如何将 SVG 文件导入您的设计
已发表: 2023-02-13如果您正在处理矢量插图,您可能需要知道如何将 SVG 文件导入到您的设计中。 幸运的是,您可以使用几种不同的方法来执行此操作,我们将引导您完成每一种方法。 首先,您可以使用矢量编辑程序(如 Adobe Illustrator)打开您的 SVG 文件。 打开文件后,您只需将设计复制并粘贴到您的项目中即可。 或者,您可以使用 Inkscape 等程序将 SVG 文件转换为可以导入 Illustrator 的格式。 为此,只需在 Inkscape 中打开您的 SVG 文件,然后单击“文件”菜单。 然后,选择“导出”并选择“Illustrator (*.ai)”作为文件格式。 最后,您还可以使用基于 Web 的转换器(如 Online Convert)将您的 SVG 文件转换为各种不同的格式,包括 Illustrator。 只需将您的 SVG 文件上传到网站并选择您需要的输出格式。
可以使用可缩放矢量图形 (SVG) 图像格式在 Internet 上呈现二维 (2D) 图像。 作为 HTML 的替代方案,您可以使用 SVG,因为它们具有可扩展性、轻量级、可定制性,并且在使用内联时可以使用 CSS 进行动画处理。 您可以通过多种方式将 SVG 导入 React 应用程序。 如何在 React 中直接导入和使用 SVG 作为 React 组件。 此方法不是将图像加载到其单独的文件中(通常使用 HTML 完成),而是将图像加载到其 HTML 中。 我们能够根据需要设置样式和自定义它们,因为当涉及到 SVG 内联时,我们可以访问它们的各种属性。 SVG 工具获取原始 SVG 文件并将它们转换为 React 组件。 为了将 SVG 导入为 React 组件,您的 React 应用程序中必须包含一个组件,例如来自 SVGR 的 Webpack 加载器。 此外,Vite vite-svgr 插件是 Vite 套件的绝佳补充。
当您使用 Adobe Illustrator 创建 SVG 文件时,该文件将在该程序中打开。 Adobe Photoshop、Photoshop Elements 和 InDesign 是支持 SVG 文件的其他 Adobe 应用程序。
每个流行的浏览器都是如此,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 简单的文本编辑器和 CorelDRAW 等高端图形编辑器也支持该文件格式。
如何将 Svg 文件导入图像?

为了将 SVG 文件导入图像,您需要使用矢量编辑程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 在其中一个程序中打开 SVG 文件后,您需要将其导出为图像文件。 您导出的文件格式取决于您使用的程序。 导出文件后,您就可以将其导入到您选择的图像编辑器中。
Adobe Photoshop 和 Illustrator 是使用可缩放矢量图形 (SVG) 文件格式的一些最常用的应用程序。 因此,图像可以根据其分辨率按比例放大或缩小。 查看 SVG 文件的最佳方式是通过 Chrome、Firefox 或 Safari 等网络浏览器。 如果您在 Adobe Photoshop 中打开图像,系统会根据您打开的图像大小自动将其转换为位图图形。 可以使用像 Convertio 这样的在线工具来转换 SVG 文件,而无需访问像 Photoshop 这样的程序,或者只是寻找一种快速简单的方法来转换。
为什么 Svg 没有出现?
如果您使用图像作为输出,您可能需要考虑使用 svagrant,例如 *imgsrc=image。 您可以将svg 图像链接到 CSS 背景图像,一切都会正确显示; 但是,浏览器没有显示该文件,因为您的服务器没有正确提供它。
如何将 Svg 另存为图片?
您可以通过右键单击 SVG 图像并选择“链接”来找到它。 单击以下示例中的“ SVG 格式”按钮。 在这种情况下,您可以选择“将链接另存为”(具体语言因浏览器而异)并保存图像。

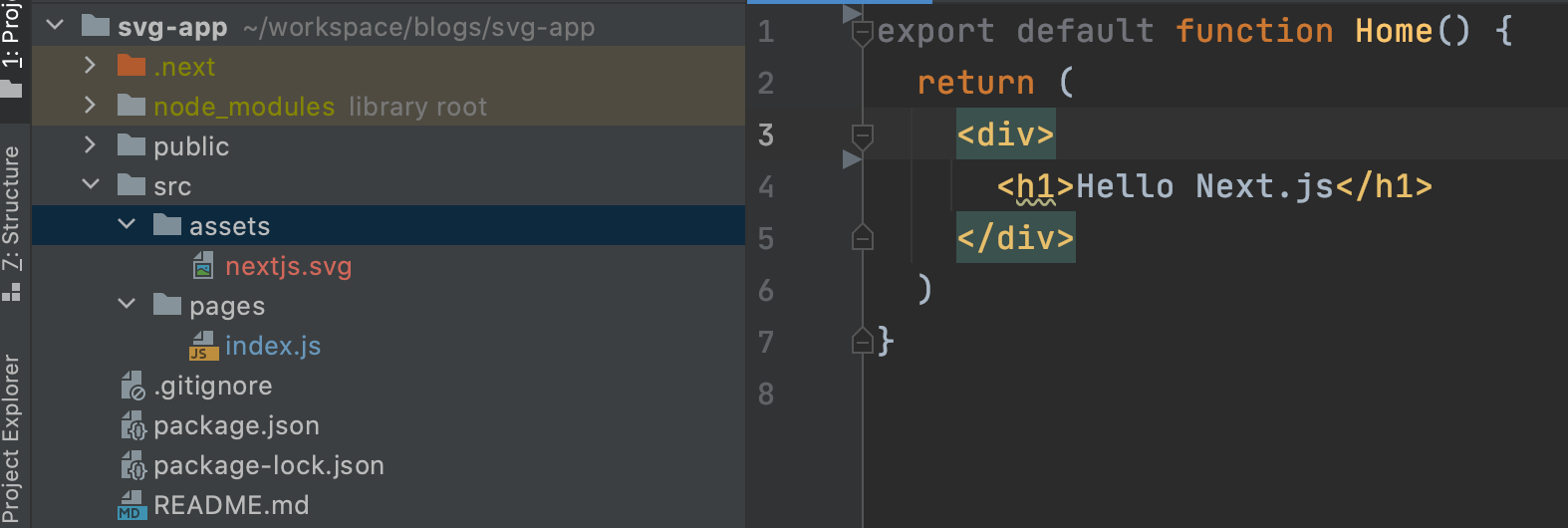
如何将 Svg 导入 React?

使用图像标签导入 SVG 是一种有效的方法。 当您使用 CSS 文件生成方法 (Cra) 初始化您的应用程序时,您可以将属性文件导入到图像源中,因为它立即支持它。 YourSvg 必须按以下顺序导入:通过“/path/to/image”或从之前的顺序导入 yourSvg。
本指南将帮助您从其他国家/地区导入 Svg。 在 React 部分,您将学习如何导入和使用 SVG。 有许多现实世界的例子可以说明如何解决问题。 也可以使用本页下方进一步讨论的方法,以及几个代码示例。
如何导入 Svg 图标

可以通过多种方式将 SVG 图标导入网站,但最常见的是使用“元素”。 这可以通过使用“src”属性链接到图标文件,或使用“data-src”属性并将图标文件添加到网站的“图像”文件夹来完成。
Svg 文件可以用作图标吗?
因为它们是矢量图形,所以使用可缩放矢量图形或 SVG 作为网站图标是有意义的。 矢量图形可以缩放到任意大小而不会降低质量。 因为文件很小而且压缩得很好,所以您不会注意到您的网站有任何加载时间问题。
Svg 和 Png 用于徽标和图形设计的优缺点
在 SVG 的帮助下,可以创建具有透明度的徽标和图形,并且是基于矢量的,从而可以轻松地向图像添加复杂的纹理和细节。 因此,PNG 是徽标和图形的绝佳选择,因为它们支持光栅透明度,这是最常见的透明度类型之一。
如何嵌入 Svg 图标?
可以使用 *svg>/*/svg 标签将图像直接写入 HTML 文档。 您可以通过在 VS 代码中打开 SVG 图像或使用您喜欢的 IDE,复制并粘贴代码,然后将其放入 HTML 文档的“正文”元素中来执行此操作。 如果您正确执行了所有步骤,下面的演示应该看起来完全一样。
如何为文件使用 Svg 图标
当复制和引用具有坐标列表的文件时,会创建一个 SVG 图标。 此步骤生成的信息用于在屏幕上与 SVG 图像相同的位置创建图标。 如果您想将 SVG 用作特定文件的图标,您需要先将其保存到您的计算机上。 打开文件资源管理器,右键单击要使用图标的文件,然后从弹出菜单中选择打开方式。 您可以通过单击对话框中的“打开方式”按钮来使用 SVG 图标编辑器。 左侧会列出 SVG 文件,右侧会显示图标预览。 要将图标复制到您的计算机,请单击“复制”按钮。 在应用程序中使用 SVG 图标的第一步是找到文件。 保存 SVG 图像时,您可以在保存它的同一位置找到它。 获得该文件后,需要找到包含应用程序布局的 CSS 文件。 下一步是找到icon.css 文件。 该文件包含用于在您的应用程序中显示图标的所有 CSS。 在文件的前面部分,您会找到 svg 规则。 此规则包含用于显示 SVG 图标的代码。 还必须将以下行添加到 svg 规则中。 **path d=M 12 12 L 12 12 *brbr> 图标的位置在这里由定义其位置的线定义。 有指示图标顶部位置的规则,也有指示图标底部位置的规则。
