如何在 WordPress 中嵌入 Facebook 相册
已发表: 2023-01-21你想在 WordPress 中嵌入 Facebook 相册吗?
嵌入 Facebook 相册是在您的 WordPress 网站和 Facebook 页面上获得更多参与的好方法。 它还可以增加您的社交媒体关注度。
在本文中,我们将向您展示如何轻松地将 Facebook 相册嵌入 WordPress。

在 WordPress 中嵌入 Facebook 相册
在您的 WordPress 网站上显示相册可以使您的页面更具吸引力。
当您向 Facebook 添加更多照片时,它们会自动出现在您的网站上,因此这也是让您的网站保持新鲜的好方法,即使对于普通访问者也是如此。
您甚至可以使用嵌入式相册来宣传您的 Facebook 页面。 如果访问者看到很多有趣的照片,那么他们就会想在 Facebook 上关注您。 这可以为您带来一些额外的关注者和更多参与度。
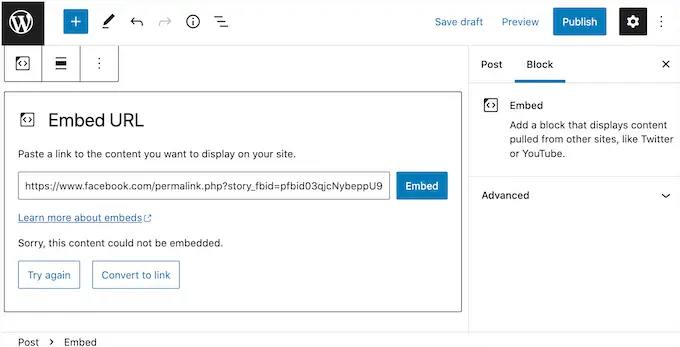
WordPress 过去内置了对 Facebook 相册的嵌入支持。 就像嵌入 YouTube 视频一样,您只需复制并粘贴任何 Facebook 相册的 URL,WordPress 就会自动显示该相册。
然而,Facebook 和 Instagram 此后对其 API 进行了更改。 这些变化使得 WordPress 无法继续对 Facebook 和 Instagram 提供 oEmbed 支持。
如果您尝试嵌入相册链接,那么 WordPress 会告诉您“抱歉,无法嵌入此内容。”

值得庆幸的是,有一种方法可以使用插件修复 WordPress 中的 Facebook 和 Instagram 嵌入。
让我们看看如何轻松地将 Facebook 相册嵌入 WordPress,包括如何在任何页面或帖子上显示特定相册。
安装 Facebook 相册插件
在 WordPress 中嵌入 Facebook 相册的最佳方式是使用 Smash Balloon Custom Facebook Feed 插件。
此插件可让您在您的网站上显示 Facebook 相册、评论、评论、社区帖子等。

它还允许访问者通过在您的网站上打开灯箱弹出窗口来仔细查看您的照片和图像,而无需访问 Facebook。
在本指南中,我们将使用 Smash Balloon 的专业版,因为它允许您嵌入 Facebook 相册、显示视频、在自定义 Facebook 提要中显示照片等等。 然而,还有一个免费版本允许您为 WordPress 创建自定义 Facebook 提要,无论您的预算是多少。
您需要做的第一件事是安装并激活 Smash Balloon Custom Facebook Feed 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
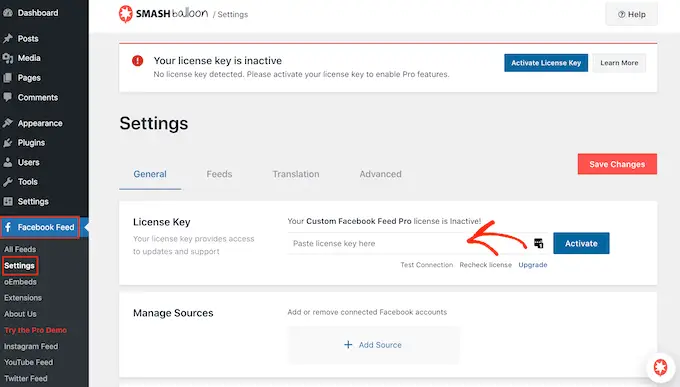
激活后,您需要前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
将您的 Facebook 页面或组连接到 WordPress
Smash Balloon Custom Facebook Feed 允许您嵌入来自不同 Facebook 页面和群组的相册。 您甚至可以在照片下方的下拉框中显示最新评论以及点赞和分享。
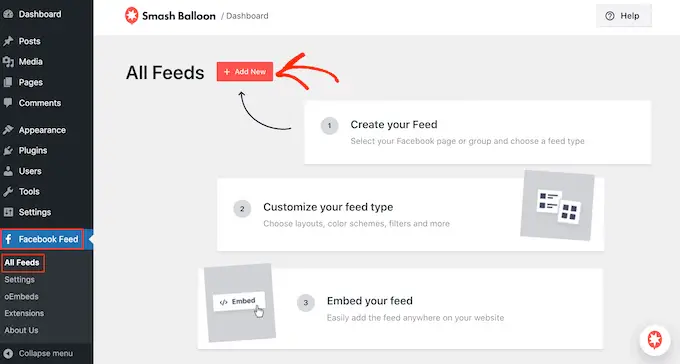
要将您的 Facebook 页面或组连接到 WordPress,请转到Facebook Feed » 所有 Feeds ,然后单击“添加新的”。

Smash Balloon 可让您显示相册、时间线、事件等中的帖子。
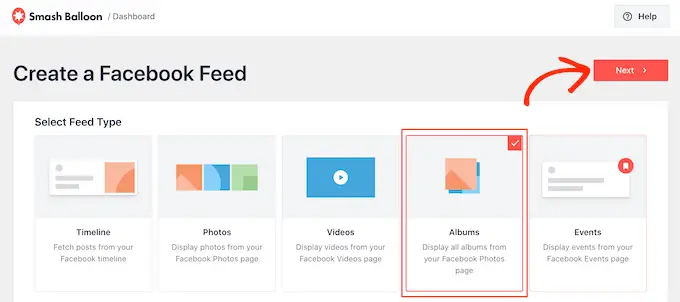
要嵌入您的 Facebook 相册,您需要点击“相册”,然后点击“下一步”。

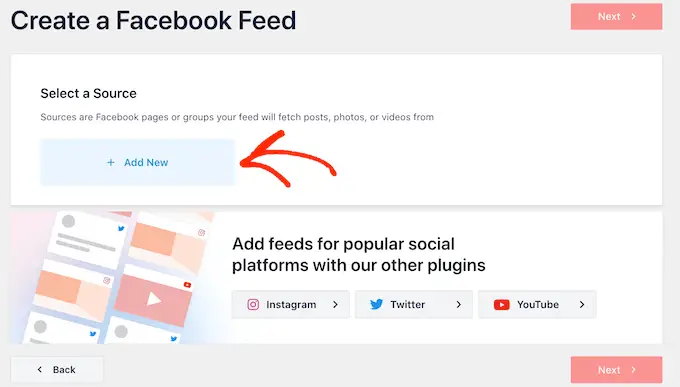
现在,您需要选择从中获取相册的 Facebook 页面或群组。
要开始,请单击“添加新项”。

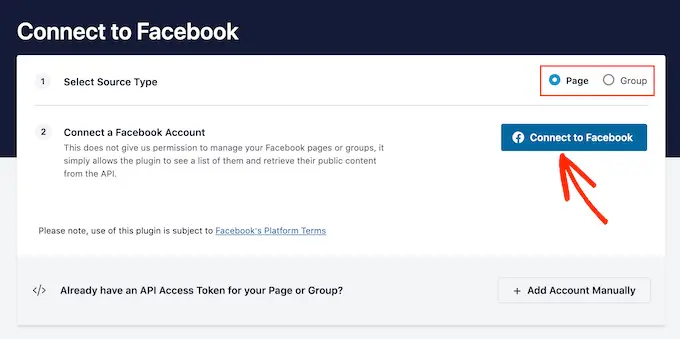
在下一个屏幕上,选择是否要显示页面或组中的相册。
之后,只需点击“连接到 Facebook”。

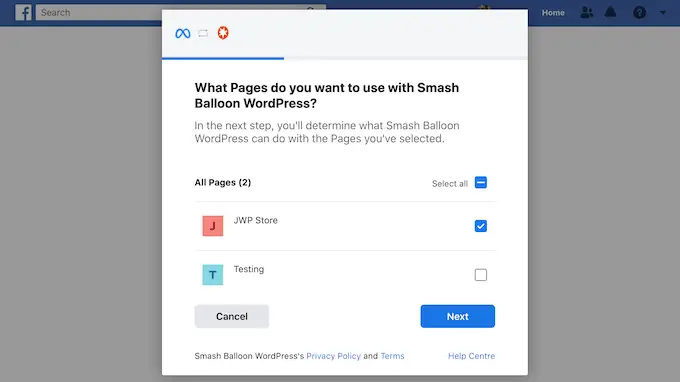
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择要从中嵌入相册的页面或组。
做出此决定后,单击“下一步”。

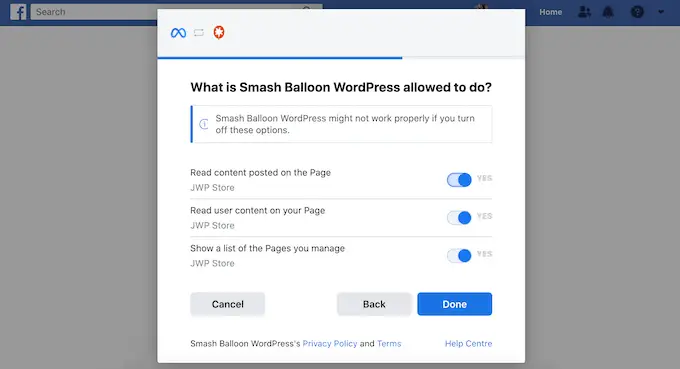
完成后,Facebook 将显示 Smash Balloon 可以访问的所有信息,以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任何开关将其从“是”变为“否”。 请注意,这可能会影响您可以嵌入 WordPress 博客或网站的相册和照片。
话虽如此,我们建议启用所有开关。

准备就绪后,点击“完成”。
片刻之后,您应该会看到一条消息,确认您已将 WordPress 网站连接到 Facebook。 完成后,是时候点击“确定”了。

Smash Balloon 现在会自动将您带回 WordPress 仪表板。
如何在 WordPress 中嵌入 Facebook 相册
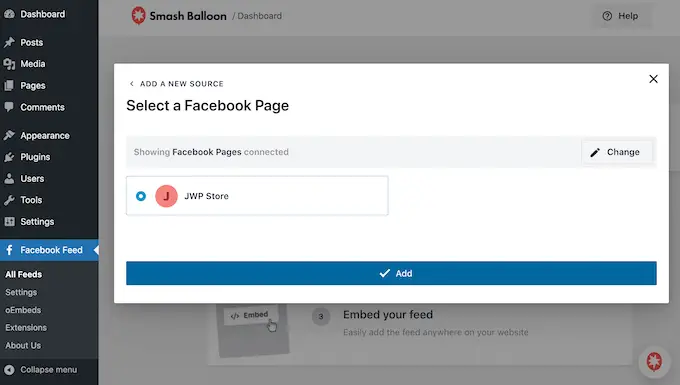
您现在将看到一个弹出窗口,其中包含您刚刚链接到您网站的组或页面。 只需选择来源旁边的单选按钮,然后单击“添加”按钮。

如果您不小心关闭了弹出窗口,请不要惊慌。 您只需刷新选项卡即可重新打开弹出窗口。
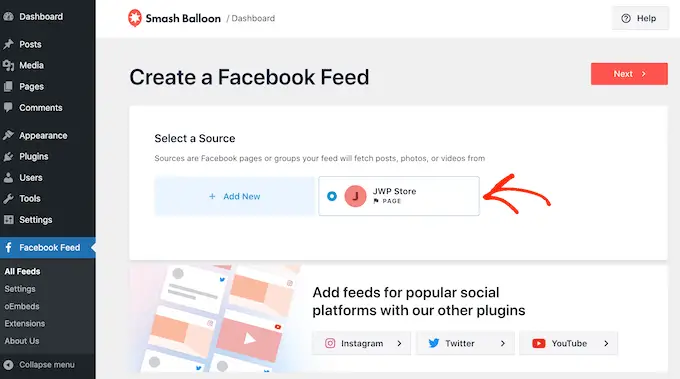
之后,WordPress 会自动将您带回Facebook Feed » All Feeds页面。 就像以前一样,单击“添加新”按钮,选择“相册”,然后单击“下一步”按钮。
现在,选择您的 Facebook 页面或群组,然后单击“下一步”。

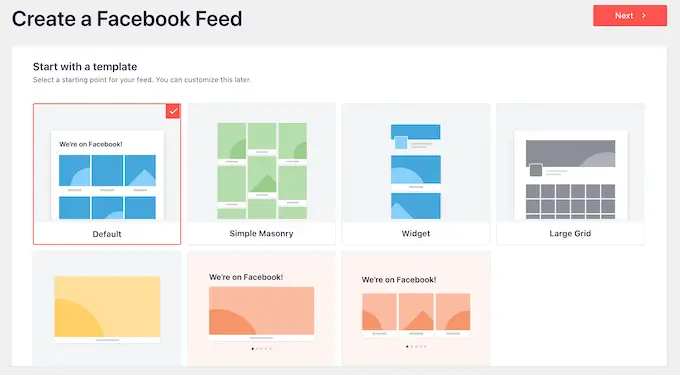
在此屏幕上,您可以选择要用作 Feed 起点的模板。 所有这些模板都是完全可定制的,因此您可以根据您希望如何在您的网站上显示 Facebook 相册来微调设计。
我们使用的是“默认”模板,但您可以选择任何您想要的模板。

完成后,单击“下一步”按钮。
Smash Balloon 现在将继续并根据您的来源和您选择的模板创建专辑提要。 这是一个好的开始,但您可能想要微调相册在您的 WordPress 网站上的显示方式。
如何自定义您的嵌入式 Facebook 相册
Smash Balloon Custom Facebook Feed 插件为您提供了多种自定义相册显示方式的方法。 考虑到这一点,值得看看您可以做出哪些改变。
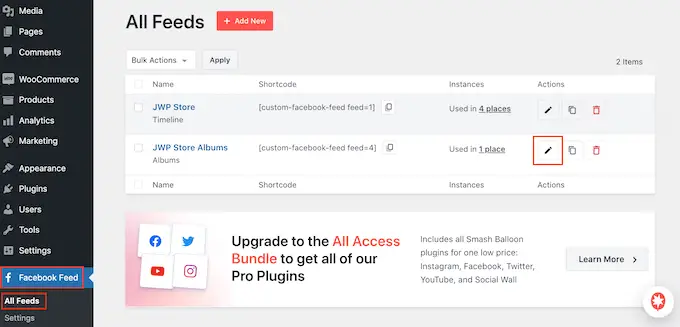
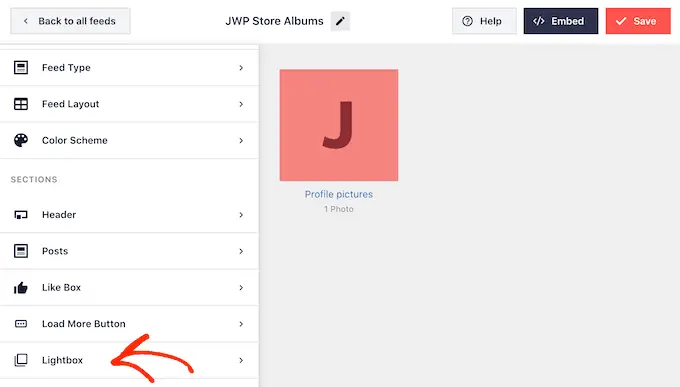
在Facebook Feed » All Feeds屏幕上,找到您的相册 Feed,然后单击它的“编辑”按钮,它看起来像一支小铅笔。

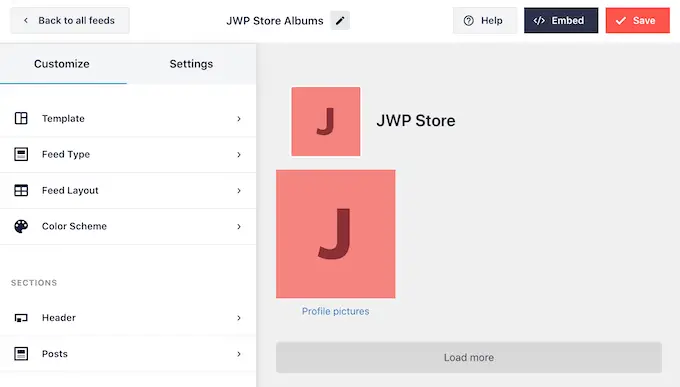
这将打开 Smash Ballon 源编辑器,它会在右侧显示您的 Facebook 相册的预览。
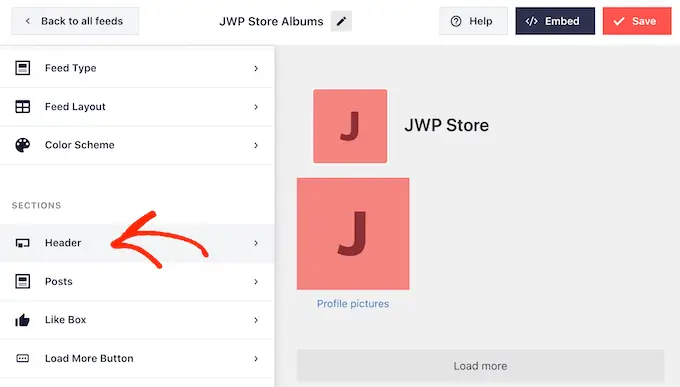
在左侧,您会看到所有可用于自定义这些相册在您网站上的显示方式的不同设置。 大多数这些设置都是不言自明的,但我们将很快介绍一些关键领域。

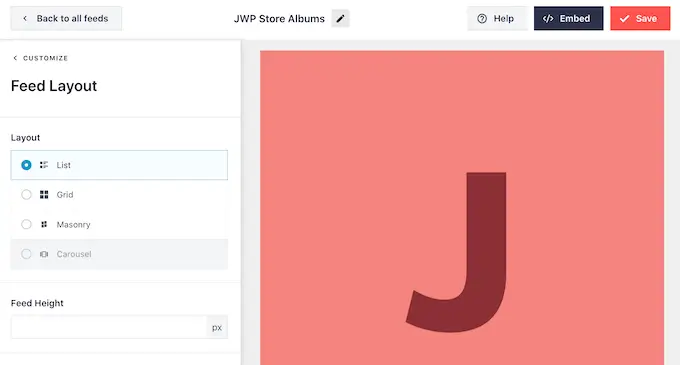
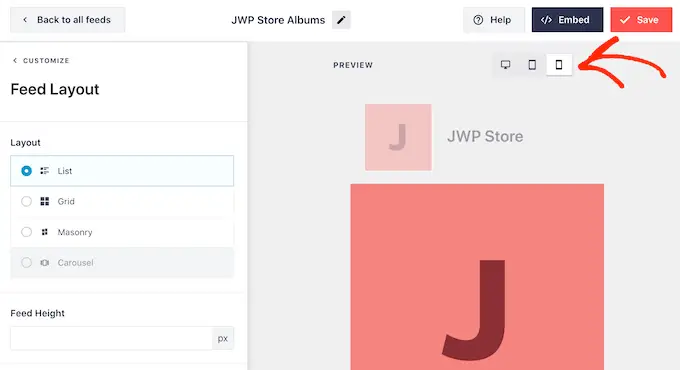
首先,您可以通过单击“Feed Layout”来更改相册的显示方式。
在此屏幕上,您可以在不同布局之间切换,例如砌体和网格,并更改进纸高度。 当您进行更改时,预览会自动更新,因此您可以尝试不同的设置以查看最佳效果。

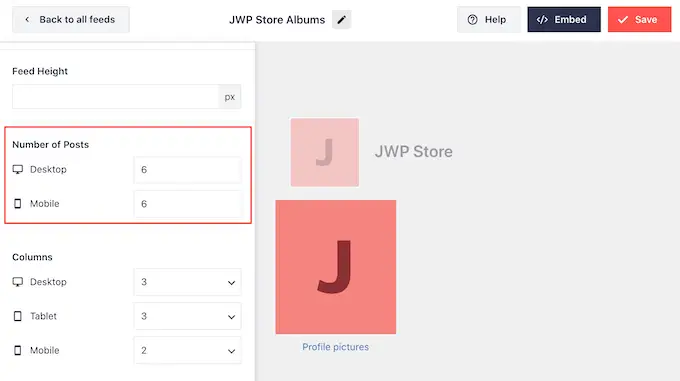
默认情况下,提要将在台式电脑和智能手机等移动设备上显示相同数量的帖子。
您可以使用右上角的一排按钮预览您的相册在台式电脑、平板电脑和智能手机上的外观。

移动设备通常屏幕较小,处理能力较低,因此您可能希望在平板电脑和智能手机上显示较少的相册。
为此,只需在“帖子数”下的“移动”字段中输入不同的数字。

通过尝试不同的布局,您可以创建一个看起来很棒的自定义提要,无论访问者使用什么设备。
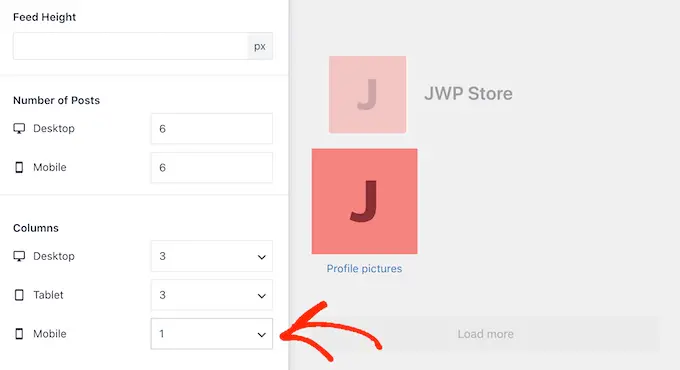
默认情况下,与台式电脑相比,Facebook 提要在智能手机和平板电脑上显示的栏目较少。 这有助于您的所有相册和照片轻松适应较小的屏幕。
在测试了 WordPress 网站的移动版本后,您可能对列在智能手机和平板电脑上的外观不满意。 如果是这种情况,那么您可以通过更改“列”部分中的数字来显示更少的列。

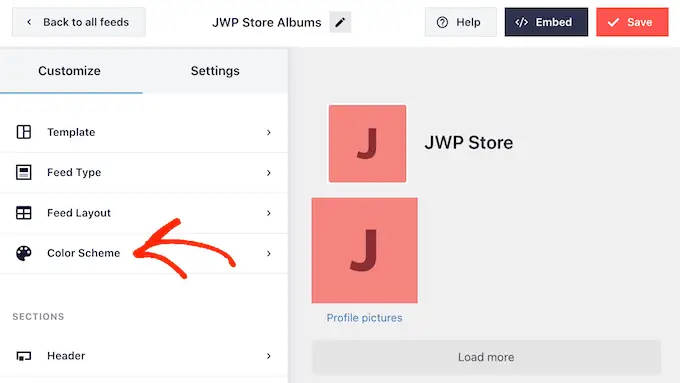
当您对所做的更改感到满意时,请单击“自定义”链接。
这会将您带回到 Smash Balloon 主编辑器,准备好探索下一个设置屏幕,即“配色方案”。

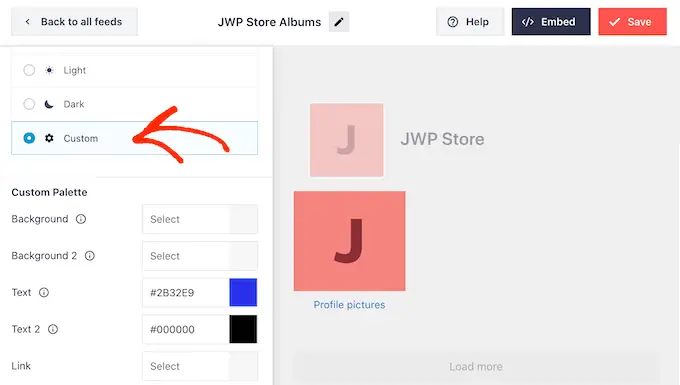
默认情况下,Smash Balloon 使用从您的 WordPress 主题继承的配色方案,但此屏幕允许您切换到“浅色”或“深色”外观,
您还可以通过选择“自定义”然后使用控件更改背景颜色、更改 WordPress 中的文本颜色等来创建自己的配色方案。

默认情况下,Smash Balloon 会在您的供稿中添加标题,即您的 Facebook 个人资料图片和页面或群组的名称。
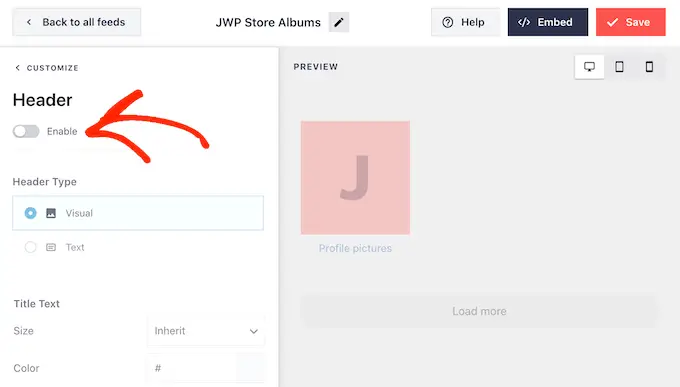
要更改此部分的外观,请单击左侧菜单中的“页眉”。

在此屏幕上,您可以更改标题的大小、颜色、隐藏或显示您的 Facebook 个人资料图片等。

如果您想完全删除标题,请单击以关闭“启用”切换。

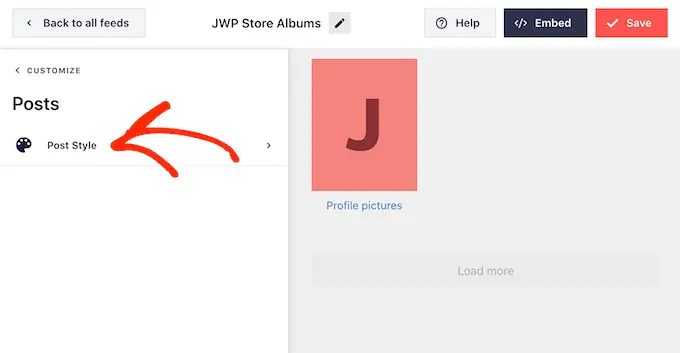
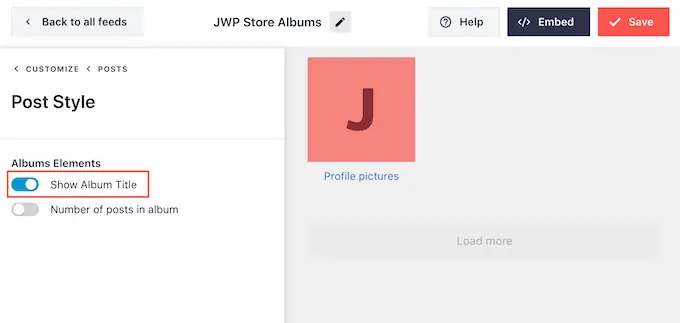
默认情况下,Smash Balloon 显示每个专辑的标题。 如果您想隐藏标题,请从 Smash Balloon 编辑器主菜单中选择“帖子”。
然后,单击“发布样式”。

在这里,您可以通过单击“显示专辑标题”滑块来删除专辑标题。
如果您的相册标题会分散对照片的注意力,或者它们嵌入您的网站时没有意义,这将很有用。

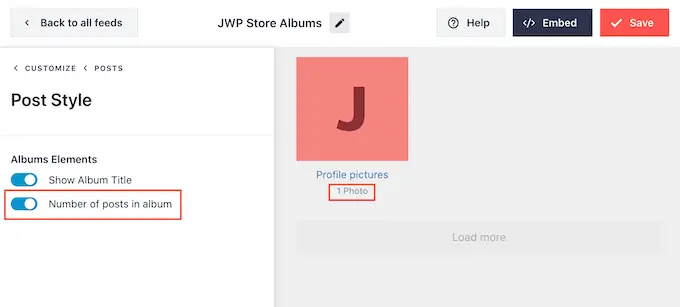
在此屏幕上,您还可以选择是否显示每个相册中的照片数量。
要添加此数字,只需单击“相册中的帖子数”开关即可。

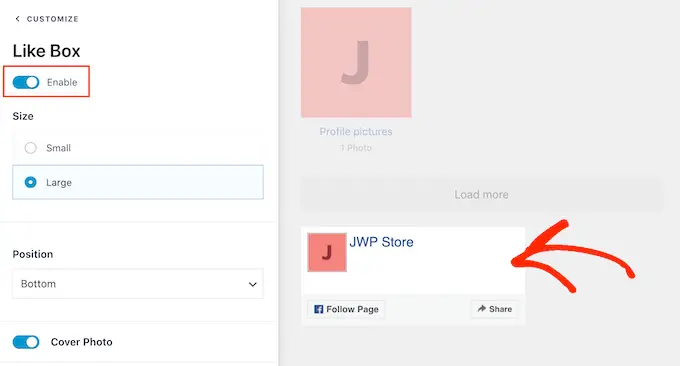
默认情况下,Smash Balloon 不会在您的信息流中包含 Facebook 的“赞”按钮。 要获得更多 Facebook 关注者,您可能希望通过从编辑器的左侧菜单中选择“赞框”来添加此按钮。
之后,只需单击“启用”按钮,使其变为蓝色。

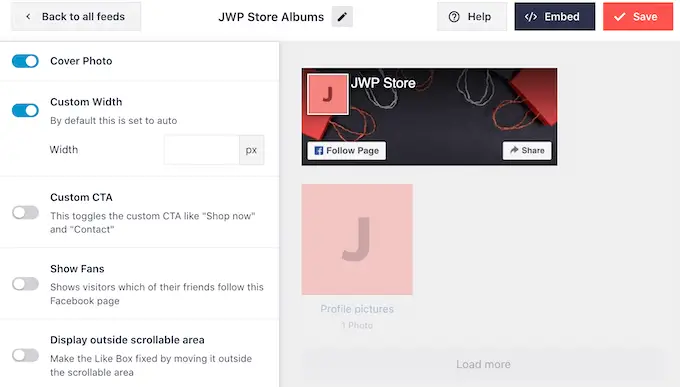
默认情况下,Smash Balloon 会将此按钮添加到您嵌入的相册下方,但您可以通过打开“位置”下拉菜单并选择“顶部”来更改此设置。
在此屏幕上,您还可以更改“喜欢”部分的外观,包括添加自定义号召性用语、显示有多少人在 Facebook 上关注您,等等。

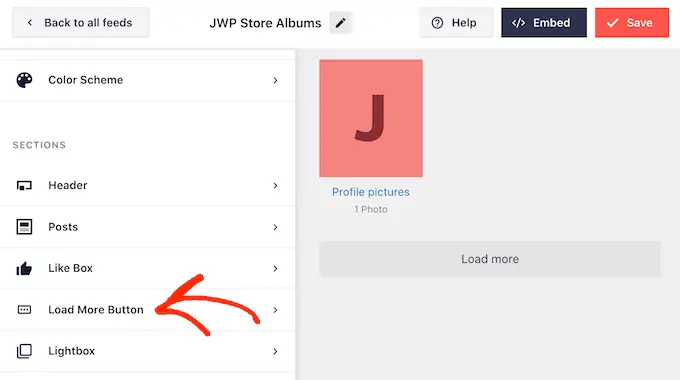
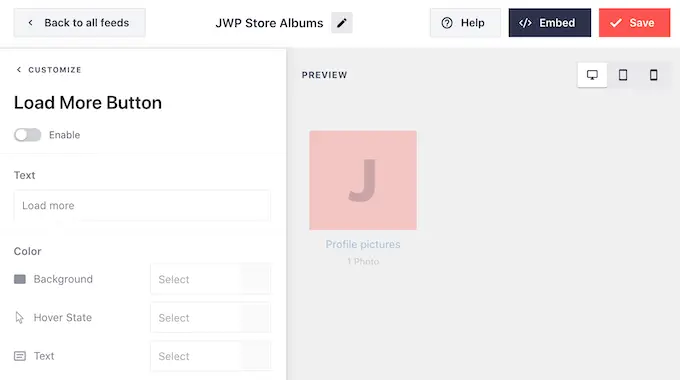
当您对“喜欢”按钮的外观感到满意时,您可以转到“加载更多按钮”屏幕。
“加载更多”按钮鼓励访问者滚动浏览更多 Facebook 提要,因此 Smash Balloon 默认将其添加到您的嵌入式相册中。

由于它是一个如此重要的按钮,您可以通过更改其背景颜色、文本颜色和标签来帮助“加载更多”脱颖而出。
另一种选择是通过单击“启用”开关来完全删除该按钮。

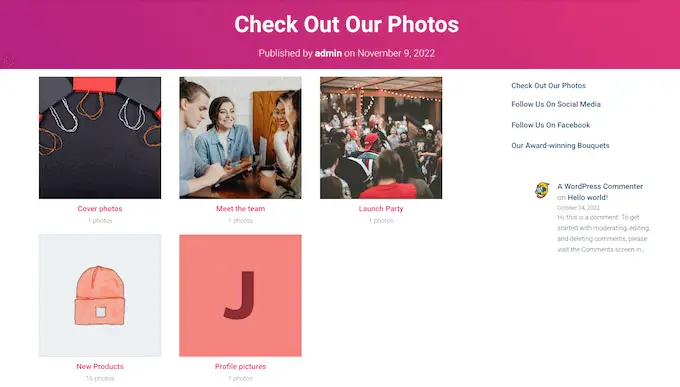
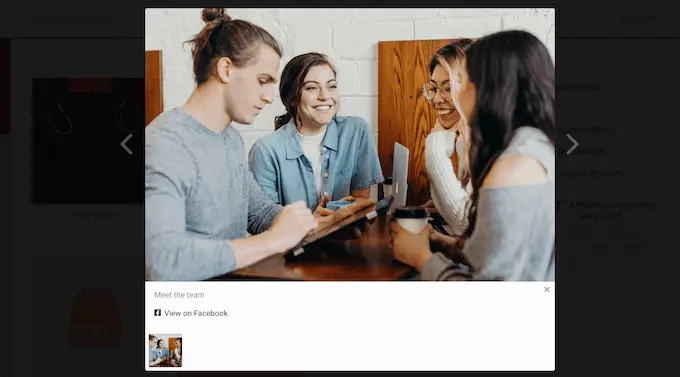
默认情况下,Smash Balloon 允许访问者在不离开您的网站的情况下浏览您的 Facebook 相册。
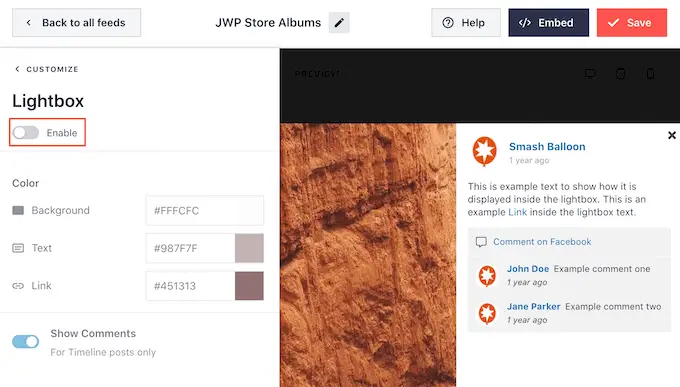
他们只需单击任何相册即可打开灯箱,如下图所示。

然后访问者可以使用箭头滚动相册。
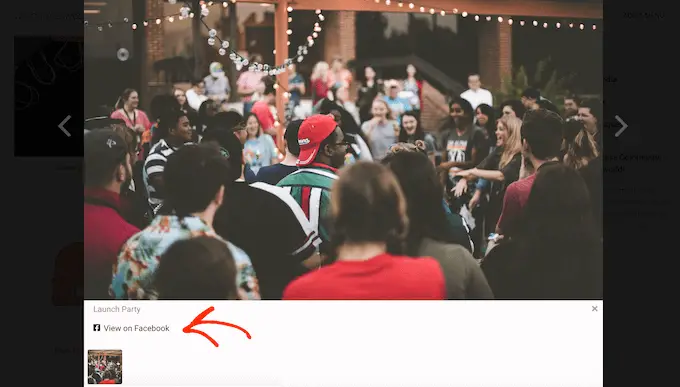
如果他们想给照片点赞、发表评论或与 Facebook 好友分享图片,则可以单击“在 Facebook 上查看”链接。

您可以通过几种不同的方式自定义默认灯箱。
要查看您的选项,请单击左侧菜单中的“灯箱”。

在这里,您可以更改灯箱的文本、链接和背景颜色的颜色。
灯箱功能使人们可以轻松地与您的照片互动,但它也允许人们在不访问您的 Facebook 页面的情况下滚动浏览您的相册。 如果您想吸引更多访问者访问您的 Facebook 页面,则可以通过单击“启用”开关来禁用灯箱功能。

现在,如果访问者点击相册,他们将被重定向到您在新标签页中的 Facebook 页面。
当您对相册的外观感到满意时,请不要忘记单击“保存”来存储您的更改。
您现在已准备好将这些相册添加到您的 WordPress 网站。
如何将 Facebook 相册添加到 WordPress
您可以使用块、小部件或短代码将您的 Facebook 相册添加到 WordPress。
如果您使用 Smash Balloon 创建了多个提要,那么如果您要使用块或小部件,则需要知道提要的代码。
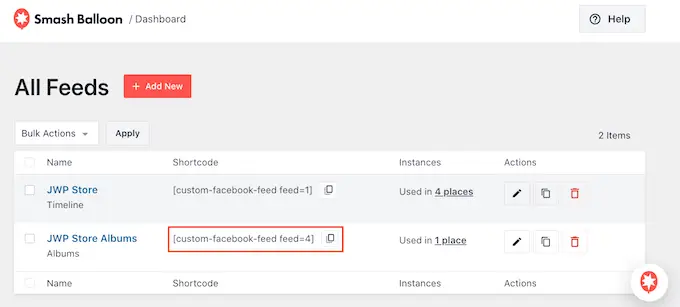
只需转到Facebook Feed » All Feeds ,然后查看简码的feed=""部分。 您需要将此代码添加到块或小部件中,因此请记下它。
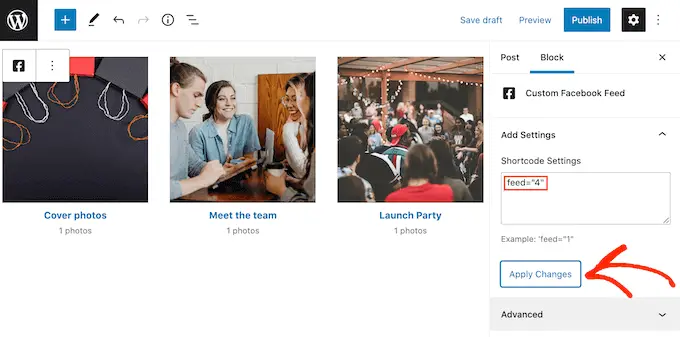
在下图中,我们需要使用feed="4" 。

如果您想在页面或帖子中嵌入您的 Facebook 相册,那么您通常会使用自定义 Facebook Feed 块。
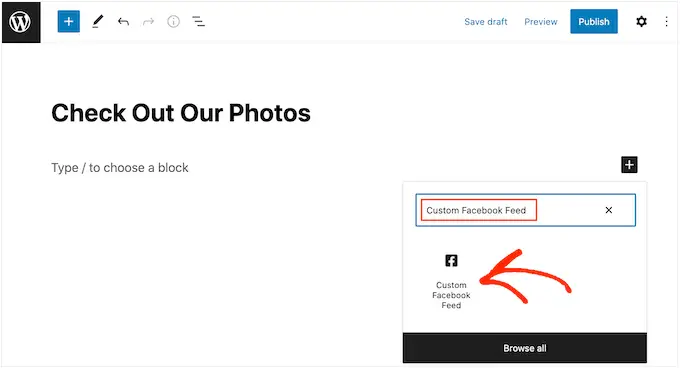
只需打开页面或张贴您想要嵌入相册的位置。 然后,单击“+”图标以添加新块并开始输入“自定义 Facebook Feed”。
当出现正确的块时,单击以将其添加到您的页面或帖子。

默认情况下,该块将显示您的 Smash Balloon 提要之一。 如果您想改用其他提要,只需在右侧菜单中找到“简码设置”即可。
您现在可以将feed=""代码添加到此框中。 之后,点击“应用更改”。

该块现在将显示来自您的 Facebook 页面或群组的相册。 只需发布或更新页面,即可在您的网站上发布相册。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。 这允许访问者从您网站的任何页面查看您的 Facebook 照片。
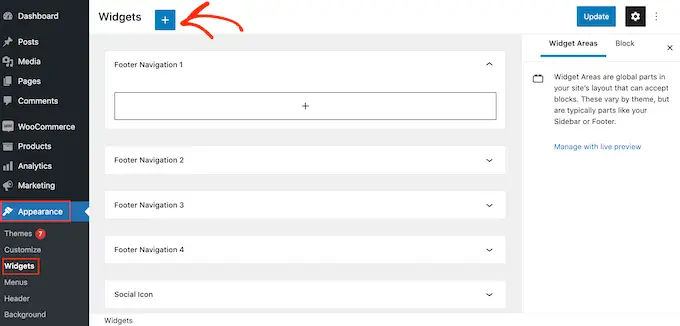
只需转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

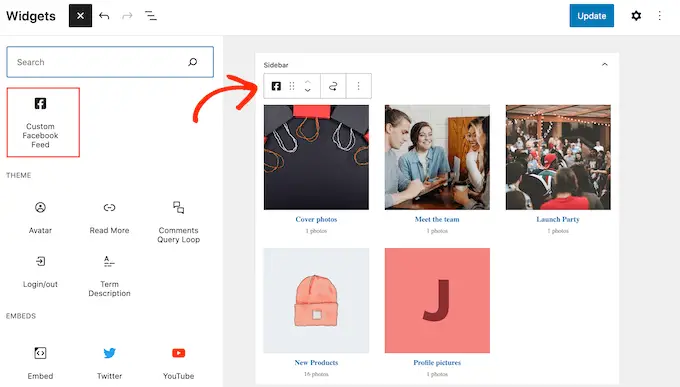
完成后,找到自定义 Facebook Feed 小部件。
然后,只需将其拖到要显示提要的区域即可。

该小部件将显示您使用 Smash Balloon 创建的其中一个提要。
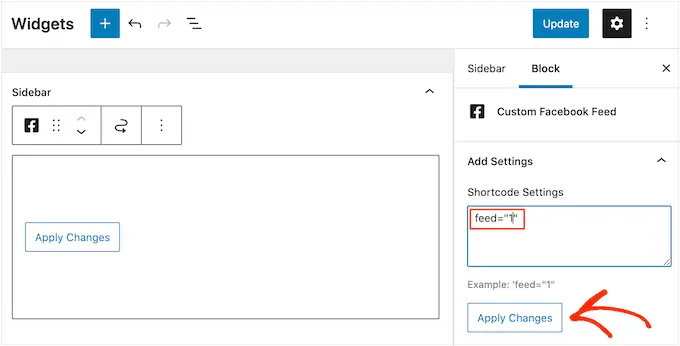
要改为显示不同的提要,请将提要的代码键入“简码设置”框中,然后单击“应用更改”。

您现在可以单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步指南。
最后,您可以使用短代码将您的相册嵌入任何页面、帖子或小部件就绪。
只需转到Facebook Feed » All Feeds并复制“简码”列中的代码。 您现在可以将此代码添加到您的站点。
有关更多信息,请参阅我们关于如何在 WordPress 中添加短代码的详细指南。
在 WordPress 中添加特定的 Facebook 相册
Smash Balloon 还允许您在 WordPress 网站的任何位置嵌入特定的 Facebook 相册。 这使您可以向访问者展示最新或最好的相册,或显示与页面其余内容相关的相册。
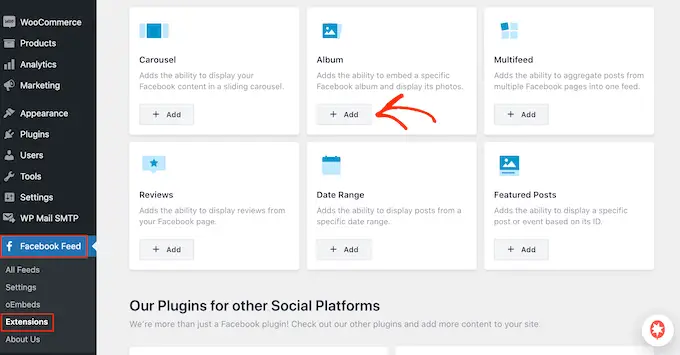
要嵌入特定的 Facebook 相册,您需要通过转至Facebook Feed » Extensions购买并安装相册扩展。
在这里,找到“相册”扩展并单击其“添加”按钮。

这将在新选项卡中打开 Smash Ballon 网站,其中包含有关如何购买扩展程序的说明。
一旦你有了扩展,你就可以像安装插件一样安装它。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
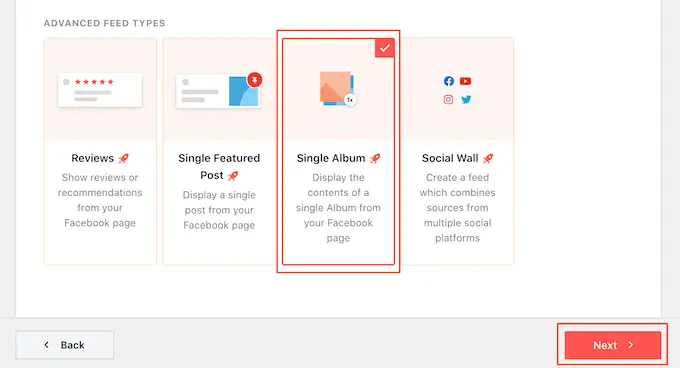
激活插件后,转到Facebook Feed » All Feeds并单击“Add New”。
在“高级 Feed 类型”下,选择“单张专辑”,然后点击“下一步”。

您现在可以选择要用作源的页面或组,并按照上述相同过程选择模板。
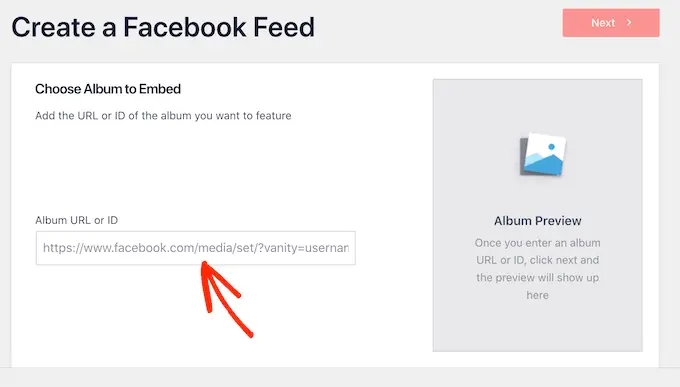
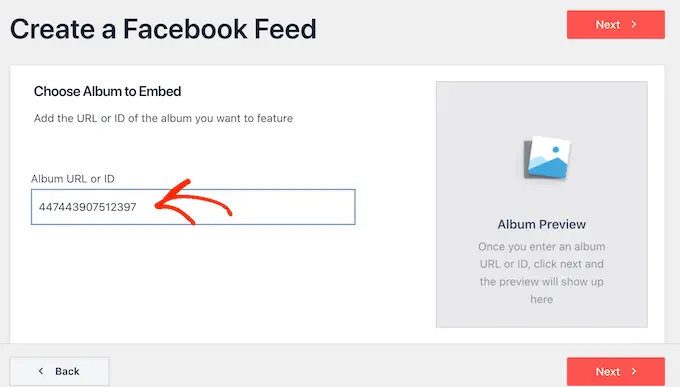
在下一页上,您需要输入要嵌入的相册的 ID。

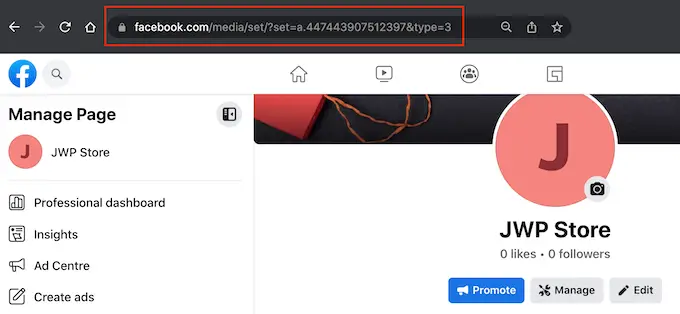
在新选项卡中,只需打开您要显示的 Facebook 相册即可。
您现在可以复制 = 符号之后以及前两个句点之间的数字。 例如,在下图中我们需要复制 447443907512397。

您现在可以将这些数字粘贴到 WordPress 仪表板中。
之后,单击“下一步”,Smash Balloon 将获取相册。

之后,您可以按照上述相同的过程设置相册的样式并将其添加到您的站点。
我们希望本文能帮助您了解如何在 WordPress 中嵌入 Facebook 相册。 您可能还想查看我们的指南,了解如何在 WordPress 中创建自定义 Instagram 照片提要,以及如何创建电子邮件通讯以在访问者离开您的网站后与他们联系。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
