如何在 WordPress 中生成 Facebook 广告登陆网页
已发表: 2022-02-15您想在 WordPress 中为您的 Fb 广告生成一个登陆网站吗?
适当的登陆网页将鼓励来自您的 Facebook 广告活动的访问者采取行动,并将他们转化为潜在客户和客户。
在这篇文章中,我们将清楚地向您展示如何在 WordPress 中开发一个可大量转换的 Fb 广告登陆网站页面。

为什么要在 WordPress 中生成 Facebook 广告登陆页面?
您在投放 Facebook 广告吗? 当 Fb 上的某人点击您的广告中的某个人时,您希望将他们引导至您的 WordPress 网站。
但如果他们登陆您的主页,他们可能会降低吸引力或无法找到他们正在寻找的内容。 这就是为什么你想反向链接到一个专门的登陆网站。
登陆网站页面,也称为挤压网站页面,是为精确的目标和更高的转换成本而构建的。 正是在这里,对您的广告做出回应的人可以了解更多关于您的广告和营销内容并选择下一阶段的信息。
一个高效的着陆点将与您的广告的设计、基调和内容相匹配。 它将传达一种紧迫感,促使用户立即采取行动。
您可以使用照片和在线视频来快速澄清深入的信息,并使用诸如推荐和评估之类的社会证据来展示为什么其他人喜欢您的企业。
有了这个解释,让我们来看看如何在 WordPress 中制作 Fb 广告登陆网页。
如何在 WordPress 中制作 Facebook 广告登陆网页
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何放入 WordPress 插件的行动指南。
SeedProd 是最有效的 WordPress 登陆网页插件,让您无需任何编码或布局技术即可快速方便地开发任何类型的登陆网站。 虽然 SeedProd 没有成本模型,但我们将使用专业版,因为它提供了更强大的功能。
激活后,您会看到一个欢迎监视器,您可以在其中输入您的许可证至关重要。 您可以在 SeedProd 网站上的帐户下方看到此信息。 粘贴必要的许可证后,您只需单击“验证密钥”按钮即可。

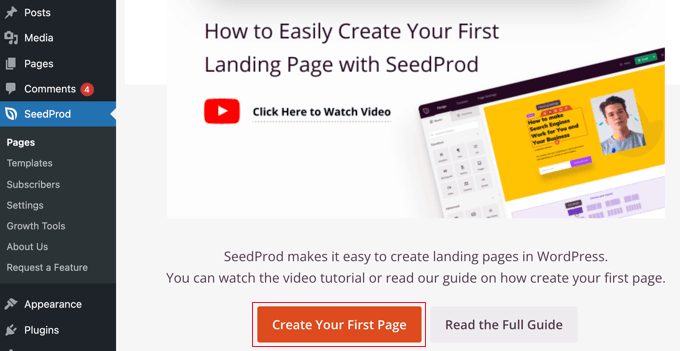
接下来,您必须向下滚动,直到看到“创建您的第一页”按钮。
只需单击按钮即可开始。

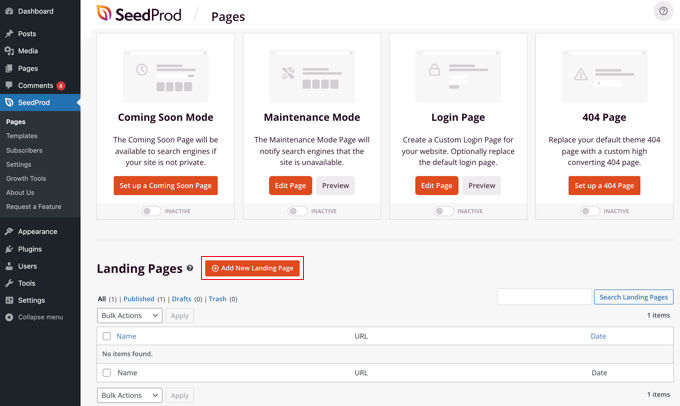
这将使您进入 SeedProd 的登陆网站页面仪表板,您可以在其中查看不同类型页面的登陆网站页面模式。
您需要单击标有“+ Incorporate New Landing Page”的按钮才能开始。

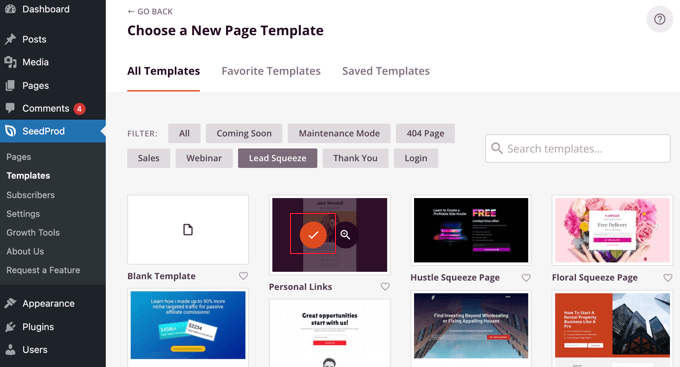
随后,您将需要选择一个模板作为您页面的开始问题。 SeedProd 将附带数十个精美的登陆网站页面模板,这些模板整齐排列,适用于各种营销活动。
您可以通过仅单击评分最高的选项卡之一来过滤模板,例如“Lead Squeeze”。 当您将鼠标悬停在模板上时,您可以通过单击放大镜图标来预览它,或者通过单击粉红色的勾号图标来选择它。

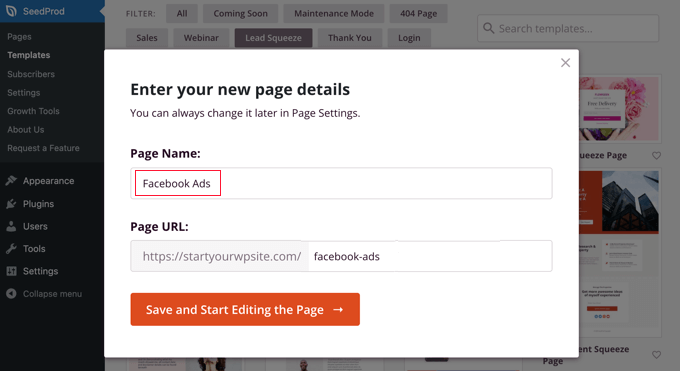
在确定模板后,您将被要求为新页面指定标题。
网页 URL 将立即填写,但您可以根据需要对其进行改进。 之后您必须将此 URL 添加到您的 Facebook 广告中,因此请记下它。

当您单击标有“保存并开始编辑页面”的按钮时,您将被带到 SeedProd 拖放网页构建器。
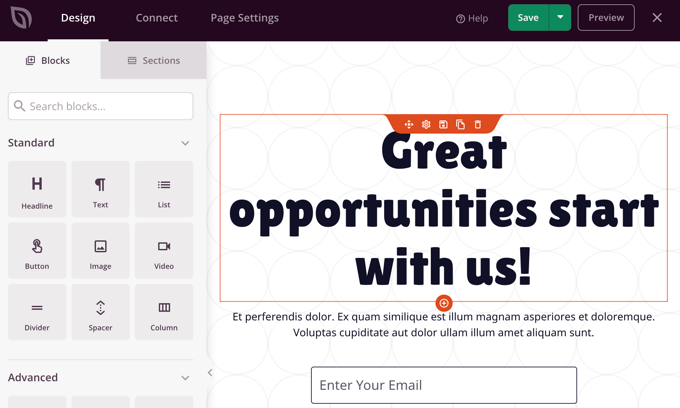
您将在仍然左侧看到块,这些块可让您将内容材料合并到您的登录网页中,例如标题、列表、照片或按钮,以及您的网页将如何正确搜索的预览。

要构建有用的登录网页,您需要对其进行个性化设置以匹配您的 Fb 广告。 您可以通过单击来改进预览窗格中的所有内容,并使用拖放添加添加的块。
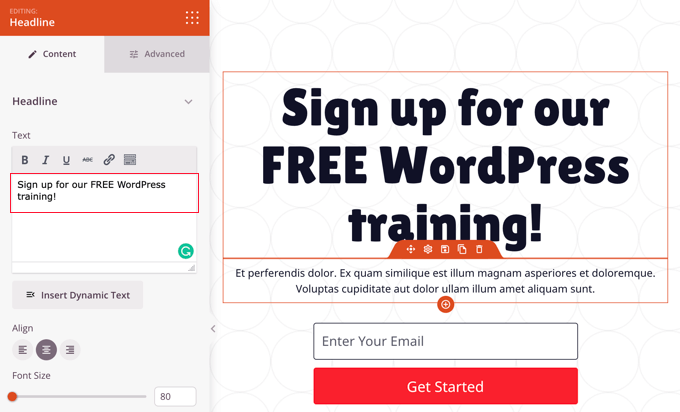
最初,您需要单击标题,以便您可以在监视器左侧看到其内容,您可以在其中编辑它以匹配您的广告。 只需删除您现有的文本内容和表格即可。

您将看到一个刚刚提到文本框的格式工具栏,下方有用于文本对齐的图标、用于调节字体大小的滑块等。 您会在“高级”选项卡中找到更多格式选项,例如排版、文本颜色和阴影、间距和产品可见性。
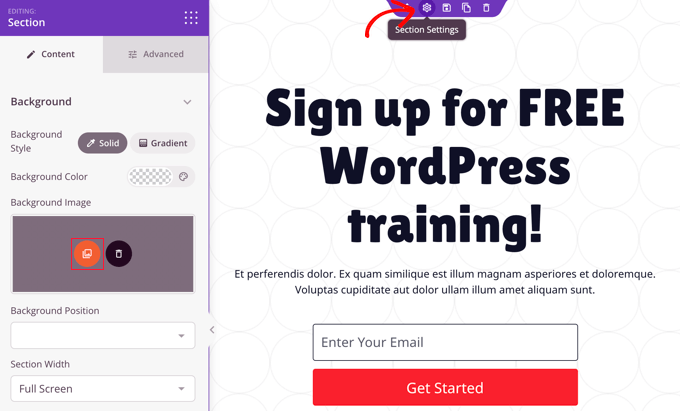
未来,我们将为最好的网站添加多样化的跟踪记录印象。 为此,请将鼠标移动到预览窗格的顶部,直到看到紫色工具栏。 此后不久,您只需单击齿轮图标即可显示该部分的屏幕设置。


在这里,您可以改进背景图形以匹配您的 Facebook 广告。 您需要单击红色历史图片图标来打开您的 WordPress 媒体库。 在本文中,您可以选择或上传广告的背景展示。
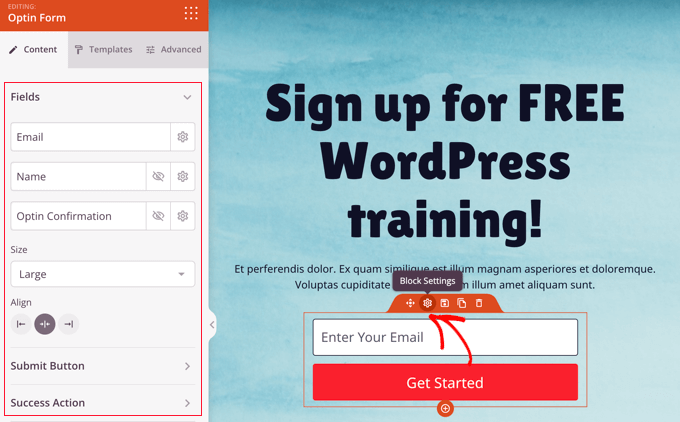
您还可以自定义模板中包含的 optin 会员框。 为此,您必须将鼠标悬停在电子邮件句柄上,然后只需单击齿轮图标即可在屏幕上显示该块的设置。

您现在可以自定义选项字段以及框的大小和对齐方式。 您还可以转换“提交”按钮的措辞、度量和颜色,并自定义成就操作。
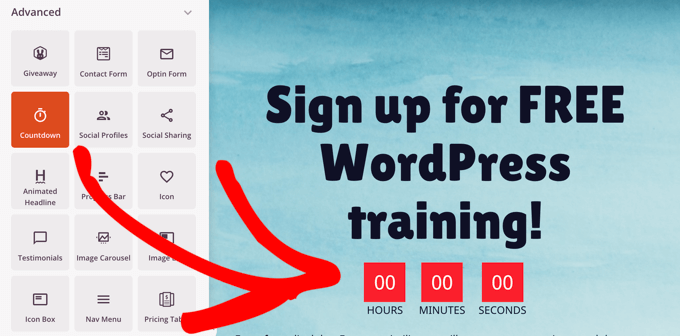
如果您的促销活动是限时优惠,那么使用倒数计时器增加紧迫感是明智之举。 为此,基本上确定“倒计时”块并将其拖到您的网站上。

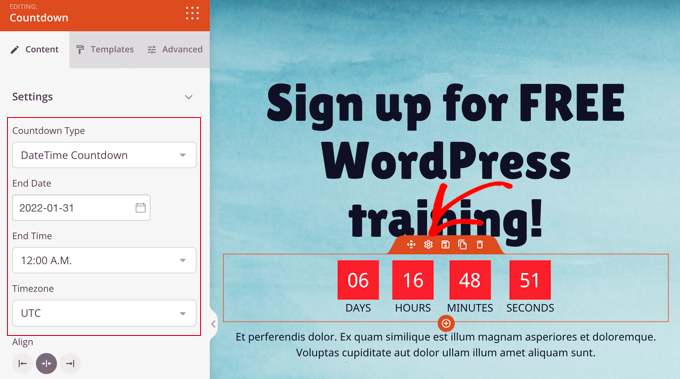
即将到来,您将需要确定到期日期和时间。
单击齿轮图标以访问块的配置后,您将能够决定供应完成的日期和时间。 不要忘记选择正确的时区。

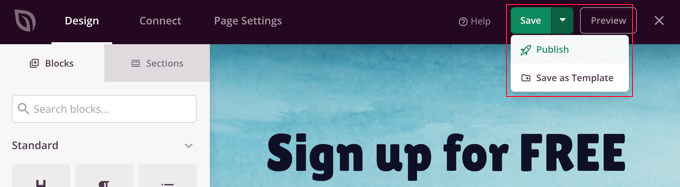
在您对您的登陆站点与 Facebook 广告匹配并且包含所有重要细节感到满意之后,就该发布它了。
为此,您应该单击右上角的“保存”后的下拉菜单按钮,然后单击“发布”。

如何将您的 Facebook 广告链接到您的登录页面
现在您的登录网站已显示,您可以将连接插入到您的 Facebook 广告。
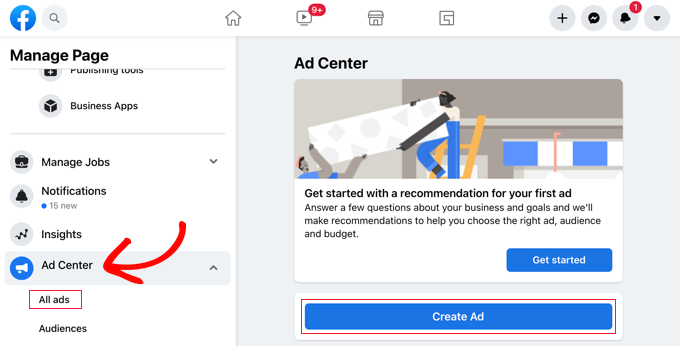
您应该直接前往您的 Facebook 网页,在那里您可以开发或编辑您的广告。 要制作新广告,您需要导航到“广告中心”并点击“创建广告”按钮。 或者您可以通过点击“所有广告”来访问您当前的广告。

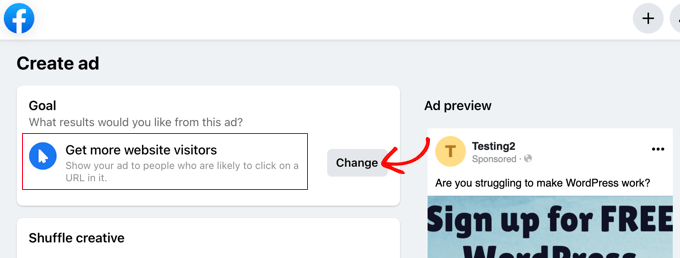
在您的广告顶部,您会注意到一个称为“目标”的部分。
这应该说“获得更多的网站访客”。 如果没有,那么您只需单击“更改”按钮即可更改它。

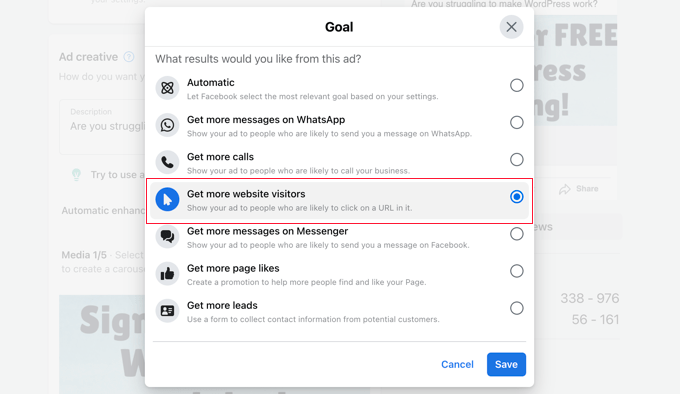
然后,您应该从记录中选择“获取其他网站访问者”。
然后,单击“保存”按钮以零售您的替代品。

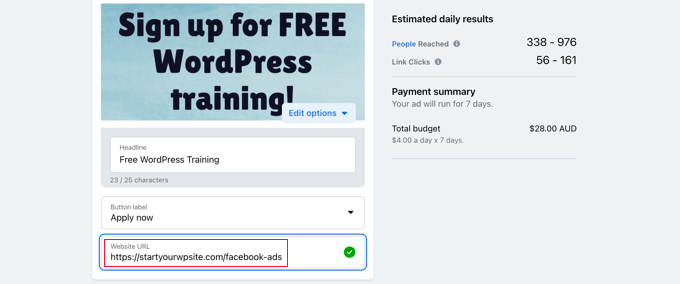
紧接着,您需要向下滚动到 Internet 站点 URL 字段并输入您之前生成的登录页面的 URL。

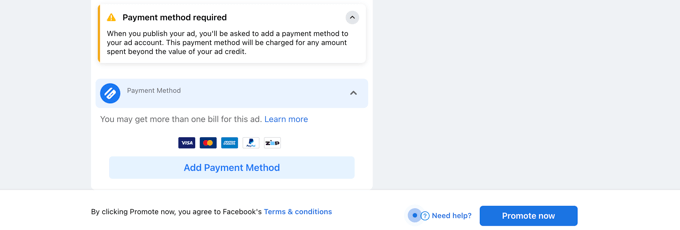
一旦您对您的广告感到满意并选择了支付系统,您真的应该简单地点击网站底部的“立即推广”按钮来推动您的 Facebook 广告停留。

是哪一个! 即将推出,您可能希望在您的互联网站点中设置监控,以便您可以衡量您的 Facebook 广告登陆站点的有用性。 您可以通过遵循我们的阶段通过移动指南了解如何让 WordPress 转换跟踪变得简单。
我们希望本教程能帮助您学习如何在 WordPress 中为 Facebook 广告制作登陆网站页面。 您可能还想掌握如何以理想方式制作电子邮件时事通讯,或查看我们测试过的使用 WordPress 在网络博客上赚钱的方法记录。
如果您喜欢这篇短文,请记得订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Fb 上发现我们。
