如何在 WordPress 中改进 404 页面模板(2 种方式)
已发表: 2021-07-21您想改进 WordPress 中的 404 页面模板吗?
改进默认的 WordPress 404 页面可以帮助创建更好的用户体验、降低跳出率并增加浏览量。
在本文中,我们将逐步向您展示如何在 WordPress 中自定义 404 页面模板。

为什么要改进 WordPress 中的 404 页面模板?
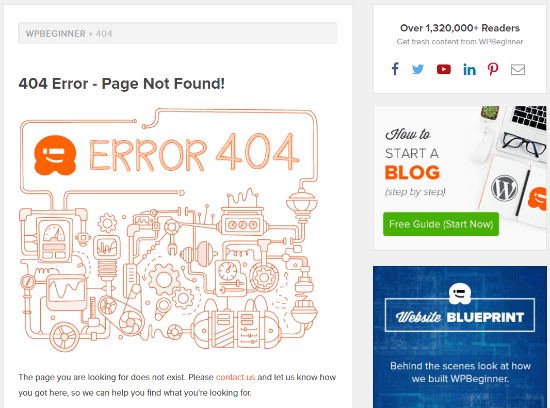
大多数登陆默认 WordPress 404 页面的访问者会很快离开您的 WordPress 网站。
这会增加你的跳出率,造成糟糕的用户体验,甚至会对你的搜索引擎排名产生负面影响。
通过改进您的 WordPress 404 页面,您可以将访问者引导至热门帖子,增加浏览量并降低跳出率,并将一次性访问者转变为长期读者和客户。

当访问者在您的网站上停留的时间更长时,他们更有可能进行购买、阅读更多帖子、加入您的电子邮件列表等等。
另外,它可以改善您的 WordPress SEO,因此您将获得更多的搜索引擎流量。
注意:创建自定义 404 页面很重要,但您还应该跟踪访问者使用哪些 404 URL 访问您的网站,然后设置适当的重定向以提高 SEO 排名。
有关更多详细信息,请参阅我们的指南,了解如何轻松跟踪 404 页面并在 WordPress 中重定向它们。
话虽如此,让我们来看看如何在 WordPress 中改进 404 页面模板。
视频教程
如果您更喜欢书面说明,请继续阅读。
方法1.在WordPress中创建一个没有代码的自定义404页面
改进 404 页面模板的最佳和最适合初学者的方法是使用 SeedProd 页面构建器插件。
SeedProd 是 WordPress 的最佳登录页面构建器。 它使您无需编写任何代码即可创建、编辑和自定义您的 WordPress 页面。
使用此插件,您可以使用随附的 404 页面模板轻松创建自定义 404 页面。
您需要做的第一件事是安装 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:有一个免费版本的 SeedProd 可用,但我们将使用 Pro 版本,因为它有我们需要的 404 页面模板。
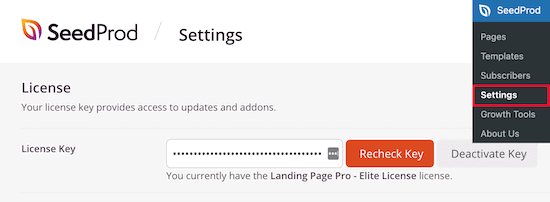
激活后,您需要导航到SeedProd » 设置并输入您的许可证密钥。 您可以在 SeedProd 网站上的帐户页面上找到此信息。

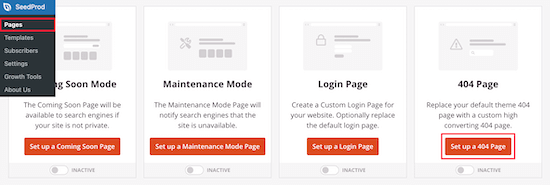
之后,转到SeedProd » Pages并单击“404 页面”元框中的“设置 404 页面”按钮。
这将带您进入一个页面,您可以在其中选择 404 页面模板。

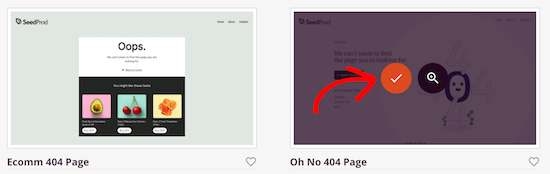
有数十种专业设计的 404 页面模板可供您选择,以帮助您快速入门。
要选择一个模板,请将鼠标悬停在它上面并单击“复选标记”图标。 在本教程中,我们将使用“Oh No 404 Page”模板,但您可以使用任何您喜欢的模板。

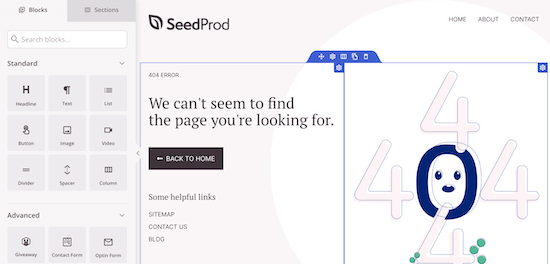
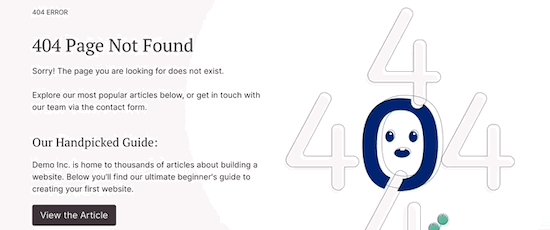
选择模板后,您将被带到拖放构建器,您可以在其中开始自定义 404 页面。
您会在屏幕左侧找到可以添加到 404 页面的块和部分。 页面右侧是实时预览。 页面上的每个元素都可以编辑和自定义。

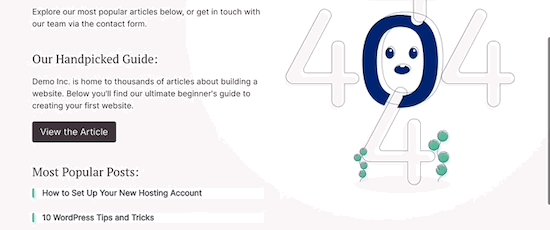
首先,我们将添加文本并告诉用户下一步该做什么。 您可以将访问者引导至有价值的内容和下一步要采取的行动,而不是简单地登陆 404 页面并离开。
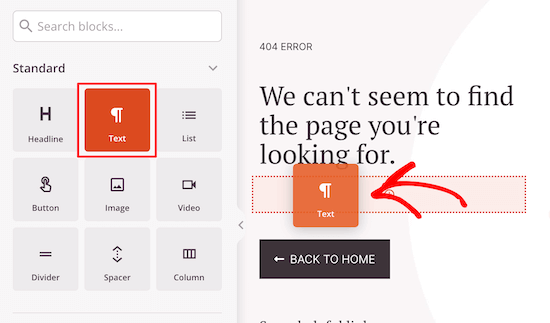
为此,请将“文本”块拖到您的页面上,然后单击它以更改文本。

接下来,我们将更改主页按钮链接,改为链接到最有价值的内容之一。
这可以是您 WordPress 博客上最受欢迎的帖子,也可以是为您带来最多收入的帖子。
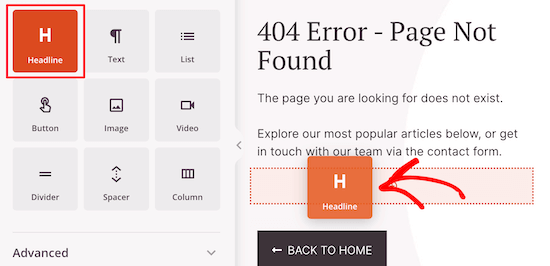
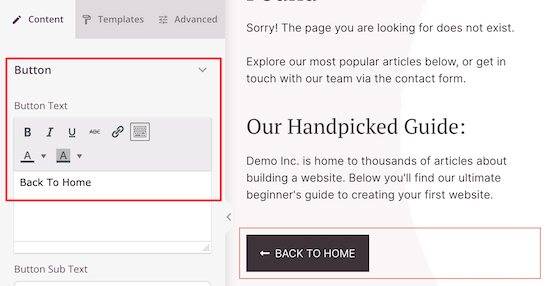
首先,拖动“标题”块并添加您的新标题。

然后,拖动另一个“文本”块并输入一些描述您的文章的文本。
之后,单击按钮以调出按钮编辑器屏幕。

您可以在此处自定义文本、颜色、大小等。
将您最受欢迎的帖子添加到您的 WordPress 404 页面
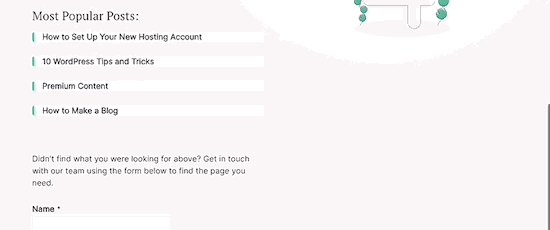
接下来,您可以添加最受欢迎的文章。 由于这些文章被证明很受欢迎,因此您的访问者很有可能会找到他们喜欢的东西。
最简单的方法是使用 MonsterInsights 插件。 它是超过 300 万个网站使用的 WordPress 的最佳分析解决方案。
使用此插件,您可以在 WordPress 网站的任何位置轻松添加热门帖子。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中按视图显示热门帖子。
激活并设置插件后,您所要做的就是在页面中添加一个短代码。
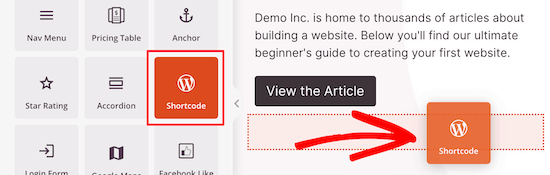
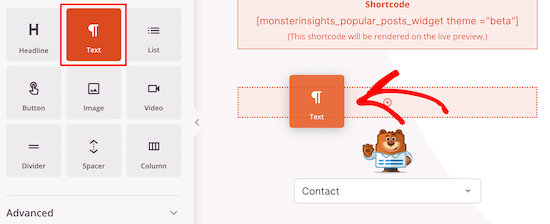
为此,只需将“短代码”块拖到您的页面上。

然后,输入以下短代码以显示您最受欢迎的帖子。
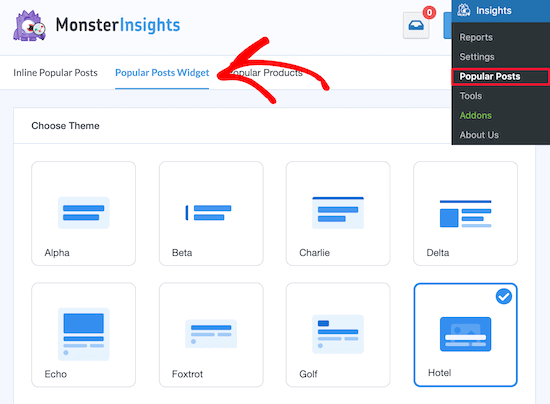
theme=“beta”部分是指您的热门帖子将如何显示。 如果您想查看不同主题的外观,请转到Insights » Popular Posts并单击“Popular Posts Widget”。
在“选择主题”部分,您可以查看每个主题及其名称。

您还可以按照与上述相同的步骤在热门帖子上方添加标题。
将联系表添加到您的 WordPress 404 页面
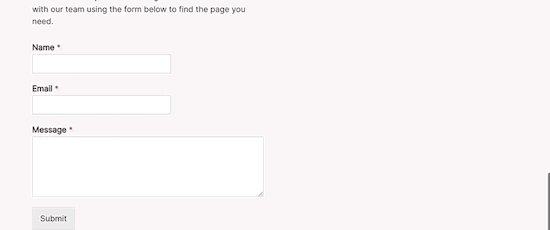
之后,您可以将联系表单直接添加到您的 404 页面。 如果您的访问者在上面的链接中找不到他们正在寻找的内容,这可以让他们与您联系。
将联系表单添加到您的站点的最佳方法是使用 WPForms 插件。 它是超过 400 万个网站使用的 WordPress 的最佳联系表单插件。
有关更多详细信息,请参阅我们关于如何在 WordPress 中创建联系表单的分步指南。
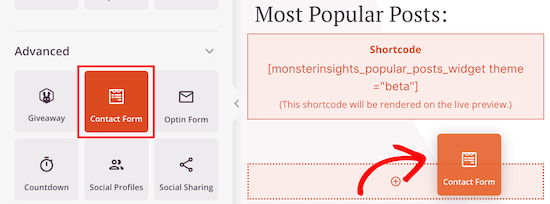
激活并设置插件后,您只需将“联系表”块拖到您的页面上即可。

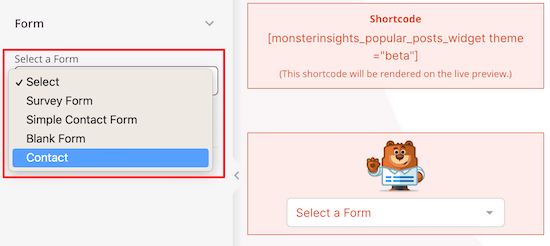
然后,您所要做的就是从下拉列表中选择您的联系表格。
您需要先创建联系表单,然后才能将其添加到 404 页面。

您还可以在联系表上方添加“标题”或“文本”块。
按照与上述相同的步骤添加这些块。

完成更改后,请确保单击页面右上角的“保存”。
如果您想实时发布您的页面,请选择“保存”旁边的下拉箭头,然后单击“发布”。


您还可以通过单击它们并使用左侧面板进行更改来更改徽标和导航菜单,然后按照与上述相同的编辑过程进行操作。
随意继续自定义您的页面,添加新块,并测试不同的布局,看看您的访问者喜欢什么。

如果您是 WooCommerce 店主,那么您可以通过显示热门产品来自定义您的 404 页面,以帮助获得更多销售。
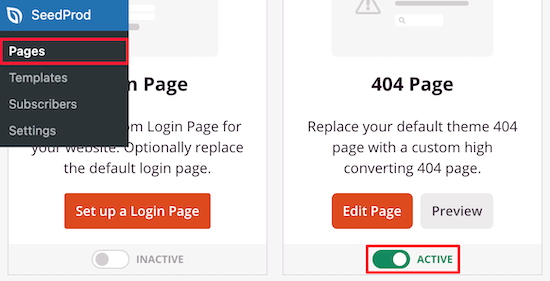
要使新的 404 页面处于活动状态,请导航回SeedProd » Pages ,然后将“404 页面”切换到“活动”。

现在,您的访问者将看到您的高转化 404 页面,而不是默认选项。
专业提示:您可以跟踪 WordPress 404 页面的性能,以了解其转换方式以及哪些更改最有用。 有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中安装 Google Analytics。
方法 2. 通过添加代码在 WordPress 中创建自定义 404 页面
这种方法对初学者不太友好,因为您必须添加代码和修改 WordPress 主题文件。
如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的片段粘贴到 WordPress 中。
首先,您需要在 WordPress 主题文件夹中创建一个新文件并将其命名为404.php 。 如果您的主题已经有一个404.php文件,那么您需要改为编辑该文件。
要编辑此文件,您需要使用 FTP 客户端或其文件管理器工具连接到您的 WordPress 托管帐户。

连接到您的网站后,您可以在 WordPress 主题的文件夹中看到您的404.php文件。
注意:在您自定义 WordPress 主题之前,我们建议您备份您的 WordPress 网站。 有关更多详细信息,请参阅我们关于如何备份和恢复 WordPress 网站的指南。
在 404 页面上显示最受欢迎的帖子
您需要做的第一件事是安装并激活免费的 WordPress 热门帖子插件。 它是 WordPress 最受欢迎的帖子插件之一。
有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要将此模板标签添加到要显示热门帖子的404.php文件中。
<?php wpp_get_mostpopular(); ?>
在 404 页面上显示评论最多的帖子
要将评论最多的帖子添加到您的 WordPress 404 页面,我们将使用您在上面激活的相同插件。
只需在要显示评论最多的帖子的位置添加以下模板标签。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
您还可以查看我们的指南,了解如何在 WordPress 中显示最多评论的帖子。
在 404 页面上显示最近的帖子
有多种方法可以在 WordPress 中显示最近的帖子。
最简单的方法是在您的 404 模板中添加此模板标签以显示您最近的帖子。
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
在 404 页面上显示随机帖子
如果您想在 WordPress 中显示一个随机的帖子列表,那么您只需将此代码添加到您的 404 模板中,您希望在其中显示来自您网站的随机帖子列表。
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
使用紧凑档案添加每月档案
如果您的网站上有很多内容,那么组织这些内容的一种好方法是显示您的每月档案。
在 WPBeginner,我们使用 Compact Archives 插件在 404 页面上显示我们的月度档案。 该插件由我们的团队开发和维护。
有关更多详细信息,请参阅我们关于如何在 WordPress 中创建紧凑档案的指南。
激活并设置插件后,只需将以下代码添加到您的404.php文件中。
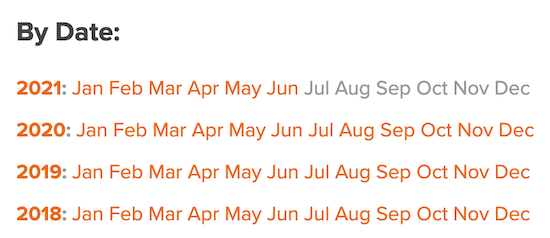
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
当用户登陆您的 404 页面时,他们会看到您的压缩帖子存档。
这是它在我们的 404 页面上的显示方式。

用于 WordPress 的示例 404 模板
这是一个基于默认 WordPress 主题 Twenty Twenty-One 的 404 页面模板的示例404.php文件。
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
将此 404 模板与二十一二十一中的默认模板进行比较。
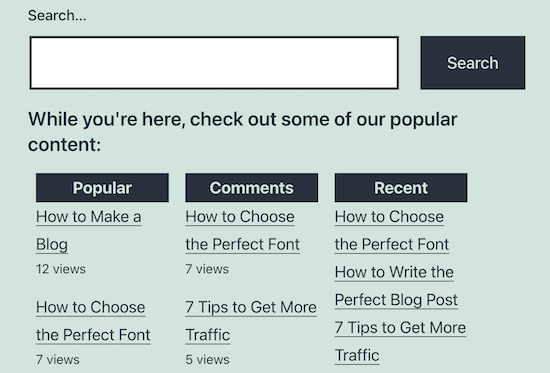
您会注意到,在搜索表单之后,我们添加了自定义代码以显示热门、评论最多和最近的帖子。
之后,我们将自定义 CSS 添加到 WordPress 主题样式表中以将其划分为列。
有关更多详细信息,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
这是添加上面自定义的 404 页面代码后的最终结果。

我们希望本文能帮助您改进 WordPress 中的 404 页面模板。 您可能还想查看最好的 WordPress 404 错误页面设计示例以及我们专家挑选的最佳网络推送通知软件,以增加您的网站流量。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
