如何在移动设备上提高 WordPress 网站速度
已发表: 2023-03-07想知道如何在移动设备上提高 WordPress 网站速度?
在优化网站速度时,必须同时考虑桌面和移动设备的速度,因为这两种设备都会吸引大量流量。
有些人会争辩说移动速度更重要,因为在实施移动优先索引之后,谷歌考虑网页的移动版本以对桌面版本进行排名。
尽管如此,不应忽视桌面速度,因为网站的整体加载速度仍然被认为是一个重要的排名因素。
我们已经在之前的文章中介绍了如何优化网站的整体加载速度,因此在本教程中,我们将重点关注提高网站的移动速度。 请执行两篇文章中列出的步骤以获得最佳站点速度。
为什么您的 WordPress 网站在移动设备上运行缓慢?

由于下列原因,WordPress 网站在移动设备上可能显示缓慢。 您会注意到,有些原因是特定于移动设备的,而其他原因是常见原因,也适用于您网站的桌面版本。
- 缓慢的 WordPress 托管
- 未针对移动查看优化的大图像
- 智能手机处理器通常具有较弱的 CPU 架构,并且比台式机慢
- 特定于移动设备的 CSS 规则,包括视口大小、调整图像大小等
- 太多繁重的插件同时使用太多资源
- 滑块、预加载器或动画过多
现在您已经了解了原因,让我们继续解决问题并提高移动网站速度的步骤。
如何在移动设备上提高 WordPress 网站速度
在本节中,您将学习如何通过大约七个步骤提高 WordPress 网站在移动设备上的速度。 那些是:
- 切换到快速托管服务提供商(如果您还没有使用的话)
- 使用针对移动设备优化的主题
- 优化图像
- 实现缓存
- 优化 WordPress 代码(JavaScript、CSS 和 HTML)
- 检查并减少插件
- 启用 AMP(可选)
让我们更深入地研究每个解决方案,了解它们如何帮助提高移动网站的速度。
1.切换到快速的托管服务提供商
选择快速托管服务提供商通常是提高 WordPress 网站在移动设备上速度的最佳解决方案之一。
您可以执行本节下方列出的任何解决方案,但如果您的托管服务器达不到标准,移动速度仍然很糟糕。
所以第一步是确定站点速度慢是否是由于托管服务器性能不佳引起的。
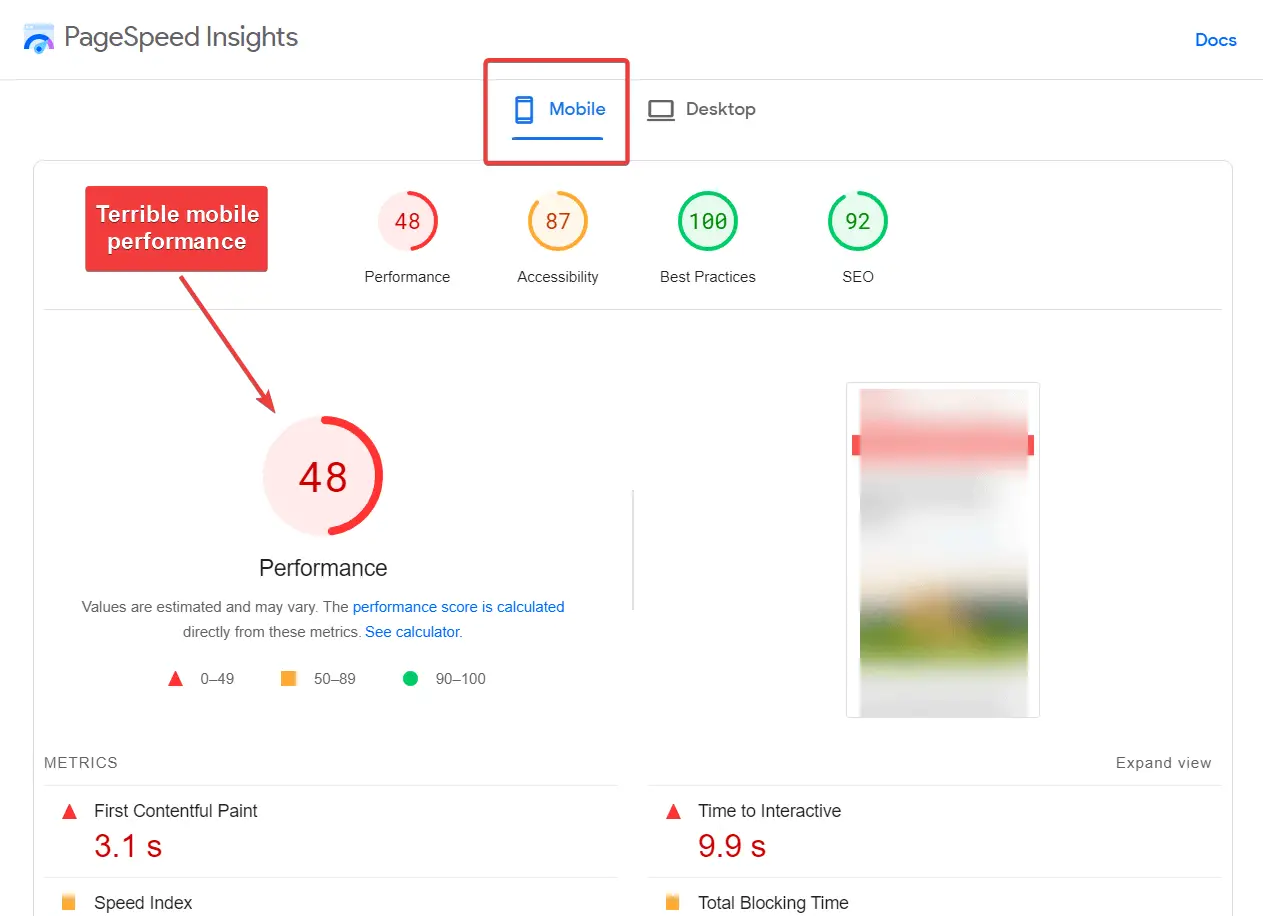
检查这一点的一种方法是使用速度测试工具来测试您站点的服务器响应时间。
或者,如果您希望我们为您完成这些工作,您可以阅读我们关于该主题的帖子。
我们已经测试了数十种托管服务,并针对几乎所有流行的提供商发布了深入的评论。 您应该能够在以下文章中找到您的托管服务提供商,并确定您是否应该继续使用他们的服务:
阅读评论后,如果您决定改用更好的托管服务提供商,请查看我们关于最快网站托管服务的文章。 它涵盖了八家不同的托管公司,这些公司配备了可帮助您提高网站移动速度的技术。
另外,考虑切换到专用于您的网站类型的托管解决方案。 例如,WooCommerce 网站更大,通常需要更多的处理能力,因此迁移到专用的 WooCommerce 托管计划是一个更好的主意。
2.使用移动优化的主题
访问您网站的人使用的移动设备大小、操作系统和制造商各不相同。 您的网站应该设计为响应每个移动设备。
通常,提供响应式设计是 WordPress 主题的工作。 这就是您需要仔细选择主题的原因。 可能有数十万个主题可供选择,但并非每个主题都响应迅速且适合移动查看。
为了帮助用户在移动设备上构建更快的网站,我们创建了一个名为 Neve 的轻量级主题。

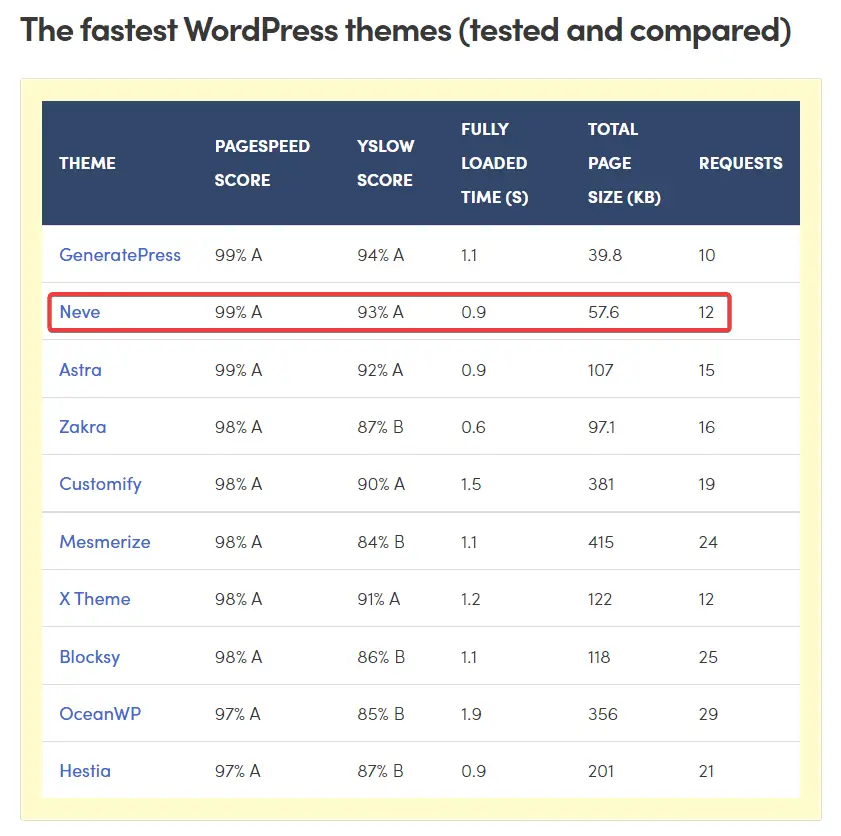
Neve 的响应式设计可确保您的帖子和页面适应访问者的屏幕尺寸和设备,让每个人都可以访问您的内容。 它还跻身 WordPress 网站最快的三个主题之列。
了解有关 Neve 的更多信息并尝试一下。

3.优化图片
图片是导致移动网站速度变慢的三大因素之一。 它们会占用您服务器上的大量空间,并且需要一段时间才能在浏览器上下载它们。
这意味着优化您网站的图片是提高 WordPress 网站在移动设备上速度的最佳解决方案之一。
幸运的是,您可以采取一些措施来减少图像对您网站的负面影响。
- 尽可能使用优化的图像格式,例如 WebP 或 Avif
- 在上传之前减小图像大小(了解 WordPress 图像大小)
- 实施延迟加载,以便仅在需要时才在浏览器上下载图像
- 通过 CDN 提供图像以减少站点服务器的负载
- 使用优化插件从您的图像中削减几千字节
如果你想优化所有这些,你可以使用 Optimole 插件。 Optimole 不仅可以压缩、调整大小并将您的图像转换为最佳格式,而且还可以通过其 CDN 动态提供优化图像。
通过这种多管齐下的方法,移动访问者将收到比在 Retina 屏幕上浏览的访问者更小的图像,这会加快您的网站速度,并且意味着每个用户都会获得针对他们的浏览体验优化的图像。
4.实现缓存
使用 WordPress 缓存,您可以存储您网站的最终 HTML 版本,而不是强制您的服务器为每次访问处理 PHP。
这意味着服务器可以更快地响应完成的页面,从而缩短所有访问者(包括移动设备上的访问者)的加载时间。
您可以通过托管服务提供商或缓存插件实现缓存。 如今,许多优质的 WordPress 主机都提供自己的服务器级缓存解决方案。
您可以询问您的托管服务提供商他们是否提供服务器缓存技术以及您当前的计划是否包括它。 如果他们告诉您升级您的计划以启用缓存,那么请考虑添加一个免费的缓存插件。
5. 优化 WordPress 代码(JavaScript、CSS 和 HTML)
就像拥有大量图像文件会减慢您的移动加载时间一样,提供未优化的代码也会减慢您的移动访问者的速度,尤其是当您的网站提供大量 JavaScript 时。
这可以使优化站点代码成为提高 WordPress 网站在移动设备上速度的另一个重要步骤。
您可以通过执行以下步骤来优化您网站的代码:
- 缩小 HTML、CSS 和 JavaScript 以删除多余的空格、注释和格式
- 组合 CSS 和 JavaScript 文件以确保高效的 HTTP 请求(如果您的主机使用 HTTP/2,则可以跳过此步骤)
- 实施 Gzip 或 Brotli 压缩
- 消除渲染阻塞资源,如 CSS、HTML 和 JavaScript 文件,以强制浏览器延迟渲染您网站上的内容
要缩小、合并和压缩文件和代码,您需要一个缩小插件。 幸运的是,我们最近在对最佳 minify 插件进行全面测试后写了一篇深入的指南。 为了消除渲染阻塞代码,我们有一个单独的教程。
6.审查并减少繁重的插件
虽然对于您的网站可以拥有多少个插件没有硬性规定,但安装加载缓慢和资源密集型插件肯定会影响您网站的移动加载时间。
编码不当的插件会占用服务器过多的资源,从而导致加载速度变慢。 我们建议检查您网站上安装的插件并删除编码不当的插件。

要清除不良插件,请检查用户在 WordPress 插件存储库中留下的评论。 查看过去 12 个月内留下的评论并寻找“慢”这个词。
如果它出现在大量评论中,则意味着该插件在某种程度上会降低您网站的速度。 找到该插件的更好替代品,然后将其从您的网站中删除。
不幸的是,诊断加载缓慢的插件是如何在移动设备上提高 WordPress 网站速度的更多技术方面之一。
不过,对于更多的技术用户,您还可以使用速度测试工具和/或免费插件(如 Query Monitor)中的瀑布分析来评估插件性能。
7. 启用 AMP(可选)
AMP 代表 Accelerated Mobile Pages,它是一项开源计划,得到了 Google 和 Twitter 等行业领导者的支持。 该技术旨在更快地向移动用户显示网页。
当您实施 AMP 时,它会删除您的帖子和页面的版本,并仅为您的移动访问者提供基本元素。 这使您的网站速度超快,但它会丢失许多精心设计的设计元素。 AMP的另一个缺点是AMP网站支持的广告类型有限,有些广告也很难实现。
因为它有显着的优点和缺点,所以您不应该被迫使用 AMP。 但是,AMP 是在紧要关头提高网站移动性能的好方法。
要了解更多信息,请查看我们关于如何在 WordPress 上设置 AMP 的指南。
关于如何在移动设备上提高 WordPress 网站速度的最终想法
提高移动网站的速度并不是一个困难的过程,但肯定是一个漫长的过程。 您需要花一些时间来执行解决方案。 以下是您需要采取的所有步骤的概述:
- 切换到更快的托管服务器
- 使用针对移动设备优化的 WordPress 主题,例如 Neve
- 使用轻量级图像并使用 Optimole 等工具对其进行优化
- 在服务器级别实现缓存或使用缓存插件
- 优化 WordPress 代码(JavaScript、CSS 和 HTML)
- 检查并删除编码不当的插件
- 考虑启用 AMP(可选)
有关创建更好的移动网站的其他一些技巧,您可能还想阅读我们关于创建适合移动设备的 WordPress 网站的指南。
就是这样,伙计们。 如果您对如何在移动设备上增加 WordPress 网站有任何疑问,请在下面的评论部分告诉我们。
