如何在 Macbook Pro 上将文件导出为 SVG
已发表: 2023-02-11如果您需要在 Macbook Pro 上将文件导出为 SVG,您可以使用内置的预览应用程序来执行此操作。 方法如下: 1. 在预览中打开您需要导出的文件。 2. 转到文件菜单并选择导出。 3. 在格式下拉菜单中,选择 SVG。 4. 输入文件名并选择保存位置。 5. 单击导出。 预览会将文件导出为 SVG,可以在任何矢量图形编辑器或查看器中打开。
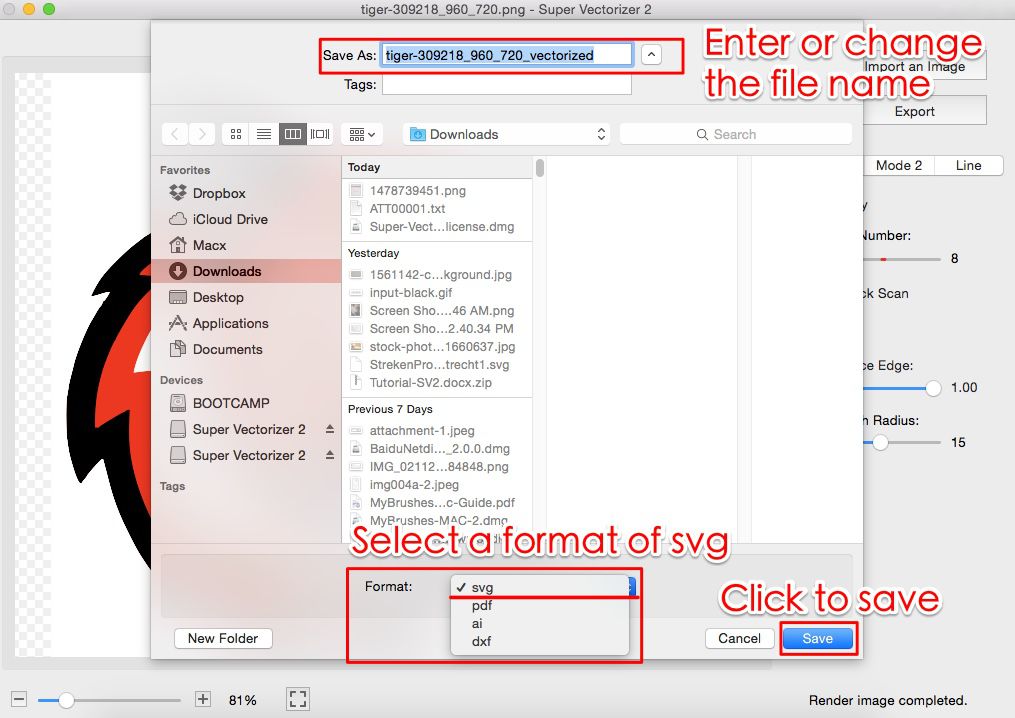
Super Vectorizer 是一款 Mac 应用程序,可将 PNG 和 JPG 图像快速转换为矢量图形。 如果您还没有,可以尝试在此处下载 Super Vectorizer(还提供了示例 PNG 图像文件)。 可以导入 70 多种格式的图像,包括 JPG、PNG、PDF、PSD、PNT、RGB、ARW、CUR、CRW、CR2、DCR、DNG、EPSF、EPSI、EPI、EPS、EXR、ED、EFX 这是世界上第一个超级矢量化器。 适用于 Mac 的光栅图形应用程序可让您快速准确地将光栅图像转换为矢量图形。 自动描摹允许您查看彩色和灰度图像、黑白图像以及轮廓和骨架图像。 有了更精确的结果,就会有更好的平滑度、清晰度和精确度。 例如,Pixelstyle Photo Editor 可以处理除 svg、png 或 jpg 等图像文件转换器之外的许多其他文件。
Svg 在 Mac 上工作吗?

是的,SVG 在 Mac 上工作。
路径、节点和手柄工具可用于帮助您编辑 SVG 文件。 这些程序不需要任何编码知识,而是图形工具的一般知识。 您可以免费使用 Inkscape 在 Mac 上编辑 SVG 文件。 可以使用 GIMP 在 MAC 上创建和编辑A.JPG 文件,GIMP 是实现此目的的最佳工具之一。 GIMP 程序允许您导入和合并导入的路径,以及使用您自己的路径。 DrawBerry 是一个基于 MAC 的 SVG 编辑器,可以用来代替 Photoshop 作为它的替代品。 还有许多其他工具可用,例如选择、绘画、变换、颜色、路径、文本等。
Mac 用户可以免费使用 Scribus、PhotoScape X、Pinta 和其他软件来编辑和操作 SVG 文件。 Scribus 是一款免费的开源 SVG 编辑器,适用于 Mac 和桌面出版应用程序。 Photosape X 提供了多种图像查看器功能、批量图像处理、拼贴创建、图像组合器功能和 GIF 创建选项。 其他文件格式,如 PNG、JPEG、GIF、BMP 和 TIFF,也可以从编辑的文件中导出。 .SVG 文件和。 OpenOffice 文件是可以编辑和注释的流行 Office 套件的两个示例。 可以通过多种方式更改图层,包括添加、删除、复制、合并和向上/向下移动。
除了缩放、旋转、移动、裁剪、调整大小、拉伸等,还可以执行其他简单的操作。 事实上,编辑后的 SVG 文件可以保存为 . VVG 文件。
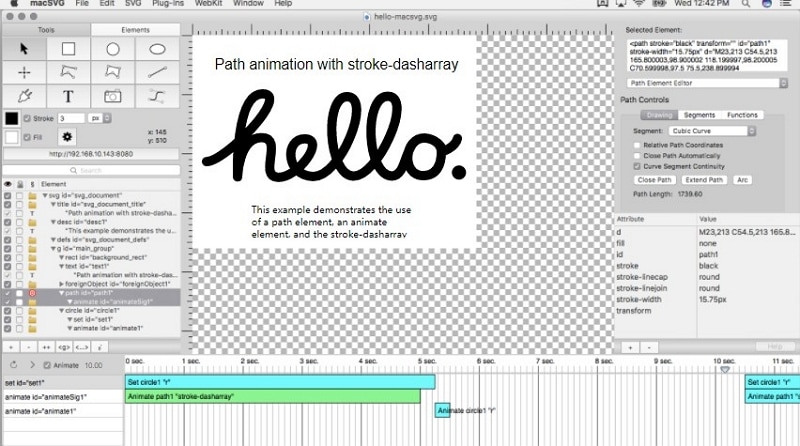
Macsvg:在 Mac 上编辑 Svg 文件的好工具
使用 svg 文件创建的矢量图形是为网页、移动应用程序和动画创建图形的绝佳选择。 因为它们的格式不同,所以很难在 Mac 上使用。 MacSVG 是一个功能强大的应用程序,可用于编辑 SVG 文件。
如何在 Macbook 上保存 Svg 文件

有几种方法可以在 Macbook 上保存 SVG 文件。 一种方法是简单地转到“文件”菜单并选择“另存为”。 另一种方法是使用文件菜单下的“导出”功能。 最后,您可以使用 Adobe Illustrator 等第三方应用程序来保存您的文件。
矢量图形(例如 SVG)是可缩放的,通常用于徽标和其他需要灵活性的对象类型。 如果要在 Photoshop 中保存 SVG 文件,请转到文件。 通过选择“格式”选项然后导出,您可以将文件另存为.sva 文件。 此功能还可用于导出一个或多个图层。 要重命名图层,请双击要另存为 SVG 文件的对象或图层的名称。 图层名称应标记为“svg”。 然后,在图层名称的末尾,按 Enter (Windows) 或 Return (Mac)。
导航到文件。 由于 .svg 扩展名,.svg 文件保存在文件夹中。 Adobe Photoshop 的较新版本删除了导出为.sva 文件的选项。 文本可以导出为 A。在导出文件之前,必须先将其转换为形状。 您可以使用此命令在其他程序(例如 Adobe Illustrator)中操作元素。 您可以通过右键单击它并选择转换为形状来更改文本层的形状。
保存您的设计:如何在 Photoshop 中保存 Svg 文件
在 Photoshop 中创建 SVG 文件是一种让您的设计安全且便携的简单方法。 您可以在 Mac 上将 SVG 文件导出为PNG 文件,以便在其他项目中轻松共享或使用,也可以将 SVG 文件导出为 PNG 文件。
如何在 Mac 上创建 Svg 文件

您可以通过几种不同的方式在 Mac 上创建 svg 文件。 一种方法是使用矢量图形编辑器,如 Adobe Illustrator 或 Inkscape。 另一种方法是使用像 Photoshop 或 GIMP 这样的光栅图形编辑器,并将文件保存为 svg。

XML 用于创建可缩放矢量图形 (SVG) 文件。 使用 JavaScript 工具,您可以直接或以编程方式创建或编辑文件。 如果您无法访问 Illustrator 或 sketch,Inkscape 是一个很好的选择。 下面提供了有关在 Adobe Illustrator 中创建 SVG 文件的更多信息。 SVG 代码按钮生成 .sva 文件的文本。 选择后,它将显示在默认的文本编辑器中。 它可用于查看最终文件的外观,或根据需要复制和粘贴文本。
XML 声明和注释应该从文件的顶部删除。 使用 CSS 或 JavaScript 为形状设置动画或设置样式时,将形状组织成可以一起设置样式或设置动画的组非常重要。 在 Illustrator 中,您的图形很可能不足以填满整个画板(白色背景)。 在保存图形之前检查画板是否与图稿正确匹配。
Adobe Illustrator 是创建和编辑 Svg 文件的最佳程序。
Adobe Illustrator 是使用最广泛的 SVG 文件创建程序,但也可以使用其他程序。 此外,使用此程序,您可以更改现有的 SVG 文件。
Mac 转换为 Svg

没有一种明确的方法可以将 Mac 文件转换为 SVG。 但是,许多 Mac 程序都可以导出为 SVG 或其他矢量格式。 如果您正在处理图像,则可以使用 Adobe Photoshop 或 Sketch 等程序将文件导出为 SVG。 如果您有文本文档,则可以使用 Adobe Illustrator 等程序导出为 SVG。
将 Svg 另存为 Png Mac
在 Mac 上没有将 SVG 图像另存为PNG 文件的一键式解决方案,但有几种方法可用于实现此目的。 一种方法是使用预览应用程序打开 SVG 文件,然后从菜单栏中选择文件 > 导出并选择 PNG 作为文件格式。 另一种方法是使用 ImageMagick 命令行工具将 SVG 文件转换为 PNG。
我使用 rsvg-convert 命令在 Mac OS X 上转换了 PostScript 文件。 如果您还没有 Homebrew,则需要安装它。 SVG 本质上是所有颜色,FontAwesome 和 Duotone 图标都有 .fa-primary 和 .fa-secondary 类。 一旦你有了你的颜色,魔法就会开始。
Svg转PNG
在 Web 上显示矢量图像的最流行方法之一是使用可缩放矢量图形 (SVG) 格式。 SVG 是一种基于 XML 的格式,可让您创建可缩放至任意大小而不会降低质量的图像。 使用 SVG 图像的优点之一是它们可以轻松转换为其他格式,例如 PNG。 有许多在线工具可让您将 SVG 图像转换为 PNG 格式。
为什么 Svg 是更好的图像格式
如果您需要透明度,希望使用基于文本的格式,并且希望能够在不损失质量的情况下缩小或放大图像,则应该使用 SVG。 因为它是最有效的,所以它不需要透明度,更小,并且没有针对用作文本文件进行优化。
Svg转换器
有许多可用的软件程序可用于将 SVG 文件转换为其他格式,例如 PNG 或 JPG。 这些程序通常具有易于使用的界面,甚至那些以前没有图形设计软件经验的人也可以使用。
Svg 文件源
svg 文件源是一个文件,其中包含有关如何使用可缩放矢量图形格式创建图像的说明。 svg 文件中的说明告诉软件要使用什么形状和颜色,以及如何将它们放置在画布上。
因为它是一种数字格式,所以可以以任何尺寸呈现图像。 这些格式针对搜索引擎进行了优化,通常比其他格式更小,并且可以显示动态动画。 本指南将解释如何使用这些文件、它们是什么、为什么有用,以及如何创建 SVG。 因为 aster 图像具有固定的分辨率,增加图像的大小会降低它们的质量。 图像以矢量图形格式存储为点和线。 用于传输数字信息的 XML 标记语言用于创建这些格式。 在 svg 文件中,XML 代码定义了构成图像的所有形状、颜色和文本。
因为 XML 代码非常容易理解,所以它对于网站和 Web 应用程序也非常强大。 可以在不损失其质量的情况下放大或缩小 SVG。 因为无论图像大小或显示类型如何,SVG 总是显示相同,所以它们没有任何区别。 在图像设计领域,SVG 缺乏光栅图像的丰富性。 由于其对外观的固有控制,SVG 可以帮助设计人员和开发人员创建漂亮的设计。 万维网联盟为 Web 图形开发了一种文件格式,此后已成为行业标准。 因为 SVG 是文本文件,所以程序员可以通过使用它们快速轻松地理解 XML 代码。
CSS 和 JavaScript 可用于将 SVG 转换为动态变化的对象。 有许多应用程序可以用简单的矢量图形制作。 您可以使用图形编辑器创建它们,因为它们易于使用、交互且用途广泛。 程序的局限性和学习曲线决定了它。 从几个选项开始,在决定是付费还是选择免费之前先感受一下这些工具。
在 Html 文档中嵌入 Svg 图像
通过在 *img%27 元素的 href 属性中引用 SVG 图像,可以将其嵌入到任何 HTML 文档中。 您必须具有高度或宽度属性(如果您的 SVG 没有固有的纵横比)和循环文件。
