如何在 WordPress 中生成可折叠的侧边栏菜单
已发表: 2022-04-12您想在 WordPress 中开发可折叠的侧边栏菜单吗?
可折叠菜单可以让您的网站访问者轻松输入大量入站链接,而不会弄乱您的侧边栏。 对于大型网站、电子商务商店或任何具有额外复杂格式的互联网站点来说,这非常棒。
在这篇文章中,我们将向您展示如何在 WordPress 中方便地生成可折叠的侧边栏菜单。

什么是可折叠侧边栏菜单(以及何时使用)
最受人欢迎的菜单可以直接访问网站访问者必须拥有的所有超链接。 即便如此,这对于具有大量页面或更复杂格式的网站来说可能具有挑战性。
相信拥有大量产品或服务类别和子类别的大型电子商务零售商,例如亚马逊。
在普通菜单中显示每个单独的项目分类并不是一个好概念。 买家很可能需要滚动菜单才能发现他们感兴趣的群体。
这正是可折叠菜单的用武之地。这些菜单将其书面内容安排在一个母亲或父亲的小联系中。 如果客户单击可折叠菜单中的妈妈或爸爸项目,那么它将发展为显示该父母的所有孩子内容。
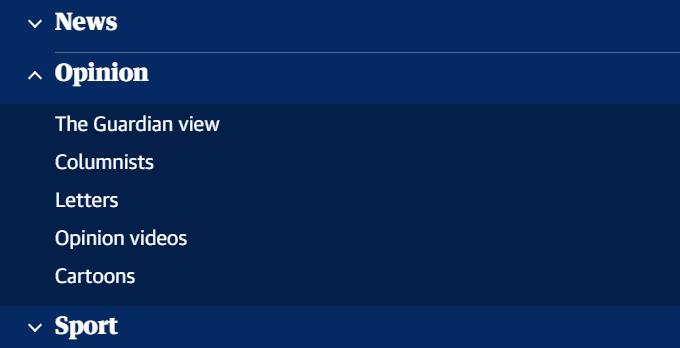
卫报新闻媒体为其蜂窝网页使用了可折叠菜单。

可折叠菜单在某些情况下称为可扩展菜单。 这是因为当客户点击它们时,它们的独特部分会增加。
默认情况下,可折叠菜单对网站访问者隐藏了大量内容和复杂性。 这比通过长时间的类型和子类别列表滚动更受消费者欢迎。
也就是说,让我们看看如何在 WordPress 网站上轻松创建可折叠的侧边栏菜单。
如何在 WordPress 中生成可折叠的侧边栏菜单
您可以应用 Bellows Accordion Menu 插件在 WordPress 中创建可折叠的侧边栏菜单。
Bellows Accordion Menu 提供了一个有用的简码,因此您可以将可折叠菜单放置在任何网页、发布或小部件空间上,包括您的侧边栏。

首先,您必须设置并激活插件。 如果您需要支持,请务必查看我们有关如何安装 WordPress 插件的信息。
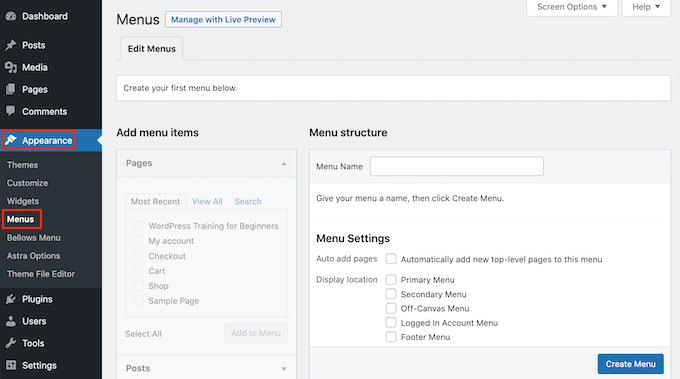
激活后,转到 WordPress 仪表板中的整体外观 » 菜单网站页面。

首先,将您的菜单名称更改为“菜单名称”区域。 考虑到该名称仅供您个人参考,您的网站访问者不会看到该名称。 然后,您只需单击“制作菜单”按钮即可。
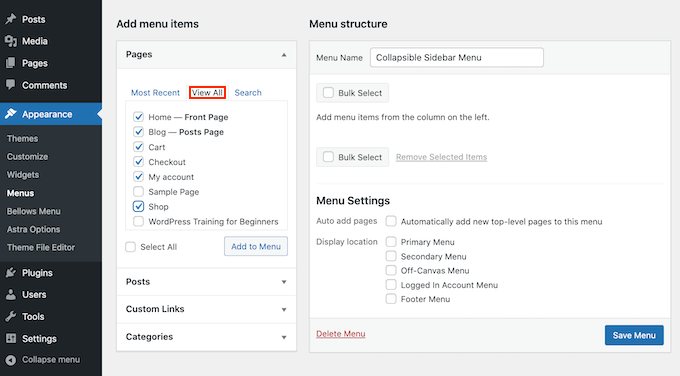
接下来,您可以选择要添加到可折叠菜单的网页。 默认情况下,WordPress 仅显示您最现代的网页。 如果您想查看所有网站页面的列表,请单击“全部检出”选项卡。

或者,您可以单击“全选”。 这会将您的所有网页合并到可折叠菜单中。
对您的分类感到满意后,只需单击“添加到菜单”按钮。 您还可以选择帖子、网站类别或包含自定义单向链接。 有关更多信息,请记得查看我们的手册,了解如何在 WordPress 中插入导航菜单。
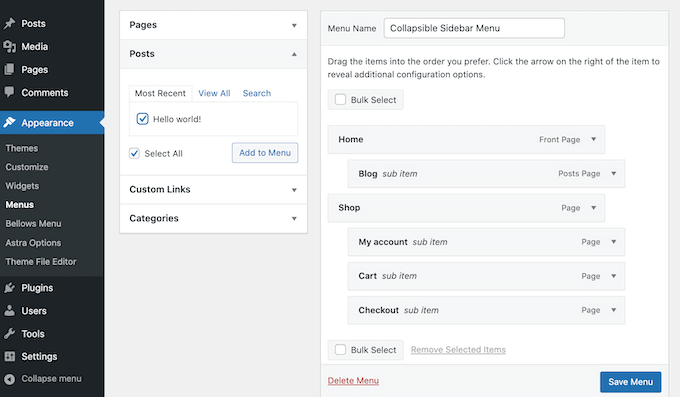
在将所有不同的网页包含到菜单中之后,您可以通过拖放来浏览它们。 这将调整让这些网页出现在您的可折叠菜单中。
可折叠菜单都是关于妈妈或爸爸与孩子的互动。
当访问者在您的可折叠菜单中单击父产品或母产品时,它会增加以显示所有子内容。
要建立这种婚姻,只需使用拖放功能在他们的妈妈或爸爸下面准备所有的小网页。
接下来,抓住几乎每个孩子,并将其拖到理想中。 然后,您可以启动此网页。 这将缩进该项目并将其变成一个儿童网页。

完成后不要忽略单击“帮助您保存调整”按钮。

现在我们想将这个可折叠的菜单包含在 WordPress 侧边栏中。 为此,我们将使用 Bellows Accordion 机械创建的一些简码。
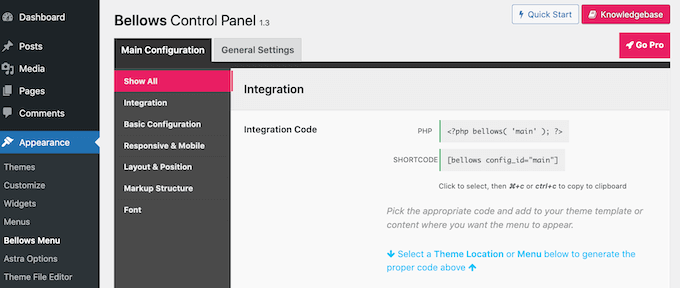
要获取简码,请转到Visual appearance » Bellows Menu 。 如果当前没有选择它,请确保您在“全部显示”选项卡上做出决定。

您现在可以简单地单击简码框,它应该强调所有的代码。 现在,使用 Command + c 或 Ctrl + c 键盘快捷键复制此代码。
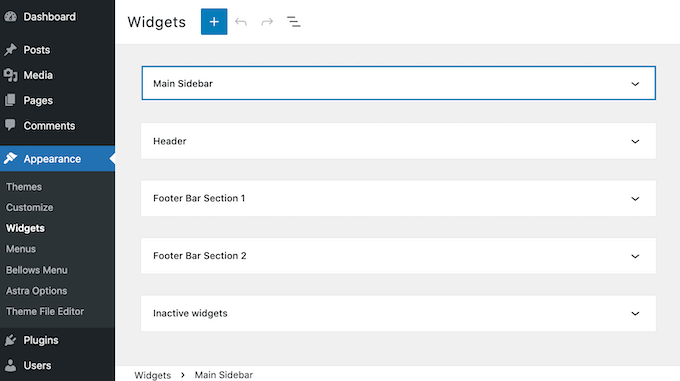
即将到来的举措是将这个短代码粘贴到一个小部件中,因此请前往整体外观»小部件。 这将显示您当前概念中的所有小部件位置。 您看到的选择可能会发生变化,但大多数时尚的 WordPress 主题都有侧边栏。

找到侧边栏位置的那一刻,只需单击一下即可。 这部分现在会增长。
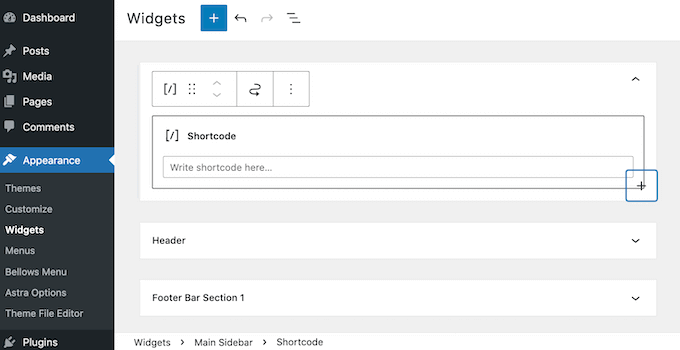
要添加块,请单击 + 图标并开始输入简码。 出现时,选择 Shortcode 块。

现在,基本上将您的可折叠菜单短代码粘贴到此块中。 要发布您的菜单,您需要单击屏幕顶部的“更新”按钮。
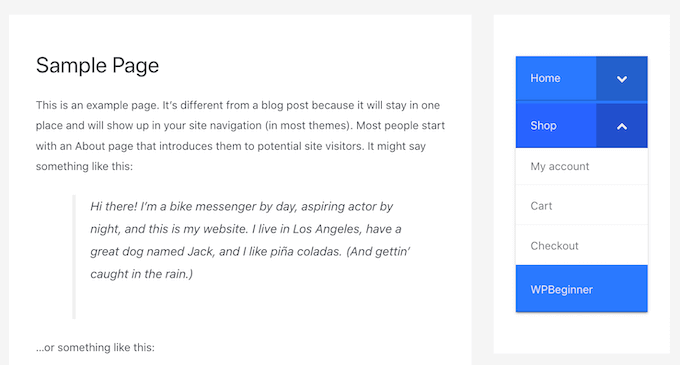
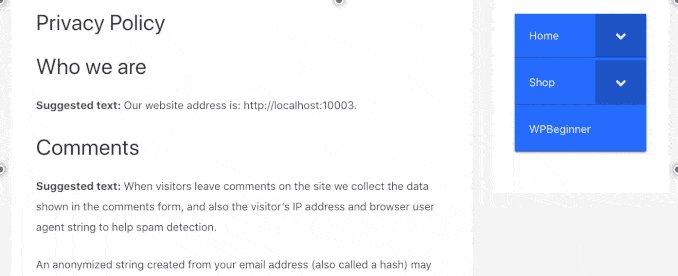
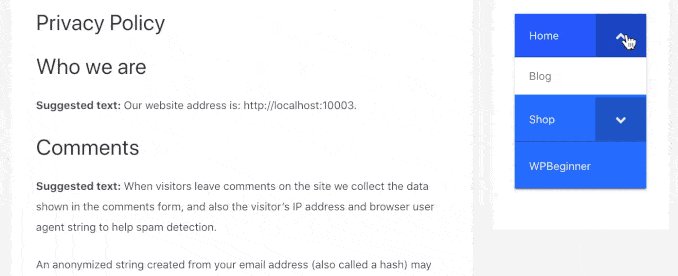
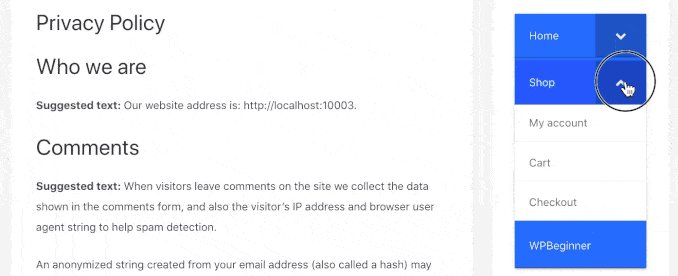
现在,当您访问您的网站时,您应该会看到一个新的可折叠侧边栏菜单。

Bellows Accordion 插件使自定义这个默认菜单变得非常简单。 举例来说,您可以改进其配色方案以更好地复制您网站的品牌。
如果您想调整默认菜单,只需转到 WordPress 仪表板中的外观»波纹管菜单。
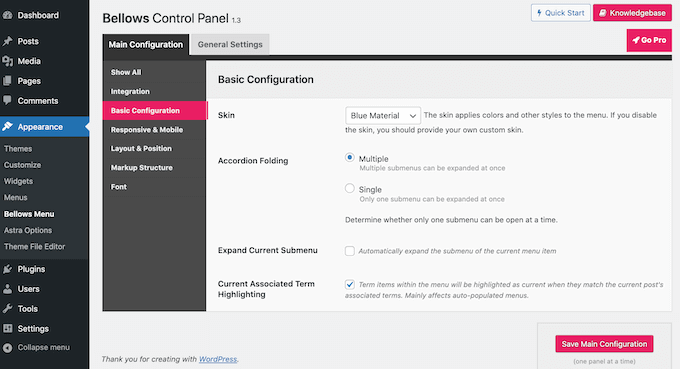
此菜单具有自定义可折叠菜单所需的所有配置。 有很多设置可供查看。 不过,您可能希望从前往Primary Configuration » Basic Configuration开始。

在这里,您可以在许多独特的菜单色调之间进行切换。 您还可以选择网站访问者是否可以在使用 Accordion 折叠设置后立即增加许多子菜单。
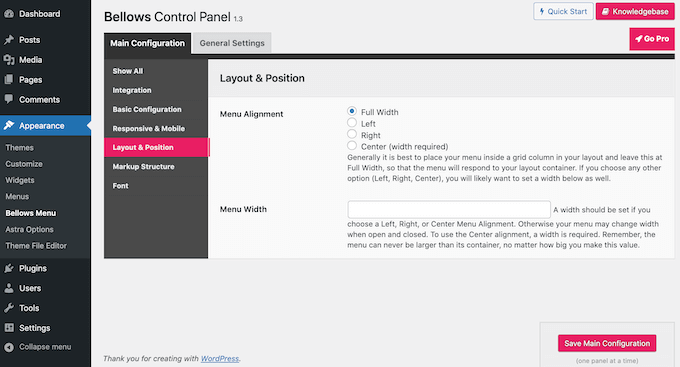
要修改菜单的对齐方式和宽度,请单击“布局和位置”选项卡。

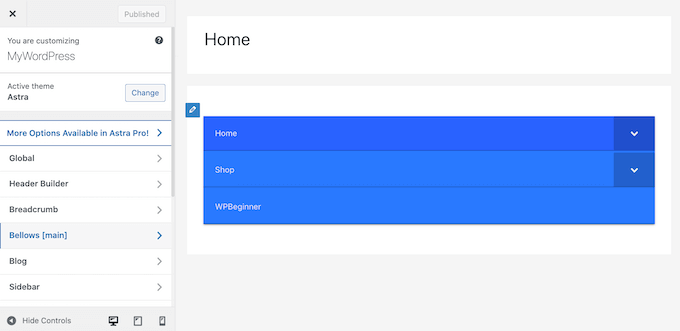
如果您想认真预览您的改进,那么您可以在 WordPress 定制器中编辑可折叠的侧边栏菜单。 为此,请转到视觉外观»自定义。
在左侧栏中,选择波纹管。

在这里,您将获得可折叠侧边栏的许多不同设置。 这包括更改其宽度、对齐方式和侧边栏菜单的颜色。
我们希望这篇文章能帮助您了解如何在 WordPress 中制作可折叠的侧边栏菜单。 您还可以通过我们的指南了解如何监控您的网页阅读器,以及最好的强制通知计算机软件来成熟您的目标访问者。
如果您喜欢这篇文章,请确保订阅我们的 YouTube 频道以获取 WordPress 电影教程。 您也可以在 Twitter 和 Fb 上找到我们。
