如何提高网站页面加载速度
已发表: 2022-03-11今天,互联网用户希望立即收到他们正在寻找的信息。 如果网站加载缓慢,大多数人会离开它并且永远不会再回来。
如果您的业务目标之一是提高页面加载速度,我们可以为您提供解决方案。 在这篇博文中,WishDesk 探讨了确保页面尽快加载的最佳方法。
为什么页面加载速度很重要?
缓慢的页面速度会扼杀转换。
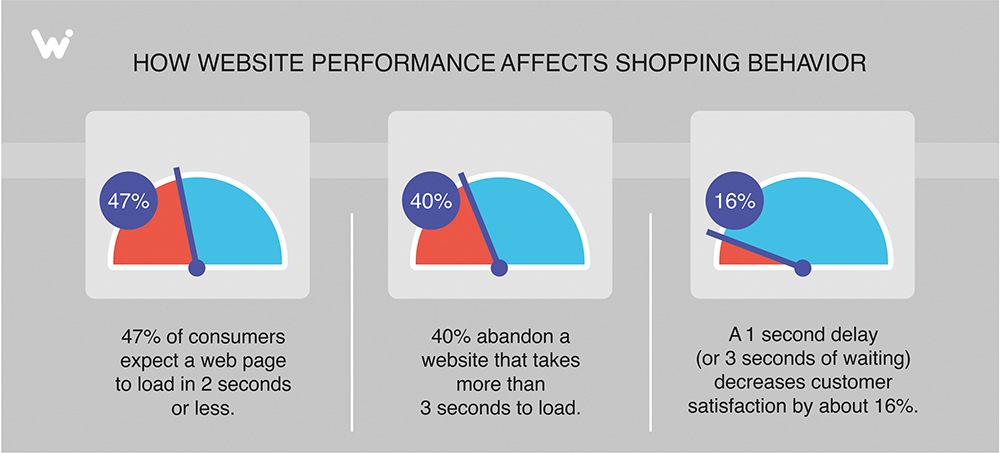
根据 Kissmetrics 的数据,47% 的消费者希望网页在 2 秒或更短的时间内加载,40% 的人放弃加载时间超过 3 秒的网站。

提高网站加载速度可以提高性能并影响网站排名。 人们讨厌等待。 即使是一秒钟的延迟也会令人沮丧和恼火。 自 2010 年以来,谷歌将页面速度纳入其排名算法,以创造更好的用户体验。 每个元素加载得越快,您的网站在搜索引擎结果页面上的排名就越高。
最令人失望的事实是,缓慢的网站会花费您的金钱和客户的信誉。 不要让缓慢的加载速度毁了您的业务。 立即查看我们的提示并优化您的网站!
提高网站速度的 10 种方法
加载时间慢可能有很多原因。 WishDesk 的网络专家强调了需要注意的最重要的问题。
1. 确保您有一个良好的虚拟主机
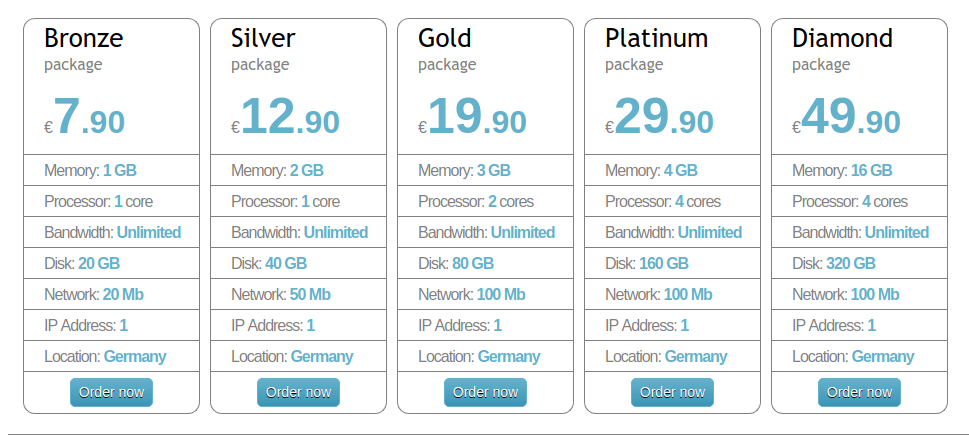
网络托管有三种不同的选择: 共享托管提供最基本的服务集。 它最大的缺点是无法处理高流量。 VPS(虚拟专用服务器)也提供共享环境,但是,每个用户都有自己的服务器部分。 专用服务器完全专用于一个用户,但需要彻底维护。
每个选项都有其优点和缺点。 但是,如果您的网站流量很大,我们建议您远离共享主机。
在 WishDesk,我们提供灵活且安全的托管解决方案。 查看我们的 VPS 托管计划并选择满足您需求的计划。

2.压缩你的图片
图片是网站内容的重要组成部分。 它们允许展示您的产品、服务等等。 图像优化可提高页面加载速度并提供积极的用户体验。
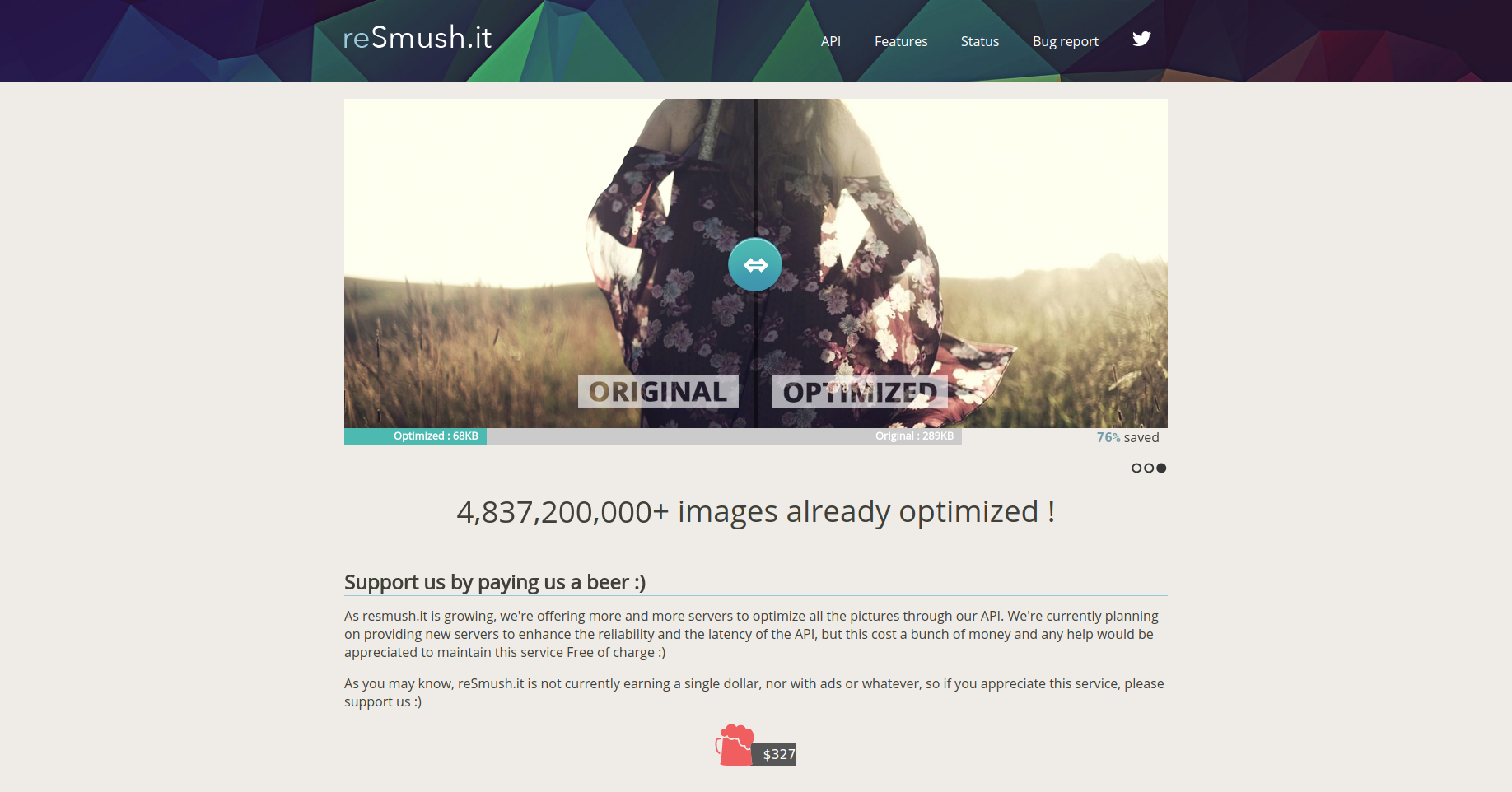
如果您在上传之前不压缩图像,您可能会遇到页面速度问题。 有一些特殊的服务可以减小文件大小,同时仍然保持高质量。 这种工具的最佳示例是 reSmush.it。

3.启用缓存
通过启用缓存,您可以减少重复访问者的网站加载时间。
如果您的平台设置为缓存,则来自您站点的一些信息将存储在其硬盘驱动器的缓存或临时存储中。 这些用户下次访问网站时,他们的浏览器将加载部分内容,而不向服务器发送 HTTP 请求。

4. 让您的 CMS 保持最新状态
无论您的网站建立在什么 CMS 上,都要保持其核心、模块和主题的更新。 更新旨在增强安全性、修复错误并提高页面加载速度。 随着每次更新,网站功能以及速度都会得到改善。 您正在使用的模块和主题也是如此。
5. 进行代码清理
很多时候,由于代码中的缺陷,网站速度很慢。 例如,代码重复会导致对服务器的不必要请求。 WishDesk 的团队已准备好检查您的网站代码并对其进行清理以提高页面加载速度。
详细了解为什么代码审查很重要。
6.启用文本压缩
文本压缩最小化包含文本内容的响应的字节大小。 在提供这些响应的服务器上启用文本压缩,因为需要下载的字节越少,页面加载速度就越快。
7.消除渲染阻塞资源
渲染阻塞资源是网站速度变慢的最常见问题之一。 通常,它们是位于您网站头部的 JS 和 CSS 文件。 它们加载在折叠区域上方,即您在向下滚动之前在网站上看到的区域。 消除所有延迟页面上主要内容可见性的组件。
使用 Google PageSpeed Insights 识别渲染阻止脚本。
8. 避免多页重定向
重定向是页面加载前额外延迟的来源。 删除不必要的重定向并用直接链接替换它们。 使用重定向检查器等特殊服务来处理此问题。
9. 避免过大的 DOM 大小
如果您的服务器提供了一个大型文档对象模型 (DOM) 树,则会随之提供大量不必要的字节。 结果,页面加载时间变慢了,因为浏览器可能正在解析许多甚至没有显示在首屏的节点。
一个最佳的 DOM 树应该有:
- 总共少于 1500 个节点
- 最大深度 32 个节点
- 没有超过 60 个子节点的父节点。
仅在需要时创建 DOM 节点,并在不再需要时销毁它们。
10. 使用用户计时标记和度量来检测您的脚本
用户计时 API 使您能够测量 JavaScript 性能。 使用 User Timing API 检测要优化的脚本部分。
还有更多!
- AMP您的页面
- 预连接到所需的来源
- 预加载密钥请求
- 避免巨大的网络负载
- 减少 JavaScript 执行时间
- 确保文本在 Web 字体加载期间保持可见
- 推迟未使用的 CSS
您需要加快网站速度吗?
这些技巧只是漫长而复杂的网站优化过程的一小部分。 我们之所以选择它们,是因为它们最简单,但同时也是您可以实施的最有效的更改。
有许多网站速度分析服务可让您检查您的网站是否需要页面加载速度。
如果您想获得关于变慢原因的详细报告,请联系 WishDesk Web 开发公司进行性能审计。 经过检查,WishDesk 专家将优化您的平台并提高网站性能。
