如何按自定义属性过滤 Woocommerce 产品
已发表: 2022-06-05WooCommerce 是使用最广泛的电子商务软件,可让您使用所需的所有功能轻松自定义商店。 WooCommerce 还允许您向电子商务商店添加自定义功能。
像亚马逊这样的电子商务网站允许您根据多个标准和功能过滤产品。 这些允许您过滤产品的功能在 WooCommerce 中称为属性。 当您有单个产品的多个变体时使用属性。 但不好的是,它不能通过标准的 WooCommerce 安装来完成,我的意思是你可以,但不像亚马逊那样简单易行。
通过使用默认属性功能,您的用户体验将被破坏,因为 WooCommerce 将所有属性一起显示。
因此,在本教程中,我将向您展示如何通过自定义属性过滤 woocommerce 产品。 要实现这一点,您需要
- 下载 Jet 智能过滤器。
- 登录 WordPress 管理员 -> 插件 -> 添加新的 -> 上传
- 使用您的许可证密钥激活插件
- 然后为属性创建一个默认预设。
- 选择将用于创建过滤器的分类和术语。
- 选择过滤器类型。 像 Checkbox、radio 或 select。
- 选择列数
- 选择“是”以将活动过滤器显示为标签。
- 选择有源滤波器的位置
- 复制简码
- 将其粘贴到您要显示过滤器的位置,主要是侧边栏。
这就是如何使用自定义属性在 woocommerce 中创建过滤器。
什么是属性?
属性是产品的属性,您可以创建这些属性以轻松区分和过滤产品。 这有助于用户通过使用过滤器过滤网站中的数千种产品来轻松找到适合他们的产品,这些过滤器有助于找到符合其标准的产品。
最广泛使用的属性类型是:
- 产品颜色
- 尺寸
- 重量
- 材料
- 收视率
- 牌
- 或基于您的产品的自定义过滤器
如果您需要额外的帮助来配置属性、过滤器和变体,那么 GloriousThemes 服务将为您提供帮助。

它如何使您受益?
如果您的网站有多种产品,属性可以帮助您提高转化率并增加收入。 商店里有几种产品是一件好事,但前提是您的客户可以找到适合他们的产品。
假设你有 1000 种不同款式的 T 恤,现在我穿的 T 恤是“XL”码,主要是“黑色”和“棉”材质。
如果我必须手动检查所有 1000 件 T 恤,以找到 -> XL + Black + Cotton的 T 恤。 那我最好去实体店,而不是滚动 1000 件 T 恤。
看,这确实是个问题。
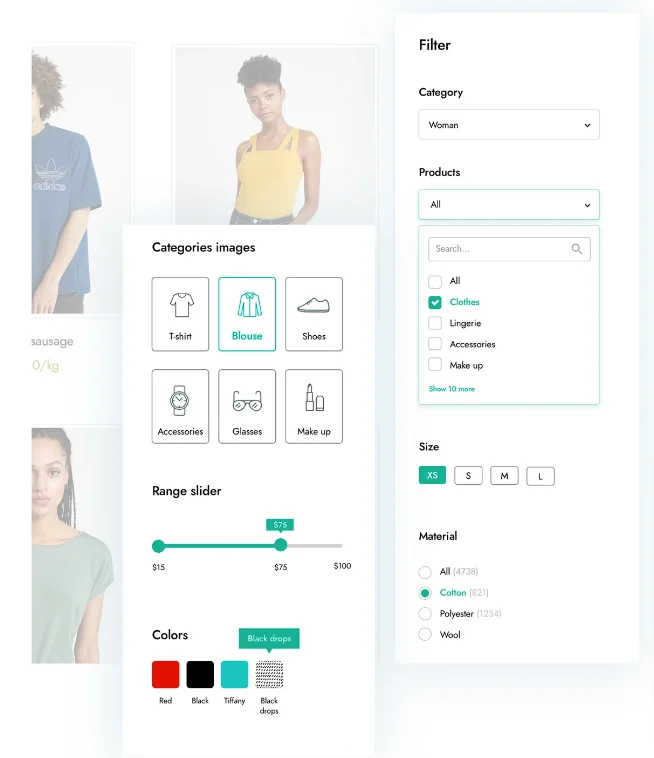
但是,如果您的商店有如上图所示的颜色、尺寸和材质过滤器怎么办。 对我来说,过滤掉我不想要的产品并专注于我可能感兴趣的产品会容易得多。
这不仅为客户节省了时间,而且还帮助客户根据他们的搜索条件发现新产品。
视频教程
提供不同类型的过滤器
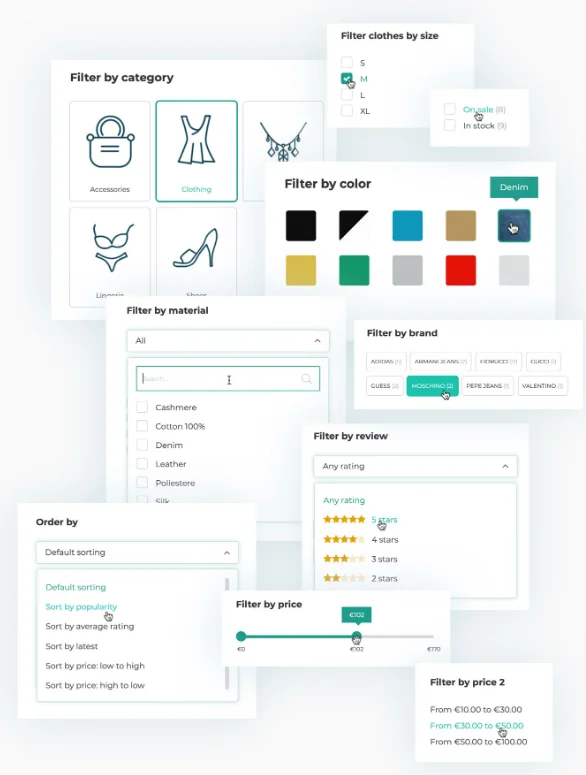
我喜欢 Jet Smart 过滤器的原因是它提供了大量的过滤器和令人惊叹的设计,可以改善客户的体验以及商店的外观和感觉。
当我将它用于我的商店时,我有一种感觉,我有自己的亚马逊。
这是这个插件允许我创建的过滤器列表。
- 类别
- 标签
- 价格
- 颜色
- 尺寸
- 评分
- 牌
- 特价商品
- 现货产品

那些过滤器是不是令人兴奋,立即下载 Jet Smart 过滤器。
如何按属性过滤 WooCommerce 产品
使用 YITH Ajax Products 过滤器创建您的 WooCommerce 过滤器。
访问 https://crocoblock.com/plugins/jetsmartfilters/ 并下载插件。 接下来登录您的 crocoblock 帐户并下载许可证代码。
注意:要使用此过滤器功能,您需要Elementor Pro 版本。
下载 zip 文件后,转到WP-Admin -> Plugins -> Add New -> Upload 。
安装并激活插件。
接下来,转到管理侧边栏 -> Crocoblock -> 许可证并粘贴许可证代码和您的电子邮件并激活许可证。 一旦它被激活。
转到 Crocoblock -> Jet 插件设置并打开您希望使用的设置。
“保存更改”将自动执行。
创建您的第一个过滤器。
因此,一旦您更新了所有设置并准备好创建自己的过滤器,您需要访问Admin Sidebar -> Smart Filters -> Add New 。
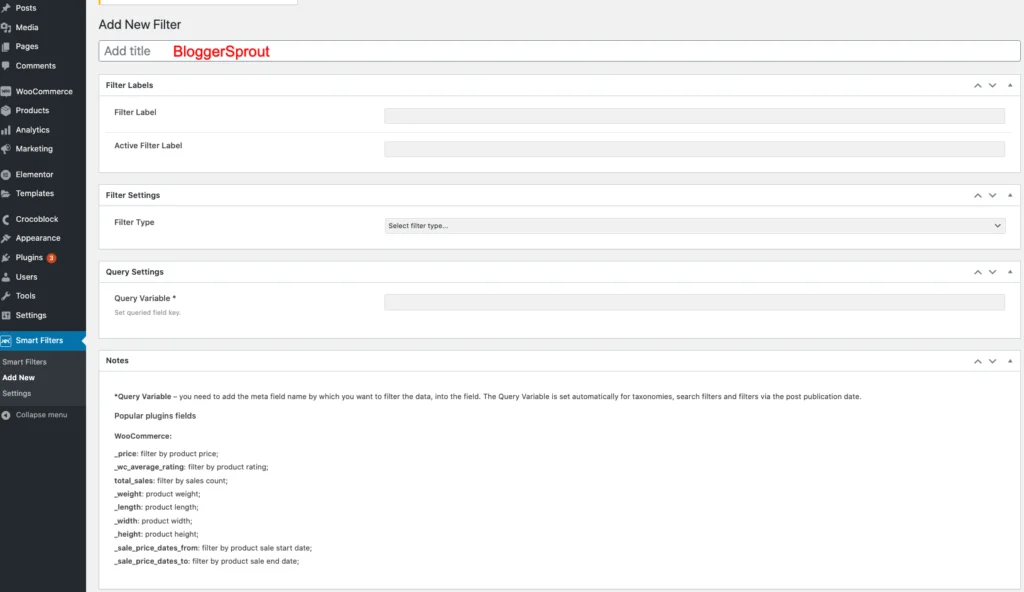
单击它后,将出现一个字段列表。 根据您的新过滤器要求填写详细信息。

- 添加标题:- 这是过滤器的标题,可帮助您轻松搜索过滤器并将其添加到 WooCommerce 页面。 使其有意义,以便您可以轻松理解过滤器的作用。 这对公众是不可见的。
- 过滤器标签: - 这是您将其添加为小部件时将出现的过滤器的名称。 它将对公众可见。
- 活动过滤器标签: – 这是过滤器处于活动和使用状态时的过滤器名称。 它也对公众可见。
- 过滤器类型: - 选择您想要的过滤器类型,如复选框、选择字段、单选、滑块和其他几个功能。
- 查询变量:- 如果您想根据某个值查询产品,请使用它。 主要推荐给高级用户。
接下来,点击“发布”。

注意:根据过滤器类型的类型,您可能会获得与您选择的过滤器类型相关的其他几个字段。 您必须填写所有值,以便过滤器正常工作。
如何在产品上启用过滤器
创建过滤器后,工作就完成了一半。
是的,完成了一半。
我也那么认为。 仅通过使用插件创建新的过滤器类型,过滤器将不起作用。 您需要在产品页面上实现过滤器。
过滤器将在以下方面起作用:-
- Elementor Pro 档案产品
- Elementor Pro 档案
- Elementor Pro 产品组合
- Elementor Pro 帖子
- Elementor Pro 产品
- 喷气发动机
- JetEngine 日历
- JetWooBuilder 产品网格
- JetWoobuilder 产品列表
- JetWooBuilder 的 WooCommerce 档案
- WooCommerce 简码
所以我找到的简单方法是 Elementor Pro 方法。 要下载 elementor Pro,请访问 https://elementor.com/pro/。
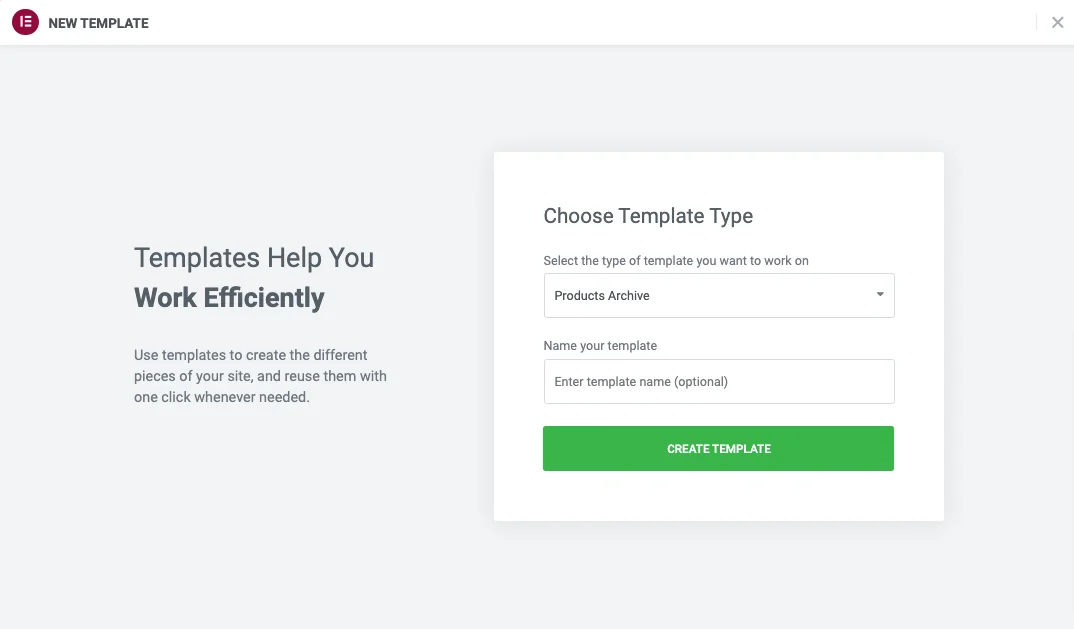
下载并激活 Elementor Pro 后。 转到WP-Admin -> 模板 -> 主题构建器 -> 产品存档。
给一个正确的名称,然后单击Create Template 。

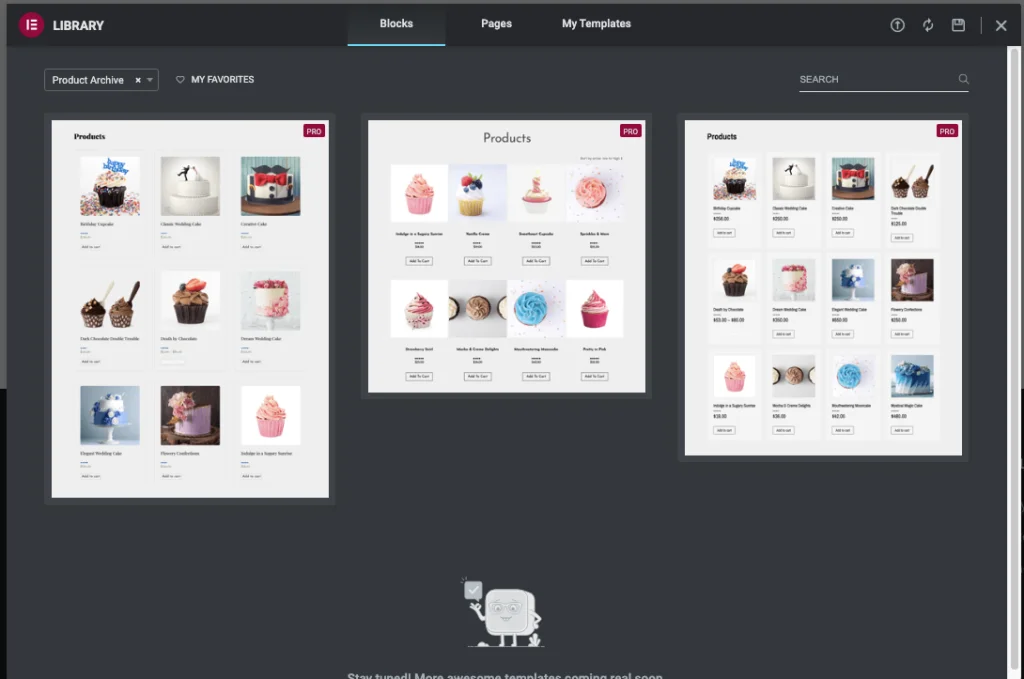
创建页面后,将出现一个弹出窗口,其中包含为 WooCommerce 产品档案导入预先创建的块设计的选项。
点击“插入”按钮。

导入块后,为侧边栏创建一个新列,宽度为 25%。现在搜索过滤器元素并拖放到您现在创建的侧边栏区域。
接下来我们需要配置过滤器元素
使用 Elementor 配置喷射过滤器元件。
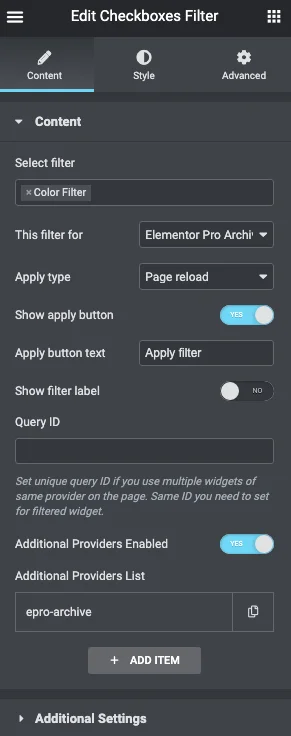
将 Jet Smart Filters 元素放在侧边栏后,过滤器设置将出现在 elementor 上。
我假设您以前使用过 elementor,因为该过程类似于所有元素。

从选择过滤器中,键入您之前创建的过滤器的标题。 名称将显示在下面,单击它并选择它。
下一步非常重要,显示“此过滤器”的字段 - 您需要选择Elementor Pro Achives 产品。
接下来在“应用类型”——选择页面重新加载,因为这个设置效果更好,因为有时 ajax 可能由于一些错误或缓存而无法工作。
单击显示应用按钮,然后单击 Elementor 的更新按钮。
而已。
您的过滤器现已上线并可以使用。
在哪里下载过滤器插件?
WooCommerce 的智能过滤器需要插件才能工作。
- Elementor Pro:这可以帮助您使用拖放创建页面和添加小部件。 无需编写一行代码。 单击此处下载 Elementor Pro 。
- Jet Smart Filters:这个插件添加了使用属性启用自定义过滤器的功能,所有这些过滤器都设计精美。 它需要 Elementor Pro 才能工作。 单击此处下载 Jet Smart 过滤器。
需要专业帮助?
如果您想设计或更改您的 WooCommerce 网站,您可以从 GloriousThemes.com 获得专业帮助。 只需转到他们的服务部分并订购错误修复或自定义设计作品,然后订购。
他们的专业团队将立即解决。
如果您想自己进行更改,那么您应该访问我们的 WooCommerce 终极指南并对其进行自定义。 如果您想自定义结帐页面和样式,那么您应该获得这个很棒的插件 - CartFlows 来使用拖放编辑器和 Elementor Page Builder 编辑和设计您自己的结帐页面。
结论
我希望本文对您有所帮助,并让您按自定义属性过滤 WooCommerce 产品。
最棒的是它带有漂亮的小部件,可帮助您添加自定义过滤器,如滑块、价格范围、星级评分、复选框、选择和收音机。
所有这些看起来很复杂的事情都可以使用 Elementor Pro 来实现,这可以帮助您使用拖放功能添加所有这些功能。
如果您有任何疑问,可以在下方评论或联系我们。 您还可以订阅我们的 YouTube 并在 Facebook、Twitter 和 Instagram 上点赞和关注我们。
