如何改善网站上的用户体验 (UX)? (16 条提示)
已发表: 2023-12-18有没有想过,如何改善网站的用户体验? 如果是,那么您来对地方了。
具有更好用户体验的网站对于保持访问者的参与度和满意度至关重要。 而改进的导航和清晰的设计会带来积极的互动,从而提高整体用户满意度。
但是,如何以有效且超级简单的方式改善网站的用户体验呢? 这就是本文的全部内容。
在这里,我们将引导您了解一些简单的技巧,使您的网站易于使用并了解用户的喜好。
让我们将您的网站打造成一个用户友好的空间,供每个人探索!
为什么用户体验 (UX) 对您的网站很重要?
让您的网站易于使用和导航至关重要。 因为,当访问者发现您的网站易于浏览时,他们更有可能停留更长时间。 因此,他们可以成为您的常客。

此外,良好的用户体验就像有清晰的标志和有组织的内容。 因此,访问者可以轻松找到他们想要的内容。 这将使访问者感到高兴,并告诉搜索引擎您的网站很有帮助。
这就是为什么您的网站应该有更好的用户体验:
- 增加访问者的停留时间并与您的内容互动。
- 降低跳出率。
- 提高您的网站在搜索结果中的可见度。
- 将访客变成客户或忠实读者。
- 与观众建立信任和信誉。
- 确保您的网站随着时间的推移保持相关性和有效性。
- 最后,为您的网站相关投资带来更好的回报。
您可能会喜欢阅读我们的文章,了解如何打造一个好的网站来顺利完成您的在线旅程。
改善网站用户体验的技巧
现在您知道什么用户体验对于任何网站来说都很重要。 现在我们将研究一些改善网站用户体验的技巧。
1.优化网站速度
如今,每一秒都很重要,网站的速度可以决定用户体验的成败。 优化在线空间的速度不仅仅是一项技术调整,更是一项战略举措。
因此,让我们深入研究一些保持网站速度和提升用户体验的技巧。
- 优化图像:大量图像可能会减慢您的网站速度。 在不牺牲质量的情况下对其进行优化,以确保为访问者提供流畅快速的加载体验。
- 浏览器缓存:启用浏览器缓存来存储回访者的元素。 这可以减少加载时间,并为返回您网站的用户提供更加无缝的体验。
- 简化您的代码:通过删除不必要的元素来简化您网站的代码。 精益代码库可提高速度和响应能力,从而提高整体性能。
- 内容交付网络 (CDN):利用 CDN 确保全球性能一致。 它还缩短了用户和您的网站之间的物理距离,从而加快了加载时间。
- 渲染路径:优先加载必要元素,以实现更快的视觉显示。 这种方法可以为用户提供即时反馈,并促进与您的网站的更顺畅的交互。
- 响应式设计:确保您的网站能够适应不同的设备。 无论访问者是使用桌面设备还是移动设备,响应式设计都可以提供一致且快速的用户体验。
此外,还有大量的速度优化插件,如 WP Rocket、WP Optimize、Jetpack 等。
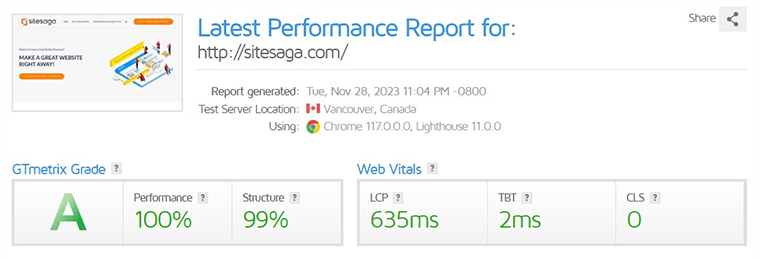
此外,还有 GTmetrix 等在线工具,您可以在其中检查网站的性能。 下面是我们网站在线运行情况的图片。

此外,有关更多详细信息,您可以阅读我们关于最佳 WordPress 速度优化插件的文章。
2.轻松流畅的导航
我们列表中的下一个是简单流畅的导航。 这对于积极的用户体验至关重要,因为它可以确保访问者快速找到他们想要的东西。 这也减少了挫败感,保持用户对网站的可访问性和易用性的参与度和满意度。
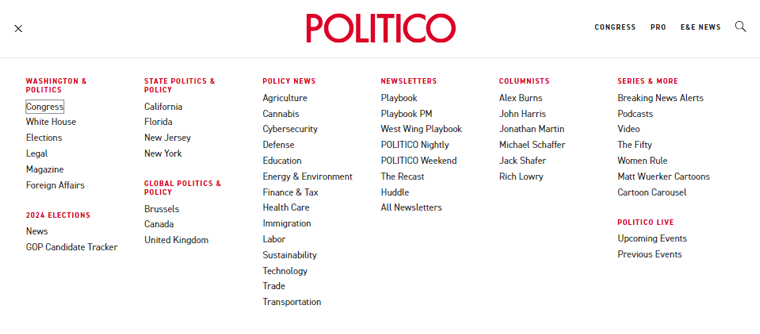
例如,如果您查看下图,您将发现汉堡菜单下的所有菜单。 此外,所有菜单都按主菜单和子菜单正确分类。

以下是确保访问者顺利找到您的在线空间的一些因素。
| 因素 | 描述 |
|---|---|
| 简化菜单结构 | 简化菜单结构,使用清晰简洁的标签引导访客无缝到达目的地 |
| 内容投放 | 逻辑地放置内容,流畅。 引导用户从一个部分到另一个部分,提供引人入胜且信息丰富的叙述。 |
| 粘性导航 | 固定的导航栏可确保用户滚动时菜单保持可见。 这增强了便利性并作为持续的指导。 |
| 轻松搜索功能 | 在显着位置集成搜索栏,使用户能够准确找到他们想要的内容。 这就是散步和有目的的探险之间的区别。 |
| 链接 | 链接可以帮助用户快速找到他们想要的内容。 而且,恰到好处的链接和清晰的设计让用户可以在页面之间轻松移动。 |
3.响应灵敏且适合移动设备
创建响应式且适合移动设备的网站需要考虑几个关键因素。 以下是需要关注的关键要素:
- 确保无论用户是通过台式机、平板电脑还是智能手机访问您的网站,布局和内容都能流畅调整。
- 利用流体网格和灵活的图像来创建与不同屏幕尺寸成比例缩放的设计。
- 优化网站的触摸屏导航。 这涉及使用更大的按钮和直观的手势,使移动用户可以轻松地与您的网站进行交互。
- 此外,还可以通过压缩图像、最小化不必要的元素以及利用高效的编码实践来优化网站的加载时间。
- 定期在各种设备上测试您的网站,以识别并解决任何兼容性问题。
- 考虑集成渐进式 Web 应用程序功能以增强用户体验。 PWA 提供类似应用程序的功能,无需用户下载应用程序。
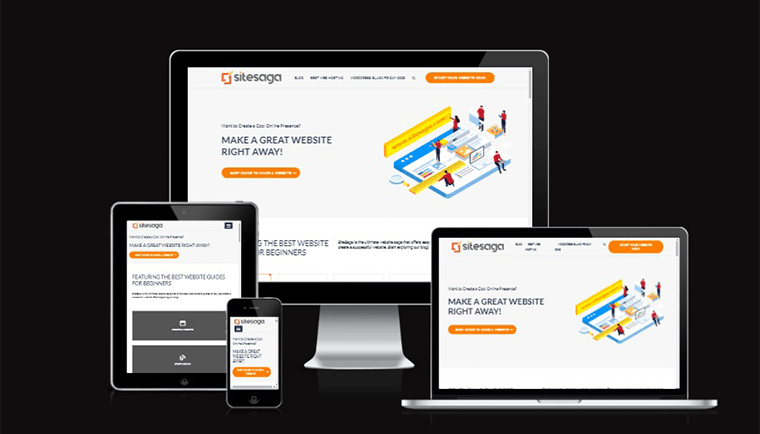
此外,还有许多免费的在线工具可以测试您的网站是否响应。 这里有一个示例图像,我们在 Am I Responsive 上测试了我们的网站。

这些在线工具将显示您的网站在各种设备上的外观。
4.无障碍设计实践
无障碍的用户设计对于更好的网站体验至关重要。 这种做法消除了障碍,为每个人创造了一个无缝且温馨的用户环境。 创建一个欢迎所有用户(无论其能力如何)的网站。
让我们探讨一些通过易于访问的设计实践来增强用户体验的重要技巧。
| 因素 | 描述 |
|---|---|
| 优先考虑语义 HTML | 利用标题标签、列表和正确的文档结构。 这有助于屏幕阅读器并增强内容组织。 |
| 实施可访问的富互联网应用程序 (ARIA) 地标 | ARIA 地标作为路标,引导用户到达网站的重要部分。 |
| 对比度和颜色注意事项 | 谨慎的颜色选择和高对比度可以帮助有视觉障碍或颜色敏感的用户。 |
| 图像的替代文本 | 提供图像的描述性替代文本,以帮助有视觉障碍的用户。 |
| 键盘导航 | 优化您的网站的键盘导航,以适应不能或不愿使用鼠标的用户。 |
| 使用屏幕阅读器进行测试 | 请使用屏幕阅读器测试您的网站,以识别潜在的可访问性障碍。 |
| 注重可读性 | 考虑字体样式、大小和间距以获得最佳可读性。 帮助具有不同阅读能力和偏好的用户。 |
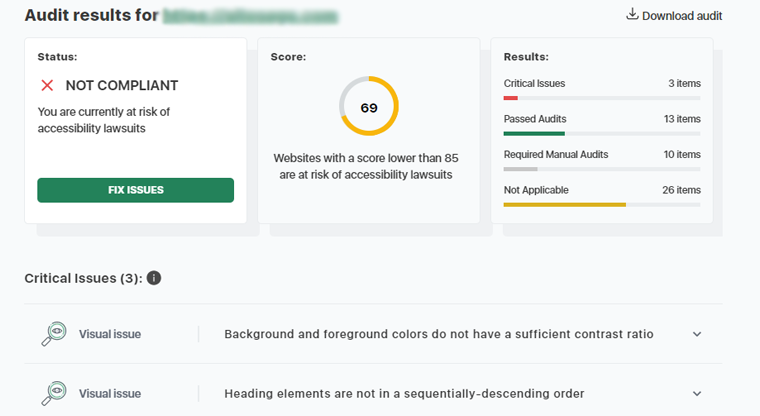
此外,在线有许多可访问性检查工具。 其中之一是 Accessibility Checker,该工具将显示您的网站是否合规,如下例所示。

这些易于访问的设计实践有助于打造一个数字空间,让每个用户,无论能力如何,都感到受欢迎和参与。
5.了解目标受众
了解您的目标受众对于网站至关重要。 因为它有助于创建适合用户喜欢和需要的内容和设计。 它还使您的网站更加个性化,让访问者感到更加愉快。
如果不了解您的受众,网站可能无法与用户建立良好的联系。 因此,它在实现目标方面效率较低。
让我们探讨如何制作一个真正与您的受众建立联系的网站。
I) 全面的用户研究
首先彻底研究您的用户。 深入了解他们的喜好、行为方式以及面临的挑战。 这不仅仅是点击次数,而是创造一种适合用户在探索您的在线空间时所需的数字体验。
用户研究中包含的因素包括:
- 人口统计
- 兴趣与爱好
- 行为模式和痛点
- 目标和愿望
- 技术熟练程度
- 通讯偏好
- 文化敏感性
- 反馈和调查
- 无障碍需求
- 购买行为
- 社交媒体参与度
- 生活方式的选择
- 当地趋势
II) 深入了解用户角色
创建超出基本配置文件的详细用户角色。 深入了解他们的世界,了解他们的梦想、担忧以及他们如何浏览网站。 您对这些角色的解读越生动,您就越能有效地定制您的网站来满足他们的需求。
III) 帮助你的听众
了解您的受众面临挑战并怀有梦想。 因此,创建您的内容作为一种安慰的补救措施,缓解他们的特定挑战。 无论是通过提供解决方案的信息丰富的博客文章。
此外,创建引人入胜的视觉效果来讲述他们的经历,或创建提供实际帮助的交互式工具。 每个元素都应该体现同理心和理解。 通过解决他们的痛点,您的内容成为支持和指导的来源。
定制内容以引起观众共鸣包括:
- 承认他们的挣扎和愿望。
- 您的内容应该是一种缓解的来源。
- 提供实用建议或提供资源。
这种个性化的方法不仅可以建立信任,还可以将您的网站定位为宝贵的资源。
IV) 设计的多样性
网络世界充满了不同的人和喜好。 因此,您需要确保它欢迎具有不同能力和偏好的用户。 这意味着创建每个人都可以轻松使用的界面并提供多种语言的选项。
为了实现这一目标,请考虑:
- 结合了轻松导航和可读文本等功能。
- 为用户提供语言选择。
通过将这些元素编织在一起,您的网站将成为每个人都欢迎的空间。
V) 获得宝贵的见解
如今,在各地就您的品牌和行业进行对话非常重要。 然而,社交聆听就像介入这件事一样。 这样,您还需要关注人们在社交媒体和其他数字平台上所说的内容。
通过参与社交聆听,您可以提取有价值的见解。 你会明白:
- 人们在谈论什么。
- 另外,发现趋势。
- 接受用户的反馈。
- 了解您的用户喜欢什么。
并且,让这些集体信息指导您的网站讲述的故事。 这是与受众保持联系并根据相关内容塑造在线叙事的一种方式。
6.优质内容(以用户为中心的内容)
提供高质量的内容是任何网站提供更好的用户体验的必要条件。 这是为了创建一个空间,让每个内容都直接与用户的心灵对话。 因此,吸引注意力并给用户留下持久的印象。

现在,让我们看看创建高质量内容的秘诀是什么。
首先,了解你的听众。 为此,您需要深入了解目标受众的偏好、行为和需求。
您可以通过以下方式执行此操作:
- 进行调查
- 分析用户数据
- 创建详细的人物角色
接下来,您可以处理多种内容格式,例如博客、信息图表、视频和交互元素。
您可以通过以下方式执行此操作:
- 提供内容丰富的博客文章组合
- 引人入胜的信息图表
- 互动测验
此外,在创建以用户为中心的内容时,清晰度和简单性会派上用场。 因此,永远不要忘记用清晰简单的语言来传达复杂的想法。
另一件需要考虑的事情是包括互动元素,如民意调查、测验和用户参与度调查。 此外,优化内容以方便扫描,并具有清晰的标题和视觉效果,可以很好地创建高质量的内容。

继续前进,在整个内容中保持一致的语气和声音是保持质量的绝佳选择。 因此,在所有书面内容中采用友好和对话的语气,建立一致的品牌声音。
通过整合这些因素,网站可以创建以用户为中心、符合受众偏好的内容策略。 以及有效地吸引用户,并提供无缝且愉快的浏览体验。
7.清晰流畅的号召性用语
良好的网站设计与清晰的号召性用语 (CTA) 密切相关。 因为它起着主导作用,引导用户穿越网站的世界。
因此,让我们探索一下 CTA 的制作艺术,它不仅是路标,而且是无缝邀请,可增强用户体验。
一)准确的用词
首先选择与听众意图产生共鸣的强有力的词语。 不要使用通用短语,而是使用面向行动的语言来推动用户进入旅程的下一阶段。 CTA 应该是一个指南针,清晰地引导用户。

例如,对于旅游网站,考虑使用更具吸引力的“加入冒险” ,而不是简单的“提交”。 从而促使用户进行探索。
II) 吸引注意力
CTA 不应该伪装,而应该脱颖而出。 明智地使用颜色对比,以确保您的 CTA 按钮在视觉上引人注目。 美观与功能的融合确保用户的眼睛毫不费力地被所需的操作所吸引。
例如,在极简主义页面上,CTA 按钮采用鲜艳的对比色。 就像中性背景下的电蓝色一样,可以在视觉上引人注目。
III) 正确放置
考虑用户注意力的自然流动并战略性地放置 CTA。 将它们与网页的视觉层次结构对齐。 无论是在首屏还是策略性地间隔放置,布局都应该无缝地引导用户。
例如,在电子商务网站上,将“添加到购物车”放置在靠近产品描述的位置。 确保用户能够迅速从兴趣转变为购买。
IV) 引人入胜的视觉效果
具有视觉吸引力的 CTA 是提供更好用户体验的强大组件。 因此,请在 CTA 旁边加入吸引人的图形或图标。 从而使行动更具吸引力。
例如,如果您有一个健身网站,请添加“开始您的旅程” CTA,其中包含某人正在锻炼的动态图像,激发动力。
五)响应式设计
用户体验不限于单个设备。 因此,请确保您的 CTA 具有响应能力,能够无缝适应各种屏幕尺寸。 因此,适合移动设备的 CTA 可确保智能手机和平板电脑上的用户不会遇到任何摩擦。
例如,在桌面上添加“立即订阅” CTA 可以顺利地转变为移动设备上的手指友好按钮。
因此,平衡外观的准确性和可用性将使您的 CTA 不仅仅是按钮。
8.明智地使用图像和视频
您网站上的图像和视频就像艺术品一样,使用户体验更加愉快。 每张图片和视频都应该符合您所谈论的内容。 不要只是为了装饰而添加它们,还要确保它们有助于讲述您的故事。
除此之外,请确保您的图片和视频具有相似的外观。 这可能是颜色、风格或它们的感觉。

此外,为图像添加描述,以便视障用户能够理解它们的含义。 另外,如果您有视频,请考虑在屏幕上为听力不好的人添加文字。
此外,你可以做的是:
- 将图片和视频放在最适合您的文字的位置。
- 确保您的图片和视频不会占用太多空间。
有一些方法可以通过使用图像优化插件来缩小它们而不损失质量。 其中一些是 Imagify、Smush、ShortPixel Image Optimizer 等。
9.在各个页面添加相关表格
在您的网站上巧妙地放置表单不仅仅是为了收集信息。 这就像与您的用户进行友好且引人入胜的对话。
每个表单经过精心放置和设计,都会成为您网站的有用部分。 因此,使用户的在线旅程变得愉快和轻松。
例如,下面是该网站的注册表单的图片。 下面的表单采用简约设计,用户可以添加自己的姓名和电子邮件,然后只需注册该网站即可。

在这里,我们将详细介绍如何做好它。
- 确保您的表格与页面上的内容相符。 如果您谈论的是服务,请准备一个与之相关的表格,以便用户可以专注于他们正在做的事情。
- 考虑一下用户如何在您的网站上移动。 将表格放在有意义的地方,例如在展示您提供的产品后添加联系表格。
- 向您的表单添加一些有趣的元素,例如根据用户选择显示或更改的字段,使其更有趣。
- 保持表格简单,只询问必要的内容。
- 通过使用自动完成功能,让用户变得轻松,节省时间和精力。
- 对于较长的形式,请考虑将其分成较小的步骤。
- 请记住,许多人使用手机浏览网站。 确保您的表单在较小的屏幕上运行良好,以便每个人都可以舒适地使用它们。
- 预期用户会犯错误,并通过消息帮助他们纠正这些错误。 例如,添加短语: “不用担心,让我们一起解决问题。”
如果您对从哪里开始感到困惑,请查看我们关于构建在线表单的最佳表单插件的文章。
10.一致的设计和结构
让所有内容的外观和工作方式都相同对于创建网站以获得更好的用户体验至关重要。 让我们了解如何在您的网站上保持相似的外观和结构可以使其对每个人都更好。
| 因素 | 描述 |
|---|---|
| 颜色和图片 | 确保网站上的所有页面都具有相同的颜色和图片。 |
| 按钮和菜单 | 每个页面上的按钮和菜单应该看起来相同。 |
| 使用相同的字母 | 使用相同风格的字母,以便每个人都可以轻松阅读。 |
| 相同顺序的元素 | 确保您网站上的所有内容都按照相同的顺序排列。 如果按钮位于一页的顶部,则其他页面上的按钮也应该相同。 |
| 文字风格相同 | 让所有的单词看起来都一样。 如果有些字大而有些字小,则可能难以阅读。 |
| 与您的品牌相似 | 在整个网站上使用相同的图片和颜色,确保它看起来像您的品牌。 |
此外,请检查您的网站以确保一切看起来仍然相同。 如果有什么不同,请修复它以使您的网站再次看起来不错。
11.正确的内容分类
您的网站是人们可以查找和学习内容的地方。 因此,使其用户友好至关重要。 首先,您需要为您的内容创建清晰的类别。 每个类别应该像图书馆中的一个部分。 这样您的用户就知道他们会在那里找到什么。
该怎么办:
- 为您的类别提供易于理解的名称。
- 按逻辑排列类别,以便用户可以顺利地从一个部分移动到另一部分。
- 在类别内创建视觉顺序,并将最重要的内容放在第一位,以便用户看到最重要的内容。
- 利用标签,因为它们是连接相关内容的不可见线程。 用户可以轻松探索类似的主题,从而增强他们的体验。
并且,不应该做什么:
- 避免使用复杂的词语并选择每个人都能理解的语言。
- 避免对相似内容使用不一致的标签。
- 不要忽视用户反馈。
- 避免使用过多的标签。
此外,正确的内容分类对于更好的网站用户体验起着重要作用。 通过实施这些技巧,访问者将可以轻松地探索和参与您的网站。
12.考虑用户反馈
关注用户的意见将引导您创建一个具有更好体验的网站。 它将指出哪些方面效果很好,哪些方面需要改进。
将您的网站视为一个好的倾听者。 其目的是聆听用户对他们的体验的评价。 使用 UserFeedback、WPForms、FeedFocal 等工具。这些工具就像意见箱一样,为用户提供了一个分享想法的地方。

此外,确保每个人都有一个提供反馈并欢迎建设性批评的平台。 这将有助于使您的网站更加精致。 此外,不要忘记快速回复反馈。 用户应该感觉他们正在交谈。
此外,最好以个人方式做出回应。 将每个用户的反馈视为一次独特的对话,并营造一种社区意识。
其他一些事情包括:
- 从反馈数据中学习。
- 持续改进。
- 通过测验和游戏让反馈变得有趣。
通过考虑用户反馈,您的网站将成为一个符合受众愿望和期望的地方。 倾听、适应并与用户协作,让您的网站变得真正特别。
13.使用空白
空白通常被称为负空间,在用户体验中起着至关重要的作用。 如果使用得当,空白可以提高可读性,引导用户注意力,并增强浏览体验。
让我们探讨一下在网站上实现空白时需要考虑的事项。
- 在移动设计中优先考虑空白,确保按钮和链接有足够的周围空间。
- 通过在图像、按钮和文本块之间合并适当的间距来创建视觉层次结构。
- 您可以使用分隔符来分解各个部分并使关键点更易于理解。
- 使用空白来突出品牌元素,例如徽标和标语。
- 在菜单和按钮等导航元素周围保留空白,以获得干净有序的外观。
- 确保行和段落之间有足够的空间,以提高文本清晰度。
- 使用热图等工具来分析用户交互并确定可能需要调整空白的区域。
14.清除超链接
超链接的简单性和清晰度对于塑造用户的网站体验至关重要。 因此,在这里让我们学习一些实用技巧,以确保您的超链接增强用户体验。
首先,我们从以下开始:
超链接的意义
- 直观的导航:清晰的超链接有助于直观的导航,使用户能够轻松查找和访问他们正在寻找的信息,而不会感到困惑。
- 减少用户的挫败感:超链接标签的清晰度减少了用户的挫败感。 用户可以放心地单击链接,知道他们将被定向到哪里。
- 增强的可访问性:有助于增强可访问性,使有视觉障碍的用户受益。 易于区分的链接使导航对所有人都具有包容性。
- 逻辑放置:放置得当且带有标签的超链接有助于信息的逻辑流。 增强用户对网站内容的整体理解。
- 促进目标完成:清晰的超链接引导用户实现特定目标。 无论是进行购买、访问信息还是填写表格。
- 促进用户探索:当超链接清晰且有吸引力时,用户更有可能探索网站的不同部分。
- 有助于搜索引擎优化 (SEO):标记良好的超链接有助于 SEO。 描述性锚文本可以对网站的搜索引擎排名产生积极影响。
具有清晰超链接的网站会受到用户的积极评价。 它体现了对用户友好设计的承诺以及对用户旅程的深思熟虑。
通过超链接导航
添加超链接时需要考虑某些事项。
- 增强可见性:使用对比度使链接在背景中脱颖而出。
- 交互式悬停效果:实施悬停效果,例如颜色更改或下划线,以使链接具有交互性。
- 语言清晰:排除可能使用户感到困惑的复杂术语的使用。 选择清晰并消除任何不确定性的语言。
- 设计可访问性:确保有视觉障碍的用户可以轻松区分链接。
- 错误页面的处理:即使在错误页面上也可以制作清晰的超链接。 提供替代途径,将用户的挫败感转化为适当的恢复。
因此,遵循简单性,吸引用户,让超链接成为改善网站用户体验的一部分。
15.有效处理404页面
遇到 404 错误页面就像在您的旅程中遇到了障碍。 此外,缺失的内容可能会让访问者感到失落和沮丧。
但是,好消息是,我们可以将这种不太好的经历变成积极的经历。 这不仅是可行的,而且对于让您的网站更好地为用户服务至关重要。
| 因素 | 描述 |
|---|---|
| 友好且信息丰富的消息传递 | 当用户登陆 404 页面时,请对问题提供清晰、友好的解释。 使用幽默或品牌语气让体验变得痛苦。 |
| 用户友好的导航 | 在 404 页面上包含导航菜单或返回主页的链接。 保持选项简洁且相关,以便快速返回主要站点区域。 |
| 搜索功能 | 在404页面上集成可见的搜索栏,允许用户直接搜索他们想要的内容。 |
| 定制设计元素 | 在 404 页面上保持网站的整体外观和风格。 使用与您的品牌相符的自定义图形或插图,以获得无缝的用户体验。 |
| 有用的链接和建议 | 提供您网站上热门页面的相关链接或建议。 将用户重定向到感兴趣的领域,避免因找不到内容而感到失望。 |
| 监控和改进 | 定期监控您的网站是否有 404 错误。 实施工具来深入了解损坏的链接以及用户与错误页面的交互。 |
请查看我们的文章以了解 404 发生的原因并获取更多信息。
16.社交媒体分享
社交媒体共享的作用对于塑造网站的用户体验至关重要。 这不仅仅是添加社交媒体按钮,而是无缝添加它们以提高用户参与度。
例如,在下图中,您可以看到页脚区域中的社交共享按钮。 按钮的设计非常简约,也不是太大。 此外,它也非常适合网站的设计。

以下详细介绍了如何确保网站的社交媒体共享以提升整体用户体验。
- 图标的位置:将社交媒体共享图标放置在用户可以轻松发现的位置。 考虑将它们放置在靠近内容的位置,例如博客文章或文章的结尾处。
- 提供多个平台:允许用户选择他们想要共享内容的平台。 提供多种社交媒体选项,满足不同的用户偏好,确保更广泛的覆盖范围。
- 共享预览:实施共享预览,在社交媒体帖子旁边展示内容片段。 它可以让用户通过快速查看来选择他们共享的内容。
- 实时分享计数:显示实时分享计数可提供社交证明并鼓励更多用户参与。 大量的社交媒体分享会影响访问者做同样的事情,从而在您的网站周围营造一种社区感。
- 视觉吸引力:确保您的社交媒体图标与您网站的外观相匹配。 选择与网站其他部分相匹配的颜色,以保持一切整洁。
关于如何改善网站用户体验的技巧到此结束。 现在,我们将回答您的一些紧迫问题。
常见问题解答
1.用户体验设计的最佳实践是什么?
最佳实践包括清晰的导航、直观的设计、响应式布局、可访问性考虑、用户反馈集成和持续可用性测试。
2. 更好的用户体验有哪些优势?
更好的用户体验可以提高用户满意度、更高的参与度和品牌认知度。 它还可以提高用户忠诚度并常常带来业务成功。
3. 为什么用户体验很重要?
用户体验至关重要,因为它直接影响用户满意度、保留率和参与度。 积极的用户体验有助于产品或服务的整体成功和声誉。
4、如何提升用户体验?
您可以通过了解用户需求、优化网站速度和移动响应能力、完善内容和纳入用户反馈来改进用户体验。 此外,您可以定期测试和更改设计元素。
5. 用户体验 (UX) 和用户界面 (UI) 相同吗?
不,UX(用户体验)和 UI(用户界面)不一样。 UX 涵盖整个用户旅程,而 UI 仅关注网站的视觉和交互元素。
结论
现在就这些了! 关于如何改善网站用户体验的文章我们已经结束了。
让网站易于使用对于帮助人们浏览网站并停留更长时间非常重要。 此外,它还使该网站在 Google 搜索引擎上显示得更好,并且比其他网站更好。
我们希望本文能够帮助您改善网站用户体验。 希望您对如何改善网站用户体验也有一些想法。
如果您对改善用户体验还有任何疑问,请在下面发表评论。 我们会尽力尽快回复您。
此外,请阅读我们的其他博客,了解如何向网站添加关键字以及如何自行进行 SEO。
如果您喜欢这篇文章,请与您的朋友和同事分享。 另外,不要忘记在 Twitter 和 Facebook 上关注我们。
