如何导出复杂的 SVG 图形
已发表: 2022-12-25SVG 是一种矢量图像格式,可用于为网络和印刷创建复杂的图形和插图。 虽然可以使用文本编辑器创建简单的 SVG 图形,但使用矢量绘图工具(如 Adobe Illustrator 或 Inkscape)通常更方便。 创建 SVG 图形后,您需要将其导出以用于 Web 或印刷。 在本文中,我们将讨论如何使用 Adobe Illustrator 和 Inkscape 导出复杂的 SVG 图形。
这里有一些简单的方法可以将 sveiws 导出到 web。 Adobe Illustrator 提供三种不同的方式来保存.sva 文件。 文件 - 导出为...是您走向繁荣的道路。 当我们优化大型 SVG 时,内部 CSS 或内联样式是一个不错的选择。 如果在 sva 文件中使用光栅图形(例如 JPG),则有两种选择。 字体是更有效的选择,尤其是对于较大的图像。 转换后,轮廓会将您的字母从字体转换为矢量。
显示问题可能会得到解决,但性能会受到影响,并且网站可能违反可访问性指南。 因为有太多的 SVG具有太多的类名,所以当您使用多种类型的 SVG 时,您最终会设计出您不想要的样式。 最常见的选择是使用字母 2。要增加基本 SVG 的宽度和高度,我们可以关闭响应式。 在我们的 CSS 中,我们定义了宽度和高度,如果也定义了它们,则忽略高度。
如何将 Svg 保存为特定大小?

有几种方法可以将SVG 文件保存为特定大小。 一种方法是在矢量编辑程序(如 Adobe Illustrator)中打开文件,并将画板大小更改为所需尺寸。 另一种方法是使用文件转换器将 SVG 文件导出为具有所需尺寸的 PNG 或 JPG 文件。
以特定大小保存 Svg
如果您将 SVG 保存为特定尺寸,它的尺寸会更小。 导出 SVG 时,您可能需要取消选中“响应式”复选框,这样它就不会自动调整大小。 同样,当您选择画板时,您可以将其设置为您喜欢的尺寸; 这些可以在 Illustrator 画板的右上角找到。 为了达到理想的效果,您应该裁剪画板并选择/突出显示您的徽标。
如何从 Illustrator 导出为高质量 Svg?

在 Illustrator 中保存SVG 文件很简单。 只需在“文件”菜单中选择“另存为”,然后选择类型(见下图)即可将文件导出为 .Vz 文件。 导出设置由如下所示的保存设置提供。
它从文件的创建开始,一直到导出它。 页面完成后,很难纠正一个构造不良的sva文件。 确保您的绘图井井有条。 与位图图像不同,Illustrator 文件使用像素网格。 使用直线、矩形和圆形等简单元素的优点很多。 简单的形状具有更少的文件大小和代码,使它们更易于维护和编辑。 简化路径将减少路径数据量和文件大小,因为它消除了一些点。
因为它是一个独立的元素,所以您可以像对待任何其他元素一样重新搜索、查找和编辑它。 当涉及到精确的文本渲染时,您可以将其转换为路径而不是可编辑文件。 使用“SVG”的滤镜最适用于 Illustrator 或 Photoshop。 Illustrator 在 2015.2 版中引入了一个针对 Web 优化文件的导出面板,其中包括一个新的 Illustrator 导出面板。 第一个下拉列表中列出了 SVG 样式的三种方式。 您可以通过勾勒文本来让自己完全控制排版,但成本很高。 最少字符数包含少量字母,而唯一数字包含大量字母。
小数点后填充的小数位数由小数位数决定。 最好的选择是将字母保留在正确的小数位。 只有在导出图形的完成版本时,您才会看到此选项。 如果选择导出为...,您可能会遇到一个名为使用画板的新选项,可以在选择导出为...后出现的对话框中找到该选项。 作为替代方案,您可以在使用多个画板时将每个画板单独导出为单独的 SVG 文件。
在 Illustrato 中导出插图
为确保获得最高质量的图像,您应该将 Illustrator 中的插图导出为 JPEG。 如有必要,您还可以更改颜色模型并选择最适合您需求的质量级别。 您还可以使用 Illustrator 的一流文件格式 SVG 将插图保存为矢量图像。
我可以导出带渐变的 Svg 吗?
导出渐变图像的最佳格式不是 sva。 如果您使用其他格式,我建议您使用 JPG 或 PNG。 除非您有其他选择,否则将 SVG 导入回 Illustrator 并不是一个好主意。 不,工作文件不是 SVG 文件。
如何在 Svg 中添加渐变色?
渐变是通过引用特定对象的填充或描边属性创建的。 这与您在 CSS 中使用 URL 引用元素的方式相同。 我们使用的 url 只是对渐变的引用,因为我提供了创意 ID 渐变。 通过将填充设置为 url (#Gradient),您可以附加它。

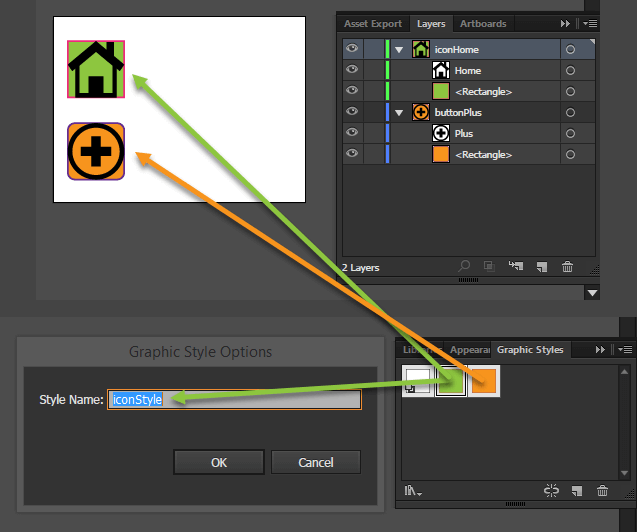
如何在不重新创建文件的情况下更改图形的颜色
您可以更改图形的颜色,但不想重新创建文件(如果您愿意的话)。 更改十六进制代码或图形以获得新颜色。
但是,有一些限制。 更改颜色的唯一方法是从十六进制代码边界内运行颜色更改脚本。 由于不更改 HEX 代码就无法将颜色更改为不同的阴影,因此您必须使用新的。
在第二种情况下,颜色将尽可能接近颜色代码,除了一点点红色。 您选择的颜色将由两个不同的十六进制代码的组合决定。
尽管如此,如果您想更改图形的颜色而不必重新创建文件,它们可能会有所帮助。 因此,如果您需要更改图形的颜色但又不想重新创建文件,使用 sVG 可能是实现此目的的有效方法。
导出为 Svg
SVG 是矢量图形图像,可以缩放到任意大小而不会降低其质量。 它可以用任何文本编辑器编辑,也可以用各种软件程序制作动画。 导出的 SVG保留其矢量属性,使其非常适合用于徽标、插图和其他基于矢量的设计。
可以使用 SVG 库直接从 Processing 写入矢量图形文件。 高质量文件可以缩放到任意大小并输出到高分辨率。 使用 DXF 库,可以导出 3D 数据。 单击此处可以访问 Processing GitHub 存储库。
如何在 Photoshop 中将图像导出为 Svg 文件
随着 Adobe Photoshop 的最新更新,现在比以往任何时候都更容易将图像导出为 .VNG 文件。 您现在可以将 Photoshop 中的任何图像导出到 sva 文件,从而可以轻松地将其格式化为 sva 文件。 您可以使用此功能为 Web 项目创建高质量的 SVG 图形,或为印刷设计创建矢量插图。 要将图像导出为 SVG,您必须先在 Photoshop 中打开图像。 然后,在“文件”菜单中,选择“导出”。 在导出为 SVG 对话框中,选择 PNG、JPG 或 .sVG 作为导出图像的首选文件格式。 也可以选择 SVG 文件的质量和分辨率。 选择文件后,单击确定以保存 SVG。 如果您使用的是早期版本的 Photoshop,您仍然可以将图像导出为 SVG 文件。 在 Photoshop 中打开图像后,选择文件菜单,然后从那里导出。 在导出为 SVG 下,您可以选择格式:SVG。 在学习了如何在 Photoshop 中将图像导出为 SVG 文件后,您就可以为 Web 和打印项目创建高质量的图形了。
从 Figma 导出 Svg
Figma 导出功能允许您保存和导出 SVG 文件。 执行此操作的最佳方法是转到导出菜单并从选项列表中选择 SVG。 是否要导出整个文档或只选择图层由您决定。 如果您尚未选择文件,请单击“导出”按钮,然后选择其保存位置。
Adobe Illustrator Svg 导出插件
Adobe Illustrator SVG 导出插件是一个免费扩展程序,可让您轻松地将 Illustrator 图稿导出为干净、轻量级的 SVG 代码。 该插件适用于 Windows 和 Mac 操作系统,并适用于 Adobe Illustrator CC 2015 及更新版本。
要从 Illustrator 导出可用于网络的SVG ,可以使用两种方法。 使用外部 CSS 可以更轻松地为导出的 svan 设置动画或样式。 同时,您只能使用最有效的方法将 Adobe Typekit 字体转换为轮廓。 如果您使用嵌入文件将图像上传到您的网站,请使用以下设置导出您的 SVG:此处使用内部 CSS。 当您导出 sva 文件时,您将获得较小的文件大小。 为了使您的工作更轻松,请将小数点设置为至少四位数字。 轮廓可以转换为可用的字体。 如果您的操作系统未启用字体优化,您的图像有时可能会显得模糊。
将您的作品保存为 Svg
这是将您的图稿保存为 SVG 的好方法,这样它就可以尽可能地保持精确和详细。 此外,Adobe Illustrator 可以生成 SVG 文件,这些文件可以在基于矢量的程序中进行编辑,然后导出为 PDF 或图像文件。
Svg 导出设置 Illustrator
当您准备好将 Illustrator 文件导出为 SVG 时,您需要选择适当的设置。 首先,确保您从下拉菜单中选择了正确的文件格式。 接下来,您需要决定如何缩放文件。 您可以选择以原始大小导出文件,也可以选择放大或缩小文件。 选择文件格式和所需的缩放比例后,您可以单击“导出”按钮保存文件。
为什么你应该为你的下一个打印项目使用 Svg
由于矢量图形格式允许缩放细节,因此 SVG 非常适用于广泛的应用程序。 这使它成为打印的理想格式,因为您仍然可以保留尽可能多的细节,同时保持文件大小尽可能小。 在为基于 Web 的应用程序创建插图时,您可能会发现使用较低的小数精度比较容易。 当您在线发布您的作品时,最好使用更高的精度以确保您的插图在各种设备上查看时看起来尽可能流畅。 Illustrator 编辑器支持一流的 SVG 文件格式。 当您文件 > 另存为...时,选择“SVG”作为默认选项的替代...没有可以压缩数据的格式。 您可以通过选择文件 > 导出 > SVG (svg) 将图稿保存为 SVG。 如果您想将画板的内容导出为单独的 SVG 文件,请先选中使用画板。 单击导出可以访问SVG 选项对话框。 在 SVG 选项对话框中,需要指定一个小数精度,通常是指 1 到 8 之间的数字。 使用此值时,您可以计算所有数值的小数点后位数。 换句话说,字节等于文件中的字符,我们拥有的越少,它就越小。
另存为 Svg Illustrator
从文件菜单中选择文件 > 导出 > svg (svg)。 如果您想将画板的内容导出为单独的 SVG 文件,您必须首先确定是否选择了画板。 单击“导出”后将出现“SVG 选项”对话框。
