如何在 HTML 中水平对齐跨度
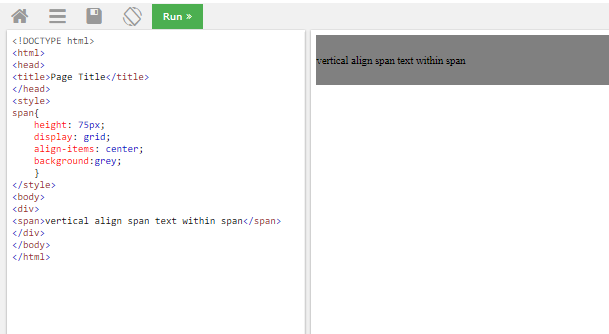
已发表: 2023-02-26任何曾经尝试对齐网页上的任何内容的人都知道,这可能是一种令人沮丧的体验。 即使是最基本的任务,如水平对齐几个跨度,也可能非常困难。 但不要害怕,有一种方法可以水平对齐 span,而且它实际上非常简单。 首先,让我们看一下我们需要的 HTML: 一 二 接下来,我们将添加一些 CSS 以使跨度内联显示: span { display: inline; 现在,为了水平对齐跨度,我们只需要再添加一个CSS 规则:div { text-align: center; } 就是这样! 通过将文本在 div 中居中,我们有效地水平对齐了跨度。
您如何对齐跨度中的项目?

简单地说,text-align: center 可用于居中内联元素,例如链接或跨度或 img。 多个内联元素将并行运行。 为此,请在搜索框中键入 text-align: center。
如何将 Span 类右对齐?

要将 span 类右对齐,您可以使用CSS 属性“text-align”并将其设置为“right”。
制作左对齐无序列表的三个简单更改
只需对列表的现有左对齐版本进行三处更改。 首先,在左侧栏中选择文本对齐“UL”。 然后,将左背景位置从“0”调整到 100%,使图像与左边缘对齐。 请双击 padding-left 使其成为 padding-right。
如何在 Css 中水平排列文本?

在 CSS 中水平对齐文本有几种不同的方法。 最常见的方法是使用文本对齐属性。 这可以设置为左、右或居中。 水平对齐文本的另一种方法是使用 left 和 right 属性。 这些属性可以设置为特定的像素值,也可以设置为自动。
在 Html 中居中文本
内联元素是位于另一种类型的元素内的元素。 内联元素的设置可以不同于其他类型的文本,它们的格式也可以类似。 在大多数情况下,当您想要控制文本块的格式时,您需要使用内联元素。 作为内联元素,您可以格式化作为标记一部分的文本。 当我们使用内联元素来格式化文档标题时,我们可能希望采用与使用内联元素来格式化其标题时相同的方式。 我们可以使用 title> 标签来这样做,但它会有点冗长。 我们可以改为在内联元素中格式化标题。 在我们的插图中,我们将制作标题中心。 如果您希望在 title> 标签中这样做,可以使用 text-align 属性来实现这一点。 这也会将文档的 text-align 属性设置为居中,这样标题就会居中。 有多种方法可以在 HTML 中将文本居中。 当我们使用 body> 标签时,我们可以指定 text-align 属性。 文本将以这种方式居中,而不是仅在 *title 下方 我们还可以在 *div 标记中使用 text-align 属性。 但是,它不会使 div> 标记中的文本居中,因为这会将文本对齐属性设置为居中。

什么是水平对齐?
在 CSS 中水平对齐元素意味着将元素放置在父容器中,使其与父容器的左边缘或右边缘齐平。 这可以使用“float”属性,或通过将“left”或“right”属性设置为值“0”来完成。
随着教师相互学习,拟议的道路将改善团队成员之间的沟通。 设计中还描述了拟议的道路位置与地形和邻近土地条件的关系。
如何水平对齐对象?
确保选择要对齐的对象。 单击第一个对象后,按住 Ctrl 键同时选择其余对象……。 对齐多个对象。 描述使对象能够水平移动的中间对齐选项。 沿其底部边缘对齐对象 4。
Html中是否有水平对齐?
align Attribute 属性包含在 HTML *hr 中。 如果 align 属性的宽度未设置为 100%,则不会产生任何效果。 此属性值指定相对于水平线的左对齐。
如何使用 Html
标签
在HTML 文档中使用 hr> 标签与在另一个文档中使用它不同。 该词可用作标题之间的主题分隔符:br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>表头二h2**/h2> br>本例将表头内容分成两个表头,底部有横线。 br> 标签可用于将文档分隔成单独的部分。 这是一个简短的段落。 这句话是第二句。 可以在本文中找到这方面的一个例子,它将段落分成两部分,其中有一条水平线。 还有一个选项可以使用 br> 标签创建时间线。 [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护]> [电子邮件保护] * div* *br* *div *br *div *br *div *br *div *br *br *br *br Date / h1> A div> /br> and a div> Date 1br>br>p>日期 1/br>br>br> 日期 *p>日期 2。请在 */div 中键入 br 或在 */br 中键入 br。 **/hr> br> #div> br># 在此示例中,每天的标题都显示为时间线的一部分。 时间线以水平模式分为两部分。
如何垂直对齐 Svg 和 Span
有几种不同的方法可以垂直对齐 svg 和 span。 一种方法是使用 vertical-align CSS 属性。 这将使元素彼此对齐。 另一种方法是使用 display: flex; 父元素的属性。 这将使元素在父元素内垂直对齐。
