如何在 WordPress 注册中增加更多个人资料字段
已发表: 2023-08-31您想增加更多的个人资料字段供买家在您的 WordPress 网站上注册时填写吗?
也许您希望允许最终用户提交他们的社交媒体资料。 或者您可能希望他们在注册时发布其组织的手机范围。 这一切都可以通过引入补充配置文件字段来执行。
在本报告中,我们将展示如何轻松地在 WordPress 注册类型中添加更多用户配置文件字段。

为什么在 WordPress 注册中包含更多用户配置文件字段?
通过将额外的用户配置文件字段合并到 WordPress 网站的注册选项中,您可以从最终用户那里获取更多信息,以促进您的营销活动、个性化材料或更多地了解您的浏览者。
例如,您可以要求您的用户在您的 WordPress 网站上注册时提供他们的手机号码或社交媒体资料。
这样,您将能够向您的客户发送有针对性的 SMS 消息,或者可以与他们联系以在他们的社交媒体帐户上宣传您的 WordPress 博客。
如果您运营会员网站或允许人们显示为您网站的订阅者,所有这些添加的字段都会很有用。 如果您想进一步了解多创作者网站上其他作家的信息和事实,它们也可以很方便。
话虽如此,让我们看看如何轻松地在 WordPress 中增加其他用户配置文件字段。 在本教程中,我们将讨论两种方法,您可以使用下面的入站链接跳转到您选择的技术:
技术 1:添加个性化用户配置文件字段 使用最先进的定制字段(建议)
在 WordPress 中添加消费者个人资料字段的最佳方法是使用最先进的自定义字段插件。 它可以让您从不同的领域进行选择,并根据您的需求进行定制。
首先,您需要安装并激活高级自定义字段插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步操作指南。
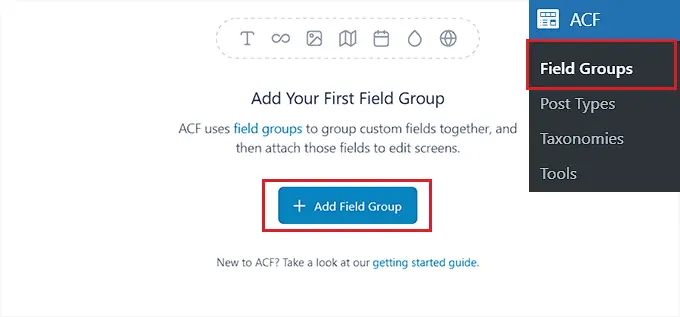
激活后,您需要从 WordPress 管理侧边栏前往ACF » 区域组网站,然后单击“+ 增加纪律组”按钮。

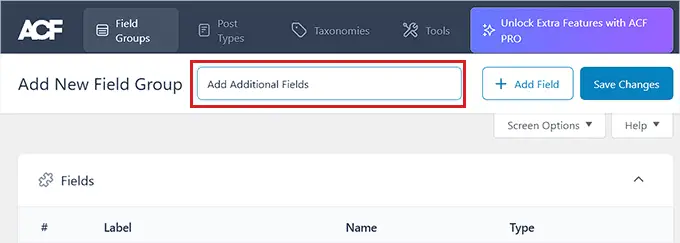
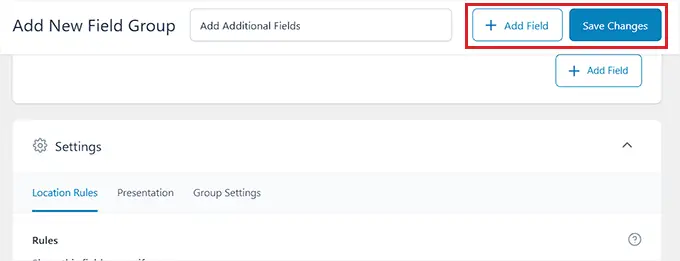
这将带您进入一个新站点,您可以在其中输入纪律团队的名称。
请记住,这将是整个行业团队的名称,而不是个人用户的学科名称。

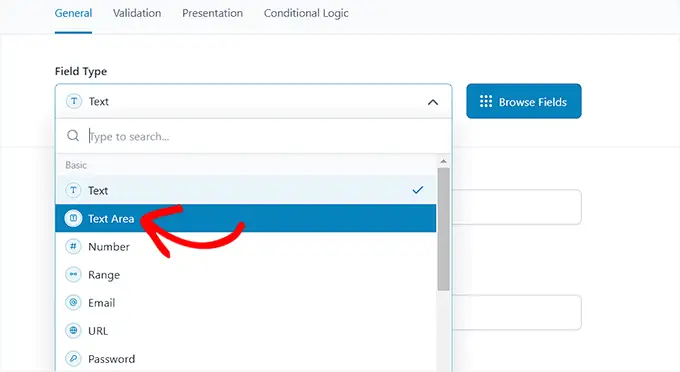
之后,向下滚动到“字段”部分,然后从下拉菜单中选择区域类型。
举个例子,如果您希望消费者在注册时提供手机号码,那么您可以选择“号码”选项。 或者,如果您希望最终用户提供他们的社交媒体资料,那么您可以选择“文本”替代方案。

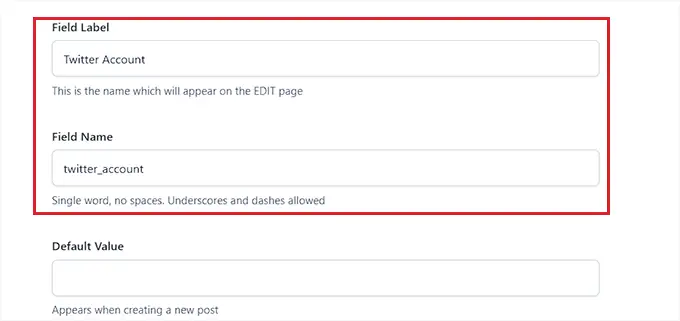
完成此操作后,只需将您所在行业的标题填写到“字段标签”选项中即可。 有时,如果您希望人们在注册之前提供他们的 Twitter 信息,那么您可以将其输入到该字段中。
然后,该插件将根据您的标签名称快速提供区域名称。

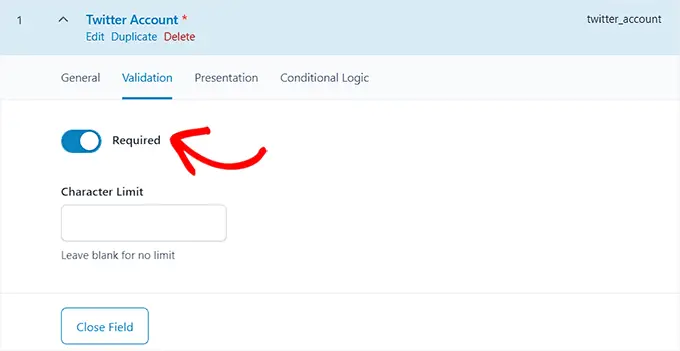
接下来,您必须从顶部切换到“验证”选项卡。 从这里开始,您可以通过切换更改来使行业达到预期。 这样,最终用户将无法在您的 WordPress 网页上注册,而无需填写额外的信息。
之后,您甚至可以为自定义主题设置字符限制。

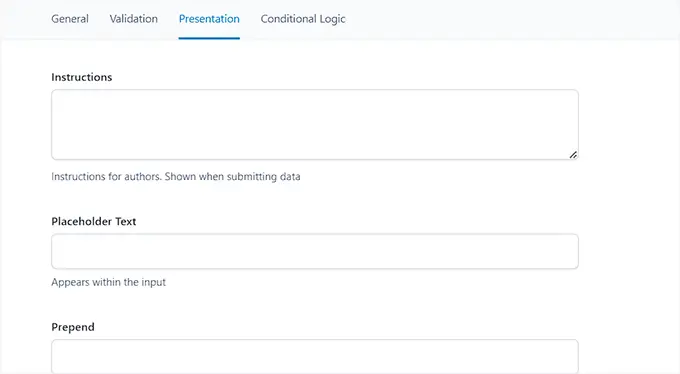
现在,从顶部切换到“演示文稿”选项卡。
当您在那里时,您可以为您的更多用户配置文件主题添加占位符文本、指南和包装属性。

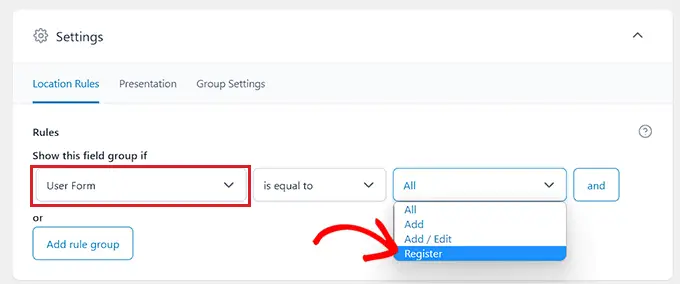
接下来,向下滚动到“设置”部分,并确保选择“位置规则”选项卡。 从这里,您必须为您的定制字段设置条件逻辑,以便它仅在您的 WordPress 网站注册时显示。
为此,请从监视器左角的下拉菜单中选择“用户表单”解决方案。 之后,从右上角的下拉菜单中选择“注册”选项。

最后,单击显示屏顶部的“保存更改”按钮来存储您的配置。

如果您想添加更多主题,那么您也可以简单地单击“+插入字段”按钮。

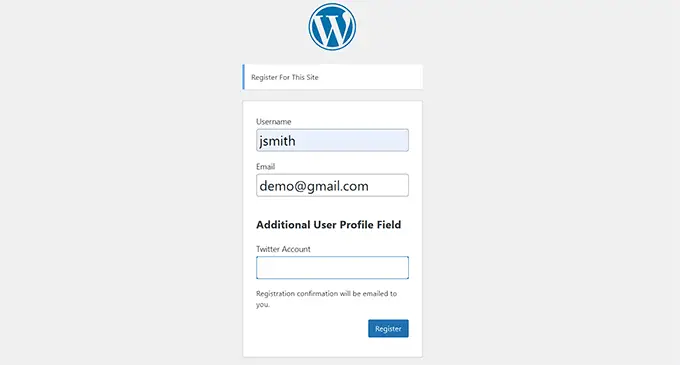
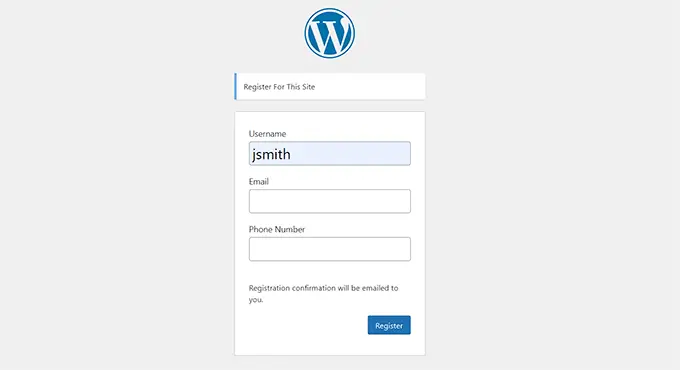
现在请访问您的个人注册网站,了解动态的额外个人资料行业。
这就是我们的演示网站上的样子。

此策略使您可以快速轻松地在 WordPress 中的用户配置文件和用户注册类别中插入更多字段。 它的灵活性稍差一些,但它能完成接收任务。
首先,您必须安装并激活配置文件附加字段插件。 如果您不确定如何执行此操作,那么您可以测试我们关于如何安装 WordPress 插件的总体指南。
激活插件后,就可以生成一些补充的用户配置文件字段以用于您的注册类型。
我们可能会创建一个手机品种主题作为实例,但是您可以根据需要添加任意数量的这些字段。
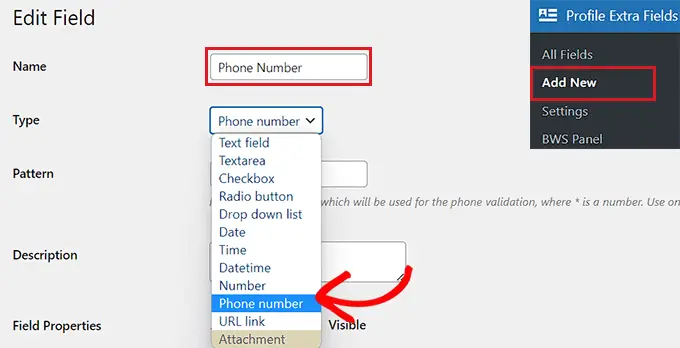
首先,从 WordPress 管理侧边栏查看配置文件多余字段 » 添加新网页。 在本文中,更改“名称”选项后面区域的标题。
例如,如果您正在创建一个供客户提交电话号码的行业,那么您可以将“电话号码”排序为学科名称。
之后,立即从下拉菜单中选择主题样式。 如果您要纳入社交媒体配置文件规则,那么您可以使用“文本字段”解决方案。
话虽如此,如果您想要一个手机数量区域,那么您需要从下拉菜单中选择该选项。

之后,您还可以为您的手机数量主题设计一个示例或为其插入说明。
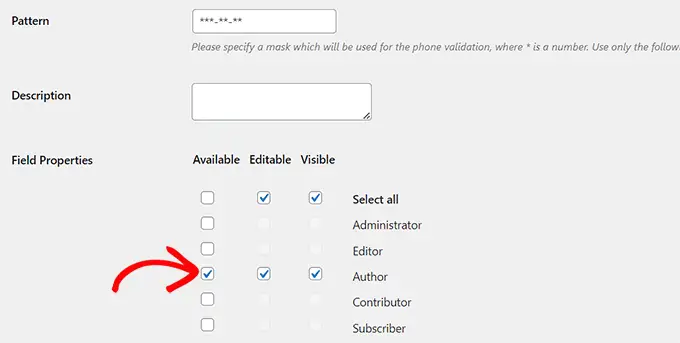
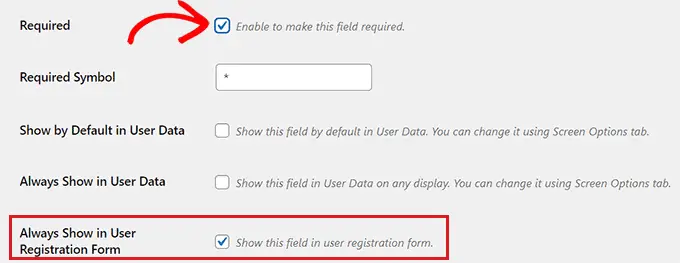
接下来,向下滚动到“字段属性”部分,然后检查您希望显示该行业的消费者角色的箱。
例如,如果您希望向在您的 WordPress 网站上注册的所有作者显示此区域,那么您可以查看此人员位置后面的框。
您可以根据需要选择任意数量的消费者角色。

接下来,如果您不想让人们在没有在表格中填写此规则的情况下注册,您还可以检查“必填”框。 确保选中“始终显示在用户注册表中”框,以便您的个人主题将显示在表单中。
最后,单击“保存更改”按钮以保留您的配置。

现在,您必须进入 WordPress 仪表板来更改新注册的一些选项。
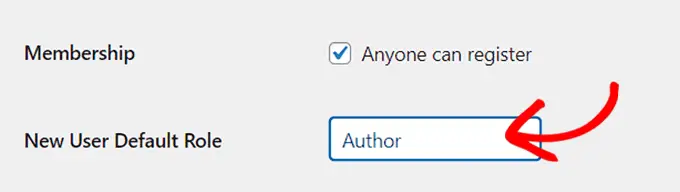
前往 WordPress 管理位置的设置 » 通用网站,然后查看会员资格框,以便每个人都可以在您的网站上注册。
接下来,您需要绝对确保默认部分设置为您为其添加了额外字段的作业。 之后,单击“保存更改”按钮以保留您的配置。

通过这种方式,您可以控制新用户拥有的访问级别,这将驱动注册排序以显示您在本教程前面选择的字段。
这是我们演示网站上默认注册类型的样子。

奖励:在 WordPress 中制作定制的用户注册表
本教程中的过程向您展示了如何将更多用户配置文件字段合并到默认的 WordPress 注册类型中。
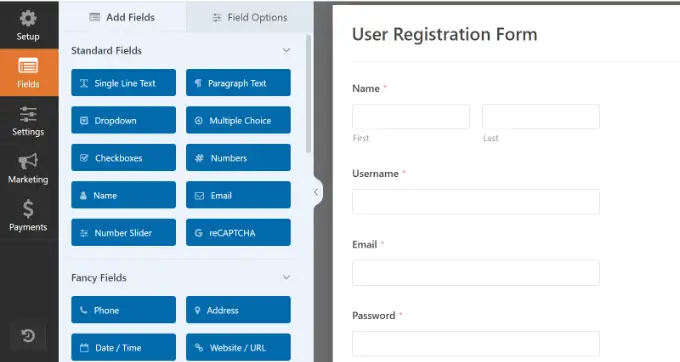
但是,如果您想在 WordPress 中创建自定义用户注册类型,那么您也可以通过使用 WPForms 插件来轻松实现。
它是理想的 WordPress 类型插件,可让您使用拖放来设计您的个人用户注册类型。 它还与最先进的自定义字段等插件无缝集成,因此您只需插入其他用户配置文件字段即可。

如需具体建议,请记住查看我们有关如何在 WordPress 中创建自定义用户注册类型的教程。
我们希望本教程能帮助您学习如何在 WordPress 注册中添加添加的个人资料字段。 您可能还想查看我们的初学者教程,了解如何开发定制的 WordPress 登录网页,以及我们对制作和营销课程中最好的 WordPress 会员插件的比较。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
