如何在 WooCommerce 中合并传送结账按钮
已发表: 2023-07-21您是否希望为您的在线零售商添加特定的结账按钮?
Convey 结帐有助于简化结帐操作过程,并改善客户的整体采购体验。 它还可以提高转化率并减少购物车放弃率。
在本文中,我们将向您展示如何在 WooCommerce 中插入分类结账按钮。

为什么要在 WooCommerce 中增加 Convey Checkout?
在 WooCommerce 零售商店中加入分类结帐功能可以为您的客户提供更好的浏览工作体验。
它允许客户直接访问支付网站并跳过购买车或结帐网页。 他们也不必前往支付服务提供商页面或填写结帐表格来完成购买。
快速结帐按钮使整个获取过程更加快捷。 客户只需点击按钮并登录即可立即消费他们想要投资的项目。 因此,您可能会看到转化率提高,废弃的购物车减少。
结合分类检查还可以帮助手机用户准确地了解他们的显示器测量值很小的情况。 消费者只需点击按钮即可立即投资该商品。
不过,WooCommerce 默认情况下不提供快速结帐选项。 您将需要使用 WooCommerce 插件将该属性插入到您的在线商店。
也就是说,让我们看看如何在 WooCommerce 中插入特定的结账按钮。
在您的 WooCommerce 零售商上设置 FunnelKit
FunnelKit 是业内最好的 WooCommerce 收入漏斗插件。 它允许您添加快速结帐按钮并为您的在线零售商生成各种漏斗页面。
使用该插件的最大好处是它可以与 Stripe、Apple Pay back、Google Pay out、PayPal Categorical、Amazon Spend 和其他支付网关一起使用以进行结帐。 这样,您就不必将每个支付公司都纳入您使用第三方插件或扩展的在线零售店。
FunnelKit 还提供了对用户有用的模板,并允许您进行 A/B 测试。 您可以使用各种拖放式网站页面构建器快速个性化您的渠道。 此外,还有一些针对您的广告策略的预先开发的模板和自动化功能。
最初,您需要设置并激活 FunnelKit 插件。 如果您需要帮助,那么您可以查看我们有关如何安装 WordPress 插件的手册。
激活后,您将看到 FunnelKit 设置向导。 继续,只需单击“开始”按钮即可。

之后,您必须输入您的许可证信息。 您可以在 FunnelKit 帐户区域找到该密钥。
只需在进入许可证后单击“激活”按钮即可。

接下来,FunnelKit 将与您联系以设置关键插件。 其中包括 WooCommerce、Stripe、FunnelKit Automations 和 FunnelKit Cart。
最有效的部分是,您只需单击“安装并激活”按钮,FunnelKit 就会轻松处理。

插件启动后,最后的操作就是输入您的电子邮件地址。
完成后,只需单击“提交并完成”按钮即可。

您现在将看到一条成就消息。 您可以使用该插件创建渠道并为您的 WooCommerce 商店添加分类结帐按钮。
继续,只需单击“转到渠道”按钮即可继续。

在 WooCommerce 中启用支付网关
在继续之前,请确保您已在 WooCommerce 零售店中设置至少一项付款支持。
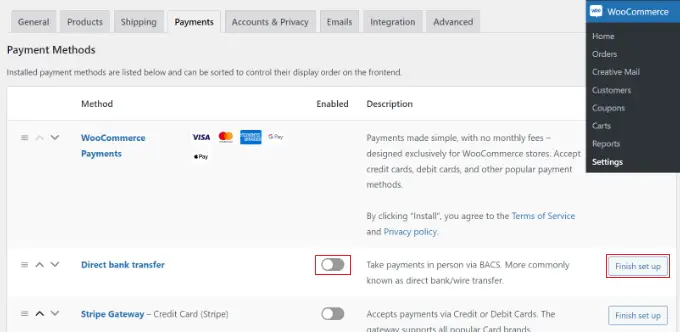
为此,只需从 WordPress 仪表板转到WooCommerce » 设置,然后单击“付款”选项卡即可。

之后,您可以单击切换按钮以允许您选择的支付网关,然后单击“完成设置”按钮完成配置。

要掌握更多信息,您可以按照我们的指南了解如何让消费者在 WooCommerce 中选择付款方式。
向 WooCommerce 添加特定的结帐按钮
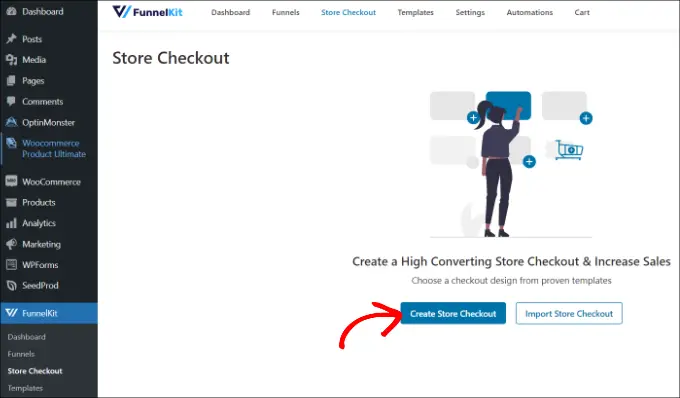
启用首选支付网关后,您可以从 WordPress 管理面板前往FunnelKit » 零售商店结账网站。
从下面,只需单击“创建保留结账”按钮。

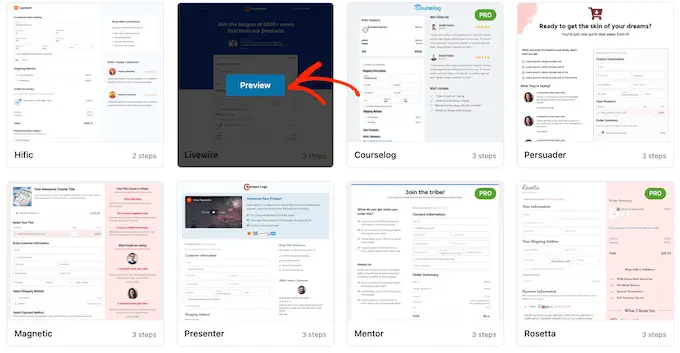
在未来的显示屏上,FunnelKit 将向您展示为您的结账网站专业制作的模板。 它还将使您能够从头开始开发一个结账网站。
尽管如此,我们建议使用模板并根据您的需要快速定制它。
只需将鼠标悬停在您想要使用的模板周围,然后单击“预览”按钮即可。

在本教程中,我们将使用 Livewire 模板。
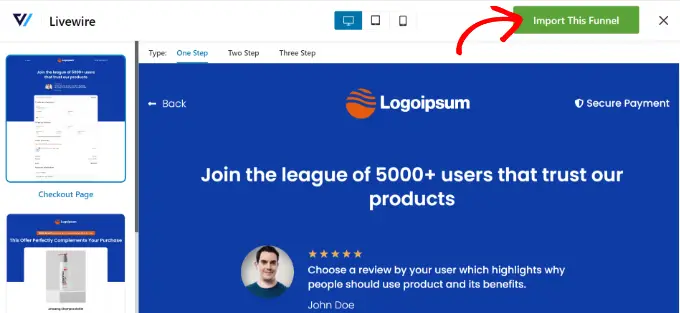
接下来,继续并单击“导入此漏斗”按钮。

根据您使用的模板,FunnelKit 可能会询问您是否安装更多插件(例如 Elementor)来编辑结帐页面。
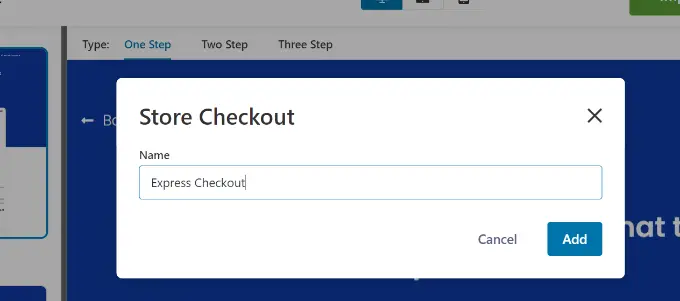
接下来,您需要输入零售店结帐的标题,然后单击“添加”按钮。

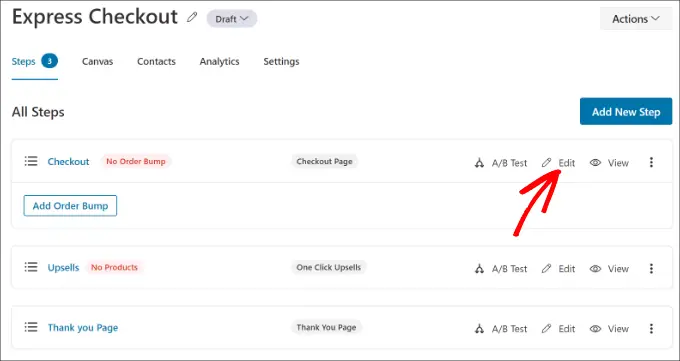
之后,您将看到模板中捆绑的所有步骤。
您基本上只需单击结账网页的“编辑”按钮即可继续。

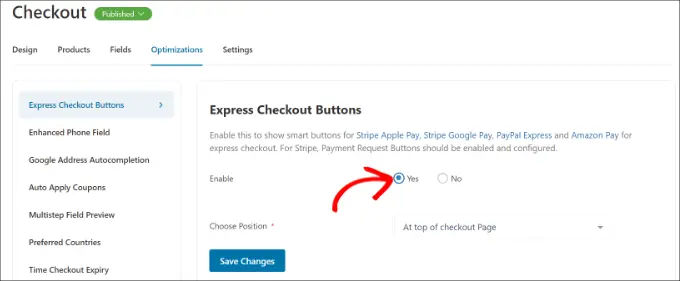
将来,您可以切换到“优化”选项卡。 从下面,只需启用“快速结账按钮”选项即可。
FunnelKit 还将使您能够从以下可能性中决定按钮的位置:
- 结帐网站的领先
- 商品切换器之前/之后
- 购买摘要之前/之后
- 高于支付网关

完成后,只需单击“保存更改”按钮即可。
就是这样,您已经成功为您的在线商店添加了额外的分类结账按钮。
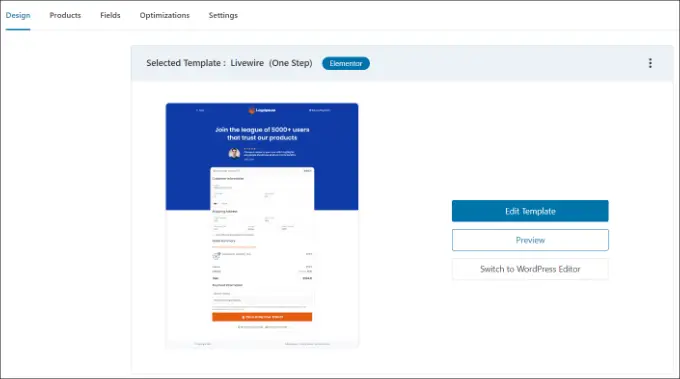
如果您想编辑结帐页面的外观,则可以切换到“设计”选项卡,然后单击“编辑模板”按钮。

您可以按照我们有关如何自定义 WooCommerce 结账网页的指南了解更多信息。
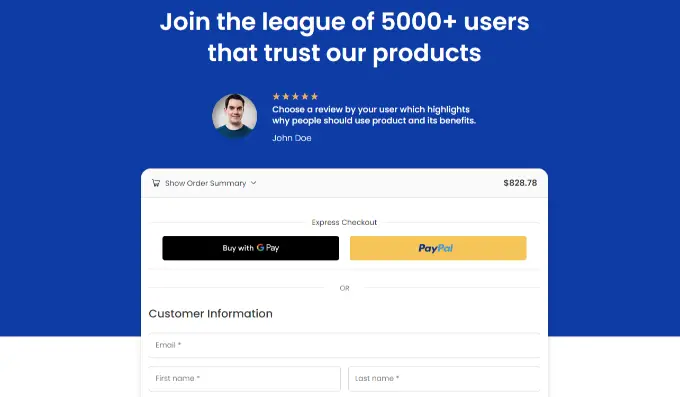
完成更改后,只需查看您的在线零售商店即可看到正在运行的传送结账按钮。

此外,FunnelKit 还可以帮助您在 WooCommerce 中追加销售商品。 这样,您可以通过鼓励最终用户投资额外的商品来增加收入。
您还可以使用 FunnelKit Automations(FunnelKit 的姊妹产品)在 WooCommerce 中建立自动电子邮件。 该插件允许您生成自动化工作流程并向买家发送电子邮件活动。
我们希望这篇文章可以帮助您了解如何在 WooCommerce 中增加传送结账按钮。 您可能还想查看我们为您的零售商店列出的理想 WooCommerce 插件以及如何构建 WooCommerce 弹出窗口以提高利润。
如果您喜欢这篇文章,那么您应该订阅我们的 WordPress 电影教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上发现我们。
