如何在 Jupyter Notebook 中嵌入 SVG 图像
已发表: 2023-01-27SVG 或可缩放矢量图形是一种文件格式,可让您创建可以缩放到任意大小而不会降低质量的矢量图像。 这意味着您可以创建在任何设备(无论是手机、平板电脑还是台式电脑)上看起来都很棒的图像。 Python 是一种广泛用于数据分析和科学计算的编程语言。 Jupyter Notebook是一个基于 Web 的交互式环境,允许您在 Web 浏览器中编写和执行 Python 代码。 在本教程中,我们将学习如何在 Jupyter Notebook 中嵌入 SVG 图像。 我们将从创建一个简单的 SVG 图像开始,然后将其嵌入到 Jupyter Notebook 中。
文档标记、html、乳胶公式、代码片段和其他文档元素都可以在 jupyter notebooks 的 markdown 单元格中使用。 当您运行单元格时,所有数据(包括各种引擎生成的 HTML)都呈现为 HTML。 我也尝试过 an.svg 图像,它没有出现在 markdown 文档中,但在我看来没有。 单元格使用 svg 格式的图像作为示例。 当我们将 .svg 标记动态插入 div 元素时,我们正在加载并插入它。 Jquery 也可以从 Jupyter notebook 获得,因为它在启动时加载。 另一个示例可能是处理数据的库。
可以使用简单的 svg 文件,例如 snap.svG 或 snap.js。 我们无法在运行单元格时查看图像。 我们可以通过在上一行代码下方插入并运行一个python 单元来强制渲染。 最好使用跨浏览器的方法。
如何在 Python 中将图像插入笔记本?

第一步是从菜单中选择单元格类型。 通过单击编辑,您可以访问jupyter notebook 菜单。 之后,您必须单击“插入图像”。 通过编辑插入图像。
将图像插入 Jupyter 笔记本的最佳方式是什么? Python 库通常用于将图像加载到 Python 脚本语言中。 在 Windows 中,它将图像保存到临时 BMP 文件并使用标准 BMP 显示实用程序显示它(通常是 Paint)。 如何将图片添加到python markdown 页面? 转到编辑 -> 插入图像将您的单元格转换为降价单元格。
show() 函数将图像写入临时文件,然后使用默认程序显示它。 当程序完成时,临时文件将被删除。
如果你想保留临时文件,它就像使用 save() 函数一样简单。 将图像保存到文件时,save() 函数不返回新窗口; 相反,它将图像保存到保存它的目录中。
将图片插入笔记本
如果要在笔记本中插入图片,请按照下列步骤操作: 第一步是打开要保存图片的笔记本。
您可以通过在目录中搜索来找到照片的位置。 此目录将位于与笔记本相同的文件夹中。
然后将图片复制并粘贴到笔记本中,将其添加到代码存储库中。
Ipython 显示 Svg

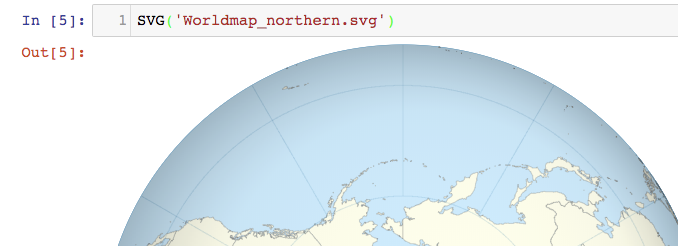
IPython 具有“显示”功能,可用于显示各种类型的数据。 可以显示的一种数据类型是SVG 图形。 要显示 SVG 图形,只需将图形的文件名或 URL 传递给“显示”函数即可。

在 Ipython 中加载和调整图像
您可以使用 Image 类在 IPython 笔记本中显示图像。 通过使用 Image() 函数,您可以开始加载图像文件。 可选参数可用于更改图像的宽度和高度。
Jupyter 笔记本标志 Svg

Jupyter Notebook 是一个基于 Web 的交互式计算环境,用于创建、执行和可视化 Jupyter 笔记本。 Jupyter Notebook 徽标由Jupyter Notebook 团队创建。
Svg 标记
SVG 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。
这种图形格式 (SVG) 于 1999 年被引入万维网联盟,被称为可缩放矢量图形。 SVG 文件通常小于位图文件。 它很容易针对移动设备和桌面设备以及全 5K 显示器进行扩展,并且适用于任何地方。 每个 sva 文件后面都可以看到类似 HTML 的标记。 大多数矢量图形是使用 Adobe Illustrator、Inkscape 或 InDesign 创建的。 由于 SVG 标记的不必要性,这些应用程序经常使用过时的、过时的和过时的元素和属性导出它们的标记。 可以安全有效地删除几个冗余元素。
在本课中,我们将了解它们是什么以及如何删除它们。 包含 titles 和 desc 标签以使其易于访问是个好主意。 如果无法呈现路径,则可以将这两个元素显示在图形中。 可以删除这些 id 属性,除非需要 JavaScript 来定位它们。 最复杂的属性之一是 viewBox 属性。 只有在 >defs> 块中,才需要 id 属性。 当 path-1 元素包含在此块后面的标记中时,它被称为 >use> 元素。
为什么我们不应该使用自动 SVGO 或 SVGOMG? 毫无疑问。 您可以使用众多自动化工具中的一种来优化您的 SVG 标记。 代码经过重构,删除了将近一半的代码行。 更少的代码意味着更小的文件大小和更快的网页加载。 当标记被优化并且没有冗余标签时,动画 SVG 就特别简单。 如果您有干净的标记,则创建图形会容易得多。
Svg 标记:它是什么以及为什么要使用它
如何使用 SVG 标记? 使用基于 XML 的可缩放矢量图形 (SVG) 标记语言描述二维矢量图形。 如何编辑和更改 SVG 文件? 当您在 Office for Android 中选择 SVG 图片时,会出现“图形”选项卡,您可以单击链接查看图形。 您可以使用这些预定义样式快速轻松地更改 SVG 文件的外观。 就 SEO 而言, vga 图像与其他类型的图像相比如何? SVG 图像的图像质量可以通过多种方式帮助搜索引擎优化。 您的图片可以被搜索引擎读取、抓取和索引这一事实为 HTML5 格式增加了一个有价值的额外功能。
