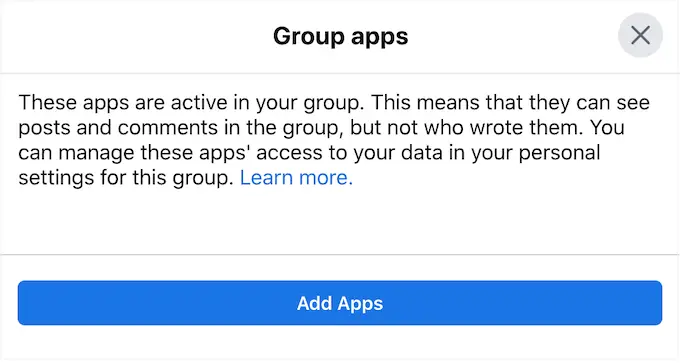
这将打开一个弹出窗口,显示您已添加到该组的所有应用程序。
由于我们要安装 Smash Balloon 应用程序,因此请单击“添加应用程序”。

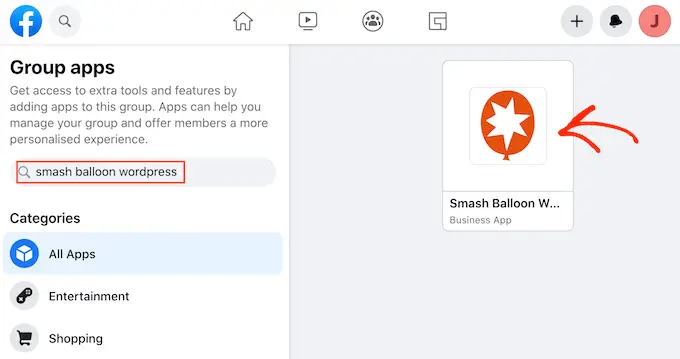
在搜索栏中,输入“Smash Balloon WordPress”。
当出现正确的应用程序时,请单击它。

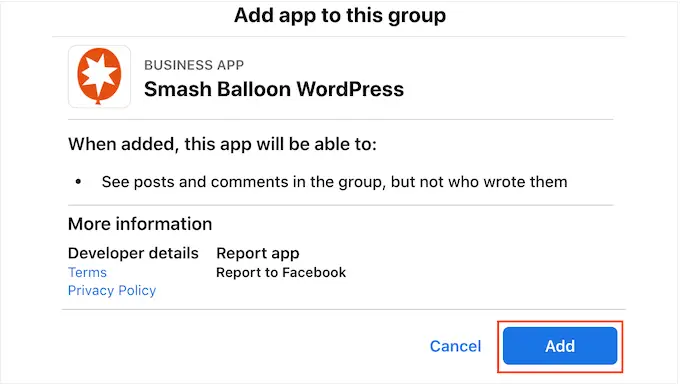
现在将出现一个弹出窗口,显示应用程序可以访问的所有信息以及它可以执行的任何操作。
如果您愿意继续安装该应用程序,请点击“添加”。

片刻之后,您应该会看到一条消息,表明您已成功将 Smash Balloon 应用程序添加到您的 Facebook 群组。
将 Smash Balloon 连接到您的 Facebook 群组
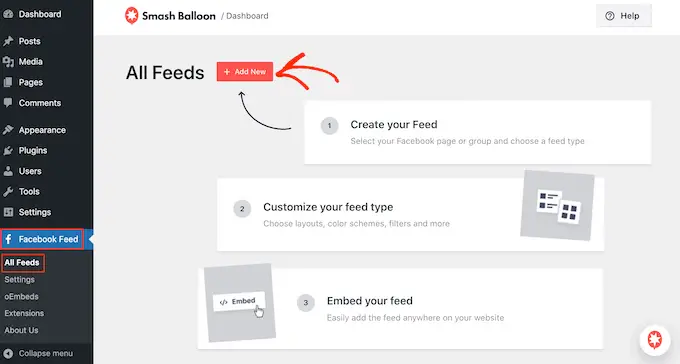
现在,是时候连接您的 Facebook 页面 WordPress 了,方法是转到Facebook Feed » All Feeds并单击“Add New”。

Smash Balloon 可让您显示照片、事件、视频、相册等。
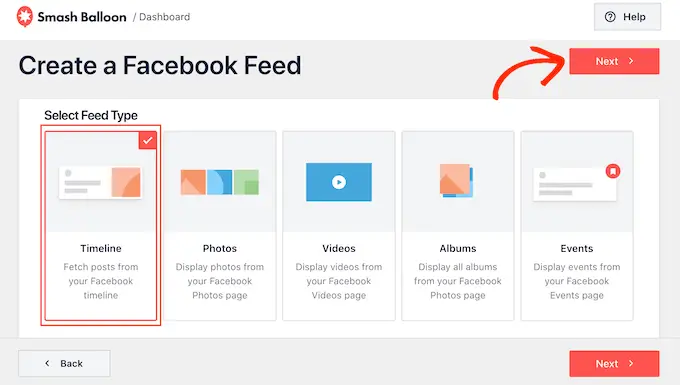
由于我们要嵌入我们的 Facebook 群组提要,请单击“时间轴”,然后选择“下一步”。

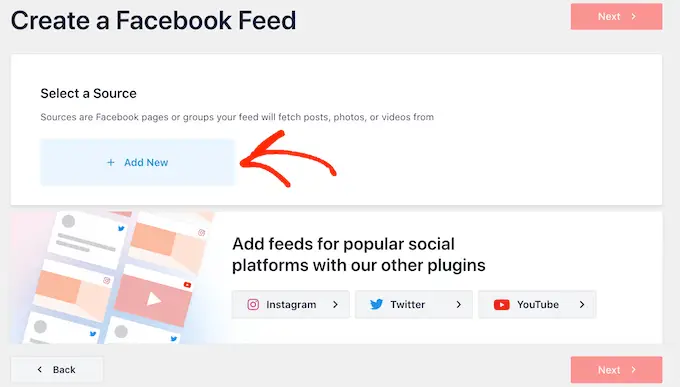
之后,您需要选择从中获取时间线的 Facebook 群组。
要开始,请单击“添加新项”。

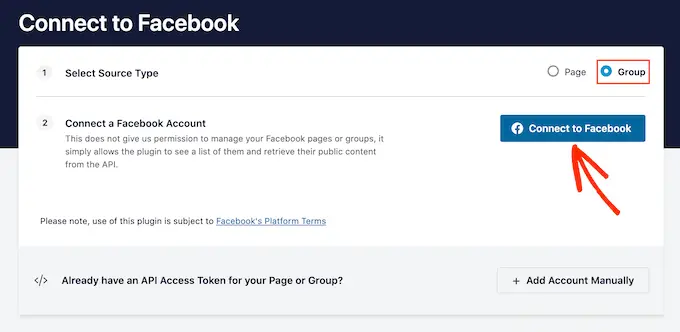
在下一个屏幕上,选择“组”旁边的单选按钮。
之后,只需点击“连接到 Facebook”。

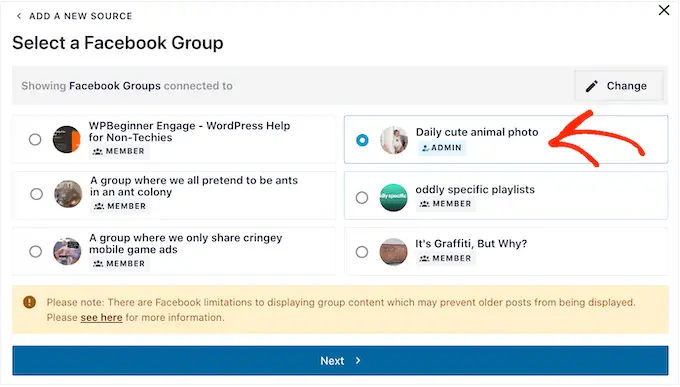
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您要使用的群组。
选中一个或多个组旁边的框后,只需单击“下一步”。

您现在应该会看到一个弹出窗口,要求您安装 Smash Balloon WordPress 应用程序。
由于我们已经安装了这个应用程序,您可以继续并单击“完成”。

如何在 WordPress 中创建 Facebook Group Feed
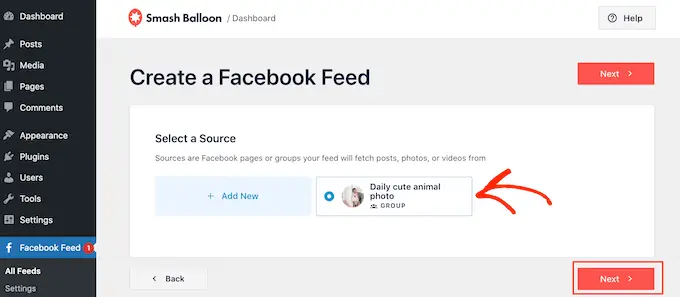
现在您已将您的 Facebook 群组添加到 Smash Balloon,它将显示为一个选项。 只需单击以选择组,然后单击“下一步”。

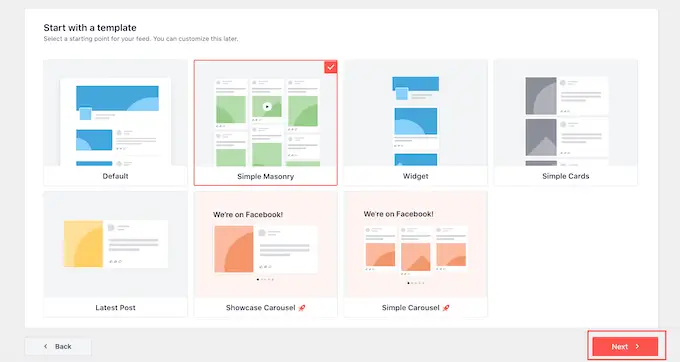
在此屏幕上,您可以选择将用作 Facebook 群组供稿起点的模板。
所有这些模板都是完全可定制的,因此您可以根据您希望如何显示 Facebook 群组中的状态更新、视频和照片来微调设计。
我们使用的是“Simple Masonry”模板,但您可以选择任何您想要的模板。

Smash Balloon 现在将继续并根据您的 Facebook 群组和您选择的模板创建提要。
这是一个好的开始,但 Smash Balloon 有很多设置,您可以使用这些设置来自定义此群组提要在您的 WordPress 博客上的外观。
如何自定义您的 Facebook 群组供稿
Smash Balloon 插件为您提供了多种方式来自定义提要在您网站上的显示方式。 考虑到这一点,值得看看您可以做出哪些改变。
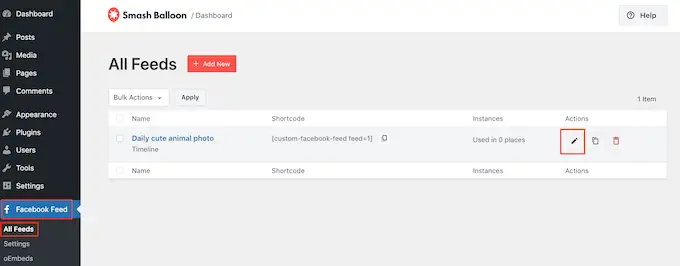
在Facebook Feed » All Feeds屏幕上,找到您的群组 Feed,然后单击它的“编辑”按钮,它看起来像一支小铅笔。

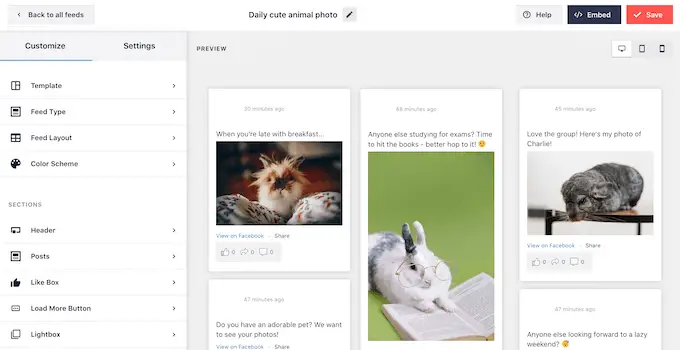
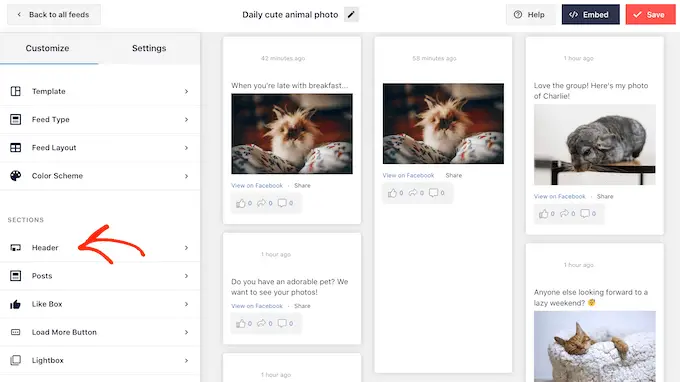
这将打开 Smash Balloon 提要编辑器,它会在右侧显示您的 Facebook 群组提要的预览。
在左侧,您会看到所有可用于自定义帖子在您网站上的显示方式的不同设置。 大多数这些设置都是不言自明的,但我们将很快介绍一些关键领域。

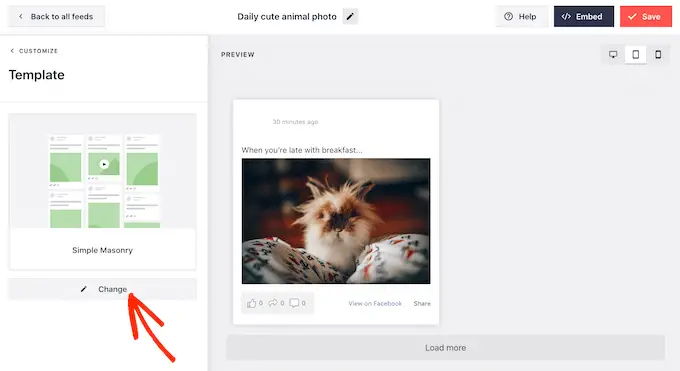
如果您想更改正在使用的模板,只需单击“模板”。
然后,选择“更改”按钮。

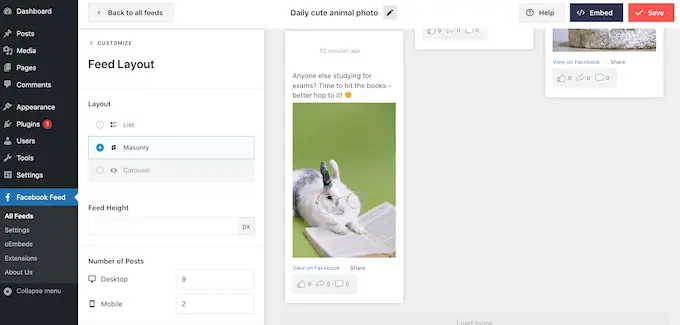
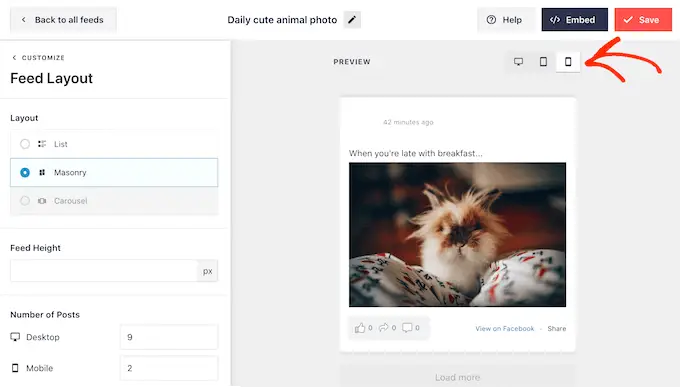
首先,您可以通过单击“Feed Layout”更改群组帖子的显示方式。
在此屏幕上,您可以在砖石布局和列表布局之间切换,并更改提要高度。 当您进行更改时,预览会自动更新,因此您可以尝试不同的设置,看看最适合您的 Facebook 群组的设置。

默认情况下,Facebook 群组提要将在台式电脑和移动设备上显示不同数量的帖子。
您可以使用右上角的一排按钮预览您的提要在台式电脑、平板电脑和智能手机上的外观。

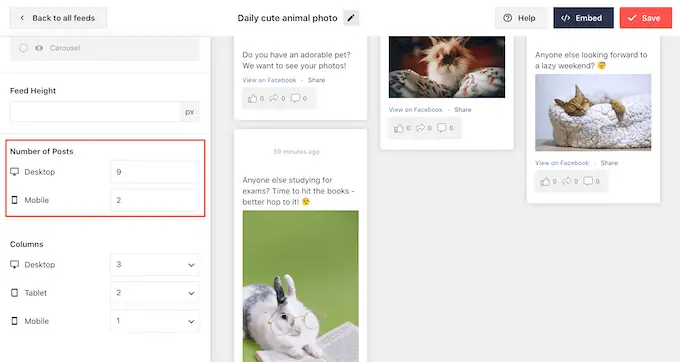
在测试 WordPress 网站的移动版本后,您可能想要更改在智能手机和平板电脑上显示的帖子数量。
要进行此更改,只需找到“帖子数量”部分并在“移动”字段中输入不同的数字即可。

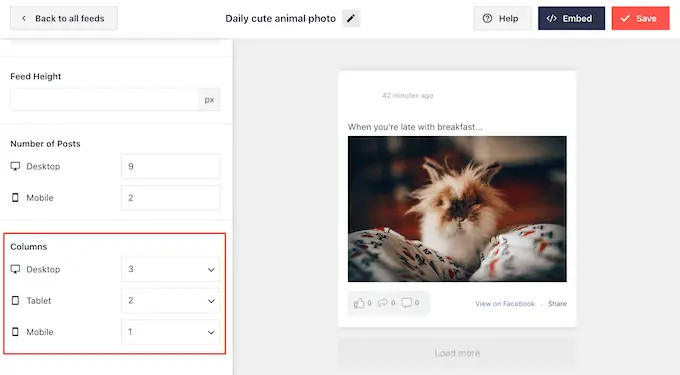
您可能还想通过更改“列”设置在智能手机和平板电脑上显示更少的列。
例如,在下图中,我们将内容拆分为桌面设备上的 3 列、平板电脑上的 2 列和移动设备上的 1 列。

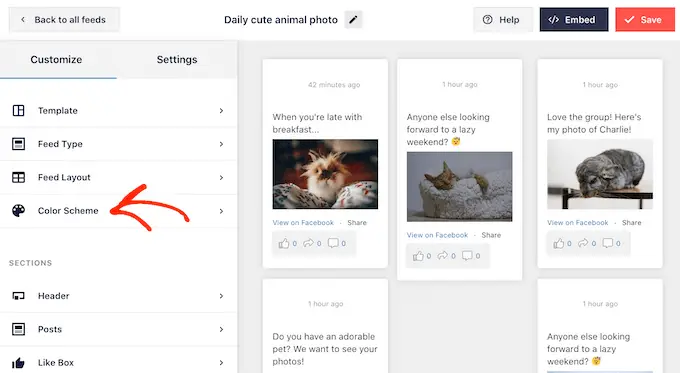
如果您对布局感到满意,请单击“自定义”链接。

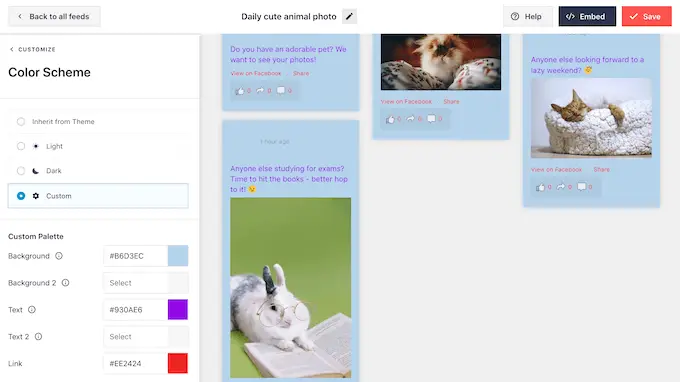
这会将您带回到 Smash Balloon 主编辑器,准备好进入下一个设置屏幕,即“配色方案”。

默认情况下,Smash Balloon 使用与您的 WordPress 主题相同的配色方案,但在此屏幕上,您可以切换到“浅色”或“深色”配色方案。
另一种选择是通过选择“自定义”来设计您自己的配色方案,然后使用控件更改背景颜色、更改 WordPress 中的文本颜色等。

您可以在群组供稿上方添加标题,其中可以包含群组的个人资料图片和名称等内容。 这可以帮助访问者了解他们看到的内容,以及他们如何在 Facebook 上找到您的小组。
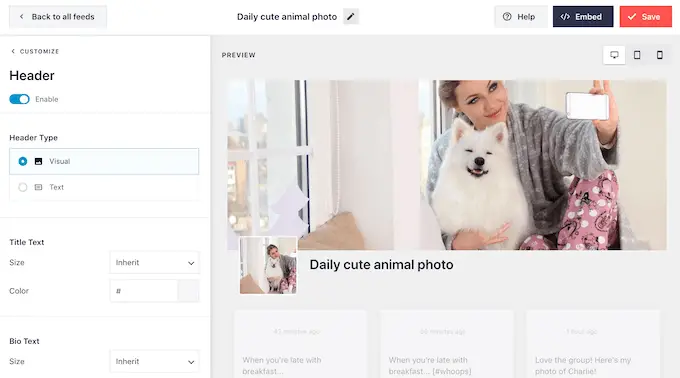
要添加标题部分,请单击左侧菜单中的“标题”。

在此屏幕上,单击“启用”滑块将其从灰色变为蓝色。
添加标题部分后,您可以使用控件更改标题的大小及其颜色、隐藏或显示您的 Facebook 个人资料图片等。

如果您想随时删除标题,只需单击以关闭“启用”开关。
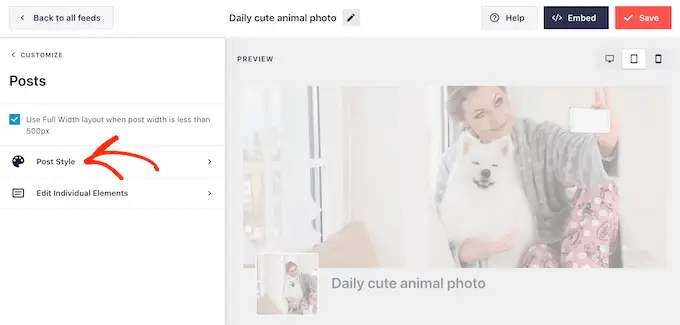
之后,您可以通过从左侧菜单中选择“帖子样式”来更改各个帖子在群组供稿中的外观。
之后,再次单击“发布样式”。

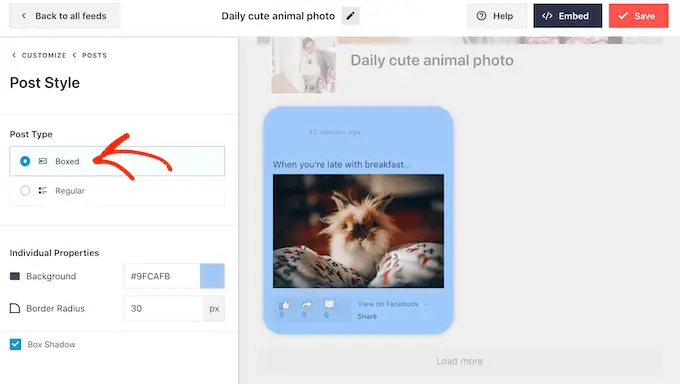
在此屏幕上,您可以在常规布局和盒装布局之间进行选择。
如果您选择“盒装”,那么您可以为每个帖子创建一个彩色背景。 您还可以增大 border-radius 以创建弯曲的角,并添加边框阴影。

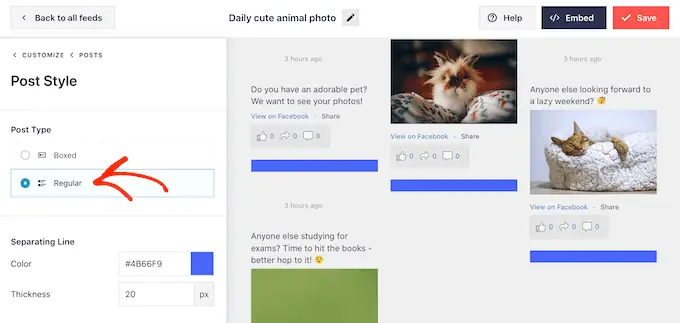
如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。
在下图中,我们向组提要添加了一条较粗的线并更改了它的颜色。

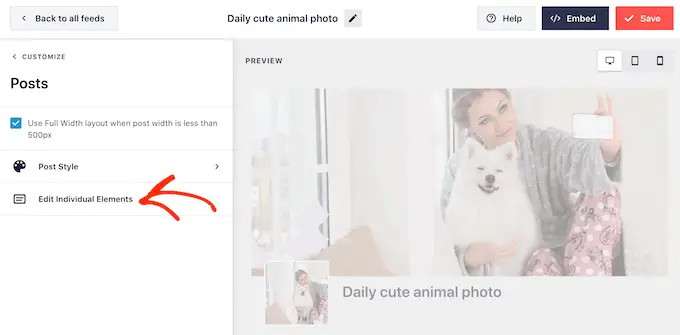
您还可以通过返回主设置屏幕自定义每个帖子中的各个部分。
再次选择“发布样式”,但这次选择“编辑单个元素”。

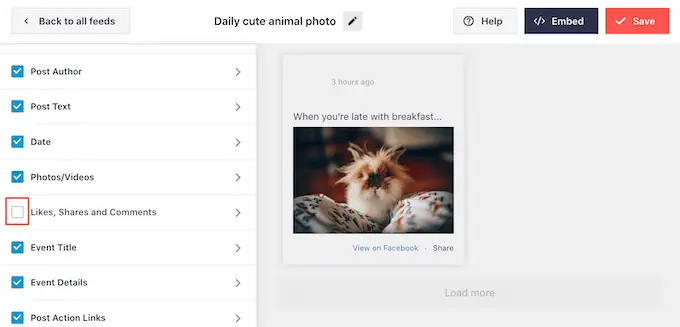
现在,您将看到 Smash Balloon 在每个帖子中包含的所有不同内容,例如帖子作者、日期、共享链接框等。
要从您的帖子中删除一段内容,只需单击以取消选中它的框。

您还可以通过单击来自定义每种类型的内容的外观。
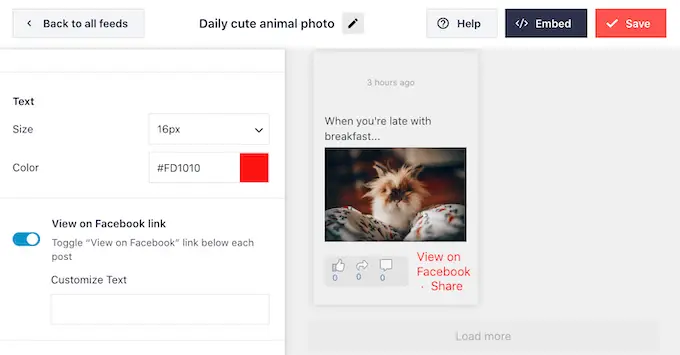
例如,在下图中,您可以看到用于更改“发布操作”链接(例如喜欢、分享和评论)的大小和颜色的设置。

您还可以通过在“自定义文本”字段中输入来更改“在 Facebook 上查看”文本。
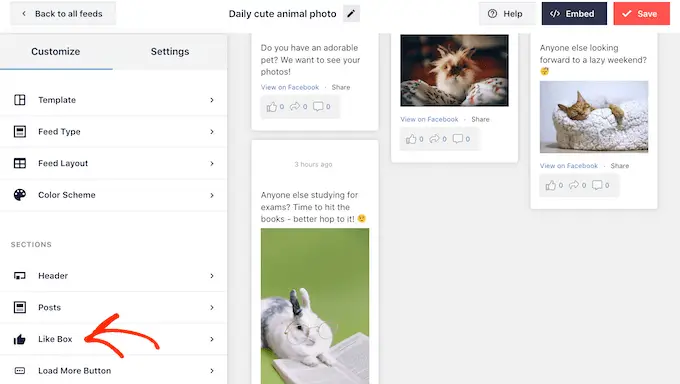
默认情况下,Smash Balloon 不会将 Facebook 的“赞”按钮添加到您的供稿中。 此按钮使访问者更容易加入您的群组,因此您可能希望通过选择“赞框”设置将其添加到您的供稿中。

然后,只需单击“启用”,切换按钮就会变成蓝色。
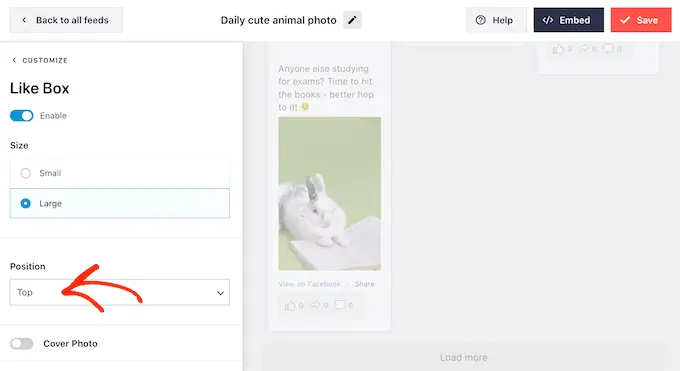
您现在可以使用“位置”下拉菜单在群组供稿下方或上方添加赞框。

您还可以使用这些设置来更改框的宽度,或添加群组的封面照片。
为了鼓励更多人加入您的群组,您可能希望通过单击“显示粉丝”开关来显示关注者总数。
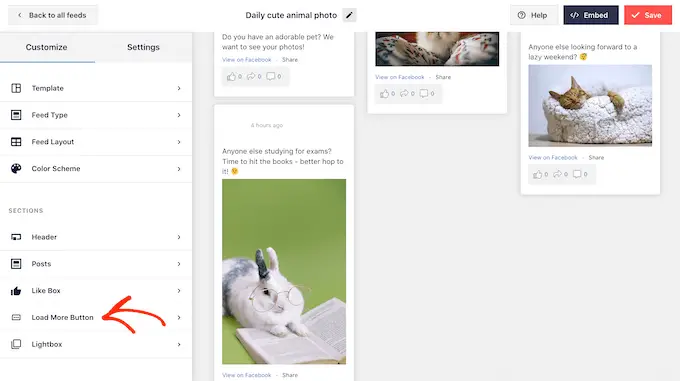
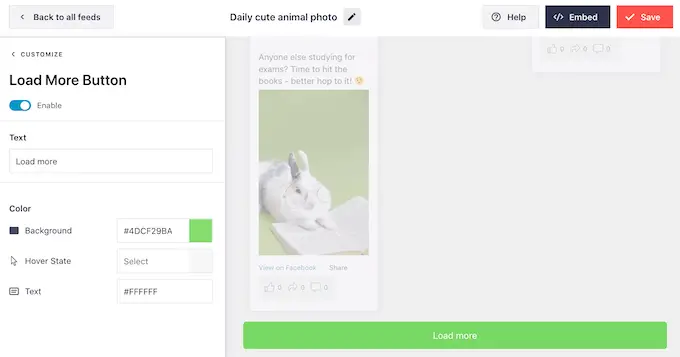
当您对“喜欢”按钮的设置感到满意时,您可以继续进行“加载更多按钮”设置。

“加载更多”按钮为访问者提供了一种滚动浏览更多提要的简便方法。 如果他们喜欢这些内容,那么他们可能会决定加入您的 Facebook 群组。
考虑到这一点,您可能希望通过更改其背景颜色、悬停状态和文本颜色来使该按钮脱颖而出。

此按钮默认显示“加载更多”,但您可以通过在“文本”字段中键入来添加自定义消息。
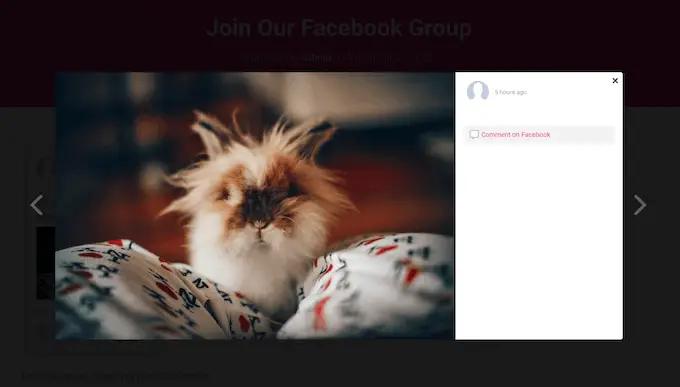
Smash Balloon 有一个灯箱功能,允许访问者在不离开 WordPress 的情况下观看您组的视频并仔细查看您的照片。
访问者只需单击任何视频或照片缩略图即可打开灯箱弹出窗口。

然后,他们可以使用箭头滚动浏览提要中的其余图像和视频。
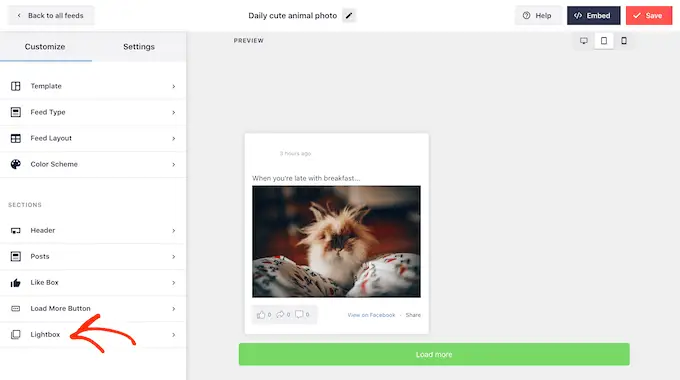
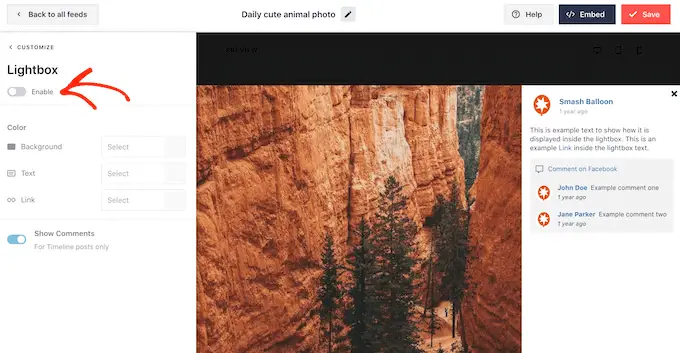
要自定义默认灯箱,只需从左侧菜单中选择“灯箱”。

在这里,您可以更改灯箱的文本、链接和背景颜色的颜色。
灯箱弹出窗口使访问者可以轻松浏览您的提要,但它也允许人们在不访问您的 Facebook 群组的情况下滚动浏览您的照片和视频。
如果您想让更多访问者访问您的 Facebook 群组,那么您可能需要禁用灯箱功能。 为此,只需单击“启用”开关,使其从蓝色变为灰色。

现在,如果访问者单击群组供稿中的任何照片或视频,他们将被带到新选项卡中的您的 Facebook 群组。
当您对 Facebook 群组信息流的外观感到满意时,请不要忘记单击“保存”以存储您的更改。
您现在已准备好将此提要添加到您的 WordPress 网站。
如何在 WordPress 中嵌入您的 Facebook Group Feed
您可以使用块、小部件或短代码将您的 Facebook 群组提要添加到 WordPress。
如果您使用 Smash Balloon 创建了多个提要,那么如果您要使用块或小部件,则需要知道提要的代码。
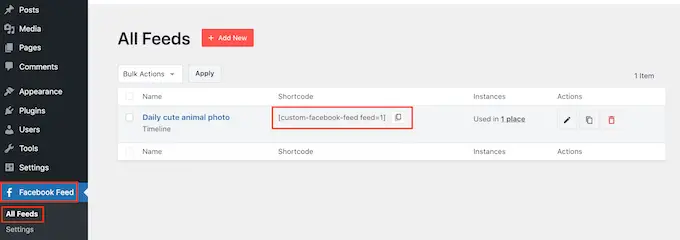
要获取此信息,请转到Facebook Feed » All Feeds ,然后查看简码的feed=""部分。 您需要将此代码添加到块或小部件中,因此请记下它。
在下图中,我们需要使用feed="1" 。

如果您想在页面或帖子中嵌入您的 Facebook 群组供稿,则可以使用“自定义 Facebook 供稿”块。
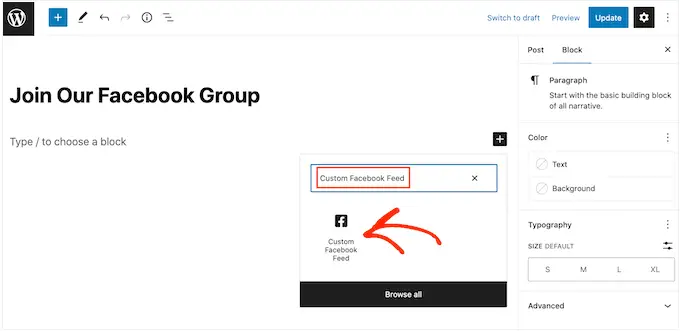
只需打开您想要嵌入 Facebook 提要的页面或帖子。 然后,单击“+”图标以添加新块并开始输入“自定义 Facebook Feed”。
当 Facebook 块出现时,单击以将其添加到您的页面或帖子。

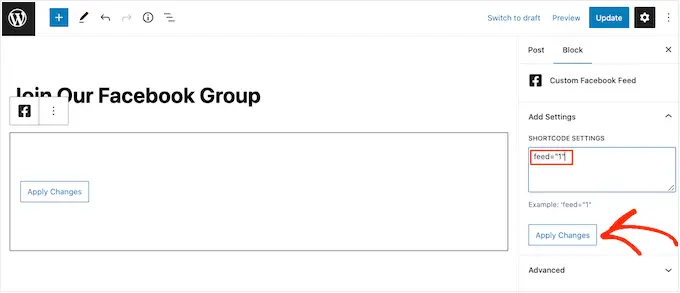
默认情况下,该块将显示您的 Smash Balloon 提要之一。 如果这不是您的 Facebook 群组供稿,请在右侧菜单中找到“简码设置”部分。
您现在可以继续添加feed=""代码,然后单击“应用更改”。

之后,只需发布或更新页面即可使群组提要在您的网站上生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。 这使访问者无论在您网站的哪个位置都可以看到您的群组供稿。
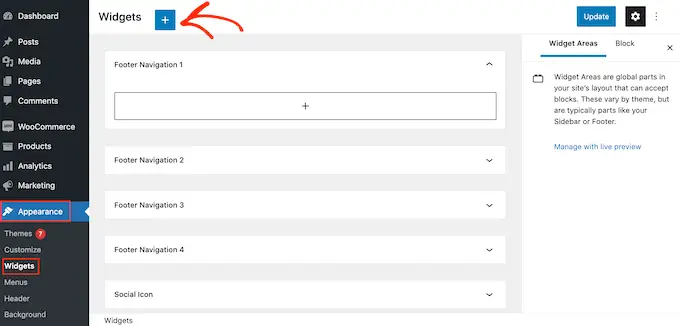
要开始,只需转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

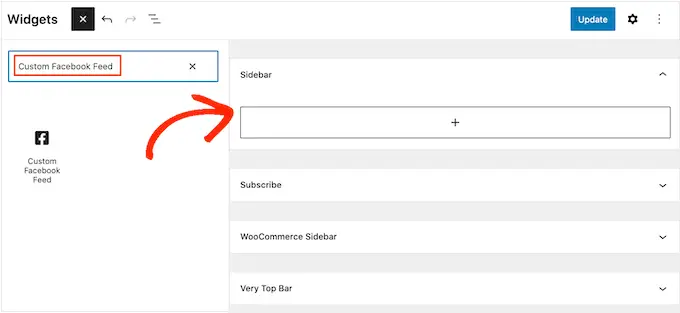
完成后,开始在搜索栏中输入“Custom Facebook Feed”。
当出现正确的小部件时,将其拖动到要显示提要的位置。

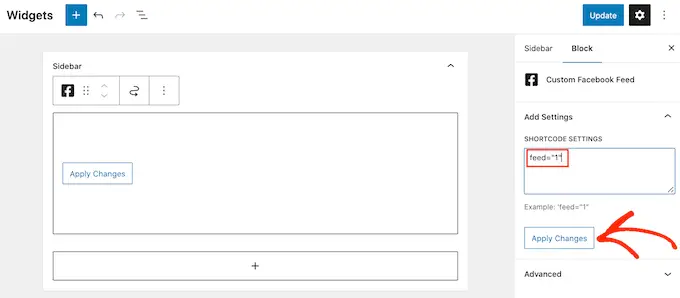
该小部件将显示您使用 Smash Balloon 创建的其中一个提要。
如果这不是您的 Facebook 群组提要,请将提要的代码输入“简码设置”框中。 然后,单击“应用更改”。

您现在可以单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的完整指南。
最后,您可以使用短代码将 Facebook 群组提要嵌入任何页面、帖子或小部件就绪区域。
只需转到Facebook Feed » All Feeds并复制“简码”列中的所有代码。 您现在可以将此代码添加到任何短代码块。
有关更多信息,请参阅我们关于如何在 WordPress 中添加短代码的详细指南。
注意:如果您使用的是启用块的主题,则可以使用全站点编辑器在您站点的任何位置添加“自定义 Facebook Feed”块。
我们希望本文能帮助您了解如何在您的 WordPress 网站上添加 Facebook 群组。 您可能还想查看我们的指南,了解如何在 WordPress 中创建联系表单,或者查看我们为您的博客挑选的最佳 Facebook 插件专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 中嵌入 Facebook 群组提要一文首次出现在 WPBeginner 上。
