如何在 WordPress 中为图像合并放大缩放
已发表: 2023-03-17你想在 WordPress 中增加类似亚马逊的照片放大功能吗?
引入缩放方面将使消费者能够看到他们在普通尺寸图像中看不到的事实。
在本文中,我们将向您展示如何在 WordPress 中快速插入插图或照片的放大倍率。

为什么要增加插图或照片的放大倍数?
在您的 WordPress 网站上加入放大缩放功能可以让网站访问者清楚地看到照片的复杂信息。
如果您有一个图片网站,那么引入放大功能将使最终用户能够放大您的图像以查看更精细的细节。
同样,如果您经营在线商店,那么您的潜在客户将能够放大商品照片。
目前,许多大型电子商务网站都使用放大功能来显示商品视觉效果。 它使买家能够查看产品并在您的商店中获得更好的购买知识。
目前正在声明中,让我们看看如何在 WordPress 中方便地为插图或照片添加放大缩放。
如何在 WordPress 中为照片添加放大效果
首先,您必须安装并激活 WP Graphic Zoom 插件。 有关更多细节,请务必查看我们关于如何设置 WordPress 插件的分阶段指南。
激活后,您需要从 WordPress 管理侧边栏转到WP Image Zoom » Zoom Settings页面。
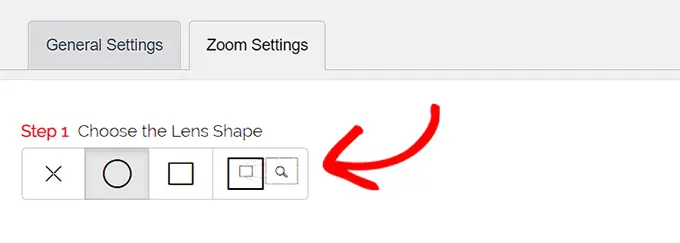
接下来,您需要通过切换到“缩放设置”选项卡来配置缩放结果设置,然后选择您要使用的镜头形式。

您可以选择圆形、方形和变焦窗口镜头样式。 如果您不想使用放大效果条件,您甚至可以选择“无镜头”(⨯)。
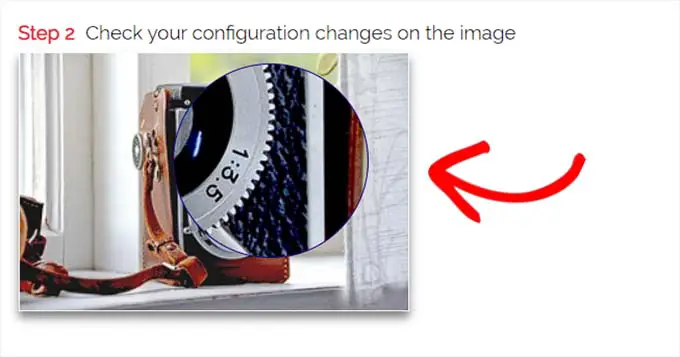
决定所选镜头后,您需要向下滚动到下一阶段,您可以在其中预览所选镜头的照片以查看其工作原理。 该插件有一个预览图片,您可以使用它来检查您的修改。

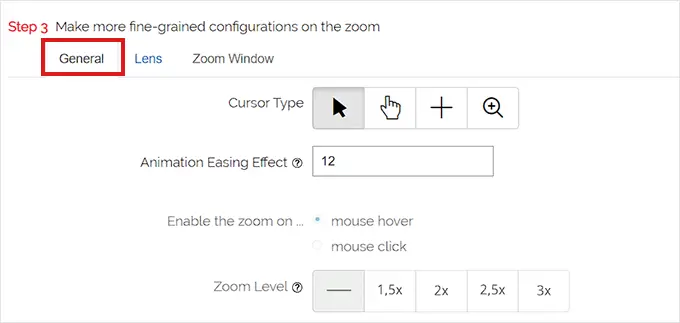
接下来,您必须切换到“常规”选项卡。
在这里,您可以选择光标样式、创建动画效果、在鼠标悬停或单击鼠标时启用缩放,以及设置缩放级别。
如果您想要更多的可能性,某些功能仅适用于 WP Image Zoom 插件的专业型号。

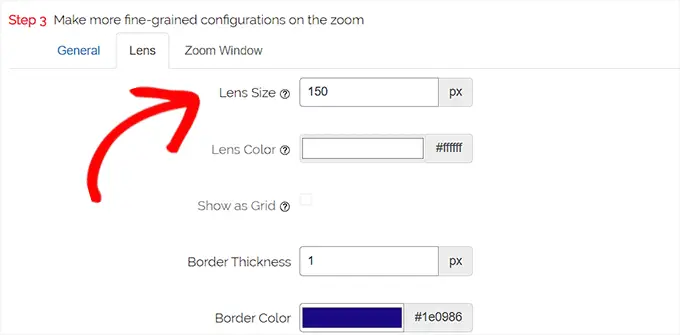
相应地创建您的选择后,只需从顶部转到“镜头”选项卡。
如果您在第 1 步中选择了“圆形”或“方形”镜片,您现在可以配置镜片尺寸、镜片遮光罩、镜片边框选择等设置。

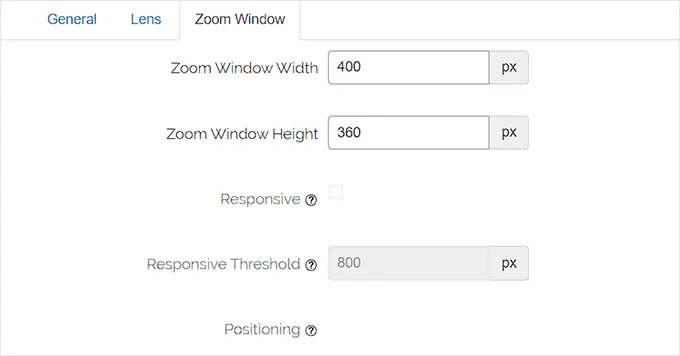
如果您选择了 Zoom Window Lens,则需要切换到“Zoom Window”配置选项卡。
在这里,您可以修改缩放窗口的宽度和高度、位置、主图像的长度、边框颜色等。

将来,您只需简单地单击“保存更改”即可零售您的配置。
之后,您所要做的就是配置一些常规设置。

配置常用插件选项

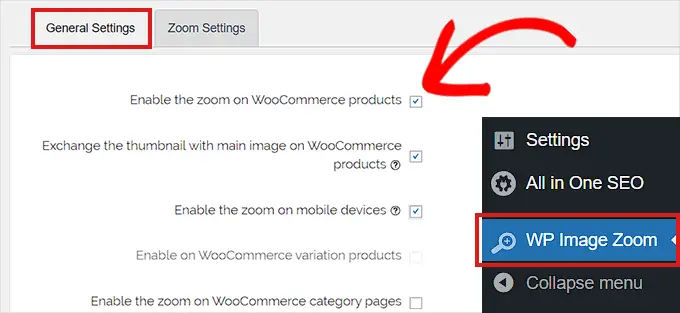
接下来,您需要切换到插件设置下方的“常规选项”选项卡。
从本文中,您现在可以使用诸如缩放 WooCommerce 产品或服务视觉效果、缩略图、移动设备、附件页面、产品组页面等选项。
您所要做的基本上就是测试这些解决方案的未来容器。

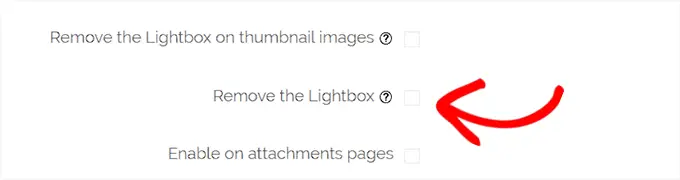
您还可以摆脱灯箱的影响,这样用户就可以毫不费力地缩放图片。
另一方面,您需要插件的 Pro 变体才能实现此功能。

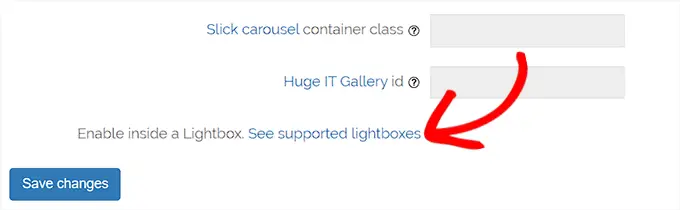
如果您不打算清除灯箱以获取视觉效果,则需要向下滚动到“在灯箱内启用”选项,然后选中它旁边的框。
请注意:您可以看到受支持的灯箱,以确保缩放在您网站上的灯箱中效果很好。

完成选项更改后,永远不要忘记只需单击“保存更改”按钮即可零售您的选项。
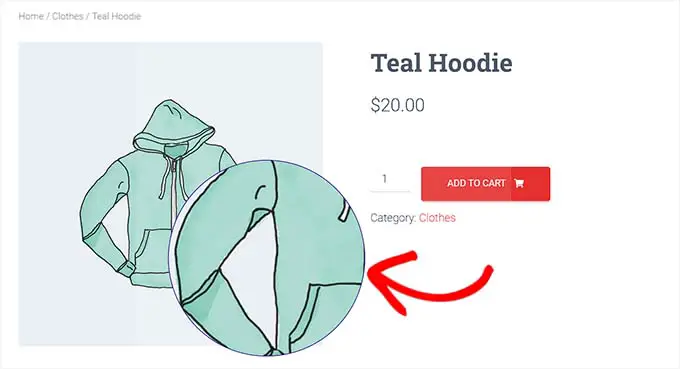
现在将为 WooCommerce 商品启用放大缩放。
您可以去您的在线零售店访问以检查我们的缩放功能。

另一方面,如果你想帮助缩放 WordPress 帖子和页面上的照片,你需要按照下面的操作进行操作。
第 3 阶段。在块编辑器中为照片启用放大缩放
默认情况下,您的帖子和互联网页面上的图片未启用放大缩放。 在将图形添加到您的材料中后,您需要立即手动执行此操作。
1、您需要在区块编辑器中打开您要编辑的文章。
接下来,您需要从媒体库或您的计算机系统中向该帖子添加图片。
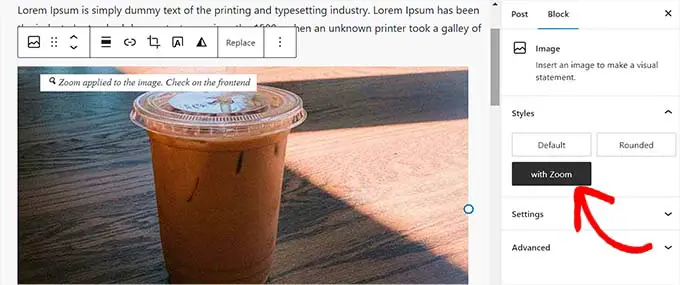
完成后,只需单击图片即可在显示屏右上角打开其“块选项”面板。
在本文中,只需转到“样式”选项卡并单击“使用缩放”按钮即可对图形使用放大缩放。

之后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
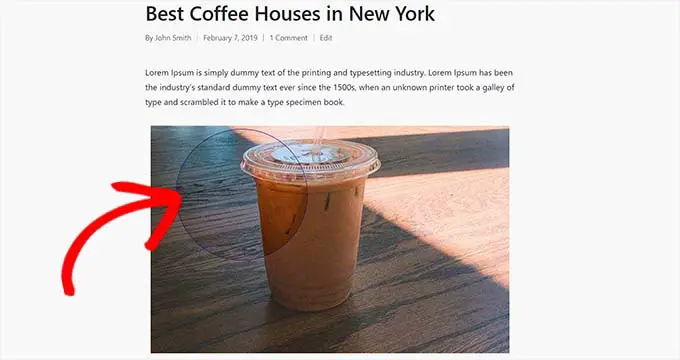
zoom 属性将在您的网页上显示如下:

请注意:几乎每次要将缩放效果插入原始图像时,您都需要重复此阶段。
我们建议为缩放功能应用高质量的图像以一瞥美好。 质量更高的插图或照片通常文件尺寸更大,加载时间更长,这会影响您的网站速度和整体性能。
要解决此问题,您需要在将照片上传到 WordPress 之前针对互联网优化照片。
我们希望这篇文章能帮助您了解如何在 WordPress 中为照片插入放大缩放。 您可能还想查看我们的指南,了解如何为搜索引擎改进照片,以及我们精选的最佳图形压缩插件。
如果您喜欢这份报告,请记得订阅我们的 YouTube 频道以获取 WordPress 电影教程。 您也可以在 Twitter 和 Facebook 上找到我们。
