如何将 SVG 文件导入 Procreate
已发表: 2022-12-17SVG(可缩放矢量图形)是矢量图形的文件格式。 它是一种基于 XML 的格式,可用于创建矢量图像。 Procreate 是适用于 iOS 和 iPadOS 的光栅图形编辑器。 它本身不支持 SVG,但可以通过多种方式将 SVG 文件导入 Procreate。 将 SVG 文件导入 Procreate 有两种主要方式:使用文件应用程序或使用第三方应用程序。 “文件”应用是 iOS 和 iPadOS 上的内置应用,可让您访问设备上的文件。 要使用“文件”应用程序导入 SVG 文件,首先,打开该应用程序并找到您要导入的文件。 然后,点击共享按钮并选择“复制到 Procreate”。 如果您没有“文件”应用程序,或者您想要更好地控制 SVG 文件的导入方式,则可以使用第三方应用程序。 有几个不同的应用程序可以让您将 SVG 文件导入 Procreate,但我们推荐使用名为“SVG Import”的应用程序。 要使用 SVG 导入导入 SVG 文件,首先,打开应用程序并点击“导入”按钮。 然后,找到您要导入的文件并点击它。 最后,点击“在 Procreate 中打开”按钮。 将 SVG 文件导入 Procreate 后,您可以像编辑其他图像一样编辑它。 Procreate 有多种工具可用于编辑矢量图像,所以请随意尝试并看看您可以创建什么!
如今,无论您使用哪种浏览器,您都可以在所有主流浏览器中打开 SVG 文件,包括 Chrome、Edge、Safari 和 Firefox。 您可以通过启动浏览器并选择文件来查看特定文件。 完成该过程后,您的浏览器将显示它。
您可以使用 Adobe Illustrator 创建 SVG 文件,因为它们可用于打开它们。 其他支持 SVG 文件的 Adobe 程序包括 Photoshop、Photoshop Elements 和 InDesign。
Procreate 可以读取 Svg 文件吗?

有什么办法可以将 svg 导入 videoscribe 吗? 因为它不是矢量应用程序,所以无法从中导出代码或文件。 您可以使用 Illustrator 等程序将您的 Procreate 插图转换为矢量文件,然后再转换为 SVG 文件。
哪些程序可以查看 Svg 文件?
Google Chrome、Firefox、Internet Explorer 和 Opera 都支持 SVG 渲染,Microsoft Windows、Apple 的 Mac OS X 和许多其他流行的浏览器也支持。 CorelDRAW 和其他高端图形编辑器也可用于生成 SVG 文件。
处理 Svg 文件的最佳软件
如果您需要创建将在各种程序中使用的图形,您应该使用 Adobe Illustrator。 由于其支持 SVG 的悠久历史,它具有许多使其易于使用的功能。 无论如何,如果您只是想查看 SVG 文件的内容,Photoshop 是一个极好的选择。 由于它受到广泛支持,因此可以轻松打开和查看 SVG 文件。 尽管如此,该程序仍无法编辑或保存文件格式。
Ipad 是否支持 Svg 文件?
一旦你启动了 Safari,我的资源库中就有了大量免费的 SVG 文件,你可以在各种设备上访问这些文件,包括 iPhone 和 iPad。
Apple 的 Svg 支持是一个受欢迎的补充
Apple 已将SVG 资产添加到其平台,这是一个受欢迎的发展。 因为它可以按比例放大或缩小而不会降低质量,所以它是创建响应式设计的绝佳格式。 这使其成为 Web 和 Android 平台的绝佳选择。
我可以在 Procreate 中打开矢量文件吗?

因为它以像素为单位工作,所以您无法在 Procreate 中创建矢量。 您必须将 Cricut 或 Silhouette 的字体、徽标或剪切文件转换为矢量格式才能使用它们。 通过这样做,文件将变得无限可扩展。
大多数情况下,答案很简短。 所以,您可能想知道为什么 Procreate 不支持矢量艺术。 简短的回答是,作为光栅程序的 Procreate 以其光栅格式包含了所有文件类型。 因此,您无法将作品保存为矢量格式。 在接下来的段落中,我们将重点关注每股收益。 但是,Procreate 确实有一些功能可以让您规避此限制。 例如,您可以将您的作品保存为。 还提供 PNG 文件。 这些文件类型是光栅格式,但如果您愿意,可以将它们转换为矢量格式。 另一种选择是在完成作品后将其矢量化。 因此,您将创建作品的矢量版本,然后将其导入 Procreate。 您也可以通过这种方式保存您的作品。 EPS 文件都是矢量文件,可以转换。 由于上述两种方法之一可用于将您的作品保存为矢量格式供以后使用,或者因为您在专业环境中使用 Procreate,所以也可以将您的作品保存为矢量格式。 请记住,这些方法可能很复杂,因此请阅读随附的文章以获取更多信息。

生育与。 Illustrator:哪个设计程序更好?
哪个是创建设计的最佳程序?
创意设计程序,例如 Procreate 和 Illustrator,可让您创建范围广泛的选项。 Illustrator 更适合矢量图形,而 Procreate 更适合使用手写笔的手绘设计。 每个程序都有很多优点和缺点,因此很难做出决定。 使用某个程序的决定将始终基于您的个人喜好。
如何在 Procreate 中打开文件?
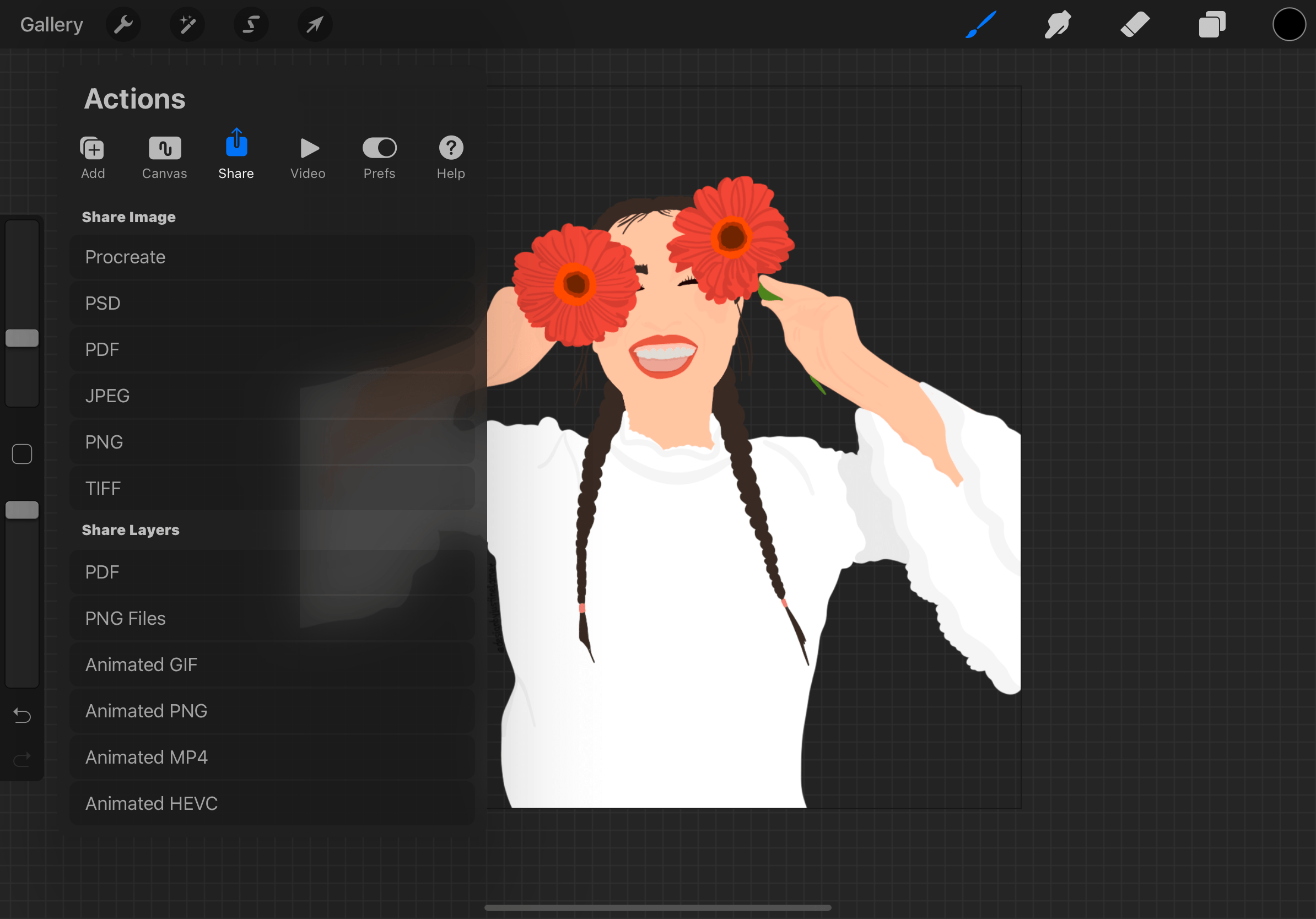
您可以通过几种不同的方式在 Procreate 中打开文件。 一种方法是简单地点击屏幕左上角的“+”图标,然后从出现的菜单中选择“打开”选项。 另一种方法是点击屏幕右上角的“操作”图标,然后从出现的菜单中选择“打开”选项。 最后,您还可以使用共享菜单中的“打开方式...”选项在 Procreate 中打开文件。
导出 Procreate 文件
如果您想与他人共享您的设计,则必须将您的文件导出为兼容的文件类型。 PDF、TIFF、JPG、PNG 和 .JPG 文件只是 Procreate 可以处理的几种文件类型。
什么是 Svg 与 Png?
PNG 可用于极高的分辨率,但不能无限延长。 矢量文件通常由线、点、形状和复杂数学网络生成的算法组成。 它们可以扩展到任何尺寸而不会失去分辨率。
使用 s vo vo 文件来节省文件大小也是一个好主意。 这两个文件之间不会有任何明显差异,而且它们要小得多,因此不会减慢您的网站速度。
使用矢量图形的好处
可以生成圆形、矩形、直线和多边形等渲染元素。
嵌入了“图像”一词的图像。 您可以在矢量图形语言(如 SVG)中使用渐变、纹理和遮罩图形。
如何在 Procreate 中制作分层 Svg
Procreate 中没有创建分层 svg 的一键式按钮,但这并不难。 首先,在Procreate 画布上创建您的设计。 当您对它感到满意时,点击屏幕右上角的共享按钮并选择“导出”。 从文件格式选项中选择“SVG”。 这会将您的设计保存为分层 svg 文件。
矢量图形的优点
可以使用图层蒙版创建图层,但可以通过堆叠多个图层来创建伪 3D 效果。 由于 SVG 的可缩放矢量图形 (SVG),您可以轻松创建针对各种设备(包括 Web 浏览器、平板电脑和手机)优化的设计版本。 如果你想创建可用于网页、电子书和其他数字内容的高质量交互式图形,我建议使用图形设计程序,如 Silhouette Studio、Adobe Illustrator 或 Inkscape。 将您的 Procreate 图稿转换为包含图层和深度的SVG 设计就像 1-2-3 一样简单。 堆叠多个图层以创建伪 3D 效果也是可能的,并且可以使用图层蒙版来创建图层。
Svg转PNG
有人可能想要将 SVG 文件转换为 PNG 的原因有很多。 PNG 格式是一种无损压缩格式,这意味着它保留了原始文件中的所有信息。 它还支持透明度,因此常用于网络上的图形。
在图像转换方面,PNG 为王。 它们能够处理高达 4K 的分辨率,但分辨率有限。 另一方面,SVG 文件是矢量文件,可以在不损失分辨率的情况下放大到任意大小。 对于高分辨率图像,这是一个更好的选择,因为它可以放大而不会降低质量。
什么是 Svg 和 Png?
PNG 或SVG 等文件格式存储图像。 PNG 是一种二进制图像格式,它采用无损压缩将单个图像表示为像素。 矢量用于表示 SVG 中的数学图形,而 PNG 中的图像则呈现为矢量文件。
什么是更好的 Svg 或 Png?
PNG 和 SVG 是使用在线徽标和图形的绝佳选择,因为它们可以是透明的。 PNG 文件是基于光栅的透明文件的最佳选择之一。 如果您需要处理像素和透明度,PNG 是 sVG 的更好替代品。
