如何使用 Google Analytics 在 WooCommerce 中启用客户跟踪
已发表: 2023-02-21您想在 WooCommerce 中启用客户跟踪吗?
客户跟踪使您可以根据电子商务商店中的客户行为提供个性化的购物体验。
在本文中,我们将向您展示如何使用 Google Analytics 在 WooCommerce 中轻松启用客户跟踪。

为什么使用 Google Analytics 在 WooCommerce 中启用客户跟踪?
Google Analytics 允许您查看访问者来自何处以及他们在您的网站上做了什么。 换句话说,它可以帮助您跟踪流量来源以及网站上的用户参与度。
对于电子商务平台,Google Analytics 提供了增强的电子商务跟踪功能。 这使您可以更好地了解用户的购物和结账行为。 此外,您还可以查看哪些产品表现最好并跟踪您的 WooCommerce 商店的销售业绩。
默认情况下,WooCommerce 商店允许您的客户以访客用户身份创建帐户或结帐。 创建一个帐户可以帮助用户保存他们的运输和账单信息,以便下次更快地结账。 它还可以帮助您根据客户的浏览和购物历史为他们提供个性化的购物体验。
如果您可以在 Google Analytics 中使用用户 ID 跟踪登录用户并查看客户在购买前的路径,那不是很好吗?
这将使您能够访问有关客户行为的大量信息和见解。 您可以使用它来提供更好的现场体验并促进销售。
让我们来看看如何在 WooCommerce 中轻松启用客户跟踪。 以下是可用于跳转到任何部分的快速链接:
使用 Google Analytics 在 WordPress 中设置电子商务跟踪
在 Google Analytics 中设置 WooCommerce 客户跟踪的最佳方法是使用 Monsterinsights。 它是适用于 WordPress 的最佳分析解决方案,可帮助您在不编辑代码的情况下设置跟踪。
该插件提供了一个电子商务插件,它会自动检测 WooCommerces 并开始在 Google Analytics 中跟踪客户行为。 它还带有一个客户旅程插件,允许您在用户购买之前查看他们的行为。
首先,您需要安装并激活 MonsterInsights 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
您需要使用“Pro”计划才能访问我们将在本教程中使用的电子商务和用户旅程插件。 但是,您也可以免费使用 MonsterInsights Lite 版本。
激活后,您将看到欢迎屏幕和设置向导。 只需单击“启动向导”按钮并按照屏幕上的说明进行操作。

有关详细说明,请参阅我们关于如何在 WordPress 中安装 Google Analytics 的文章。
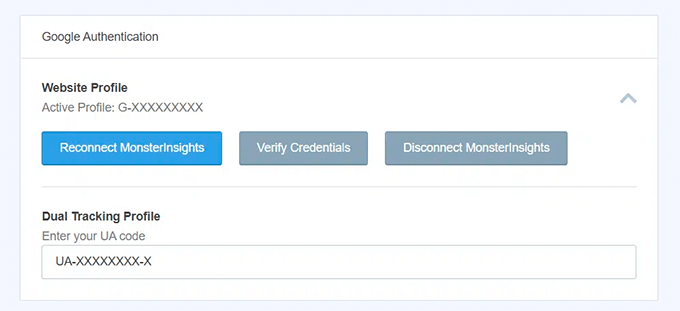
MonsterInsights 还可以通过其双重跟踪功能帮助您设置 Google Analytics 4 (GA4) 属性。 GA4 是最新的 Analytics 版本,它将很快取代 Universal Analytics。

如果您还没有创建 Google Analytics 4 媒体资源,那么现在就是最好的时机。 这是因为,在 2023 年 7 月 1 日之后,Universal Analytics 将停用并且不会跟踪您的网站数据。 在停用日期之后设置 GA4 意味着您必须从头开始,并且没有任何历史数据可供比较。
有关详细信息,请参阅我们关于如何在 WordPress 中切换到 Google Analytics 4 的指南。
安装 MonsterInsights 电子商务插件
在网站上配置好 Google Analytics 后,下一步就是安装电子商务插件。
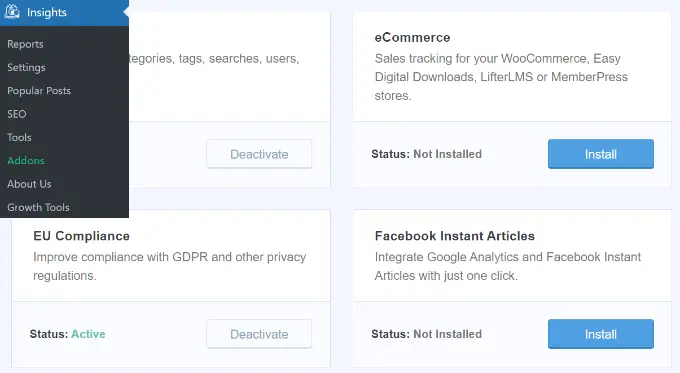
您需要从 WordPress 仪表板访问Insights » Addons页面并导航到“电子商务”插件。 只需单击“安装”按钮,插件就会自动激活。

在 Google Analytics 中启用增强型电子商务跟踪
下一步是在 Google Analytics 中启用电子商务跟踪。 默认情况下,您的 Google Analytics 帐户中未启用电子商务跟踪,您必须手动启用它。
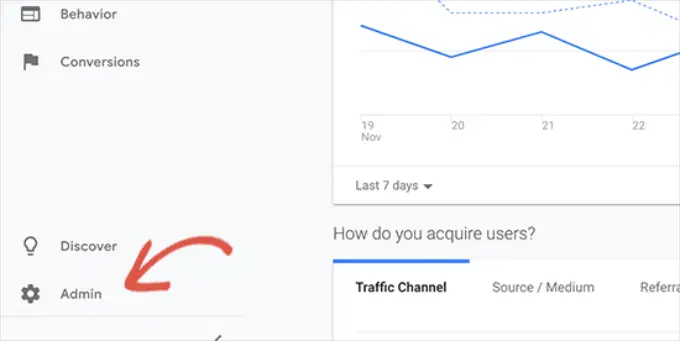
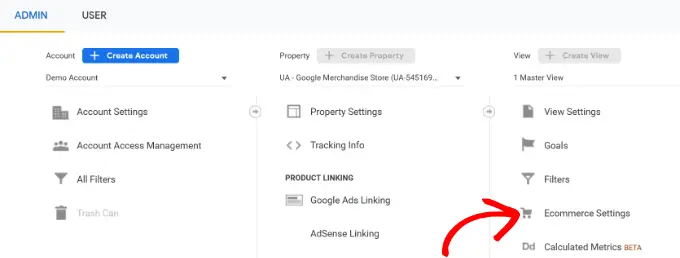
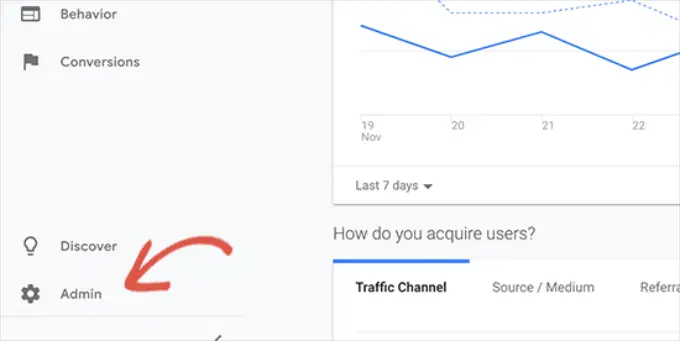
首先,您需要转到您的 Google Analytics(分析)帐户仪表板并单击“管理”选项。

接下来,您需要点击“电子商务设置”选项。
它位于视图列下。

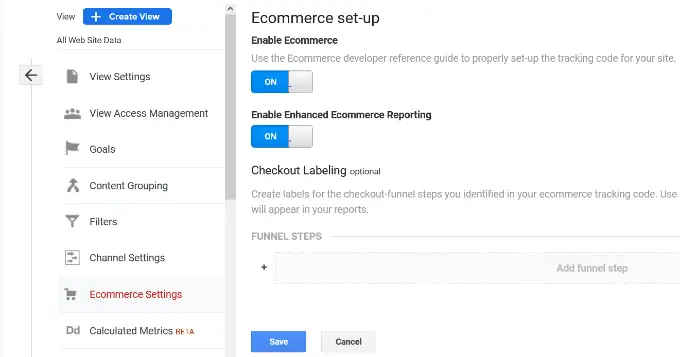
在设置页面上,单击启用电子商务和启用增强型电子商务报告下的滑块将其打开。
完成后不要忘记点击“保存”按钮。

现在,您的 Google Analytics 帐户将开始为您的 WooCommerce 商店显示增强的电子商务报告。
有关更多详细信息,请参阅我们关于如何设置 WooCommerce 转化跟踪的指南。
在 MonsterInsights 中启用用户旅程插件
现在您已经在 Google Analytics 中设置了 WooCommerce 跟踪,下一步是启用 MonsterInsights Customer Journey 插件。
该插件将允许您查看客户在 WooCommerce 中进行购买之前所采取的步骤。 此外,它还会显示每一步所花费的时间、用户访问的页面等等。
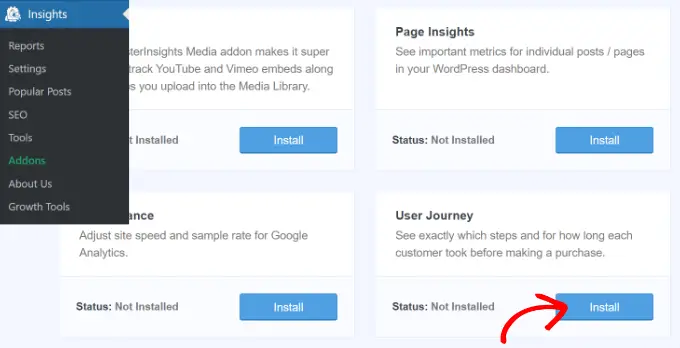
首先,您需要从 WordPress 管理面板转到Insights » Addons 。 接下来,导航到 User Journey 插件并单击“安装”按钮。

该插件将自动激活并开始跟踪您的 WooCommerce 客户的旅程。
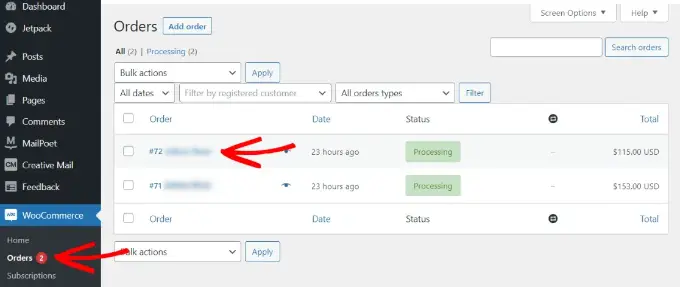
接下来,您可以转到WooCommerce » WordPress 仪表板中的订单,以查看客户在购买产品时所采用的路径。

之后,单击您想要查看用户旅程的订单。
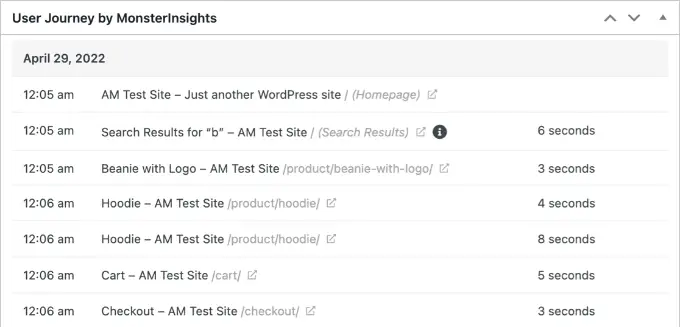
在下一个屏幕上,您将看到客户在购买产品之前所采取的路径。 您可以查看他们访问过的页面、他们点击的位置以及他们在页面上花费的时间。

这是非常有用的信息,可以更好地了解您的客户。 您可以查看哪些产品类别表现最好,以及客户在购买过程中从哪里离开您的商店。 使用这些数据,您可以解决这些问题并优化您的网站以获得更多转化。
在 Google Analytics 中启用用户 ID 跟踪
虽然 MonsterInsights 使跟踪 WooCommerce 商店中的客户变得非常容易,但它还在 Google Analytics 中跟踪 WordPress ID 跟踪。
WordPress ID 是一个唯一的 ID,用于识别您网站上的每个用户。 用户 ID 在 Universal Analytics 中称为“客户端 ID”,在 Google Analytics 中称为“应用程序实例 ID”。
请记住,增强的电子商务跟踪将为您的 WooCommerce 商店启用电子商务报告功能。 但是,默认情况下它不启用用户跟踪。
让我们来看看如何在 Universal Analytics 和 Google Analytics 4 中启用用户 ID 跟踪。
在 Universal Analytics 中启用客户跟踪
要启用个人客户跟踪,您需要访问您的 Google Analytics 帐户仪表板并打开管理页面。

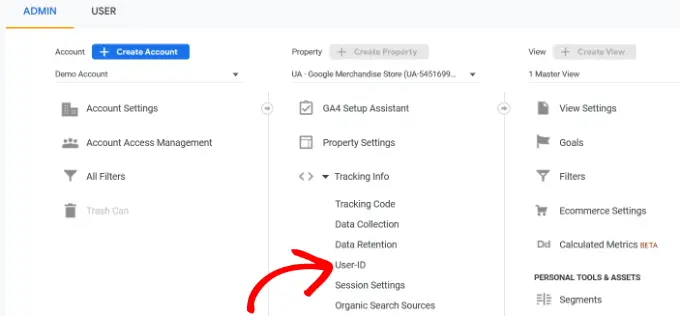
现在,单击“属性”列下的“跟踪信息”链接以展开子菜单。
之后,您可以单击下面显示的用户 ID链接。

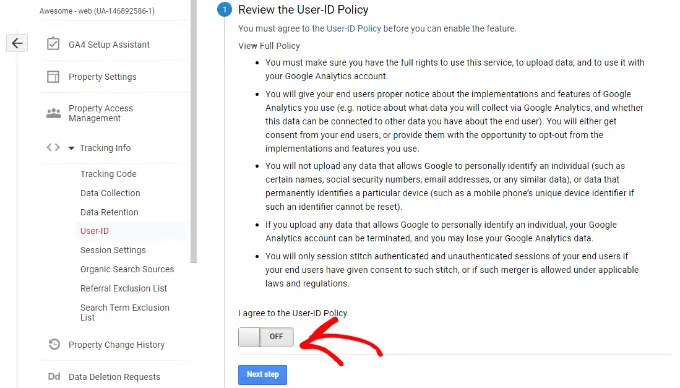
在下一页上,您必须查看并同意用户 ID 政策。
只需单击“我同意用户 ID 政策”开关即可将其打开。


在这里,单击“下一步”按钮继续。
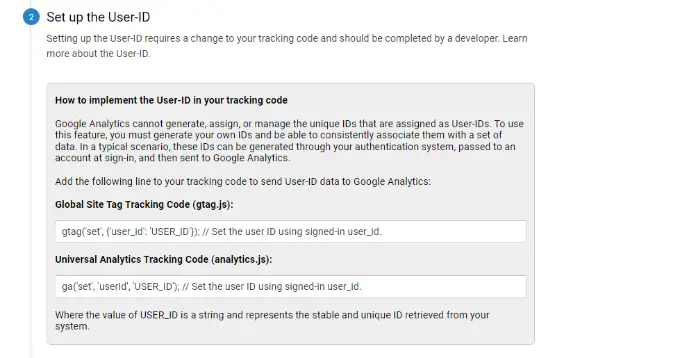
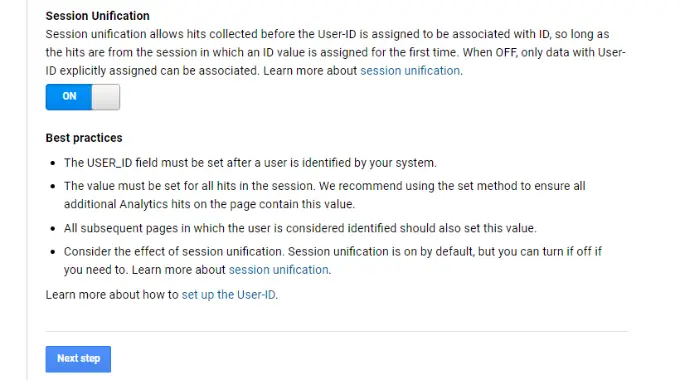
Google Analytics 现在会询问您希望如何配置用户 ID 跟踪。

由于您将使用 MonsterInsights,因此无需设置用户 ID 跟踪代码。 该插件将为您解决这个问题。
只需向下滚动并单击“下一步”按钮即可继续。

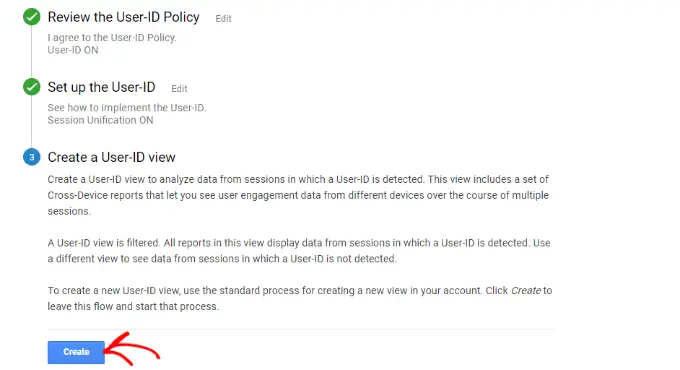
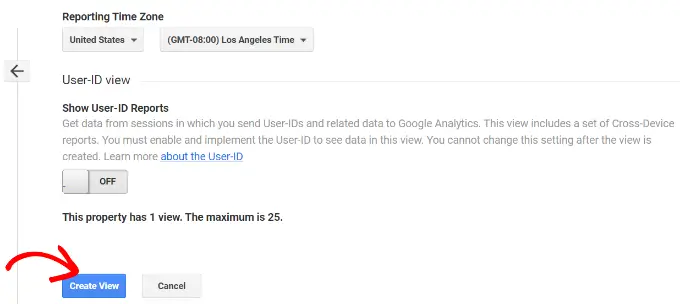
接下来,您将看到有关在 Google Analytics 中创建用户 ID 视图的信息。
继续并单击“创建”按钮。

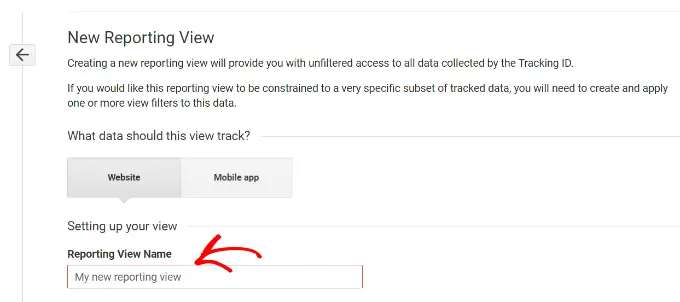
之后,系统会要求您输入“报告视图名称”,该名称将用于显示用户 ID 报告。
我们建议在名称中包含 UserID,这样很容易记住哪个视图启用了 UserID 跟踪。

还有一个选项可以选择报告时区。
接下来,您只需要向下滚动到底部并单击“创建视图”按钮以保存它。

在 Google Analytics 4 中启用客户跟踪
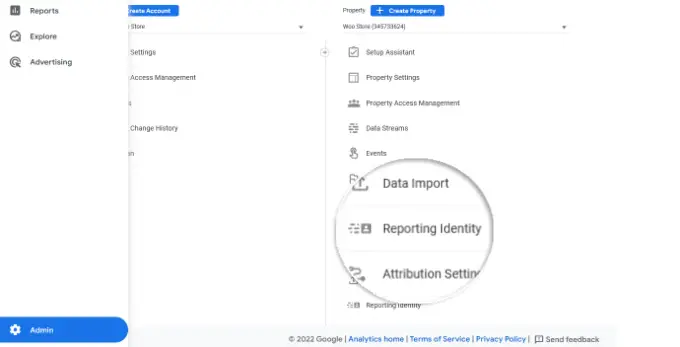
首先,您需要从 GA4 仪表板转到管理设置,然后单击“报告身份”选项。

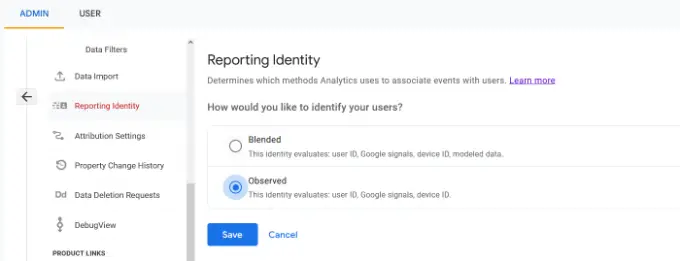
在下一个屏幕上,您需要选择一种方式来识别在线商店中的用户。
GA4 使用多种方式来识别客户。 其中包括用户 ID、Google 信号、设备 ID 和建模数据。 为了本教程,我们将选择“观察”选项并单击“保存”按钮。

在 Google Analytics 中查看客户跟踪报告
现在一切都已设置,Google Analytics 现在将跟踪您的所有网站客户。 它还将能够使用其唯一的 WordPress 用户 ID 跟踪登录用户。
在 Universal Analytics 中查看用户 ID 数据
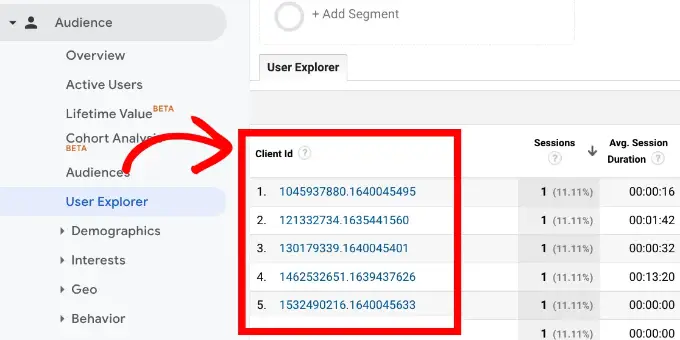
要查看您所有的个人客户活动,您可以转到您的 Universal Analytics 帐户并单击“受众”»“用户资源管理器”菜单。

您将看到单独的客户报告,其中包含分配给所有未登录用户的唯一 ID。
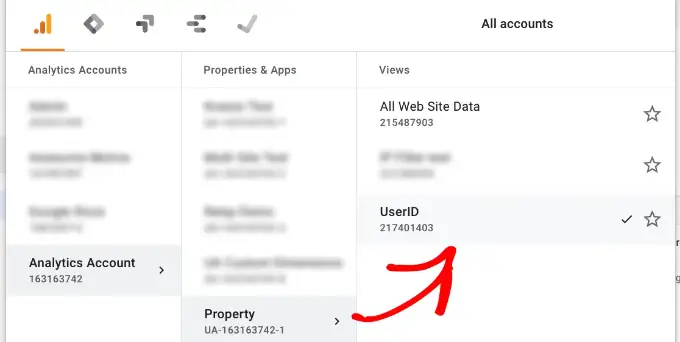
要在 WooCommerce 中查看已登录用户的客户跟踪报告,您需要单击屏幕左上角的 Google Analytics 徽标。
这将显示您所有的 Google Analytics 配置文件。 您将看到您的网站配置文件,并在“所有网站数据”下看到您之前创建的 UserID 报告视图。

继续并单击 UserID 报告视图以加载它。
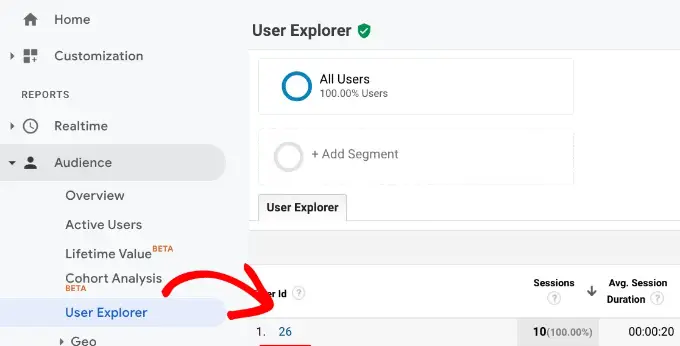
加载后,您需要单击“受众”»“用户资源管理器”菜单。 这样,您将看到一个已登录的客户跟踪报告,其中每个用户都由他们在您网站上的 WordPress 用户 ID 表示。

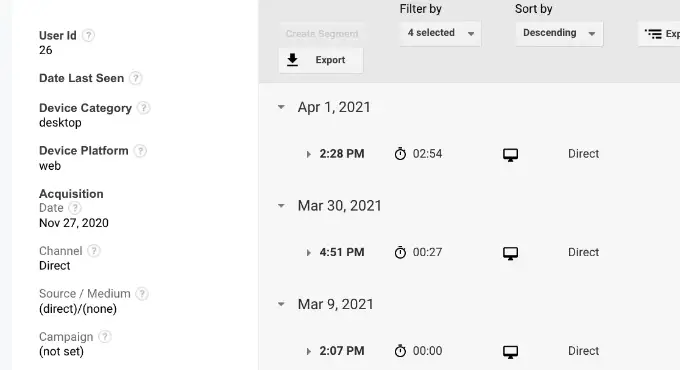
您可以单击用户 ID 查看客户的个人跟踪数据。
例如,他们使用的设备类别、获取日期、他们用于到达在线商店的渠道等等。

在 Google Analytics 4 中查看用户 ID 数据
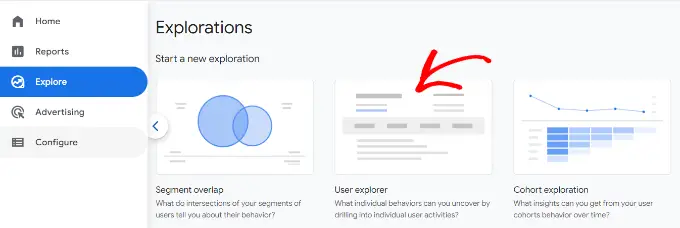
在 Google Analytics 4 中,您需要前往左侧菜单中的“探索”标签。
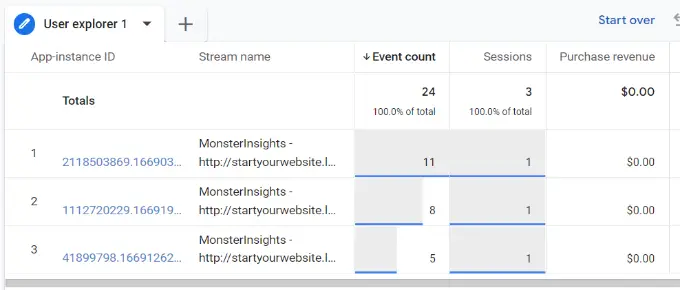
在探索下,您会看到不同的报告模板。 只需单击现有的“用户浏览器”报告。

接下来,您将在 Google Analytics 4 中看到用户浏览器报告。
您可以注意到的一件事是客户端 ID 将替换为 App 实例 ID。

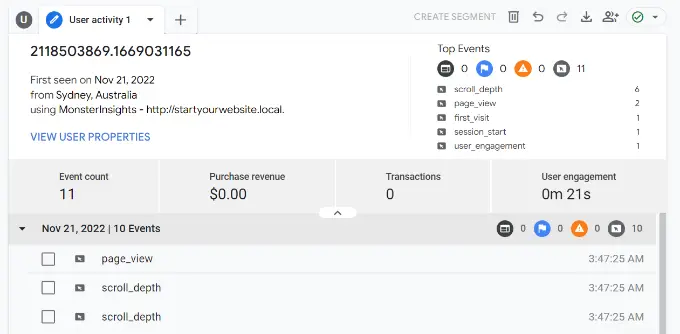
您可以单击任何应用程序实例 ID 以查看更多详细信息。
例如,报告显示触发的事件总数、用户的位置、每个事件的时间戳等。

将客户跟踪与他们的 WordPress 帐户相匹配
现在您已经在 Google Analytics 中识别了用户,您可以将他们与 WordPress 帐户进行匹配。 这将帮助您了解该客户是谁,以及如何为他们创建个性化的优惠、电子邮件或购物体验。
首先,您需要记下您在 Google Analytics(分析)用户 ID 报告视图中看到的客户 ID。
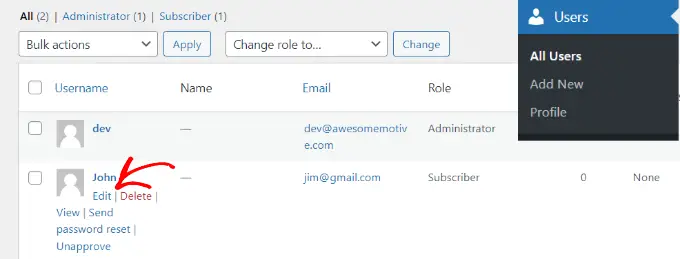
之后,转到您的 WordPress 网站的管理区域,然后单击“用户”菜单。 它将向您显示 WordPress 网站上所有用户的列表。
接下来,您可以单击列表中任何用户名下方的“编辑”链接。

WordPress 现在将为您打开用户配置文件。
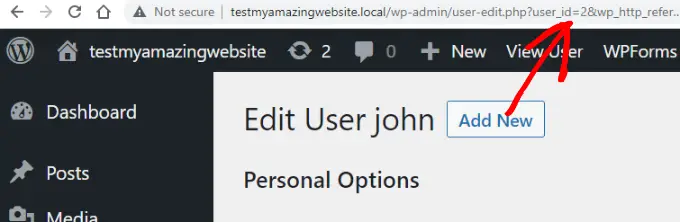
如果您查看浏览器的地址栏,您将在 URL 中看到“user_id”参数。

接下来,您需要将 user_id 旁边的值替换为您从 Google Analytics 报告中复制的值,然后按键盘上的回车键。
WordPress 现在将加载与该特定用户 ID 关联的用户配置文件。 您现在拥有客户的姓名、用户名、电子邮件地址和社交媒体信息。 您还可以跟踪他们的订单、产品浏览量、购物车活动等。
我们希望本文能帮助您了解如何使用 Google Analytics 在 WooCommerce 中启用客户跟踪。 您可能还想看看我们的专家为您的在线商店挑选的最好的免费 WooCommerce 插件,以及如何获得免费电子邮件域。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
