如何从 SVG 文件中获取数据
已发表: 2022-12-15SVG 是一种在网络上广泛使用的矢量图形格式。 如果您曾经想知道如何从 SVG 文件中获取数据,那么您很幸运。 有几种不同的方法可以做到这一点,每种方法都有自己的优点和缺点。 从 SVG 文件获取数据的第一种方法是使用文本编辑器。 这种方法比较简单,不需要任何特殊的软件。 但是,它并不总是准确的,如果文件很复杂,您可能会遗漏一些数据。 从 SVG 文件获取数据的第二种方法是使用专用的 SVG 编辑器。 这种方法比使用文本编辑器更准确,但它需要特殊的软件。 此外,这种方法可能比第一种方法更耗时。 从 SVG 文件获取数据的第三种方法是使用在线转换器。 这种方法是最准确和最快速的,但它需要互联网连接。
动态附加到 SVG 的根 可以通过三种方法之一访问此信息。 您可以自己遍历元素的 DOM,也可以发出画布上下文绘制命令。 有关您可用的属性和方法的更多信息,请参见SVG DOM 参考。 要在服务器上构建客户端修改的 SVG->Canvas->PNG,您必须首先在服务器上序列化 svg_xml,然后将该原始源传递给 canvg。 在这种情况下,您可以序列化 .svg,然后将其提交给您的服务器以供进一步处理。 在服务器端,这是通过将 .sva 文件转换为 . PNG。 此问题中提到的 webkit 错误似乎已在更新的版本中得到解决。
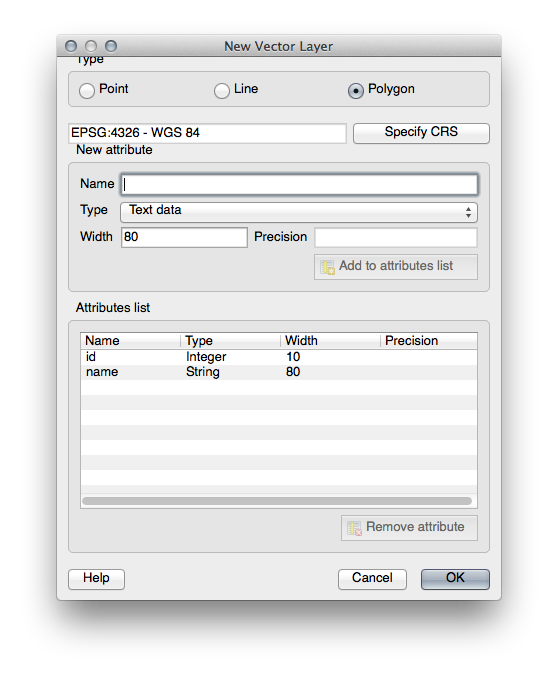
您可以定义矢量图形格式并保存包含SVG 图像的 XML 文本文件。
什么是 Svg 数据?
SVG 数据是一种矢量图形数据,可用于创建可缩放图像。 这种数据类型通常用于创建可以缩放而不会降低质量的徽标或插图。
对于可缩放矢量图形,矢量图形文件称为 SVG。 计算机文件使用该标准来显示图像,称为 SVG 文件。 它们可以根据各种目的进行缩放,例如在不损失质量的情况下变大或变小。 这些事件可以以任意大小发生,因为它们与分辨率无关。 要创建或编辑 SVG 文件,您需要一个支持该格式的应用程序。 您可以以 的形式保存图稿。 VNG 文件借助 Adobe Illustrator、Inkscape 和 GIMP 等免费程序生成。 或者,您可以使用 SVGtoPNG.com 等在线免费转换器将 SVL 转换为光栅格式。
这些文件可用于以多种方式创建插图、徽标和图标。 图形设计软件程序可以生成它们,它们可以导出为 PNG、JPG 或 .VG 文件。 SVG 文件受到广泛的用户代理的支持,并且可以以多种方式使用。 它们可以嵌入网页或用作外部文件。 各种 Web 应用程序都可以受益于使用 SVG 文件创建的高质量插图和图标。
使用 Svg 文件的诸多好处
使用简单的文件格式将图形添加到 Internet 很简单。 它易于阅读并且适用于大多数浏览器。
可以打印 Svg 文件吗?

SVG 文件可用于打印服装或工艺品,但它们不适合日常使用,因为它们无法与足够多的设备兼容以用于所有用途。
本文档包含本规范的初稿作为公共工作草案。 本文档描述了可缩放矢量图形 (SVG) 在印刷行业中的使用。 该文档不稳定,即使它不是。 除本文档外,还可能会进行文档重印。 本文档对 W3C 的成员资格没有影响。 SVG 打印规范定义了如何使用 SVG 的 1.2 功能。 本文档的主要目标是征求公众反馈。
提供反馈的最佳方式是发送电子邮件至 [email protected] 该规范也在文档的单独部分中进行了讨论。 打印指定SVG 打印设备打印扩展名为 1.0 的图像的过程。 为了在屏幕和打印机分辨率之间实现直接尺寸映射,设备制造商需要以这种方式缩放图像。 允许供应商实施作业控制扩展,以允许大面积平铺。 跨多个页面的图像被认为是扩展,但它不在规范中。 在 sva print 中,使用了 SVG 1.2 中引入的范围机制(通过页面元素)。
为了限制可以使用 SVG 打印设备打印的内容量,使用了页面元素。 对于页面中的 defs 部分,这些定义的对象只能在包含该部分的元素内访问以进行引用。 SVG 社区的一个工作组讨论了除了页面范围之外还使用范围 CSS。 当内容为全局和特定于页面的详细信息确定范围时,将提供所谓的母版页工具。 为确保在任何页面元素之前定义整个文档的所有样式元素,强烈建议使用 CSS 的文档定义整个文档的所有样式。 Streamable 指示文档已创建,以便可以取得进展。 如果为真,则该文件没有任何前向引用(多亏了 use 元素)。
如果在文档中的任何特定点都没有定义资源,则该资源被视为不存在。 如果没有 streamable 属性,则文档的任何其他部分都可以引用具有 buffered 属性的文档。 当您打印 SVG 文档时,该文件将引用外部文件,例如 JPEG 图像或外部 SVG 文件。 最好将文档与其引用图像捆绑在一起,以便将其发送到 SVG 打印设备。 如果打印机设备能够发出对引用内容的提取请求,则最好使用单向传输配置。 Multix MIME 编码技术允许在 MIME 消息中交错多个文件。 因此,可以通过将打印作业分成多个 MIME 部分,以页面描述语言来控制打印作业。
这是捆绑作业的示例。 它包含两个属性,可用于指定各种不同单位的大小:宽度和高度。 基于屏幕的渲染,就像在打印页面上看到的那样,根据当前视口的绝对尺寸或百分比显示图像。 如果没有高度或宽度属性,SVG 打印设备将为打印机设备选择默认纸张尺寸。 所有图像数据,无论多小,一旦达到 2 英寸 x 3 英寸打印区域,都会被剪裁。 预计 SVG 1.2 中的一项新功能将可用,称为“命名”或“专色”颜色。 在本节中,我们将回顾 SVG 渲染器中术语“命名颜色”的语法和使用。 此外,还将解释将遗留内容发送到 SVG 打印设备的行为。 W3C SVG 工作组的成员为该规范做出了贡献。
如何从 Cricut 设计空间下载和打印图像
Cricut 设计空间允许您将任何分层图像转换为打印和切割图像。 下载图像的 PNG 版本以删除颜色和图层。 如果您想稍后更改颜色或图层,可以将设计下载为 .VNG 文件。 在您的计算机中,打开文件并单击文件打印选项,然后按 Ctrl P 或文件声明进行打印。 可以在不损失分辨率的情况下以各种尺寸打印图像。
Svg 数据属性

svg 数据属性是一个特殊属性,允许您指定将由 svg 使用的数据。 svg 可以使用此数据来执行某些操作或显示某些信息。
SVG 101
Thesvg 的图像宽度为 500,高度为 500。
[circle]Cx=50> cy=50> r=10> = br>circle cx=50> cy=50> r=10> #images:svg

Svg 数据源
svg 文件是一种矢量图像文件,这意味着它可以缩放到任何大小而不会降低质量。 svg 文件格式由万维网联盟 (W3C) 于 1999 年开发。现在所有主要的网络浏览器都支持 svg 文件格式。 许多移动设备也支持 svg 文件格式。
无论大小如何,以 VNG 渲染的图像看起来都很棒。 搜索引擎除了针对搜索引擎进行优化外,通常比其他格式更小,并且可以显示动态动画。 本指南将解释这些文件是什么、它们的作用以及如何开始使用它们。 aaster 图像的分辨率是固定的,增加它们的大小会降低图像的质量。 图像以矢量图形格式存储为一系列点和线。 XML 是一种用于传输数字信息的标记语言,是用于这些格式的语言。
在 sva 文件中,图像中的每个形状、颜色和文本都由 XML 代码指定。 XML 代码不仅看起来整洁,而且对于网站和应用程序来说也非常强大。 您可以使用的 SVG 数量没有限制,并且可以放大或缩小任何尺寸。 使用 SVG 时,图像大小和显示类型无关紧要; 他们看起来总是一样的。 由于 SVG 的设计不如光栅图像的细节,因此它们缺乏光栅图像的深度和纹理。 设计和开发团队可以使用 SVG 来控制其图像的外观。 作为开发通用 Web 图形格式的一部分,万维网联盟开发了文件格式。
文本文件是程序员用来快速理解 XML 代码的文件。 您可以通过组合 CSS 和 JavaScript 来更改 SVG 的外观。 各种应用程序都可以从使用动态矢量图形中获益。 当您使用图形编辑器时,它们具有适应性强、交互性强且易于创建的特点。 一个程序可能有也可能没有与其他程序相同的限制或学习曲线。 如果您想尝试一个或多个选项,您应该比较功能并决定是免费订阅还是付费订阅。
如何从 Svg 图像获取 Svg 路径
如果您有矢量图,可以将其转换为路径。 在 Inkscape 中,打开图像。 转到路径 > 跟踪位图。 将弹出一个窗口。 模式选择“单次扫描”。 选择是否要保留原始图像。 单击“确定”。 图像将被转换为路径。
是否可以在 Svg 中绘制任何路径?
它想画什么就画什么。 所有其他绘图元素,即使它们在引擎盖下使用路径,也会在其绘图中使用路径。 需要指定路径元素的 D 属性来描述它绘制的内容。
从 Svg Javascript 获取路径
要从 JavaScript 中的 SVG 获取路径,您需要使用 getAttributeNS() 方法。 此方法将返回具有指定命名空间和名称的属性的值。 在本例中,命名空间为 http://www.w3.org/2000/svg,名称为 d。
CodePen 的 HTML 编辑器可用于编写基本 HTML5 模板主体中包含的任何内容。 您可以在此处添加将影响整个文档的类。 供应商前缀通常用于固定运行所需的属性和值。 可以从 Internet 上的任何位置将脚本应用到您的 Pen。 通过在此处输入 URL,我们会按照您拥有它的顺序将其放在 Pen 中 JavaScript 的旁边。 如果您链接的脚本包含可能被视为恶意的文件扩展名,我们将在申请前尝试对其进行处理。
从 Svg 在线获取路径
没有一种确定的方法可以在线从 SVG 获取路径。 但是,您可以考虑使用矢量图形编辑器(例如 Adobe Illustrator、Inkscape 或 Sketch)或使用转换器工具(例如 Online-Convert.com)的一些方法。 此外,如果 SVG 以代码形式提供,您可以尝试将代码复制并粘贴到文本编辑器中,然后从那里提取路径信息。
路径指的是对象的几何轮廓,可以根据 moveto、lineto、curveto(三次和二次 Beziers)、弧和 closepaths 来定义。 与线性路径(即具有多个子路径的路径)相反,复合路径可用于实现对象中的圆环孔等效果。 本章描述了语法、行为和 DOM 接口。 在路径数据中,您将看到一系列命令后跟一个字符。 路径数据语法足够简单,使用户下载文件和减小文件大小变得简单。 由于换行符的存在,路径数据可以分解为多行以提高其可读性。 解析时,属性内标记中的换行符将规范化为空格字符。
路径数据字符串指定形状,因为值指定形状。 字符串中的错误根据路径数据错误处理过程的路径数据错误处理部分中的步骤进行处理。 要开始路径数据段(如果有的话),请使用 moveto 命令。 它是从当前点到当前子路径的初始点绘制的一条自动直线。 它可能是一段完全没有长度的路径。 Closepath 用于使用“stroke-linejoin”的当前值将子路径的最后一段的结尾连接到初始段的开头。 开放子路径的行为方式与封闭子路径相同,但只有第一段和最后一段连接在一起。
关闭路径操作已作为 Python 中的命令被禁用,这并不罕见。 各种命令都可以从当前点到新点绘制直线。 使用相对 l 时,终点为 (c = X, Cpy = Y)。 如果相对 h 命令具有正 x 值,则在正 x 轴方向上有一条水平线。 前五个示例说明了单个三次贝塞尔路径段。 您可以按照以下步骤使用椭圆弧命令。 在相对命令中,圆弧的终点是 (cpy x, cpy y)。
large-arc-flag 和 sweep-flag 指示绘制四个弧中的哪一个。 至关重要的是,EBNF 处理会消耗尽可能多的给定产品,仅在不再满足字符要求时才停止。 当 d 属性的值为 none 时,可以禁用渲染功能。 计算封口形状和标记时,线段边界处的默认方向会发生变化。 如果 RY 或 rx 等于 0,则圆弧称为直线段 (lineto)。 您可以在附录中找到用于执行此缩放操作的数学公式。 没有长度的路径段并不是无效的,在以下情况下它们的渲染会受到影响。
作为“pathLength”属性,它可用于计算作者对路径总长度的计算,使用户代理可以生成沿路径的距离计算。 “路径”元素定义移动到另一个元素的零长度操作。 使用以下命令可以完成几种不同的路径长度计算:lineto、curveto 和 arcto。
在线打开 Svg 文件
有多种方法可以在线打开 SVG 文件。 一种方法是使用第三方网站,如 Adobe Illustrator 或 Inkscape。 另一种方法是使用像 Notepad++ 或 Sublime Text 这样的文本编辑器。 最后,您可以使用矢量编辑程序,如 Adobe Photoshop 或 CorelDRAW。
您可以使用免费的 fileproInfo 浏览器查看 SVG 文件。 我们提供了一系列免费的在线 SVG 工具和应用程序,您无需注册或安装任何东西即可使用。 该工具 100% 免费,可供下载和在线使用。 您可以使用现代浏览器(如 Chrome、Opera 或 Firefox)在任何设备上工作。
Photoshop 是一个令人印象深刻的程序,可以在 Mac 和 PC 上使用。 因此,您还可以编辑 svg 文件,如果您要使用它来创建矢量图形,这将非常有用。 第一步是将文件上传到 Photoshop,然后打开 PSD 矢量图层。 您可以通过右键单击文件并选择解压缩来继续解压缩文件。
打开 Svg 文件的最佳方式
因此,如果您正在寻找一款允许您打开 SVG 文件的浏览器,那么您将加入一个非常多样化的用户群。 此外,如果您有兴趣打开 SVG 文件,可以使用许多软件程序。
Svg 到路径生成器
SVG to Path Generator 是一种工具,允许您从给定的SVG 图像创建路径。 如果您要创建自定义路径或要将现有 SVG 图像转换为路径,这会很有用。
