如何在 Mac 上的 LaTeX 文档中包含矢量图形
已发表: 2022-12-27在排版矢量图形时,有两种主要方法可以将它们包含在 Mac 上的 LaTeX 文档中。 第一个是使用内置的 \includegraphics 命令,第二个是使用独立包。 这两种方法各有优缺点,因此真正由用户决定哪一种最适合他们的需要。 一般来说,\includegraphics 使用起来更简单,但独立提供更多的灵活性。 以下是如何使用每种方法的简要概述: \includegraphics 要使用 \includegraphics,您首先需要下载要包含的图像文件。 确保文件采用 LaTeX 可以处理的格式,例如 PDF、JPEG 或 PNG。 获得图像文件后,您可以使用以下语法将其包含在文档中: \includegraphics[width=\linewidth]{filename} 其中“文件名”替换为图像文件的名称。 您还可以指定图像的宽度,如果您想确保它适合文档的边距,这会很有帮助。 standalone standalone 包提供了一种更加灵活的方式来在 LaTeX 中包含矢量图形。 使用此方法,您可以指定图像的大小、位置和其他属性。 要使用独立包,您首先需要下载并安装它。 安装后,您可以使用以下语法在文档中包含矢量图形:\begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Your image caption goes here} \label{fig:label } \end{figure} 其中“文件名”替换为图像文件的名称,“标签”是图像的唯一标识符。 标题是可选的,但最好包含一个,以便您的读者知道图片是什么。 添加包含矢量图形的代码后,您就可以使用 \ref 命令在文档的其他位置引用图像,如下所示:有关图像示例,请参见图 \ref{fig:label}。 这两种方法都是在 Mac 上的 LaTeX 文档中包含矢量图形的有效方法。
我们将使用 LaTex 向您展示如何将可缩放矢量图形 (SVG) 文件嵌入到您的文档中。 Inkscape 将用于将 fromsvg 转换为。 PDF、png、ps 和 eps 文件(默认为 PDF),但所有这些都是通过 .includesvg 命令自动完成的。 选项的控制功能称为选项,它们包括选择任意数量的不同选项的能力。 使用 LaTeX 文档 include.includesvg,我们将演示如何在 LaTeX 文档中包含 vg图像文件。 它在 La.Xtra 环境中完成相对简单,例如 pdflatex、xelatex 或 lualatex 文件系统。 我们的计算机上必须有 Inkscape 程序。
转到 Apple 网站并在 Mac 上打开 Safari 浏览器。 将 SVG 文件拖放到 Safari 中打开。 然后 SVG 图像将保存为PNG 文件,您可以使用 ShiftCommand+4 截取屏幕截图。
Inkscape 是一个很棒的免费 SVG 编辑器,可以在 Mac、Windows 和 Linux 上使用。 使用此程序,您可以创建和操作对象,这是设计师和插图画家都喜欢的一项技能。 Inkscape 使单手绘图变得容易。 它可以生成多种格式的文件,例如 PNG、sk1、PDF 和 EPS。
然后,您可以将 SVG 文件保存为您喜欢的格式,例如 PNG。 您可以通过从“文件”菜单中选择“导出为”来导出为图像。 通过选择“文件类型”选项,您可以将 PNG 导出为一种格式。 首先,选择导出,然后选择转换。
你能在 Latex 中包含 Svg 吗?

是的,您可以使用 \includesvg 命令将 svg 包含在乳胶中。 这将在您的文档中包含 svg 文件。
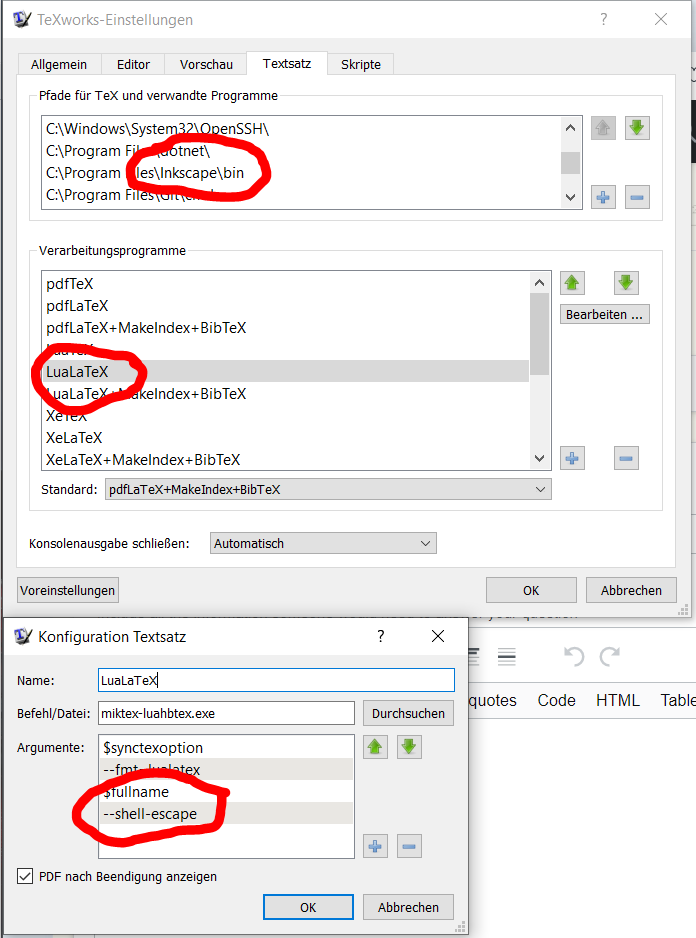
svg 包现在是在 LaTeX 中包含 svg 绘图的最规范和最直接的方法。 该软件包依赖 Inkscape 作为后端,将绘图转换为整个 PDF 文件,其中仅包含文本。 为此,您必须使用两个先决条件。 write18' 是一个允许 shell 转义(也称为 pdflatex)和 shell 转义(也称为 pdflatex)的程序。 Inkscape 应该位于 C:/Program Files/Inkscape。 如果将此目录包含在路径变量中,则会将其添加到 Windows 的环境变量中。 此 MWE 可用于测试您的设置。 drawing.svg 文件被添加到您的工作目录以尝试包含它。 如果您有 MWE,您的LaTeX 编辑器或命令行可能需要重新启动。
如果要将矢量图形转换为 PNG,最好使用 Xcode 程序。 编译时, Xcode 将矢量图形转换为 PNG,这意味着图形会更小更好。 Chrome 和 Android 使用 SVG 格式作为它们的首选格式。 随着最近将 SVG 格式添加到 iOS,单一资产格式几乎可以在任何平台上使用。
如何在 Latex 文档中包含 Svg 图像文件
我们将在本文中向您展示如何使用 *includesvg 方法将 vg 图像文件包含在 LaTeX 文档中。 根据我们的经验,在现代 LaTeX 环境(例如 pdflatex、xelatex 和 lualatex)中完成此操作相对简单。 在我们的计算机上安装 Inkscape 程序至关重要。
如何将 svg 文件添加到 Overleaf 帐户? 需要 shell escape 和现有的 Inkscape 安装才能在 Overleaf 上启用 svg。
它解析 .VGL 文件并在 SwiftUI 中显示其内容,以及将文件发送到其他框架。
要将 SVG 文件加载到 SwiftUI 中,您必须使用以下代码:
我有一张照片。

我可以将 Svg 上传到 Overleaf 吗?

如何使用 Overleaf 包含 svg 文件? 如果你想使用 vg,你必须启用 shell escape 和现有的 Inkscape 安装,这两者在 Overleaf 上都不可用。
XML 文件格式用于存储 SVG 文件格式。 将 SVG 上传到 WordPress 媒体库的过程不像上传 PNG 或 JPEG 那样简单。 由于 SVG 比 JPEG 或 PNG 等传统图像格式更像是一种代码形式,因此它们的独特之处在于它们包含代码。 如果您想确保您的 SVG 来源的有效性,您应该限制对您的 WordPress 网站的访问,以便只有您或其他受信任的来源可以贡献。 您应该先清洗您的 SVG,然后再清洗它们,以确保它们完全安全。 有许多插件可供免费和付费使用。 如果您网站的访问者接触到脏 SVG 上的恶意代码,该代码可能会给您的服务器带来安全风险。
清理 SVG 将删除此类代码的任何实例。 只需使用插件将您的 SVG 上传到您的 WordPress 网站。 如果您想上传,使用页面构建器可能是个好主意。 即文件。 或者,您可以通过修改网站上的 functions.php 文件手动启用 WordPress 对 SVG 的支持。 因为此功能需要管理员权限,所以我们建议首先在暂存/开发站点上执行它。 如果您无法解决代码问题,我们建议您使用插件或页面构建器方法。
Stung SVG 只能通过可信来源或经过清理的文件访问。 使用 SVG 文件是通过显示徽标、图标和信息图表使您的网站脱颖而出的好方法。 由于文件格式容易受到黑客攻击,WordPress 本身不支持 SVG。 本指南概述了在 WordPress 上安全使用 SVG,其中演示了一些技巧。
我可以上传 Svg 吗?
它们应该能够直接上传到您的媒体库,就像它们在任何 JPEG 或 PNG 文件中一样,您也应该能够预览它们。 使用插件,您可以简单地将 SVG 上传到媒体库,就像上传 JPEG 和 PNG 一样。
如何添加 Svg 文件?
您可以通过几种不同的方式将 SVG 文件添加到您的网站或文档中。 一种方法是使用标签简单地链接到 SVG 文件。 另一种方法是使用标签嵌入 SVG 文件。 您还可以将SVG 代码直接内联到 HTML 代码中。
可缩放矢量图形 (SVG) 文件格式对网络友好,可让您快速轻松地创建图形。 图像存储是使用由具有点和线的网格生成的数学公式生成的。 因此,它们可以在不损失质量的情况下显着扩大。 因为 XML 代码用于编写 SVG,所以它们应该是文字而不是形状。 Chrome 和 Edge 等主流浏览器支持 open.sva 文件格式的情况并不少见。 计算机上的内置程序使打开图像变得简单。 您将了解各种在线工具,这些工具可以帮助您将移动元素合并到您的 Web 图形中。
矢量文件和PNG 文件是仅有的两种文件类型。 因为它们不包含任何像素,所以它们永远不会失去分辨率。 如果将 PNG 文件拉伸或挤压得太紧,它会变得模糊或像素化。 具有大量路径和锚点的图形将占用更多空间。
我如何处理 Svg 文件?
SVG 文件是用于 Web 图形(例如徽标、插图和图表)的绝佳工具。 尽管它们缺乏像素,但它们的高质量数码照片却难以显示。 对于细节照片,通常首选 JPEG 文件。 SVG 图像仅在现代浏览器中可用。
我可以在 Swiftui 中使用 Svg 吗?
虽然您不能直接在资产目录中使用 SVG,但您可以在 Xcode 11 的符号中使用它们。有关如何制作自己的 sva 符号的更多信息,请访问 Apple 网站。
因为 SVGKit 缺少 SwiftUI 支持,所以我实现了一个 UIViewRepresentable 以使其正常工作。 为了确保 thesvg 的大小正确,我必须在 SVGImageView 中创建一个 CGSize 的文件大小,并在 SwiftUI 上下文中设置框架。 SDWebImage 是一个优秀的加载网络图片的库,它还附带了一个用于 SwiftUI 的组件。
/> 2 在社论中添加图片的好处
1 图片 src=”myImage.png” /
