如何在 WooCommerce 中插入简短的产品或服务描述
已发表: 2022-08-26你想在 WooCommerce 中插入一个小的解决方案描述吗?
参与和有用的快速产品描述可以使买家想要发现更多关于您的产品和解决方案的信息,并帮助您获得额外的产品销售。
在这篇文章中,我们将向您展示如何在您的 WooCommerce 商店中增加简短的商品描述。

为什么在 WooCommerce 中添加简短的商品描述?
与摘录非常相似,简短的商品描述可以使购买者对掌握更多关于商品的信息产生兴趣。
大多数 WooCommerce WordPress 主题都清楚地在特定产品网页上的产品价格标签下方明确显示描述。

由于它只是消费者将看到的最初因素之一,因此此描述非常适合分享有关物品的重要细节,例如其尺寸或制成的产品。
这可以帮助客户快速做出决定,无论他们是否想通过滚动到其完整描述或查看其解决方案图片库来更多地研究产品。 换句话说,参与描述可以作为放松解决方案网站页面的收入宣传。
有了这个想法,让我们看看如何在 WooCommerce 中包含简短的产品描述。
如何在 WooCommerce 中添加更短的产品描述
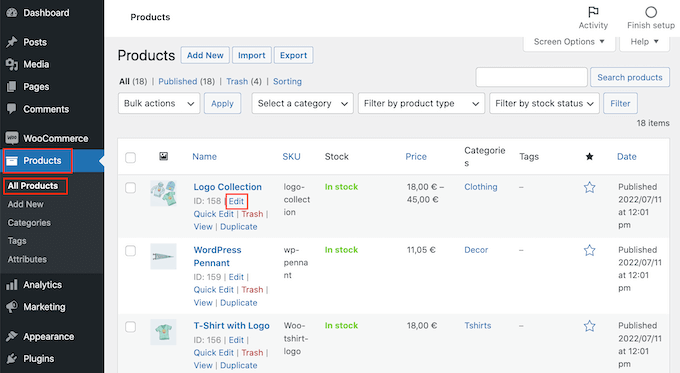
要开发简短描述,请转到 WordPress 仪表板中的商品»所有产品和解决方案。
然后,在您想要添加简短描述的地方找到该项目,然后单击其“编辑”链接。

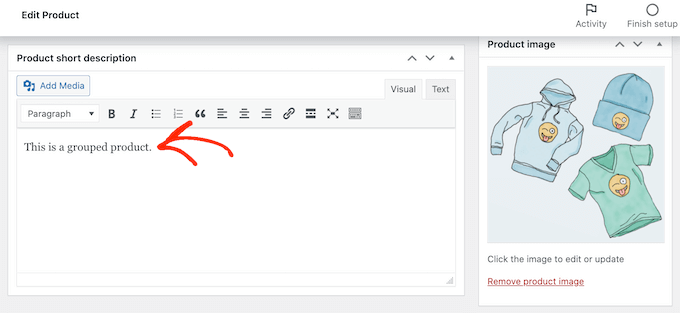
执行此操作后,滚动到“产品快速描述”框。
您现在可以在文本空间中形成描述。

当您对输入的详细信息感到满意时,只需照常更新或发布商品网站页面即可。
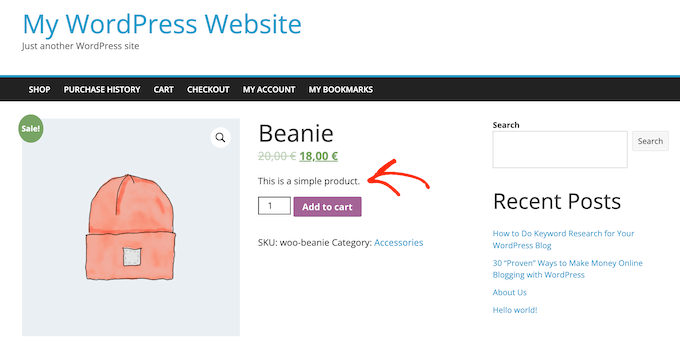
现在,如果您在您的网站上访问此产品网站,您将看到显示器顶部方向的简要说明。
大多数主题会在产品价格标签和“添加到购物车”按钮的正下方清楚地显示此描述。 根据您的 WordPress 主题,您可能会看到任何不同的内容,但通常会在网页顶部的方向上进行演示。
如何在您的主要零售商网站页面上展示小型产品描述
默认情况下,大多数 WooCommerce 主题只会在独特的商品网页上清楚地显示简短描述。
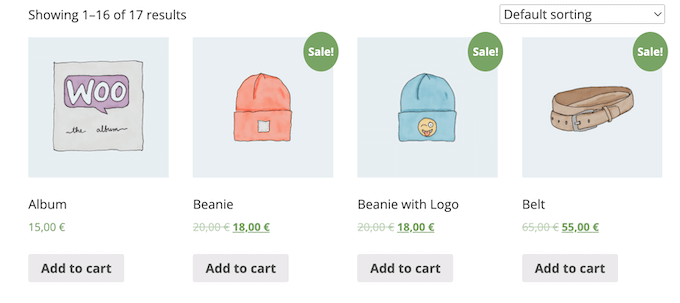
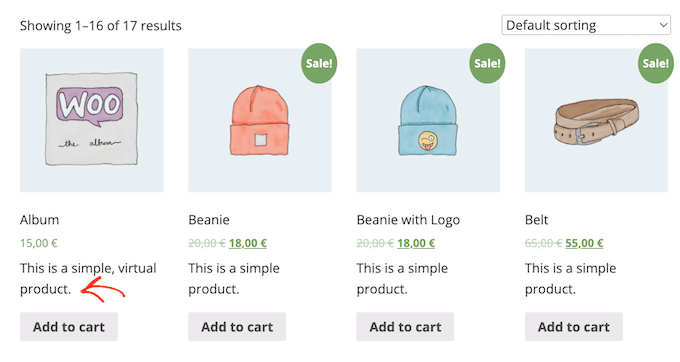
通常,它们实际上不会在产品或服务类 Internet 页面或最重要的商店网站上显示描述,如下图所示。

即便如此,您通常可能希望在最重要的商店和分类网页上显示这些事实。 这可以使购物者通过浏览整个商品网页来发现他们想要了解更多信息的解决方案。
要在主要零售商网页和产品或服务分类网页上清楚地显示快速描述,您需要为您的网站增加一些代码。
如果您之前没有完成此操作,那么您可以遵守我们的指南,了解如何非常轻松地在 WordPress 中添加自定义代码。
您将需要在 WPCode 插件(建议)或主题的 functions.php 文件中复制/粘贴遵守:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
现在,主要零售商和产品分类网页将为您的独特商品提供小描述。
大多数 WooCommerce 主题将在产品价格和“添加到购物车”按钮之间显示此信息和事实。 您可以在下图中看到这一点。

请注意,在您的零售商和商品组网页上拥有过多的文字会使您的网站显得混乱和令人眼花缭乱。
如果您不喜欢特定有限解决方案描述的方式,那么您通常可以通过遵循前面提到的确切程序来更改它。
如何在定制的 WooCommerce 概念中清楚地显示简要说明(创新)
如果您对产品网页上的描述不满意,那么您可以使用网站页面构建器插件为您的互联网零售店制作定制的 WordPress 概念。
SeedProd 是 WordPress 的最佳登陆网页构建器和主题构建器,让您无需生成一行代码即可建立自己的 WooCommerce 概念。 通过这种方式,您可以准确地管理简短的商品描述在您的产品或服务网页上的显示位置。
SeedProd 的免费版本可在 WordPress.org 上轻松获得,但我们将使用该插件的专业版,因为它带有概念构建器和现成的 WooCommerce 块。 这些块由一个“简短描述”块组成。
在本节中,我们将向您展示如何为您的 WooCommerce 商店制作完全量身定制的单一产品布局。
您将需要重复此方法并为您的在线零售商的每个网站开发一个特殊的结构。 例如,您将使用 SeedProd 为商店的主页和存档页面进行布局。
这使您可以全面了解整个商店的格式。 这有助于使其成为寻求设计完全量身定制的 WooCommerce 零售商的每个人的有效且适应性强的替代方案。
在您放入 WordPress 插件并激活它后不久,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上您的帐户下方以及您在购买 SeedProd 时收到的订单确认电子邮件中看到此详细信息。

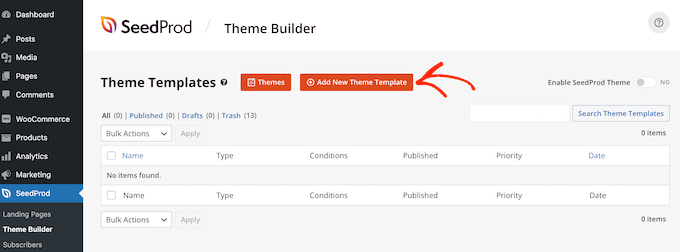
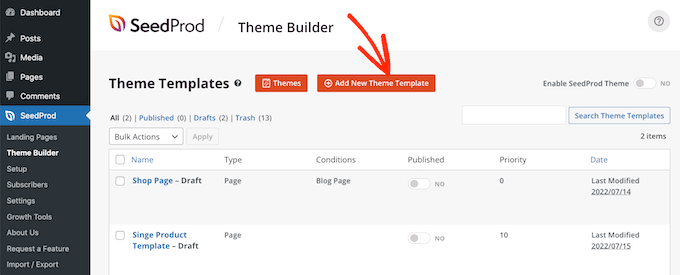
输入您的重要信息后,立即转到SeedProd » Concept Builder 。 下面,您只需单击“添加新概念模板”按钮。

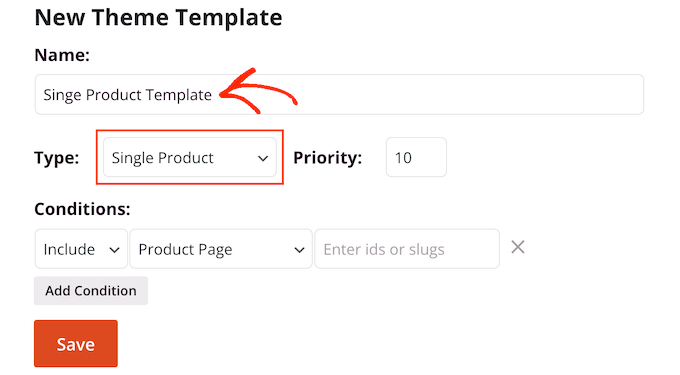
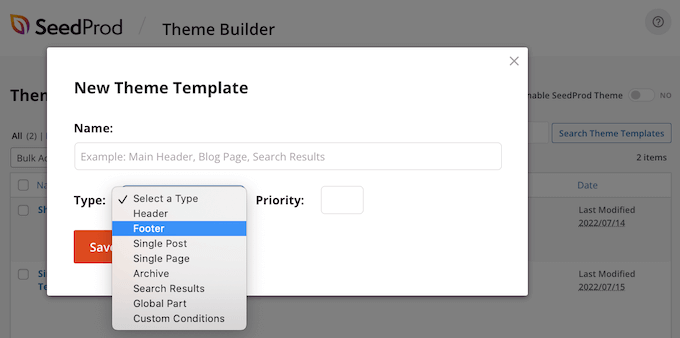
在出现的弹出窗口中,将您的产品网站设计的标识样式放入“名称”区域并打开“类型”下拉菜单并单击“单个项目”。
完成后,单击“保存”按钮。 这样做将加载拖放式 SeedProd 网页构建器。

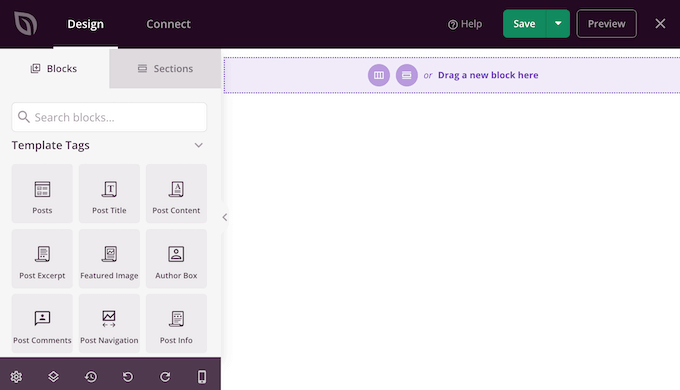
SeedProd 在网站页面的理想一侧显示产品网页的实时预览。 这将是空白的开始。
其余方面显示了您可以包含到您的个性化 WooCommerce 产品或服务网页中的独特块和部分的菜单。

SeedProd 将附带许多现成的块,例如一些独家的 WooCommerce 块。 使用这些现成的块,您可以在几分钟内开发一个完全定制的产品站点。
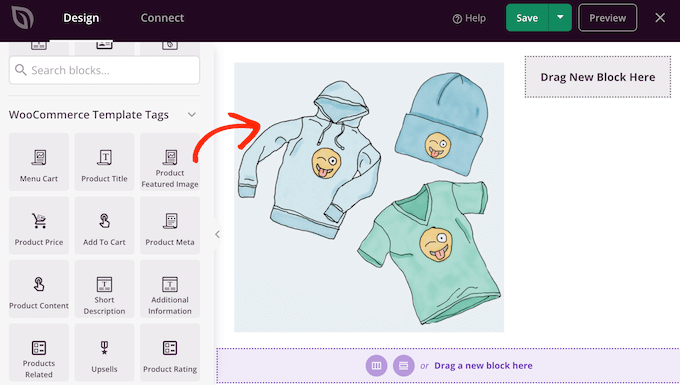
鉴于我们使用的是空白模板,您将自行介绍所有 WooCommerce 解决方案页面功能。 这些包括“产品突出显示的图像”和“产品标题”,就像“简短描述”一样完美。
除了这些,您还可以使用 SeedProd 块,如间隔、列和分隔符,为您的 WooCommerce 网站页面提供出色的组合和结构化格式。
未来,在仍然左侧的菜单中遇到WooCommerce 模板标签,然后选择要插入的块。 您只是想将一个特定的东西拖到 SeedProd 构建器中来帮助它。

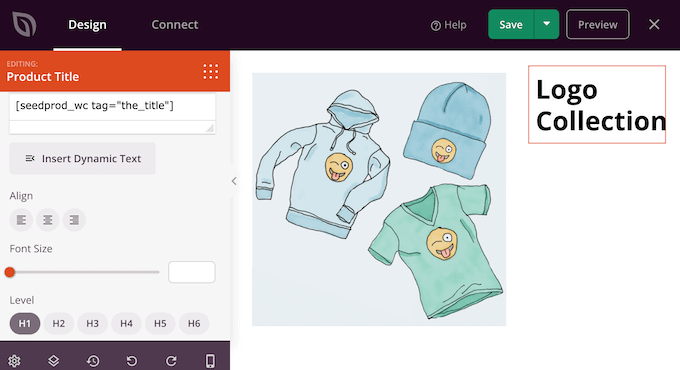
如果任何块需要额外的自定义,您只需在 SeedProd 编辑器中单击它即可。 仍然左侧的菜单现在将更新以显示可用于自定义选定块的所有选项。
例如,如果您只需单击“产品标题”块,那么您将能够修改字体的尺寸、文本内容的对齐方式等等。

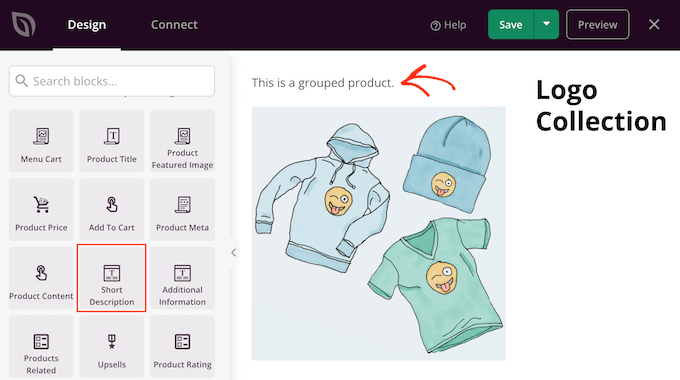
要为您的风格添加一个简短的描述,只需在左侧菜单中找到“简短描述”块。
然后,只需将此块拖放到您的设计和样式中的任何位置。

在构建您的产品或服务网页时,您可以通过拖放来了解您的布局。 这将使在 SeedProd 中创建具有绝对定制布局的 WooCommerce 产品或服务站点变得简单。
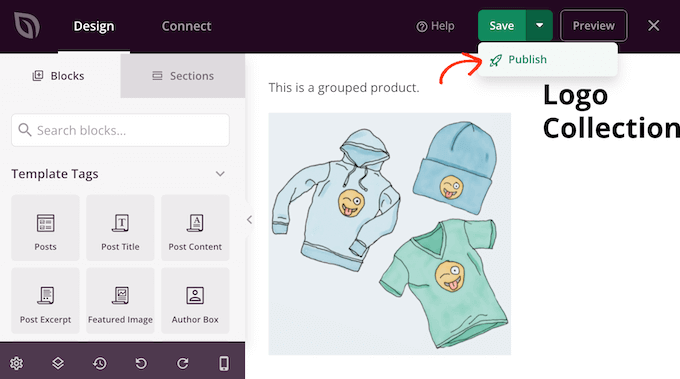
当您对 WooCommerce 商品页面的设计和风格感到满意时,您可以点击右上角的“保存”按钮。
最终,您只需单击 WooCommerce 商品网站的“发布”按钮即可上线。

您现在已经为您的网上零售店创建了一个完全自定义的商品网页结构。
您现在可以按照上面解释的相同系统为所有不同的 WooCommerce 网页开发模板。 如果您不确定接下来要生成什么布局,只需单击“增加新主题模板”按钮。

在出现的弹出窗口中,只需单击“类型”下拉菜单。
您现在将看到一个列表,其中列出了开发这些模板作为页眉、页脚和单一发布所需的所有不同模板。

在为每种内容类型生成样式和设计后,您就可以立即使您的个性化主题变得生动起来。
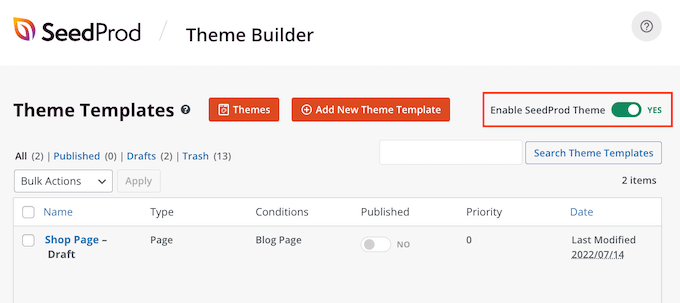
只需转到SeedProd » Theme Builder ,然后单击“启用 SeedProd”滑块将其从“否”(灰色)转换为“是”(没有经验)。

我们希望本文能帮助您学习如何在 WooCommerce 中添加小商品描述。 您还可以通过我们的指南了解适用于您商店的最佳 WooCommerce 插件和适用于普通公司的最佳聊天软件程序。
如果您喜欢这篇文章,请务必订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
