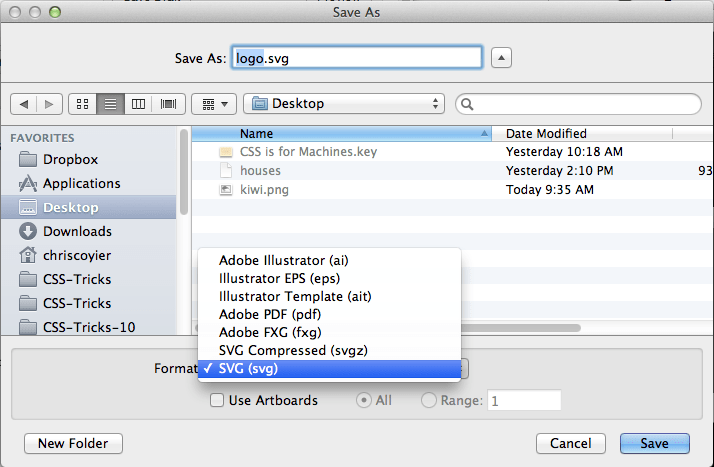
如何从 SVG 精灵获取 SVG 文件
已发表: 2022-12-23如果您希望从 svg sprite 获取 svg 文件,您需要做一些事情。 首先,您需要找到您要使用的 svg 精灵。 您可以在线找到这些,也可以创建自己的。 获得 svg 精灵后,您需要在矢量编辑程序(如 Adobe Illustrator)中打开它。 从这里,您需要选择要使用的单个 svg 文件,然后将其导出为自己的文件。 这里的所有都是它的! 通过几个简单的步骤,您可以轻松地从 svg 精灵中获取 svg 文件。
在徽标、图表和图标中使用 sva 图像有很多好处。 最常见的是,单个图像是使用 SVG 符号定义的。 单个图像可以显示在多个 SVG 文件中。 可以通过使用各种工具来计算像素位置来生成 CSS 代码。 >use> 元素可用于单个页面以显示单个图像。 外部图像不会在旧浏览器中显示,例如 IE11。 如果您无权访问 HTML 标记,您可以用 HTML 标记替换完整的 SVG,并为每个 Sprite 使用目标。 单个精灵由一类精灵区分,嵌入式 CSS 将它们设置为显示:无。
它是这样工作的:首先,给你的图标 class 元素,然后将图标的 href 属性设置为 Sprite,然后是带有你选择的标题的图像,最后是你名字中的图标名称
此文件在 .sva 文件中包含多个图像(例如,图标)。 与 sprite 中的图像不同,SVG 中的图像分布在网格中。 当您将多个图像合并到一个文件中时,您可以提高性能,而不是为每个图像创建一个单独的文件。
我如何使用 Svg 精灵?

有几种方法可以使用SVG 精灵。 最常见的方法是用元素在 HTML 代码中引用精灵。 该元素将自动从 sprite 渲染相应的图像。 使用 SVG 精灵的其他方法包括使用 或 CSS 规则。
我们喜欢使用图标字体,但也有一些缺点。 要创建 Sprite,必须先使用 gulp。 一旦我们链接到它们,我们就会安装插件(我们在世界各地都这样做)。 安装吞咽文件。 必须创建带有标签符号的 Asvg 文件。 当我们创建图标时,我们必须首先确定哪些是需要缩小的。 可以轻松访问变量 assetsDir。
CSS 样式必须单独保留,因此请从图标中删除样式、填充和描边属性。 如果你已经完成了任务,你应该继续。 确保页面已附加。 虽然我们已经有了一个可用的系统,但我们仍然需要改进使用 sprite 连接图标。 如果要从 Illustrator 导出图标,必须先启用像素网格,然后调整图标大小和位置。 除了转换图标的笔划外,您还必须转换左右笔划。 iconmoon 执行此操作的方法的文档可在此处获得。
为什么你应该在字体图标上使用内联 Svgs
对于小图像或图标的快速实现,您可以使用 SVG Sprite。 如果您不介意在使用内联 SVG时必须对它们进行编码,则不必担心。 可以在普通显示器和视网膜显示器上查看的 SVG 图标都可以正常工作。 如果这很重要,您应该考虑使用内联 SVG 而不是字体图标。 SVG 图标提供了更好的辅助功能支持。 React 是一个 JavaScript 库,允许您使用简单的编程语言创建用户界面。 它可用于创建一个简单的 SVG,可用作 React 组件或 HTML 中的背景。
我可以使用 Svg 作为 Img Src 吗?

要使用 img> 元素嵌入 SVG,您只需要 src 属性。 如果宽高比不是 SVG 固有的,则必须包含高度或宽度属性。 如果您还没有这样做,请参阅 HTML 中的图像。
您可以在 Adobe Illustrator 中制作可缩放矢量图形 (SVG) 图像,就像制作 PNG 或 JPG 一样。 此方法使用户能够选择多个版本的 Internet Explorer(8,向下)以及 Android(2.3 及更高版本)。 另一方面,背景图像的行为方式与 img 相同。 如果您的浏览器不支持 no-svg,HTML 元素将在 Modernizr 类名中重命名。 设计中的所有元素,例如构成它的元素,都可以使用 CSS 控制,就像任何其他 HTML 元素一样。 您还可以通过授予他们访问类的权限,为他们提供类名和其他他们可以访问的特殊属性。 外部样式表必须在要实现的 SVG 文件本身中实现。

当您在 HTML 中使用它时,页面将毫不费力地呈现。 数据 URL 可能不会为您节省任何实际文件大小,但它们可以更有效,因为它们包含大量信息。 Mobilefish.com 提供了该数据的转换工具。 最好不要使用 base64。 由于其原生格式。 它比 base64 更稳定且可 gzip 压缩,并且比 base64 重复性更高。 使用一个名为 grunticon 的文件夹。 它通常是您在 Adobe Illustrator 等应用程序中绘制的一组图像或 PNG 文件,然后进行 CSS 转换。 共有三种文件格式:数据 url、png 数据 uls 和常规 PNG 图像。
SVG 文件是向网页添加可直接嵌入其中的图形的好方法。 当您将 SVG 文件保存为 PNG 时,将应用保存 SVG 为 PNG 上下文菜单选项。 当您使用 PNG 图标或右键单击 .VSCA 文件时,您可以使用保存 SVG 选项将其保存为 PNG。
什么是 Svg?
可以用作图像格式的图像包括SVG 图像,可以在各种上下文中使用。 可以使用 HTML img> 或 svg> 元素查看可缩放矢量图形 (SVG) 图像。 使用 SVG 创建图像时,必须先使用文本编辑器或 IDE 启动文件。 如果您已经打开文件,请复制代码并将其粘贴到 HTML 文档的正文中。 如果一切正确,您应该能够复制下面演示的外观。 不像照片或纹理那样详细的图形元素,例如徽标和图标,应该在 SVG 中使用。 在保证支持的情况下最好使用 SVG 图像,因为较旧的浏览器可能不支持它们。 尽管在无法保证或不需要支持的情况下可以使用 PNG,但仍必须使用它们。
Svg 精灵生成器
SVG 精灵生成器是一种工具,可让您创建一个文件,其中包含您要在网站上使用的所有单个图像。 然后可以将该文件上传到您的服务器并用于在您的网站上显示图像。
一种基于 XML 的矢量图像格式,支持动画和着色,SVG。 一般而言,Sprite 是一张纸上不同于工作表的图形,您的元素会使用 CSS 或 JavaScript 进行调整以显示该工作表中的适当图形。 直到现在,使用植被图形一直是最流行的网页设计趋势之一。 您可以使用 IcoMoon 轻松地将 SVG 从图标转换为 IcoMoon。 将 nested 和 nested 标签替换为 symbols 标签,您就可以开始了。 从您的站点中删除不必要的信息,例如高度、宽度、x 和 y。 IcoMoon Creating 的现场演示。 Sprite 可以使用 fontawesome、lineicons 和 enzypo 运行。
什么是精灵生成器?
分体式发电机模型比传统发电机模型使用更多的可再生能源,同时还降低了燃料消耗、减少排放并将能量倾倒到自备电力系统中。
如何在 React 中使用 Sprite Svg?
React 为 'react',而从 '../letters.' 导入字母。 要导入这封信,请使用 './LetterSvg. 字母的后缀是'ss'; 字母的后缀是'svg '。 字母“A”、颜色“B”和字母的大小都由字母表示。 (svg className=”svg-letter” fill=color width heightsizesize) 你的文字名称显示在图片中; 您还可以在文本框中输入字母名称。
你可以使用 Webpack 来打包你的 Svg 文件
如果您不想使用 CRA,您可以使用 webpack 将您的 SVG 文件与您的应用程序捆绑在一起。 您可以使用 HTML HTML 标记 *svg** 来创建您的 svg。
Svg-精灵加载器
SVG sprite loader是一个 webpack 加载器,它允许你在你的 webpack 包中内联你的 svg 精灵。 这可以减少对服务器发出的 HTTP 请求的数量,并可以提高 Web 应用程序的性能。
Webpack 2.0 现已发布,可以在此处找到迁移指南。 如果您当前的版本较旧,可以在 v0 分支中找到 README。 默认情况下,它配置如下:如果您想要自定义行为,您可以在此选项中包含您的实施模块的路径。 通过在选项中选择 [chunkname],您可以为每个块生成多个精灵。 可以通过指定必须包含的不同加载程序规则来创建以下类型的精灵,包括返回 SVG 文件的绝对路径的自定义函数。
