如何导出 SVG 用作桌面背景
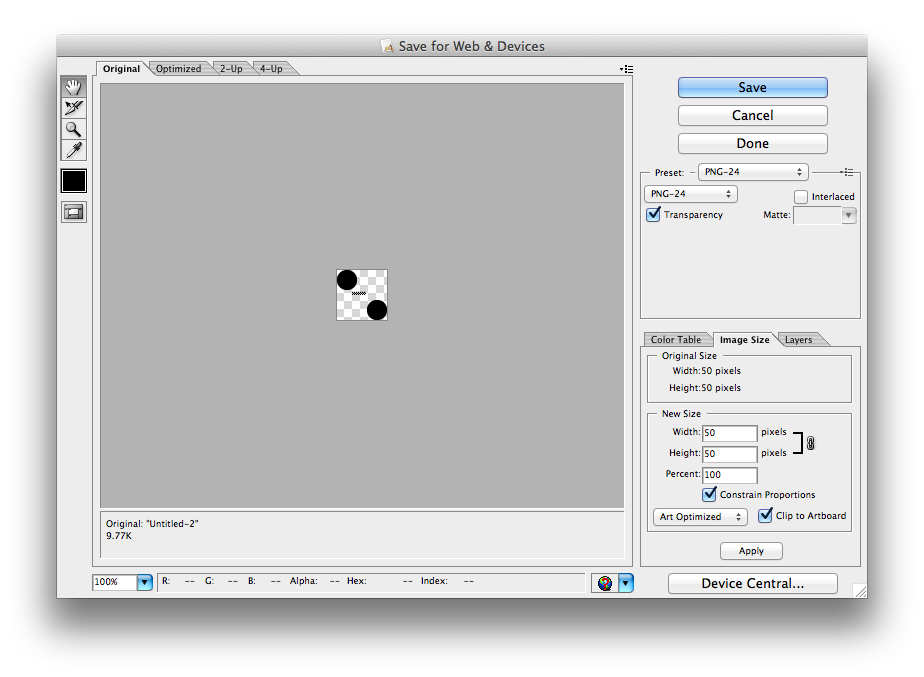
已发表: 2022-12-15如果您希望导出 SVG 以用作桌面背景,则需要考虑一些事项。 首先,确保您的 SVG 大小适合您的桌面尺寸。 您可以通过在 Adobe Illustrator 等矢量编辑程序中打开 SVG 并在“文件”>“文档属性”菜单下检查文档大小来检查这一点。 确认 SVG 尺寸正确后,您需要将其导出为PNG 文件。 这可以在 Illustrator 中完成,方法是转到“文件”>“导出”>“导出为”并从下拉菜单中选择 PNG。 导出 PNG 时,请确保选择“透明背景”选项,这样您的桌面背景就会透出来。 最后,在图像编辑程序(如 Photoshop)中打开您的 PNG,并将其裁剪为所需的大小。 然后,保存您的文件并将其设置为桌面背景!
您可以按照相同的步骤导出其他类型的文件,例如 SVG。 如果要导出文件,请确保将背景颜色设置为透明并选择“另存为”类型菜单。
当你创建一个 SVG 时,它是透明的,所以如果元素没有覆盖整个 viewBox,背景颜色将在它后面可见。
在任何情况下,只要根元素没有填充与背景颜色没有直接关系的矩形或颜色,SVG 的背景就应该始终是透明的。
如何导出 Svg 文件?
您可以通过几种不同的方式导出 SVG 文件。 一种方法是在 Adobe Illustrator 等矢量编辑程序中打开文件,然后选择“文件”>“导出”>“导出为”选项。 另一种方法是使用专用的 SVG 转换器工具,例如 https://vectormagic.com/svg 上提供的工具。
什么程序导出 Svg 文件?
可以使用 Adobe Illustrator 打开可以使用该程序创建的SVG 文件。 其他 Adobe 程序(包括 Photoshop、Photoshop Elements 和 InDesign)可以支持 SVG 文件。
什么是 Svg 图像?
.sva 文件是什么? 可缩放矢量图形 (SVG) 是一种网络友好的矢量文件格式,可用于网站。 与基于像素的光栅文件(例如 JPEG)相比,矢量文件以基于网格上的点和线的数学公式存储图像。
Svg 优于 Jpg 或 Png
因此,SVG 文件比 JPG 文件和PNG 文件更小、更详细,使其成为整体上更好的格式。
使用透明背景 Illustrator 导出 Svg

从 Adobe Illustrator 导出 SVG 文件时,您可以选择包括透明背景。 如果您想在网页或其他可以更改背景颜色的程序中使用图像,这将很有帮助。 要导出具有透明背景的 SVG,请在“导出”对话框中选中“使用透明度”复选框。
如何轻松更改或修改矢量插图
近年来,矢量插图的使用急剧增加。 矢量插图是创建徽标、小册子或任何其他类型的高质量、自定义图像的绝佳选择,因为它可以自定义为任何形状或大小。 然而,矢量插图最常见的问题之一是它们可能难以更改或修改。 在处理需要稍微更改或修改的徽标或其他图像时,矢量编辑器(例如 Adobe Illustrator)是一个不错的选择。 通过使用 Illustrator,您可以轻松删除背景并将图像保存为透明的 PNG 文件。 此外,您可以使用 Illustrator 中的 Image Trace 去除图像中的白色背景,使其外观更加专业。 使用矢量编辑器(例如 Illustrator)是修改或更改矢量图像的绝佳方式,而无需从头开始重新创建它们。 在 Illustrator 和 Image Trace 的帮助下,您可以轻松移除背景、更改颜色并将图像保存为可以导出的透明 PNG 文件。
导出 Svg Illustrator
SVG 文件是使用二维矢量图形格式的图形文件。 该格式由万维网联盟 (W3C) 开发,并被各种软件程序和在线服务使用。 SVG 文件通常在矢量图形编辑软件程序中创建,例如 Adobe Illustrator、Inkscape 或 Affinity Designer。 它们可以从头开始创建,也可以通过将现有文件(例如 JPG 或 PNG)导出为 SVG 格式来创建。

从 Illustrato 保存 Svg 文件
在 Illustrator 中保存 SVG 文件非常简单。 导航到“文件”菜单并选择“另存为”,然后选择类型(见下图)以将文件导出为 .sVG。 您可以通过单击下面的保存设置链接导出最可靠的设置。 您可以通过从下拉菜单中选择 SVG 来保存它。 OK,弹窗不会提示你进行任何操作; 只需按下确定按钮。 当您将文件另存为 SVG 时,它将自动保存到 Silhouette Studio Designer Edition 或 Cricut Design Space。 之后,您就可以开始剪切和使用您的文件了。
导出 Svg 反应
要将 React 组件导出为 SVG,您可以使用 React. 片段组件和 dangerouslySetInnerHTML 道具。 这会将组件呈现为 SVG。
如何在 React 中保存 Svg?
有关如何使用图像标签导入sva 图像的图解指南。 使用 SVG 最方便的方法之一是使用图像标签导入它们。 如果您使用 Xamarin.Forms(创建 React 应用程序)初始化您的应用程序,则可以将属性文件导入到图像源中,因为它在启动时支持它。 从“/path/to/image”导入 yoursvg。
将您的作品导出为 Svg
对于 Illustrator,转到文件。
我如何在 React Js 中获取 Svg?
使用 SVG 从 'react' 导入 React 作为组件,然后将 ReactComponent 作为 React Logo 导入。 这是一个应用程序 svg 。 以下步骤将指导您完成该过程: – 返回 Create React App 元素 ( *div className=App>ReactLogo()); – 导出默认应用程序 ( *div className=ExportDefaultApp
在 React 中使用 Svgs 和自定义字体
例如,要在您的应用程序中创建一个简单的标识,请使用以下代码:const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * 例如,您可以使用以下代码在标题中制作图标:const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]])。例如,使用以下代码使用 Roboto 的代码:const MyFont = 'Roboto',如下图所示。
在 React 中使用 Svg 还是 Png 更好?
代替。 截至目前,从 React Native 应用程序下载 jpeg 文件时,您应该使用 SVG 格式。 像 SVG 这样的矢量格式可以无限缩放而不会影响质量。
不要使用 Svg
尽管许多浏览器都支持 SVG,但不再推荐用于新开发,因为它已被弃用。 近年来,SVG 的使用有所减少,它不再像 HTML 和 CSS 等其他格式那样受到关注。 如果您刚刚开始 Web 开发,您应该停止使用 SVG,因为将来寻找资源的钱会更少。
如何在 React 中使用 Sprite Svg?
从行为中做出反应:从 '../letters.' 导入字母使用了一个字母 ssvg; 一个字母 lsvg 被导入。 字母sms由一个scs和一个const字母smvg组成。 字母*(字母、颜色、大小)表示字母的大小。 在*svg className=”svg-letter”中填写*svg类的颜色和宽高。 LetterSvg.: 使用 href=$Letters#letter-$letter /> */svg
不要使用 Png 进行长期存储
因为 PNG 是一种有损压缩格式,所以您应该使用它来保存您不打算长时间在网页上显示的图像。 如果您需要长期存储图像,您可能要考虑使用压缩格式,如 HTML 或 WebP,而不是像 JPEG 这样的图像库。
从 Figma 导出 Svg
Figma 允许您导出 SVG 文件。 要导出 SVG,请启动“导出”菜单并选择该选项。 如果要导出文档的所有图层,只需单击一下即可。 决定要保存的内容后,单击“导出”按钮并选择文件的保存位置。
正确导出您的 Photoshop 项目
导出选项应指定导出类型选项设置为所有图层。
