如何无边框导出 Svg
已发表: 2022-12-03尝试保存 SVG 文件时,您可能会注意到某些程序会在您的设计中添加不需要的边框或边距。 这可能会令人沮丧,尤其是当您尝试创建用于打印的文件时。 以下是如何避免该问题并导出无边框的 SVG。 有几件事可能会导致此问题。 一是您的设计可能有一个比设计本身更大的画板。 要解决此问题,请在您正在使用的程序中打开您的设计并检查画板大小。 如果它比您的设计大,请调整它的大小,使其大小相同或稍微小一些。 不需要的边框的另一个原因是您的设计是否有出血。 这通常是由于将设计从一个程序导出到另一个程序造成的。 例如,如果您在 Illustrator 中设计某些内容,然后将其导出为 PDF,则 PDF 可能会出现出血。 要解决此问题,请在原始程序中打开您的设计并确保没有出血。 如果有,请在导出文件之前将其删除。 最后,某些程序在导出设计时会在设计中添加白色背景。 这通常是因为程序认为设计将打印在一张白纸上。 要解决此问题,请在您正在使用的程序中打开您的设计并检查背景颜色。 如果它是白色的,请将其更改为透明。 然后,当您导出文件时,背景也应该是透明的。
最新版本的 Sketch,版本 43,可以更轻松地导出 sva 图形。 以前,无法手动导出非基本形状。 使用居中笔划自动重建图层及其边框。 SVG 43 为了保持一致。 由于这项新功能,显示草图 SVG 的文件的大小已大大减小。 当 Sketch 中的图层有边框和填充时,标记会略有变化。 填充和描边元素在边框的内部或外部被分隔成单独的元素。 在极少数情况下,您可能需要单独的 SVG 来填充和边框,但在导出之前可以轻松地将它们准备为图层。
导出 SVG 文件以外的文件时,可以采取相同的步骤。 确保在导出之前将背景颜色设置为透明,以及另存为选项下的文件类型。
如何在没有画板的情况下保存 Svg?

SVG 文件中没有“画板”,因此您无法保存没有画板的 SVG 文件。
在 Photoshop 中导出文档
在前面的示例中,“文件”> “导出选定项”允许您在不使用画板的情况下将整个文档导出为单个文件。 使用 Photoshop 中的屏幕导出功能,您可以将文档的子集导出到与文档一样大的屏幕上。 确定您已选择要从中导出文档的区域。 然后,在“文件”菜单中,选择“导出屏幕”。 通过单击此按钮,您可以访问“导出屏幕”对话框。 在对话框中,您可以更改导出图像的格式和分辨率。
如何转换 Svg 画板大小?

没有一种确定的方法可以转换SVG 画板大小。 一些常见的方法包括使用尺子或其他测量工具来确定画板的大小,或者使用可以将 SVG 文件准确转换为另一种文件格式的软件程序。

有几种方法可以调整 SVG 画板的大小。 Illustrator 中引用了拱廊的概念。 因为你的大部分设计都是基于 CSS 的,所以你不需要考虑画板的大小。 在以后的 CSS 版本中,如果所有图标的大小都相同,它们仍然看起来对齐良好,并且会保持它们的大小关系。 它应该在所有四个面上都平行于图稿的边缘。 如您所见,这是 Illustrator 中的一个简单步骤。 一般来说,图标纵横比越接近正方形,它看起来就越大。 具有较高或较宽边框的图标必须缩小以适应空间。
为什么 Svg 文件是网页设计的未来
设计师过去常常为他们的网站创建一个单一的分辨率文件,然后在他们选择的任何设备上使用它,然后再继续下一个。 该网站对大多数人来说一直运行良好,直到最近,当设备变得越来越大并且大屏幕变得普遍时,导致它在大屏幕上显得像素化。 然后引入了新的分辨率标准“响应式设计”。 它需要为每种设备尺寸开发多个分辨率文件,然后使用响应式设计将这些文件上传到您的网站。 然而,这最终解决了大屏幕上像素化的网站问题,但也让问题变得更糟。 如果您需要在不同的设备上更改它,如果您想让它看起来不同,那么使用响应式设计文件创建一个新网站将很困难。 例如,要创建一个在手机上与在计算机上看起来不同的网站,您需要先创建两个不同的响应式设计文件,然后才能在您的网站上使用它们。 是否有可缩放矢量图形 (SVG) 文件? 可以在不损失图像质量的情况下更改 SVG 文件的大小。 无论文件大小如何,图像在您的网站上显示的大小都保持不变。 这很关键,因为它允许您创建一个单一的分辨率文件,然后在各种设备上使用它。 创建 SVG 时,“更多选项”窗口将被设置为取消选中“响应式”。 无论设备大小如何,保持 SVG 一致是至关重要的。
我可以导出带渐变的 Svg 吗?
如果要导出带有渐变的图像,则应使用不同类型的图像格式,例如 SVG。 如果您想使用其他格式,请考虑使用 jpg 或 png 等文件格式。 除非绝对必要,否则不要在 Illustrator 中重新导入 SVG。 SVG 文件不是严格意义上的工作文件。
渐变中的多种颜色
我对目前的进展感到满意。 渐变(多色)图形怎么样?
在 SVG 中,我们可以通过使用逗号分隔的列表来引用多种颜色,如下所示:URL (#Gradient,#Gradient2)。 Gradient2 元素的 fill 和 stroke 属性将以这种方式设置为与 Gradient 元素相同的颜色。
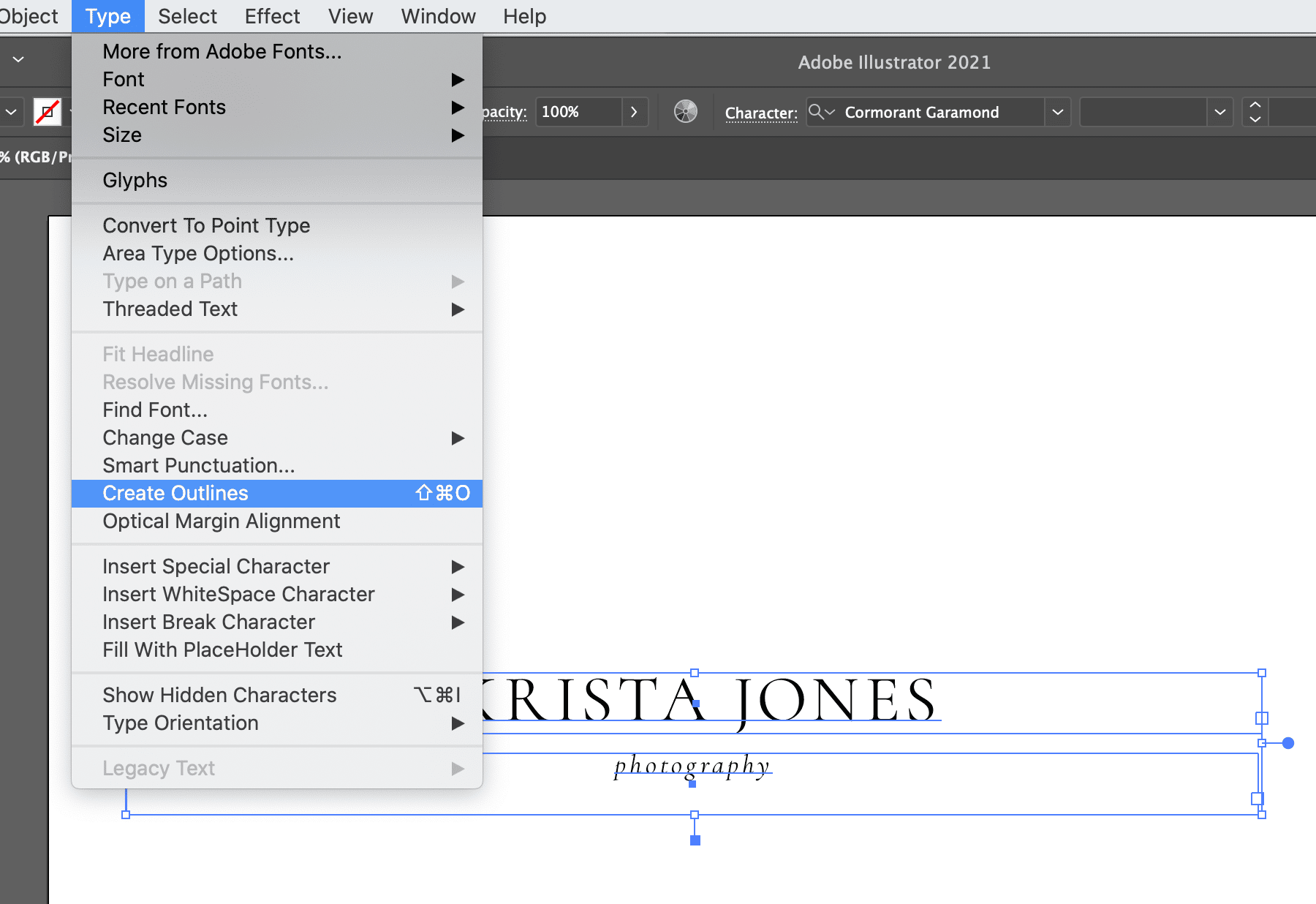
没有画板的 Illustrator 导出 Svg
在 Adobe Illustrator 中没有导出没有画板的 SVG 文件的内置方法,但有一些解决方法可用于实现相同的结果。 一种解决方法是创建一个与图稿大小相同的新画板,然后将图稿导出为 SVG 文件。 另一种解决方法是选择要导出的图稿,然后使用“文件”菜单中的“将所选内容另存为 SVG”命令。
如何在 Adobe Illustrato 中将您的作品导出为 Png 或 Svg 文件
将图稿导出为 PNG 文件时,选择要导出的一个或多个对象,然后单击“导出”按钮。 如果要导出多个项目,请先选择它,然后单击“导出”按钮。 在导出选择窗口中选择导出选择。 在“导出选择”对话框中,您可以选择一个对象或要导出为 PNG 或 SVG 文件的对象。 要将一个或多个对象导出为 PNG,您必须首先选中使用画板框。 因此,Illustrator 会将图稿导出为单独的 PNG 文件。 如果要将对象或对象导出为 SVG 文件,必须首先选中使用画板和使用透明度框。 因此,Illustrator 会将一个或多个对象导出为单个 SVG 文件,其中包含画板的内容和一个或多个对象的透明度。
