如何在 SVG 文档中找到 G 值
已发表: 2022-11-29如果你想在 SVG 文档中找到 g 值,你需要知道一些事情。 首先,SVG 文档是 XML 文档,因此 g 元素只是另一个 XML 元素。 其次,g 元素可用于将其他 SVG 元素组合在一起,因此它并不总是根 svg 元素的直接子元素。 要找到 g 值,您需要使用 XML 解析器,例如内置在您的网络浏览器中的解析器。 首先在 Web 浏览器中打开 SVG 文档。 然后,右键单击页面并从菜单中选择“检查”或“检查元素”。 这将打开浏览器的开发人员工具。 单击“网络”选项卡,然后单击“XHR”子选项卡。 这将显示所有已创建的 XMLHttpRequest 对象。 其中之一是请求 SVG 文档。 单击它,然后单击“响应”选项卡。 这将显示 SVG 文档的 XML 代码。 滚动浏览代码,直到找到 g 元素。 您要查找的值将在“transform”属性内。
什么是 G Inside Svg?

这个问题没有一个明确的答案。 G 是 SVG 中的一个元素,可用于将其他元素组合在一起。 它通常用于将相关元素组合在一起,使它们更易于操作或设置样式。
这标签:Web 图形的多功能工具
同样,use 元素的 * g 标签可用于在文档后面引用图形。 在同一位置保持图形彼此相关也很简单。
Svg Html 中的 G 标签是什么?

svg html 中的 g 标签是一个容器标签,用于将其他 svg 元素组合在一起。 这允许一次轻松地操作和设置多个 svg 元素的样式。 必须关闭 g 标签才能使分组生效。
当与 >svg> 标签一起使用时,可以在不损失分辨率或质量的情况下缩小图像。 当您向图像添加特殊标签时,您可以更改图像的形状、文本和图形。 可以使用 Adobe Illustrator 或 Inkscape 等绘图工具快速绘制图像。 XML 元素类似于 XPath 元素,因为它们由圆形、矩形、直线等形状组成。 图形是以这种方式创建的,而不是使用使用 JavaScript 绘制图形的 canvas 元素。 下面列出的属性在 SVG 元素上不再有效。
Google 标签管理器允许您将标签添加到您的网站并在几秒钟内管理它们。 借助这项技术,标签可以链接到范围广泛的网站,包括 Google Analytics、AdWords 和 YouTube。 您还可以使用 Google 标签管理器来跟踪标签的更改以及与之相关的任何数据。
使用 D3 转换组
以转换的名义创建一个新组。 当我们有一个小组时,我们可以按照我们认为合适的方式对其进行改造。 我们可以使用 D3.js 方法进行变换,例如缩放、旋转和平移。
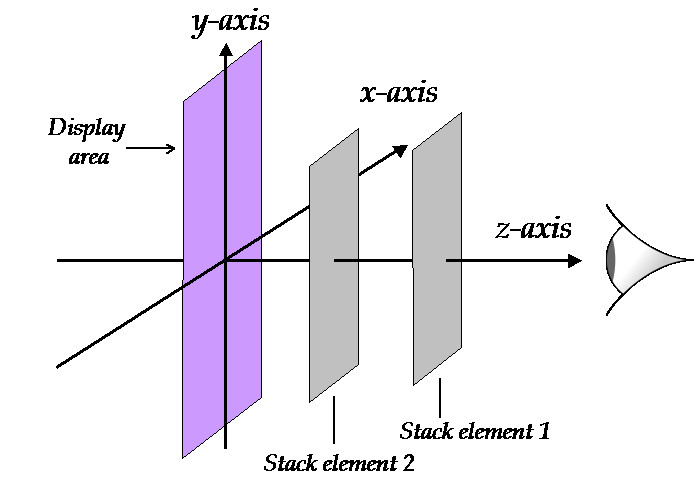
Svg 有 Z 索引吗?

z-index 中只显示完整的文本。 原因是 HTML 在将内部 SVG 内容放入后续的 .sva 流之前控制定位。 因为 SVG 使用画家模型,所以 z-index 没有意义。
HTML 编辑器中的内容应该是 >head> 标签中包含的基本 HTML5 模板中的内容。 可以使用网络上的任何样式表将 CSS 应用于您的 Pen。 属性和值前缀经常用于将它们分配给必须使用的属性和值。 可以使用来自 Internet 上任何位置的脚本来编写您的 Pen。 只需输入 Pen 的 URL,我们将立即按照您指定的顺序添加它。 我们申请流程的第一步是尝试处理您链接到的脚本的文件扩展名。
Viewbox 属性:全面概述
ViewBox 是可用于设置 SVG 视口大小的属性的名称。 要查看内容,请转到屏幕的视口。 例如,viewBox 属性可用于确保内容显示在视口的 SVG 边界内。
什么是 Svg 视图框?

SVG viewBox 是 SVG 的一个属性,它定义了元素及其内容的坐标系。 它由定义矩形左上角和右下角的四个坐标组成。 这个矩形就是 viewBox。
因此,我们可以让我们的 SVG 填充他们选择的任何容器,如下图所示。 在此图像上选择的 viewBox 设置将缩放到其中容器的尺寸。 viewBox 对于隐藏图像的一部分也很有用,这在动画中非常有用。 这是在我们的图像上制作裁剪标记的非常有用的工具。 我们将使用它来制作云在天空中移动的动画。 制作动画很简单,因为我们只需要更改 viewBox 的 min-x 值。 因此,由于 PreserveRatioAspect 的压倒性,我从本文中删除了它。
什么是 Viewbox 单元?
viewbox 允许您在元素中创建无单位数字,这表明它们代表什么单位以及它们是如何映射的。 只考虑 x 坐标,它只是一个标尺。 您的视图框表明您的标尺将能够支持 200 像素大小的宽度乘以 1500 个单位。

Viewbox 控件:用于在布局中缩放子元素的多功能工具
在布局中缩放子元素时,Viewbox 控件会很有用。 当 Viewbox 被缩放以适应其边界内的子元素时,Stretch 属性可用于用 viewbox 控件填充整个元素。
如何使 Svg 路径居中?
你如何在 sva 中居中对齐文本? 将文本的绝对中心设置为文本要居中的元素的绝对中心:如果它是父元素,则将其设置为父元素的绝对中心。 如果它是另一个元素,则该元素的 x 是其宽度的一半(并且与 Y 一样,略大)。
在 Svg 中创建路径
path 元素可用于创建路径,或者 fill 元素可用于填充空白。 'fill' 元素填充路径,而'stroke' 元素填充路径。 在大多数情况下,您只需要使用“路径”元素。
一般来说,路径元素有一些影响路径本身的基本属性:它的起点、终点、形状和描边。 它是路径开始和结束的点,而开始和结束是路径开始的点。 路径可以是闭合形状(如矩形)或开放形状(如直线)。 笔画是路径的轮廓。
Fill、stroke-dasharray、stroke-dashoffset 和 stroke-linecap 是可用于“路径”元素的属性。 fill 确定路径的颜色,stroke-dasharray 确定笔划中破折号(或间隙)的数量,而 stroke-dashoffset 确定破折号之间的距离。 stroke-linecap 定义连接路径起点和终点的线的形状。
您可以向 SVG 元素添加更多属性,但大多数属性将用于“路径”元素。 'ellipse' 元素用于创建圆,'polygon' 元素用于创建多边形,'rect' 元素用于创建矩形。
Svg G 元素 XY
svg g 元素用于将相关元素组合在一起。 x 和 y 属性定义组的位置。
Svg 元素可以有子元素
元素可以有子元素,包括 SVG 元素,只要它们在元素列表中即可。
Svg G 变换
svg g transform 属性用于指定要应用于一组元素的转换。 转换被指定为转换定义列表,以空格和/或逗号分隔,并按提供的顺序应用。
使用 transform 属性,可以使用属性 translate、scale、rotate、skewX、skewY 和 matrix 来转换SVG 对象。 三个转换函数是 translateX (tx)、translateY (ty) 和 translate (tx, ty)。 translate 函数沿 y 轴移动 x 轴上的值,并将元素在 x 轴上移动 tx 值。 缩放是指使用缩放因子将对象变成更大或更小的对象。 值 1 或 2 指定此函数中的水平和垂直缩放比例。 从本质上讲,敲击是指其中一个元素的坐标系轴顺时针或逆时针旋转特定角度的变换。 因为 SVG 不会像平移那样扭曲元素,所以它不会扭曲角度、距离或平行度。 当使用 skewX(angle) 函数时,垂直线似乎旋转了给定的角度。 仅指定角度和cx时无效,不应用旋转。
使用 Svg 的 transform 属性移动整个坐标系
g> 元素用于组织 SVG 中的形状。 您可以使用 transform 属性指定一个转换定义列表,该列表在分组后应用于整个组。 嵌套元素不能自行转换,因此使用元素作为目标比使用嵌套元素更可取。
除了属性转换之外,转换属性还可用于为元素及其子元素定义转换定义列表。 作为表示属性,transform 是一个 CSS 属性,这意味着它可以用作 CSS 元素。
平移规范允许坐标系的平移以及坐标系的平移。 移动操作用于通过平移网格将网格从画布上的一个位置移动到另一个位置。
Svg G 位置
SVG g 元素可以像任何其他 SVG 形状一样定位。 x 和 y 属性定义了形状相对于父 SVG 容器的左上角。 cx 和 cy 属性定义形状的中心。
嵌套 svg 元素可用于组织 SVG 元素。 矩形之间的颜色没有差异(颜色除外),但 parentsvg 元素具有不同的 x 值。 要移动内容,只需使用 g 元素中的转换:。 可以在下面找到 SVG 1.1 规范的示例。 当你使用 transform=”translate(x,y) 时,你会注意到 g 内部的东西会相对于 g 外部的东西移动。 #group1svg 嵌套在#parent 中,而x=10 表示父级相对于thesvg 的位置。 这个问题可以通过使用 an 或 ansvg 组标签以及 gt 标签来解决。
转换元素的好处
var mat = document.getCTM(); mat.e = 0.5; 和 var mat = document.getCTM() 或 var mat = document.getCTM()
转换为 x 就像键入 transform(x, y) 一样简单。
Svg 元素
SVG 元素用于为网络创建基于矢量的图形。 它们可以使用任何文本编辑器创建和编辑,但最常使用绘图软件创建。
什么是 Svg 元素?
svg 元素是一个容器,用作坐标系和视口之间的接口。 该元素是 sva 文件中最常用的元素,但它也可以嵌入到 HTML 或 sva 文件中。 只有 svg 文件外边缘上具有最高 XMLns 值的元素才需要它。
为什么在 Html 中使用 Svg?
SVG 语言的目标是用 XML 描述 2D 图形。 Canvas 使用 JavaScript 动态生成 2D 图形。 它是基于 XML 的 XML DOM,这意味着可以访问每个元素。 可以使用 EventLink 方法将 JavaScript 事件处理程序链接到元素。
Svg 代表什么?
一个简单的 Web 界面可用于打印和保存可缩放矢量图形 (SVG) 文件。 与基于像素的光栅文件(如 JPEG)相反,矢量文件基于网格上的点和线存储图像,而不是基于像素的光栅文件。
