如何在 WordPress 中查找和使用嵌套块
已发表: 2023-06-23您想了解如何在 WordPress 中决定和使用嵌套块吗?
WordPress 古腾堡嵌套块方面使您能够在母块或父块中添加许多块。 然后,您可以同时自定义不同的块元素,有效地组织文章内容,并获得更多的结构适应性。
在本文中,我们将向您演示如何轻松决定和使用 WordPress 嵌套块。

什么是 WordPress 嵌套块?
WordPress 古腾堡嵌套块特性允许您在另一块内插入(或“嵌套”)一个特定或多个块。
嵌套块可帮助您通过在彼此内部添加多个块来在 WordPress 网页上创建更高级的布局。 这使得在为互联网页面和帖子设计和格式化内容时具有更大的适应性。
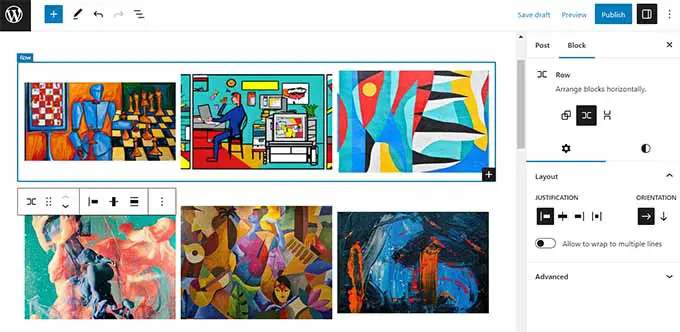
例如,您可以将多个图形块嵌套在团队块中,以展示来自不同事件的一组镜头或使用特定技术制作的艺术品集合。

此外,嵌套块功能使您可以单独编辑特定人员块。 这通常意味着您可以根据自己的需要自定义每个块,而不会影响其他块。 相反,这有利于更好的材料组织,可以使您的信息更具吸引力,并简化您的文章生成方法。
解释完毕后,让我们看看如何简单地选择和使用 WordPress Gutenberg 嵌套块。
如何使用 WordPress 嵌套块
您可以利用古腾堡块编辑器中的团队或列块方便地将多个块嵌套在一起。
首先,您需要从 WordPress 管理侧边栏的块编辑器中打开当前或新的发布。
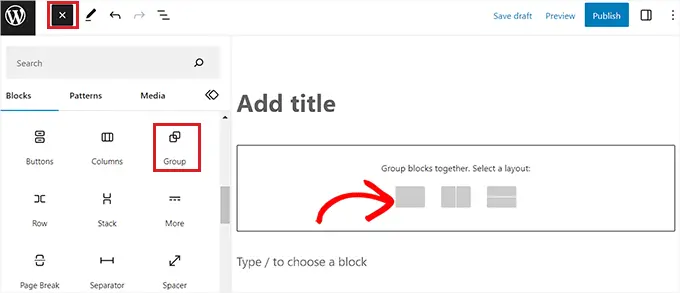
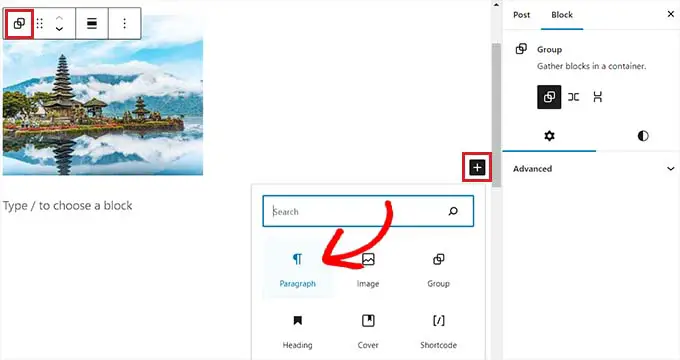
从此处列出,只需单击屏幕左上角的“+”按钮即可获得“组”块。 单击它并将其包含到网页中时,您需要为将相互嵌套的块选择一种格式。
对于本教程,我们将决定“组”格式。

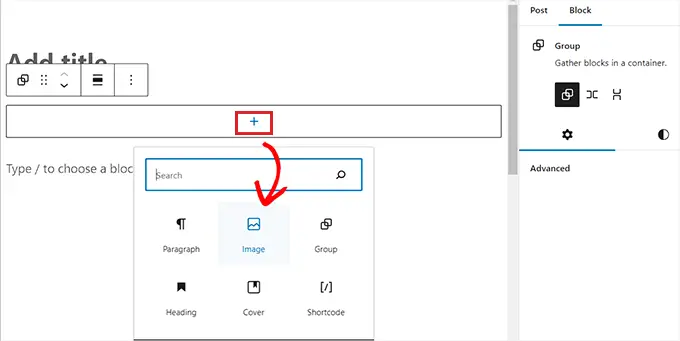
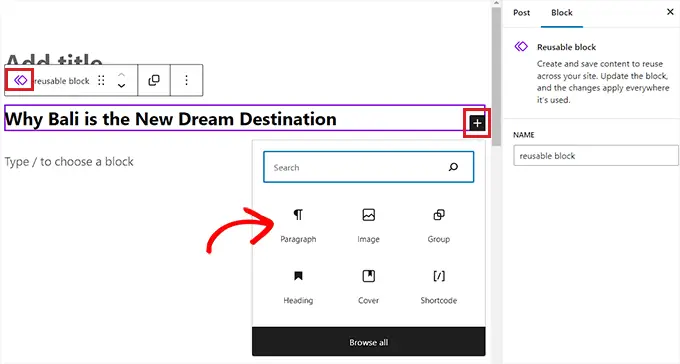
接下来,只需单击显示器上的“+”按钮即可开始将文章添加到妈妈或爸爸区块中。
为了本教程的目的,我们将添加一个图形块。

添加图形块后,只需单击顶部块工具栏中的“组”按钮即可选择监护块。
接下来,您只需单击“+”按钮即可打开块菜单,从中您可以选择要添加的其他块。

如何配置 WordPress 嵌套块配置
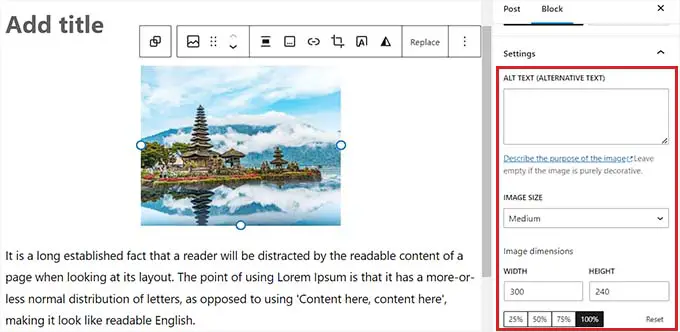
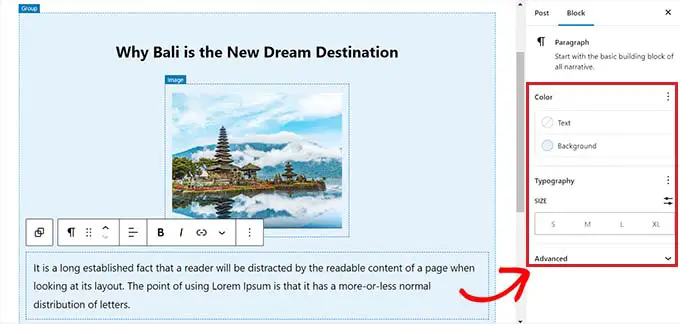
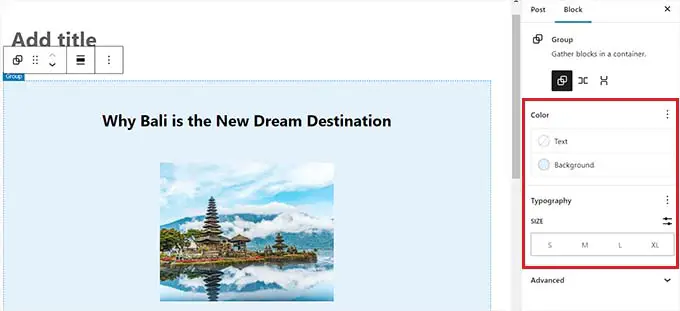
嵌套不同的块后,您可以通过单击每个块来配置其特定的选项。 这将在显示屏上的正确列中打开块配置。
在本文中,您可以更改个人块的历史颜色、文本颜色和大小,而不会影响嵌套在其中的其他块。

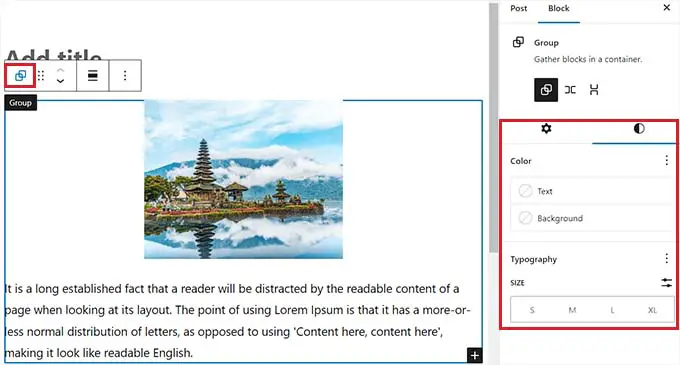
要相互配置所有嵌套块的配置,您只需单击顶部的块工具栏中的“组”按钮即可。 这将在右栏中打开父块或母块设置。
您现在可以配置所有嵌套块的对齐方式、方向、历史阴影、文本颜色和版式。
请记住,这些配置将对嵌套在爸爸或妈妈块内的所有块产生影响。

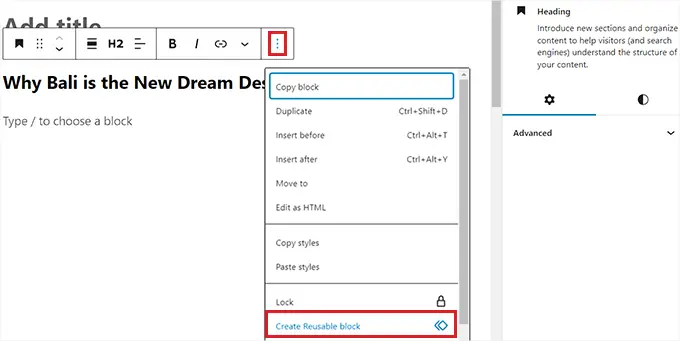
您还可以通过单击任何块顶部评价工具栏中的“选项”按钮,将当前特定块转换为嵌套块。

这将打开一个菜单提示,您需要在其中选择“创建可重用块”选项。

当您完成此操作后,将在您可以包含多个块的位置准确地设计一个新的可重用块。
完成后,不要忘记单击“发布”或“更新”按钮来帮助您保存修改。

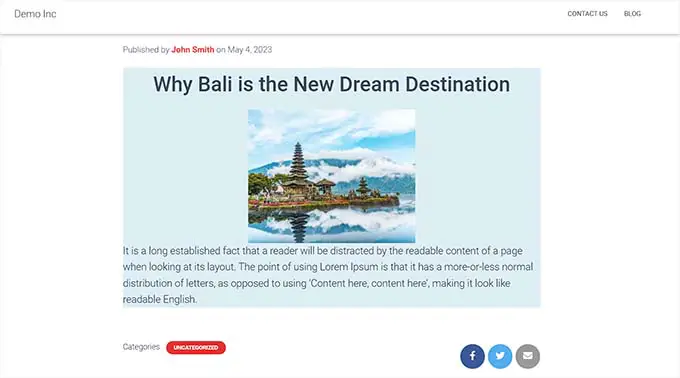
在我们的示例中,我们在 Group 块内嵌套了 Title、Graphic 和 Paragraph 块。 这就是嵌套块在我们的演示网页上的样子。

奖励:使用 Wayfinder 插件快速查找嵌套块
通常,当有多个块嵌套在一起时,选择个人块并配置它可能会很复杂。
幸运的是,Wayfinder 插件可以非常简单地从妈妈或爸爸块中查找嵌套块,甚至可以告诉您块的排序和类别。
首先,您必须安装并激活 Wayfinder 插件。 如需更多建议,您可能需要查看我们有关如何安装 WordPress 插件的指南。
激活后,只需从 WordPress 管理侧边栏前往选项 » Wayfinder网页即可。
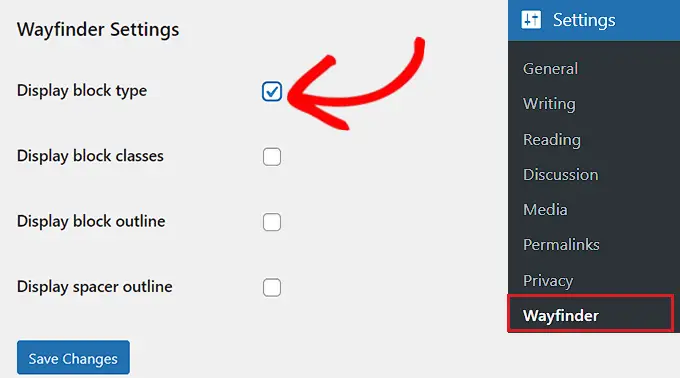
当您在那里时,所有设置都将被激活。 您只需取消选中您确实不想使用的设置旁边的框即可。
例如,如果您希望 Wayfinder 显示编辑器中所有块的屏幕块排序,则保持“显示块类型”解决方案后面的复选框处于选中状态。

即便如此,如果您确实不希望插件筛选块类,只需取消选中该替代方案的框即可。
配置选项后,不要忽略单击“保存更改”按钮。
将来,您需要从 WordPress 管理侧边栏打开现有或新的提交。
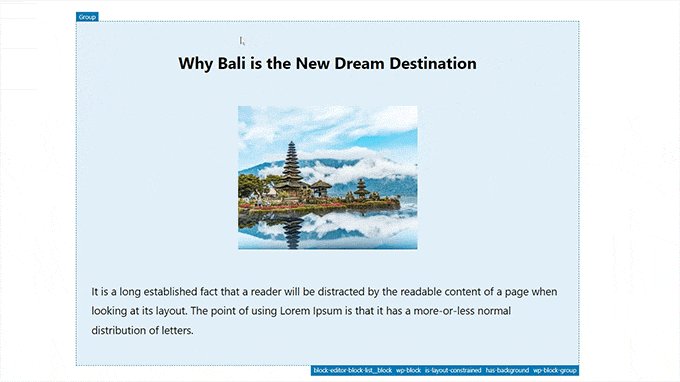
当您在那里时,将鼠标悬停在任何块周围将清楚地显示其名称的定义。 您还可以查看妈妈或爸爸块中任何嵌套块的定义和标识。

这将使您能够识别嵌套在团队或列块内的所有不同块。
在本文中,您可以方便地从母块或父块中找到单个块来配置其选项。

您还可以通过单击“列”或“组”标题来同时找到所有嵌套块。 这将在相应的列中打开监护块设置。
配置完块配置后,只需单击“更新”或“发布”按钮即可帮助您保存修改。

我们希望这篇短文能帮助您了解如何挑选和使用 WordPress 嵌套块。 您可能还想查看我们关于如何在 WordPress 中修改块顶部和宽度的教程,以及我们精选的必备 WordPress 插件,以帮助改进您的网站。
如果您喜欢此报告,请务必订阅我们的 WordPress 电影教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
