如何在 WordPress 中找到正文标签
已发表: 2022-11-12由于 WordPress 是一个基于 PHP 的内容管理系统,因此 body 标签位于 WordPress 主题的header.php 文件中。 正文标记是包含您网站所有内容的开始 HTML 标记。 如果您不确定在哪里可以找到 header.php 文件,您可以使用 WordPress 文件管理器或 FTP 等文件管理器工具来找到它。
在 WordPress 中,body 标签用于控制内容的显示方式。 它是通过编辑 header.html 文件以将代码包含在 body 标记中来完成的。 建议您仅在视觉效果不变的情况下向网站添加脚本。 外观选项卡可以在 WP 管理面板的左侧找到,主题编辑器选项卡可以在外观选项卡中找到。 要选择主题,请单击右上角的下拉菜单,然后滚动文件,直到找到footer.php 文件。 每个部分都包含少量描述其功能的信息。 您可以使用此方法在整个网站上注入基本脚本。
您可以使用要求您将代码注入特定页面的服务,以获得更详细的跟踪指标。 相反,使用插件来跟踪这些指标。 要查找页面或帖子的 ID,请转到页面或帖子菜单,选择所有页面或帖子,悬停预览按钮或单击编辑。 还可以通过用户角色将用户排除在系统之外,例如不跟踪登录客户的转化。 同一家公司开发的另一个插件可用于显示链接到设置页面的页面 ID。 如果您有一个支持 body open 标签的主题,您可以通过单击复选框来更改脚本的添加方式。 如您所见,WordPress-body-open 标签是一个钩子。 'wp_bod_open' 部分中的 HTML 将导致 PHP 错误。
在人体的身体部分没有发现 H1。
body 标签定义了文档的外观。 当 HTML 文档是 body 元素时,它会填充其所有HTML 内容,例如标题、段落、图像、超链接、表格、列表等。 HTML 文档中只能有一个元素,称为 body> 元素。
我在哪里可以找到 WordPress 中的正文标签?

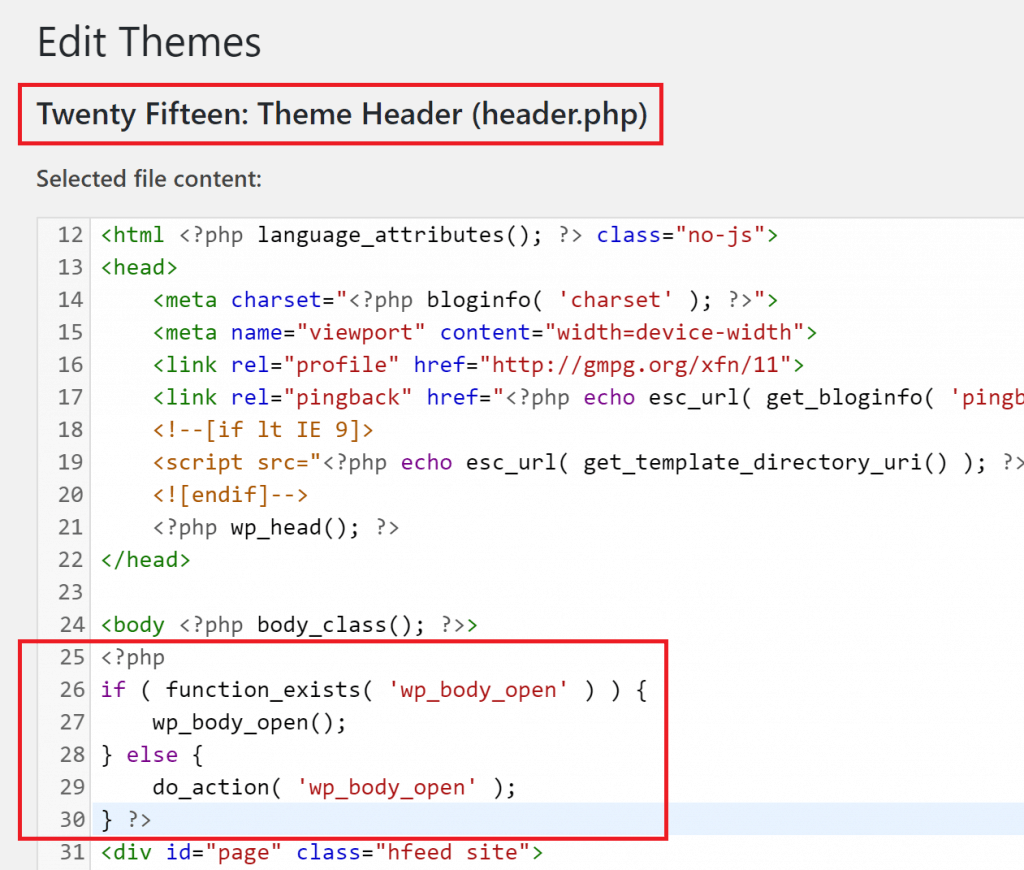
如果要在 WordPress 中添加正文标签,则需要访问主题编辑器。 转到外观 > 主题编辑器。 在右侧,您将看到组成主题的文件列表。 找到名为“header.php”的文件并单击它。 向下滚动到文件的最底部,您将看到开始标记。 您可以在正文标签之间添加任何您想要的代码。 完成后,单击“更新文件”按钮以保存更改。
的重要性标签
这个基本标签由以下元素组成:一个开始标签,后跟一个包含文档内容的结束标签。 通常,您会注意到任何大小的开始和结束标记(靠近普通 HTML 文档的顶部和底部)。 创建网站时,请记住打开和关闭页面正文的两个标题标签:第一个标签是开始标题标签 (HEAD),第二个标签是结束标题标签 (HEAD)。 网页的标题部分是您可以输入重要信息的地方,例如您的网站名称和版权信息,以及打开和关闭它的两个标签。
开头的身体标签在哪里?

当基本标签写成如下:“/body/body”时,文档的内容被插入到开始标签和结束标签之间。 开始和结束标签(**body** 和 **html**)分别出现在任何典型 HTML 文档的顶部和底部附近。

什么是 WordPress 开始正文标签? 通过合并脚本、验证码或 HTML 代码,WordPress 博客可以从广泛的功能增强中受益。 如果要在 WordPress 正文中添加代码,则必须首先找到博客主题的正文标签。 WordPress 中的结束正文标签在哪里? 您也可以通过点击footer.php文件然后点击crtl f找到以下步骤,或者向下滚动到底部并选择body和function。 如果找不到正文代码,可以尝试插件插入页眉和页脚或 WP 插入代码。
WordPress 中的开始正文标签在哪里?
登录到您的 WP 管理面板,然后单击页面左侧的“外观”菜单标签,然后单击“主题编辑器”。 第一步是从右上角的下拉菜单中选择要编辑的主题,然后向下滚动直到找到头文件。 里面有一个body open标签。
网站的正文标签在哪里?
body> 标签始终包含在 html> 标签内,并且在以下示例中,每页只有一个 body> 标签。 它通常出现在 *头标签之后。 在标签中,您可以在开始 (body>) 和结束标签之间写入内容。
H1标签的重要性
H1 标签是 HTML 中最重要的标签之一。 它通常用于标记页面的标题,并且可以使用 CSS 设置样式以使其从页面上的其他标题中脱颖而出。
身体的正确标签是什么?
一个HTML 页面的主要内容可以定义如下:也就是 body 标签。 当您单击它时,它始终附加到 *html 标记。 出现在 html> 标签中的最后一个元素是 body> 标签。 正文标签的开始和结束标签具有相同数量的信息。
的目的标签
要定义文档的正文,您可以使用 *body 标记。 这包括从段落到图像到视频的所有内容。 此外,“body”标签还可用于多种其他用途,例如定义标题和表格。
如何在 WordPress 中将代码添加到正文标签
在 WordPress 中将代码添加到您的 body 标签是一个简单的过程,只需几个步骤即可完成。
首先,打开您正在使用的主题的编辑器。 在编辑器中,找到名为 header.php 的文件。
找到 header.php 文件后,查找开始标记。
找到标签后,您可以直接在其后添加代码。
确保在退出编辑器之前保存更改。
正文标签必须后跟代码。 脚本标签通常由用户不可见的 JavaScript 代码组成。 根据 Google Analytics、Google Tag Manager、Google Adsense 和 Facebook 等外部服务的建议,您需要在 body 元素和 head 标签关闭前后以及 head 标签关闭前后添加脚本. WordPress 5.2 中包含一个名为 WP_body_open() 的新函数,允许您在打开正文标签后立即添加代码。 如果您使用的是最新版本的 WordPress,则应在 body 标签旁边包含 wp_body_open() 方法。 此代码与 WordPress 版本 5 或更高版本兼容。 如果您正在编写页面、帖子或类别,则可能需要不同的脚本。 您可以轻松地在 WordPress 中应用条件和定义脚本。
如何在 WordPress 中的正文标记之前添加代码?
可以复制页脚。 在将代码添加到子主题之前,将 php 文件复制到子主题中,然后将代码添加到子主题的主体中。 请等待一些时间来添加代码。
我可以向 WordPress 页面添加自定义代码吗?
Code Snippets 插件使用简单,允许您向 WordPress 网站添加自定义代码,是开始使用 WordPress 的绝佳工具。 它本质上与您自己的插件具有相同的目的,因为可以添加自定义代码而无需主题或安全升级过程。
