如何提高 WordPress 网站的可访问性
已发表: 2024-04-18您有兴趣提高 WordPress 网站的可访问性吗?
无障碍不仅仅是为残疾人士提供服务; 这是为了促进在线包容性,确保每个人都可以轻松地参与您的内容。
无论您经营博客、企业还是开发网站,优先考虑可访问性对于吸引更广泛的受众并提供卓越的用户体验至关重要。
在本文中,我们将深入研究有效的技术和资源,以提高 WordPress 网站的可访问性,使其对所有访问者更具吸引力和用户友好性。
目录
- 1了解辅助功能
- 2为什么可访问性对于您的 WordPress 网站很重要
- 3如何提高 WordPress 网站的可访问性
- 3.1选择一个易于访问的 WordPress 主题
- 3.2使用替代文本优化图像
- 3.3实现语义 HTML
- 3.4色彩对比
- 3.5创建描述性链接
- 3.6优先考虑键盘导航
- 3.7启用无障碍表单
- 4常见问题解答
- 4.1 WordPress 网站上有哪些常见的可访问性问题?
- 4.2是否有插件可以帮助提高 WordPress 的可访问性?
- 4.3有哪些资源可用于了解有关网络可访问性的更多信息?
- 5结论
- 6
了解辅助功能
可访问性确保每个人,无论其能力或残疾如何,都可以轻松访问和使用您的网站或应用程序。 这就像设计一座带有坡道和电梯的建筑物,以便每个人都可以舒适地进入和走动。 当我们谈论网络可访问性时,我们指的是让屏幕阅读器可以阅读文本,使用易于查看的颜色和对比度,以及为看不到图像和视频等内容的人提供替代内容。 从本质上讲,它是关于创建一个包容并欢迎所有人的数字空间。
为什么可访问性对于您的 WordPress 网站很重要
对于 WordPress 网站来说,可访问性很重要,原因如下:
- 改进的用户体验:辅助功能通常使所有用户受益,而不仅仅是残疾人。 例如,为图像提供替代文本不仅可以帮助视障用户理解内容,还可以改善搜索引擎优化并为互联网连接速度慢或禁用图像的用户提供帮助。 同样,清晰的导航和描述性链接有利于有认知障碍的用户以及使用屏幕阅读器或通过键盘导航的用户。
- 扩大受众范围:通过使您的 WordPress 网站易于访问,您可以将其向更广泛的受众开放。 这包括可能被排除在外的残疾人,以及可能遭受与年龄相关的障碍的老年人。 此外,可访问的网站通常更适合不同环境中的用户使用,例如在移动设备上或在嘈杂的环境中。
- SEO 的好处:许多可访问性实践与良好的 SEO 实践相一致。 例如,为图像提供描述性替代文本不仅可以帮助用户使用屏幕阅读器,还可以帮助搜索引擎理解图像的内容,从而有可能提高网站在搜索结果中的排名。
如何提高 WordPress 网站的可访问性
现在,让我们探索可行的策略来提高 WordPress 网站的可访问性:
选择一个易于访问的 WordPress 主题
首先选择一个优先考虑可访问性的 WordPress 主题。 寻找符合网络可访问性标准 (WCAG) 并提供自定义颜色、字体和布局选项的主题,以确保满足各种用户需求。
通过安装辅助功能插件(例如辅助功能应用程序)可以轻松增强WordPress 网站的辅助功能。
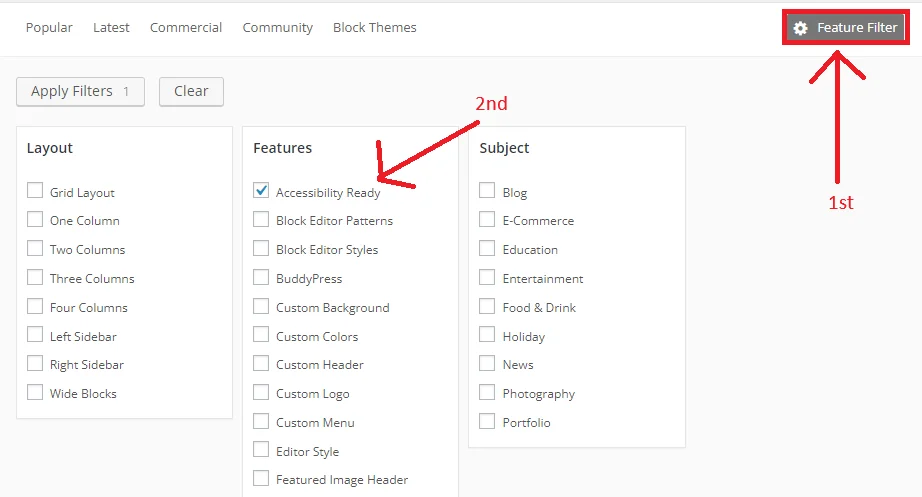
在考虑主题时,选择一个优先考虑可访问性的主题,确保所有用户都可以轻松浏览您的网站。 寻找已由主题审核团队审核和批准的主题,确保它们满足基本的可访问性要求。

“在“功能”部分中,您将找到“辅助功能就绪”选项。”
尽管无障碍WordPress 主题提供了坚实的基础,但它们可能不完全符合 WCAG 的 AA 级标准。 虽然这些主题为创建更易于访问的网络迈出了积极的一步,但可能需要进行额外的工作才能确保完全合规。”
使用替代文本优化图像
要提高 WordPress 网站的可访问性,您需要使用 ALT 文本优化图像。 包含图像的描述性替代文本,以便为看不到图像的用户提供上下文和信息。 替代文本应简洁、具有描述性,并传达图像的目的。
在 WordPress 中实现替代文本:
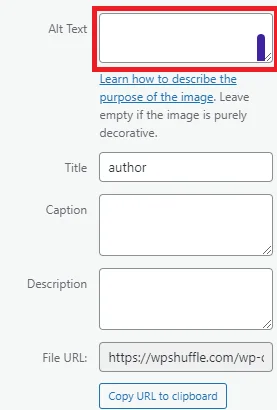
- 在图像上传期间添加替代文本:将图像上传到 WordPress 网站时,您会遇到添加替代文本的选项。 利用这个机会为每个图像提供描述性和相关的替代文本。 WordPress 还允许您编辑媒体库中之前上传的图像的替代文本。
- 利用图像编辑工具:如果您在 WordPress 中编辑图像或使用外部图像编辑软件,请确保在图像优化过程中包含替代文本。 这确保了网站上所有图像的一致性和可访问性。
- 使用插件:考虑使用 WordPress 插件来自动生成替代文本或提供额外功能来优化图像以实现可访问性。 这些插件可以简化替代文本优化过程并确保符合可访问性标准。
- 定期审核和更新:定期检查您网站的图像和替代文本,以确保它们保持准确和相关。 随着内容的发展,根据需要更新替代文本以反映图像上下文或内容的任何变化。

WordPress 允许您在上传或编辑图像时添加替代文本。
实施语义 HTML
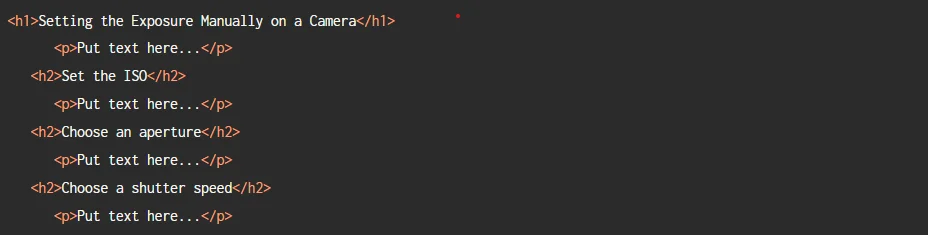
使用正确的标题标签(H1、H2、H3 等)来分层组织内容。 这有助于屏幕阅读器和有认知障碍的用户了解内容的结构。

使用标题来组织您的网站。 这可以帮助用户找到方法并了解您的网站的结构。 所有页面的标题保持一致,以便更好地访问。 例如,如果您在一页上使用主标题 <h1>,请在其他页面上执行相同的操作。
色彩对比
确保文本和背景颜色之间有足够的颜色对比度对于增强可读性至关重要,特别是对于视力不佳或色盲的用户而言。 WebAIM 的颜色对比度检查器等工具是根据 WCAG(网页内容可访问性指南)标准评估颜色组合的宝贵资源。
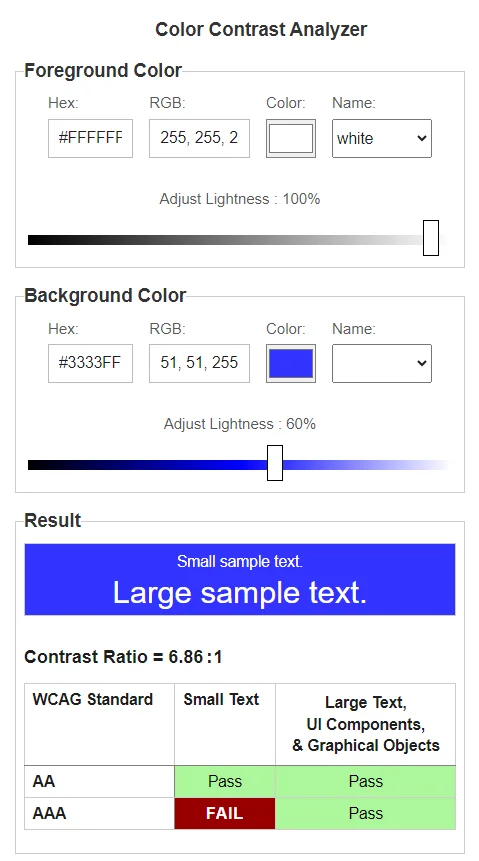
WebAIM Contrast Checker 是一款用户友好的免费在线工具,专门用于评估颜色对比度。 通过输入前景色(文本)和背景色,该工具会生成对比度并指示该组合是否满足 WCAG 要求。
通过将此工具合并到您的网页设计过程中,您可以确保 WordPress 网站的配色方案保持足够的对比度,从而提高所有用户的可读性和可访问性。 在 WordPress 设计中优先考虑可访问性不仅可以增强用户体验,而且还符合包容性设计原则,从而营造一个更受欢迎的在线环境。”
以下是您如何使用它来评估和调整 WordPress 网站上的颜色组合:
- 选择文本和背景颜色:选择您打算在网站上使用的文本和背景颜色。 这些可能包括标题、正文、按钮和其他界面元素的颜色。
- 输入颜色值:输入十六进制 (hex) 颜色代码或使用对比度检查器提供的颜色选择器工具来准确指定文本和背景颜色。
- 查看对比度:输入颜色值后,对比度检查器将显示文本和背景颜色之间的对比度。 WCAG 根据一致性级别(AA 或 AAA)和文本大小(正常或大)指定不同的对比度要求。
- 调整颜色组合:如果对比度低于建议的阈值,您需要调整颜色以获得足够的对比度。 这可能涉及选择较深或较浅的色调、改变色调或使用替代颜色组合。
- 验证辅助功能合规性:进行调整后,使用对比度检查器重新评估对比度,以确保符合 WCAG 指南。 旨在实现普通文本和大文本以及按钮或链接等交互元素上出现的文本的指定对比度。

确保小文本的颜色对比度至少满足 4.5:1,大文本的颜色对比度至少满足 3:1,无论文本是否是图像的一部分。 大文本根据要求定义为18pt(24个CSS像素)或14pt粗体(19个CSS像素)。 请注意,比例为 1:1 的元素被视为“不完整”,需要手动审核。

创建描述性链接
创建描述性链接涉及使用锚点 (<a>) 元素和有意义的文本来指示链接的目的地或用途。 描述性链接通过为用户(尤其是那些依赖屏幕阅读器的用户)提供上下文和清晰度来增强可访问性和用户体验。
以下是在 WordPress 网站上创建描述性链接的方法:
使用清晰简洁的文本:
- 编写准确描述其所导致的内容或操作的链接文本。 避免使用模糊或通用的短语,例如“单击此处”或“阅读更多”。
- 例如,代替:
html <a href="https://example.com">Click here</a>
使用:
html <a href="https://example.com">Visit our homepage</a>
包含关键词
- 将相关关键字纳入链接文本中,以提供额外的上下文并改进 SEO。
- 但是,请确保关键字自然地适合链接的上下文,并且不会破坏内容的流动。
- 例如:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
避免重复:
- 如果链接文本与附近的文本重复,请考虑重新措辞以提供独特且信息丰富的内容。
- 重复的链接文本可能会让屏幕阅读器用户感到困惑,并且可能无法提供明确的指导。
- 例如,代替:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
使用:
<p>在我们的网站上了解我们的<a href=”https://example.com”>可持续实践</a>。</p>
请明确点:
- 确保链接文本准确反映用户单击它时可以预期的内容或操作。
- 尽可能提供详细信息或上下文,以帮助用户做出明智的决定。
- 例如:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
保持简短
- 虽然提供描述性链接文本很重要,但请避免使其过长或冗长。
- 力求简洁,同时仍传达必要的信息。
- 例如:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
通过遵循这些准则,您可以创建描述性链接,以增强可访问性、改善用户体验并为 WordPress 网站上的访问者提供清晰的导航路径。 在制作链接文本时,始终优先考虑清晰度和相关性,以确保用户可以轻松理解您的内容并与之互动。
优先考虑键盘导航
优化键盘导航对于提高 WordPress 网站的可访问性至关重要。 许多人,特别是那些行动不便或鼠标使用有限的人,依靠键盘来浏览网络。 通过合并键盘友好的元素(例如易于导航的菜单和可通过键盘快捷键访问的可点击链接),您可以使具有所有功能的用户能够独立访问内容。 这种方法不仅有利于运动受限的用户,而且还营造了更具包容性的在线环境。 优先考虑键盘导航的网站符合辅助功能指南,确保为更广泛的受众提供无缝的浏览体验。 今天就拥抱键盘导航来创建一个更易于访问和更具包容性的 WordPress 网站!”

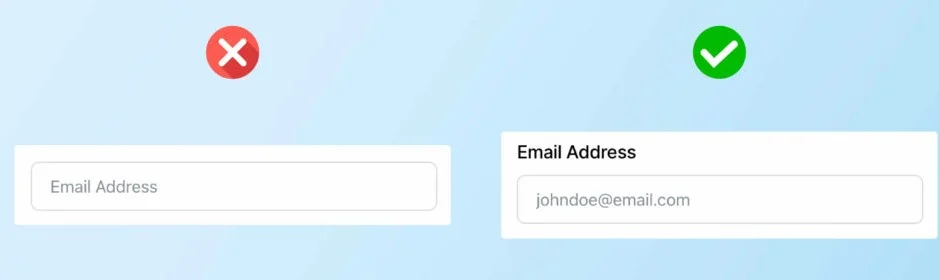
启用无障碍表单
提高 WordPress 网站的可访问性对于包容性至关重要。 通过实施可访问性标准,例如清晰的表单标签、逻辑选项卡顺序和简洁的错误消息,您可以使您的网站更适合残障用户浏览。 FormyChat 是一个直观且直接的表单相关插件,有助于简化表单填写过程并确保不同受众的无缝交互。 凭借自动完成和强大的表单验证等功能,FormyChat 不仅有利于残障用户,还增强了所有访问者的可用性。 今天就使用 FormyChat 让您的 WordPress 网站更易于访问!”

常问问题
WordPress 网站上有哪些常见的可访问性问题?
常见的可访问性问题包括缺乏图像的描述性替代文本、颜色对比度差、标题标签使用不当、链接文本不清晰以及无法访问的表单或导航菜单。
多发性硬化症。
是否有插件可以帮助提高 WordPress 的可访问性?
是的,有几个插件旨在增强 WordPress 网站的可访问性。 这些插件可以帮助完成诸如生成图像替代文本、检查颜色对比度、改进键盘导航和优化表单等任务。
有哪些资源可用于了解有关网络可访问性的更多信息?
有许多资源可用于了解 Web 可访问性,包括在线课程、教程、文档和社区论坛。 Web Accessibility Initiative (WAI) 和 WebAIM 等组织提供了用于提高可访问性的全面指南和资源。
结论
要提高 WordPress 网站的可访问性,请首先选择可访问的主题并使用描述性替代文本优化图像。 利用语义 HTML,确保足够的颜色对比度,并创建描述性链接以保持清晰。 优先考虑键盘导航并启用可访问的表单,以实现无缝的用户体验。 通过采用这些策略,您可以培养包容性并覆盖更广泛的受众,同时增强可用性和搜索引擎优化。
如有任何其他疑问或需要进一步帮助,请随时通过“联系我们”与我们联系!
