如何在您的 WordPress 博客网站上加入老化通知
已发表: 2022-07-09您想在 WordPress 中增加老化的发布通知吗?
如果您制作内容已有一段时间了,那么您的某些信息可能会过时。
在本文中,我们将向您展示如何简单地将老化的发布通知添加到您的 WordPress 博客。

为什么要在 WordPress 网站帖子中加入老年人发布通知
文章衰退(过时的网站帖子)对于不断升级的 WordPress 博客来说可能有点麻烦。
根据您的专业领域,您的内容通常可能会在一段时间内变得不相关、不正确或不合适。 这很可能会导致糟糕的用户实践体验、更好的跳出水平和更低的搜索排名。
理想情况下,您希望编辑这些文章或博客文章,并使用其他有价值的、正确的和最新的数据对其进行更新。
但这通常不太可能,因为您的网页可能有很多以前的帖子,而且您可能没有足够的方法来更新它们。 在这种情况下,添加老化的提交通知可能对您的员工有益。
这将使他们知道内容有点旧,并且在使用该站点上提供的信息时,他们应该记住这一点。
许多博客使用的另一种选择是简单地将“最后当前日期”合并到其发布日期的位置。

话虽如此,让我们了解一下如何在 WordPress 中添加上一篇文章通知,以及如何在您的文章或博客文章中显示最新的最新日期。
系统 1. 使用插件显示上一篇文章通知
对于所有想要筛选以前发布的通知的客户来说,这种方法更容易和更明智。
最初,您需要安装并激活 DX Out of Date 插件。 有关更多方面,请参阅我们关于如何放入 WordPress 插件的分步指南。
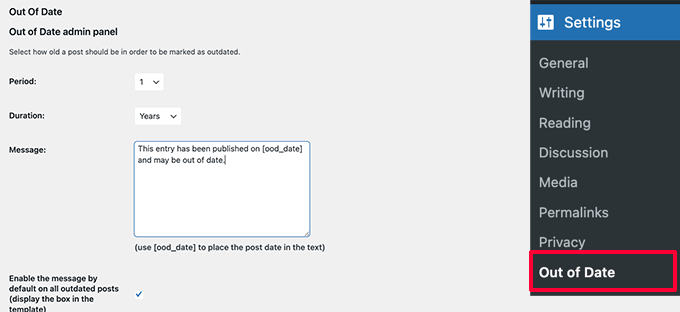
激活后,您需要停止设置 » 过期网站页面来配置插件配置。

在这里列出,您必须选择期间和期间。 这是一个帖子将被插件视为老化的时间。
在此之下,您可以提供个性化信息以在旧帖子上显示屏幕,并为所有旧帖子显示通知。 真的不要担心,您将有能力通过编辑特定帖子来隐藏它。
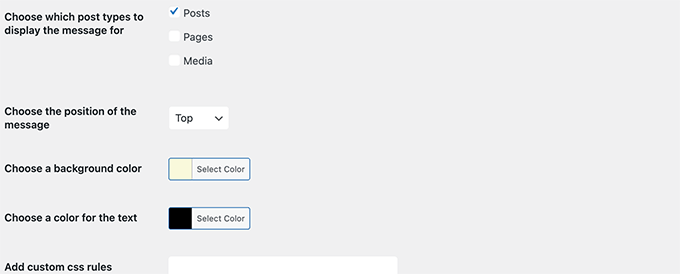
在选项页面上,您还可以决定通知框的提交排序、颜色,并在需要时合并个性化 CSS。

真的不要忽略单击“保存变化”按钮来存储您的选项。
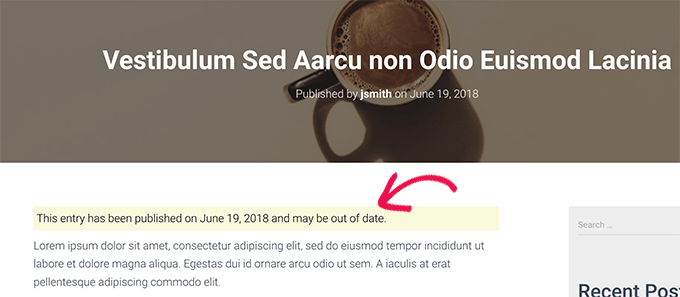
您现在可以转到您网站上的旧发布以查看正在运行的插件。

隐藏有关特定人士帖子的过时发布通知
现在让我们说你有一份更成熟的报告,但它现在仍然是正确的、最新的,并且有很好的研究排名。 您可能很想在那里隐藏以前的书面通知。
同样,如果您用新数据更新了旧的贴图怎么办。 该插件将保留显示过时的帖子通知,因为它使用帖子的打印日期来确定其年龄。
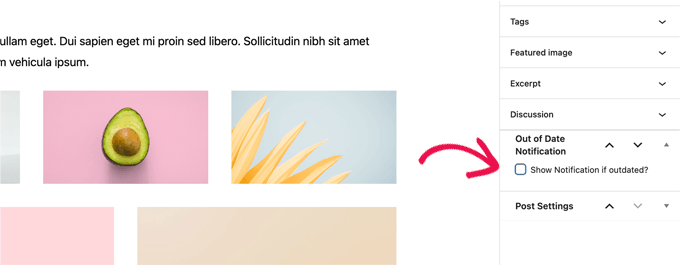
为了解决这个问题,您可以编辑文章并向下滚动到“Out of Day Notification”选项卡,而不是块编辑器的“提交”面板。 从下面,只需取消选中通知选项并帮助保存您的调整。

该插件现在将不再显示有关此个人文章的先前提交通知。
方法 2. 筛选帖子的先前修改日期
大量的 WordPress 网站会在过去的修改日显示他们的博客帖子。 有些人也会用过去的修改日期切换发布日期。
这种方法的好处是它可以在文章最后一次更新时向用户展示,而无需展示过时的帖子信息。
最初,您需要安装并激活 WP Final Modified Details 插件。 有关更多详细信息,请参阅我们关于如何设置 WordPress 插件的分步指南。
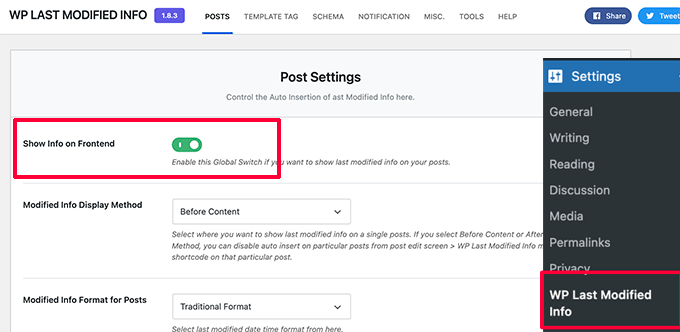
激活后,请前往配置» WP Final Modified Information网页以配置插件设置。

在配置网页上,您需要在过去修改数据切换的国际屏幕上翻转。 之后,您可以选择如何显示修改后的日期。
您可以更改发布日期,在内容之前或之后进行演示,或手动将其插入帖子中。
在此之下,您将获得一堆解决方案。 如果你有疑问,那么你可以让他们默认。
真的不要忽略单击“保留选项”按钮来存储您的变体。

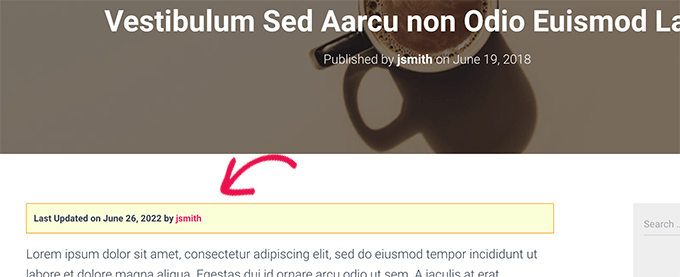
您现在可以查看您的网站以查看您所有网站帖子的先前最新详细信息。

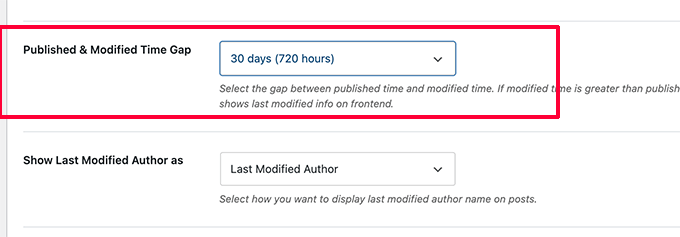
这种方法的困难在于它将显示所有帖子的前一个最新日期,其中包括最近的帖子。
您可以在插件配置下设置时间间隔。 但这个差距仅限于30倍。

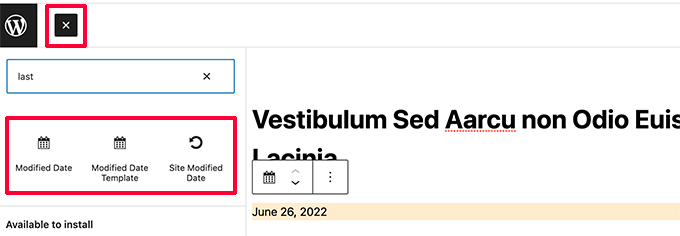
该插件还提供了 3 个块,您可以将它们手动插入到文章或网页中以显示最后修改的信息。

您还可以使用量身定制的 CSS 来塑造您之前的当前日期通知的解决方案。 我们在上面的截图中应用了以下自定义 CSS。
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
方法 3. 使用代码包含老化的发布通知
这种方法涉及您手动将代码添加到您的 WordPress 主题文档中。 如果您之前没有这样做过,请查看我们的教程,了解如何在 WordPress 中包含自定义代码片段。
只需将后续代码复制并粘贴到主题的 solitary.php 模板中即可。
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
该代码将过时的帖子定义为至少在过去某一特定年份披露的任何文章或博客帖子。
之后,它会立即检查提交是否比日历年更成熟。 如果是,那么它会在发布后立即检查文章是否是最新的。 然后它会显示以这些人员检查为中心的发现。
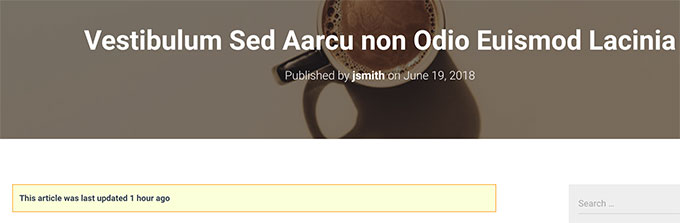
这就是在我们的演示网页上看起来已经过时且从未更新过的文章的样子。

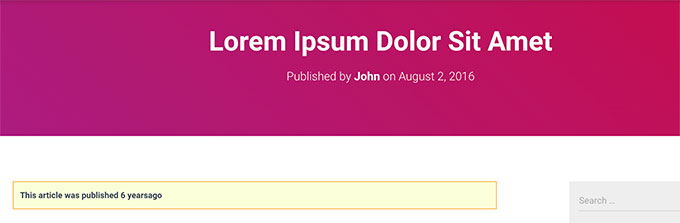
这是以前的贴文的显示方式,但在当前发布后它是最新的。

我们使用以下自定义 CSS 自定义了之前的发布通知。
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
我们希望这篇文章能帮助您了解如何在您的 WordPress 博客上简单地显示屏幕旧文章通知。 您可能还想查看我们的 WordPress Seo 指南或查看我们为 WordPress 选择的理想热门帖子插件。
如果您喜欢这篇文章,那么您应该订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
