如何提高 WordPress 网站的页面速度
已发表: 2022-09-05Google PageSpeed 是一种工具,可帮助您分析网站的性能并提供有关如何改进网站的建议。 Google 用来对网站进行排名的因素之一是页面速度,因此确保您的网站尽可能快非常重要。 有几种不同的方法可以提高 WordPress 网站的页面速度。 一种方法是优化图像。 当您将图像上传到您的网站时,请确保对其进行压缩,以免占用太多空间。 您还可以使用 W3 Total Cache 之类的插件来缓存您的页面并缩短加载时间。 提高网站页面速度的另一种方法是缩小 CSS 和 JavaScript 文件。 这意味着从代码中删除任何不必要的字符,以便加载更快。 您可以使用像 WP Minify 这样的插件来自动执行此操作。 最后,您可以使用内容交付网络 (CDN) 来提高您网站的页面速度。 CDN 将您网站的静态文件(如图像和 CSS 文件)存储在世界各地的多台服务器上,以便更快地交付给访问者。 您可以使用 CloudFlare 等服务为您的 WordPress 网站设置 CDN。 通过遵循这些提示,您可以显着提高 WordPress 网站的页面速度,并帮助您的网站在搜索结果中排名更高。
WordPress 现在为超过 59.6% 的网络提供支持。 WordPress 由 Google 的工程团队设计。 网页在现实世界中的传播速度是网络中速度的基本单位。 您可以增加一个而不增加另一个,同时也可以在同一时间范围内同时改善两者。 首先确保您网站的所有功能都是完全 HTTPS。 第二步是在您的 URL 中输入 domain.com 代码。 页面速度提高了一半,从 5.5 秒到 7.5 秒,这是由于将一张大图从 9.2 MB 优化到 175 KB,而不会造成任何视觉影响。
图片是 PageSpeed 在桌面上最常见的问题,但它们并不是移动设备上最大的问题。 有几种缓存解决方案可用,包括 W3 Total Cache 和 WP Super Cache。 我们基本上可以使用页面缓存创建页面的静态副本,而不是要求服务器在每次访问时生成它。 请务必记住,缓存页面不会更改。 缓存清除过程不会阻止更新全局更改,例如菜单、小部件等。 如果您更改了某些内容并且在执行此操作后没有看到更新,请单击任何清除缓存或清空缓存按钮。 WordPress 网站的缩小工具分为三种类型。
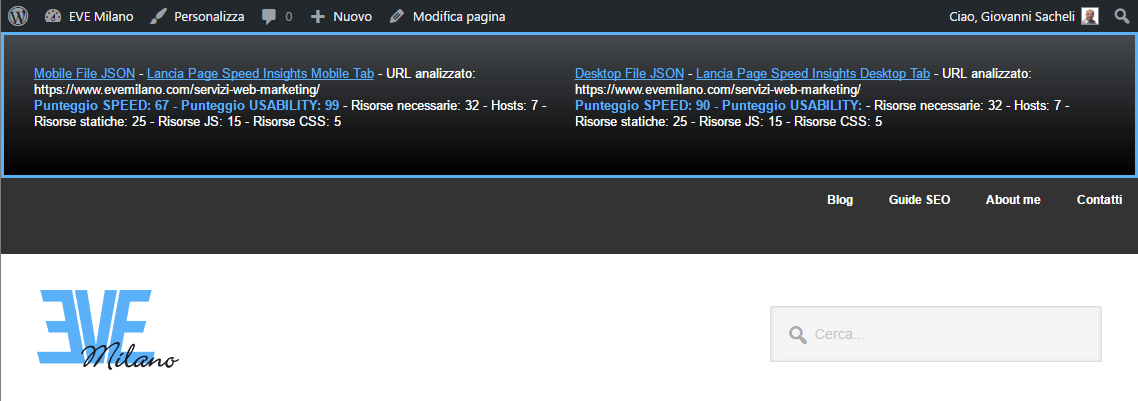
有了这个插件,我们现在可以看到以下分数。 在一种情况下,我们看到 PageSpeed 增加了,但实际站点速度没有增加。 游戏结束时,我们的真实世界速度为 3.0 秒,这在北美大部分地区更快,也是最低的。
Google Page Speed WordPress 插件
 信用:www.evemilano.com
信用:www.evemilano.comGoogle Page Speed 是一个 WordPress 插件,可帮助您加快网站速度。 它旨在提高您网站的性能并使其更快。 该插件是免费提供的,并且易于安装。
为了向您提供相关见解,Google PageSpeed 采用了桌面和移动网络性能的行业最佳做法。 所有报告的摘要显示每个页面的执行情况,以及您的平均页面分数、需要改进的区域以及评分最高和最低的页面。 此快照比较工具可让您比较同一报告的两个快照视图的结果。 Google PageSpeed 允许您同时向您的网站添加多个 URL。 即使您的网站不是由 WordPress 托管,也请确保包含 URL。 使用报告快照来识别自定义 URL 类似于使用它们来识别其他类型的报告。 如果您有任何问题或对所列的任何问题感到担忧,请参阅下面的列表。
访问 Google Pagespeed Insights需要 Google API 密钥。 谷歌有可以通过搜索互联网获得的免费密钥。 要获得访问权限,您必须拥有 Google 帐户,例如 Gmail 帐户。 此插件可用于在您的网站上显示您的 Lighthouse 分数列表。
如何在没有插件的情况下提高 WordPress 网站速度
 信用:www.buycompanyname.com
信用:www.buycompanyname.com有几种方法可以在没有插件的情况下提高 wordpress 网站速度。 一种方法是使用内容交付网络或 CDN。 这将通过在世界各地的多台服务器上缓存您的静态文件来帮助更快地加载您的网站。 加快 wordpress 网站速度的另一种方法是优化图像。 您可以通过使用图像优化插件或手动优化图像来做到这一点。
像 WordPress 这样的 CMS(内容管理系统)是当今市场上最受欢迎的系统之一。 这种方法用于创建超过 70% 的网站。 对于某些用户来说,WordPress速度优化可能是个问题。 本文包含使您的 WordPress 网站更加用户友好的提示和技巧。 在共享托管计划中,您更有可能遇到迟缓。 如果您是全新用户,共享主机是一个很好的选择,因为它是最实惠的。 您可以使用多种类型的媒体文件,而无需压缩或优化您的内容。
如果您在 WordPress 网站上收到大量评论,您可能需要为每条评论创建一个单独的页面。 如果您管理过 WordPress 托管,缓存清除工具可以将您的网站从 3 倍加速到 5 倍,并且不需要任何插件。 无需使用插件即可加速WordPress 网站。 将媒体上传到 Google Drive 后,您将收到一个指向您网站的链接以供下载。 如果您有 YouTube 教程,您还可以将该视频嵌入到您的内容中。 当您的网站被黑客入侵或感染恶意软件时,您需要使用内容交付网络 (CDN)。 Accelerated Mobile Page (AMP) 是一个功能齐全、用户友好的浏览器扩展程序,可在几秒钟内呈现一个网站。
如果您网站的加载速度很慢,您可能需要使用 AMP 来提高它的速度。 如果您想大大减少 WordPress 网站的加载时间,请安装 AMP for WP 插件。 提供在线速度测试的大多数网站是 GTmetrix 和 Google PageSpeed。 Insights 建议您的浏览器缓存以便在特定时间段内存储文件或 CSS,从而允许您的浏览器执行特定任务。 因此,您的网站速度将会提高,因为网络浏览器不需要重复下载相同的资源。
如何在 WordPress 中提高移动页面速度
您可以采取一些措施来帮助提高 WordPress 网站在移动设备上的速度。 一是确保您拥有针对移动设备进行优化的响应式设计。 另一种是使用缓存插件来帮助提高网站的速度。 最后,您可以缩小 HTML、CSS 和 JavaScript 文件以帮助减小页面大小。

根据 Google 的说法,如果您的网站加载时间超过 5 秒,您网站的 90 名访问者可能会立即离开。 通过阅读本文,您可以帮助您的移动网站更快地运行。 无论您的访问者使用什么设备,我们都会向您展示如何让每个人都更轻松地浏览。 使用免费的 Webpagetest 工具,您可以确定 WordPress 网站的页面是否加载缓慢。 使用 WebPageTest 在各种移动设备上测试您的网站。 如果您发现某个区域比其他区域慢,您可能需要调查我们的 RocketCDN。 由于滑块和动画数量过多,页面可能会变慢,从而导致SEO和转化率降低。
每个网站布局都是设计中最重要的方面:浏览器决定页面上元素的大小和位置。 您的网站在具有响应式 WordPress 主题的移动设备或平板电脑上看起来很棒。 如果你的网站是响应式的,推荐使用 WP Rocket 的移动缓存插件; 设置和设置一样简单。 每个被缓存的文档都被分配了一个可以存储在移动设备上的专用缓存文件。 这个免费插件将允许您使用您最喜欢的插件 WP Rocket 为图像和视频添加延迟加载。 如果页面更轻,则移动设备上的页面会更轻。 您应该优化您的图像,使用文本压缩 (GZIP) 并组合/缩小代码以保持您的页面重量较低。
也可以延迟 JS 的执行以提高移动站点的性能。 使用 WP Rocket,您可以提高 WordPress 移动应用程序的性能。 正确展示和管理您的广告。 如果您有任何首屏广告,请始终延迟加载它们,直到它们到达视口。 可以使用 Advanced Ads Pro 等插件更改广告在移动设备上的展示位置。 根据 PageSpeed Insights 的说法,我对这张图片有疑问,因为我在 WordPress 库中对其进行了优化。 Imagify 已删除 PSI 过去因与图像相关的问题而标记的所有图像。 作为我们流程的一部分,我们将首先向您展示如何优先考虑 Web 性能优化。
什么是好的移动网站速度?
加载移动网站时,最好等待 1-2 秒。 如果页面加载时间超过 3 秒,则 54% 的移动网站访问会被放弃。 如果加载时间延迟两秒,放弃率高达 87%。 谷歌相信它的加载时间是其他网站的一半。
移动网站加载速度的重要性
网站的加载时间受多种因素影响,包括服务器、主机提供商、上传速度和站点代码。 移动网站的加载速度是最重要的因素。 当移动用户访问您的网站时,他们期望获得快速响应的体验。 如果您的移动网站加载时间超过 3 秒,那么您就是在为访问者浪费时间和金钱。 如何提高移动网站的加载速度? 确保您的网络服务器正常。 您可以通过升级 Web 服务器来大幅减少网站的加载时间。 一个好的托管服务提供商需要一个好的移动优化策略。 在某些情况下,提供商可以聘请专门的团队来增加其整个网站的加载时间。 您应该使用上传速度快的托管环境。 如果您的网站可以从服务器快速访问,您的用户将在其上花费更多时间,从而等待页面加载的时间更少。 您的网站代码需要优化。 如何减少加载时间的答案不是重写代码,而是优化它。 在优化移动网站时,您必须注意其页面速度,因为它是 SEO 的主要因素。 按照这些简单的步骤,您可以缩短网站的加载时间,并确保为访问者提供快速响应的体验。
WordPress页面速度
决定 WordPress 网站成功与否的最重要因素之一是页面速度。 访问者很快就会对加载缓慢的网站感到沮丧,甚至可能在页面加载完成之前离开。 有许多因素会影响页面速度,包括页面上图像的大小、正在使用的插件数量以及网站的整体代码结构。 通过优化这些因素,您可以显着提高 WordPress 网站的速度。
本文为您提供了 19 条性能提示,以帮助您加快 WordPress 网站的速度。 页面速度有多重要? 如果您想了解您的 WordPress 网站的健康状况,您必须首先评估页面速度。 您现在可以在日常工作中实施性能优化最佳实践。 安装和配置缓存插件 WP Rocket 很简单。 服务器处理由您的网站生成的静态 HTML 页面,然后将其保存。 当用户尝试访问您的网站时,您的缓存插件会显示较轻的 HTML 页面,而不是较重的 WordPress PHP 脚本。
WP Rocket 编制了一个最快的 WordPress 主题列表,可以显着提高您网站的性能。 将滑块设置为不必要,避免安装大量不必要的插件。 Pingdom、Google Page Insight 和 GTMetrix 只是您可以用来衡量网站性能的一些工具。 如果您正在寻找国际或多语言分发策略,最好使用内容交付网络 (CDN)。 CDN 不仅将静态文件存储在世界各地的服务器网络中,而且还显着加快了加载过程。 如果您使用 YouTube 中的 LazyLoad 功能,您将拥有更快的页面加载时间。 如果您对 WordPress 帖子进行过多更改,则会降低您的网站速度。
要限制后期修订的数量,请将此代码段插入到您的 WordPress-config.php 文件中。 将 First Input Delay 指标与 Lighthouse 性能得分进行比较时,您可以看到 JavaScript 的执行如何影响性能。 通过减小代码大小使文件更轻的过程称为极简主义。 在 CSS 文件中,有空格、注释和标点符号。 作为开发人员,您可以使用此内容更有效地阅读代码,但访问者不需要。 使用缩小允许您从 CSS 文件中删除任何多余的空格或注释。 如果您的帖子很长,您可能希望将它们分成几页以减少它们受到的关注。
通过使用一些强大的插件,您可以激活分页并管理您的帖子布局。 如果您不缓存静态资源,例如图像、HTML、CSS 和 JavaScript,您的 WordPress 网站将变得迟缓。 安装最好的 WordPress 缓存插件后,您可以期望您的网站以光速运行。 缩小是一种代码优化技术,可以删除 HTML、CSS 和 JavaScript 文件中不必要的部分。 GZIP 压缩无法正常工作。 加载网站最困难的方面之一是决定使用哪些图像。 如果您仍在使用旧版本的 WordPress,您可能无法获得最佳性能。
WP Rocket 的插件可以执行 80% 的这些最佳实践,而无需您编写一行代码。 通过安装和激活插件,您可以显着提高网站的性能。 只需几个简单的步骤,您就可以使用 WP Rocket 提高您的 PageSpeed Insights 分数。 它与您的 WordPress 设置无缝集成,并提供多种语言版本,因此您可以利用所有最佳实践来优化速度。 如果 Google 确定修复标记的最严重问题将使您的 Core Web Vitals 受益,那么您的 Core Web Vitals 将为绿色。
