如何在 WooCommerce 中插入定制产品生成器(简单)
已发表: 2023-05-10您想在 WooCommerce 中添加定制产品或服务构建器吗?
定制项目构建器使消费者能够设计和设计产品和解决方案,并根据自己的个人需求进行定制。 这种定制产品订单的交互式方式可以提高 WooCommerce 零售商的销售转化率。
在这篇文章中,我们将清楚地向您展示如何轻松地在 WooCommerce 中插入自定义产品构建器,而无需选择任何构建器或生成任何代码。

为什么在 WooCommerce 中添加定制产品生成器?
在 WooCommerce 中包含个性化产品或服务构建器将允许您的买家在定位购买之前定制解决方案。
例如,您可以整合客户产品和解决方案的按需打印,并让客户将他们的徽标、图像和文本内容整合到产品中。
可以利用 WooCommerce 的定制产品或服务设计器来提供您的个人商品,潜在客户可以在发货前对其进行定制。
或者,您也可以开展代发货小型业务,并让第三方社交聚会供应商负责定制和运输。
剩下的说明,让我们看看如何向您的 WooCommerce 商店添加定制产品构建器。
将定制产品生成器引入 WooCommmerce 零售店
在本教程中,我们将使用 Zakeke。 它是 WooCommerce 的产品定制器资源,可为您的用户提供无缝的产品构建器体验。 该产品设计器对于购物者和商店业主来说绝对可以轻松使用。
首先,您需要访问 Zakeke 网页并注册一个帐户。 您可以单击“开始免费演示”按钮开始。

Zakeke 与最流行的电子商务平台合作,包括 WooCommerce。
要将您的零售商加入 Zakeke,请再次切换到您的 WordPress 网站管理空间。
即将到来,您必须安装并激活免费的 Zakeke 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
免费插件充当您的网页和 Zakeke 产品构建器之间的连接器。
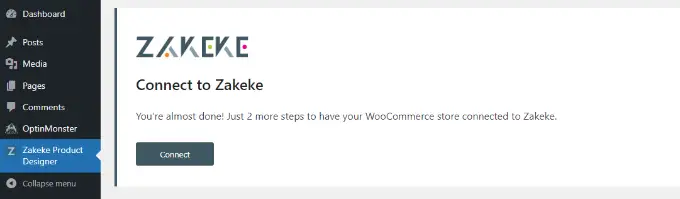
激活后,系统会要求您将 WooCommerce 加入您的 Zakeke 帐户。 基本上单击“链接”按钮即可继续。

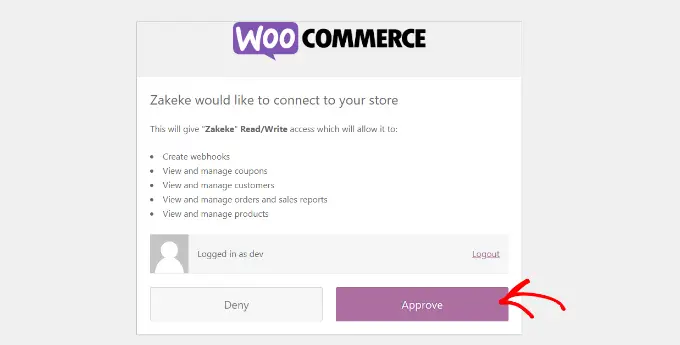
然后,您将被要求允许 Zakeke 在您的 WooCommerce 零售商店上执行步骤。
继续,只需单击“批准”按钮即可继续。

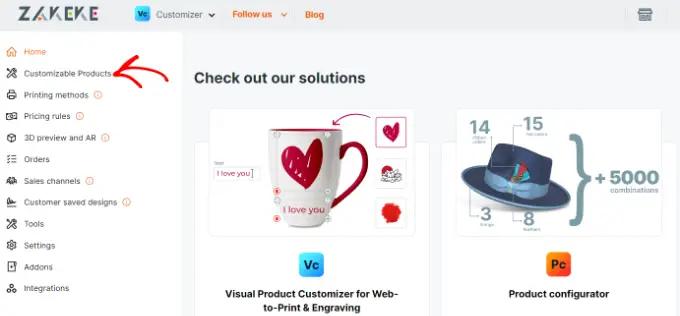
这将为您提供 Zakeke 仪表板。
现在,您可以从左侧的菜单中前往“可定制商品”选项。

现在您已准备好整合客户可以定制的产品。
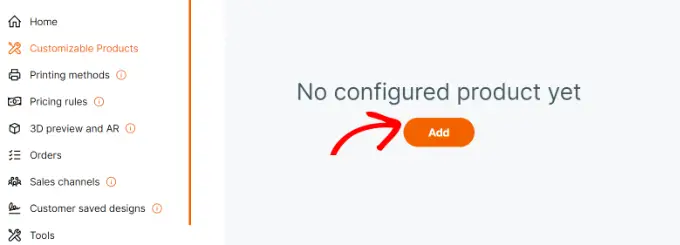
添加您的初始可定制产品
进入可定制产品和解决方案后,请继续并单击“包含”按钮。

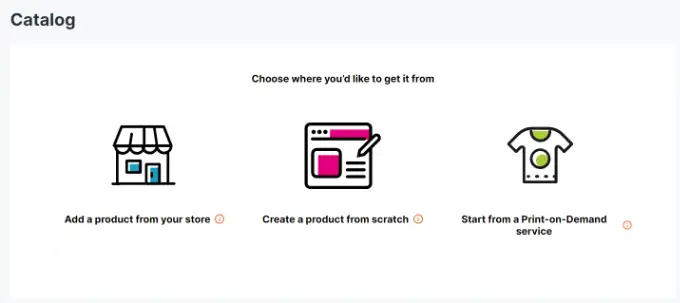
然后,您可以从自己的商店中选择商品,从头开始创建商品,或选择按需打印服务。
为了本教程的目的,我们将选择从我们的演示库中添加商品。

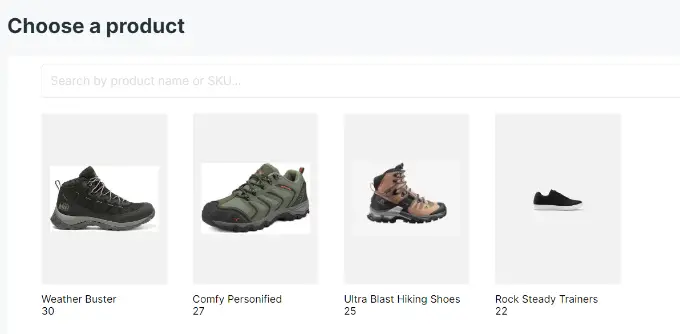
接下来,Zakeke 将从您的商店加载商品。
您需要选择要配置的产品。

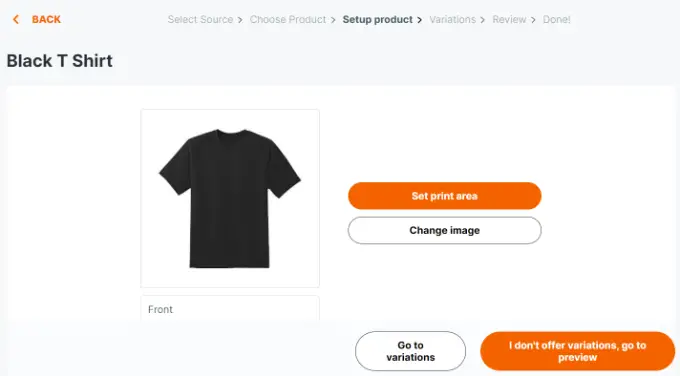
之后,Zakeke 将从您的零售店选择您的商品印象。
如果您想使用不同的图片,则可以添加它。 您还可以添加产品图形的背面或包含版本。

一旦您对产品视觉效果感到满意,请单击“设置打印区域”按钮。
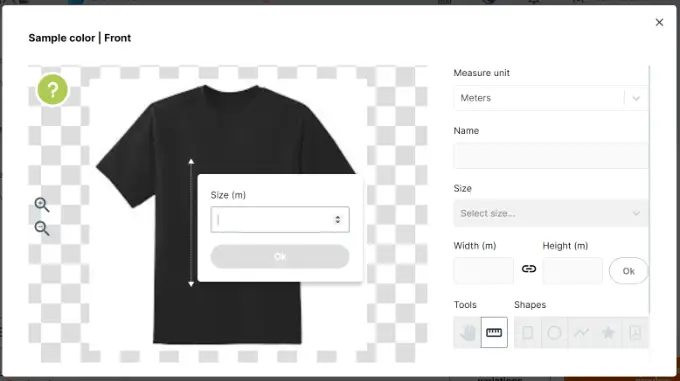
只要您需要设置标尺,只需用鼠标画一条线并提供测量值,就会弹出一个弹出窗口。

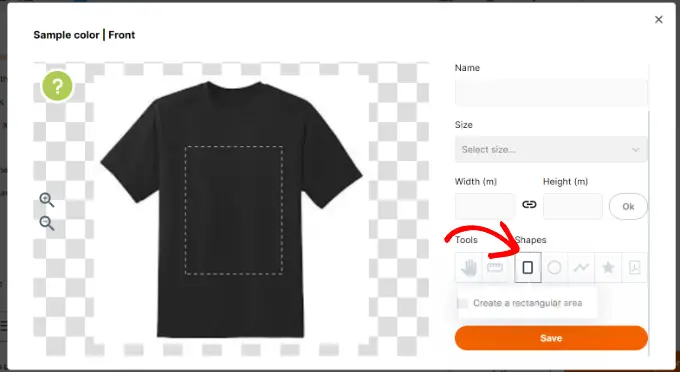
接下来,您需要选择打印区域的条件并将其绘制在商品图片上。
在本教程中,我们将使用矩形。

执行后,单击“保存”按钮继续。

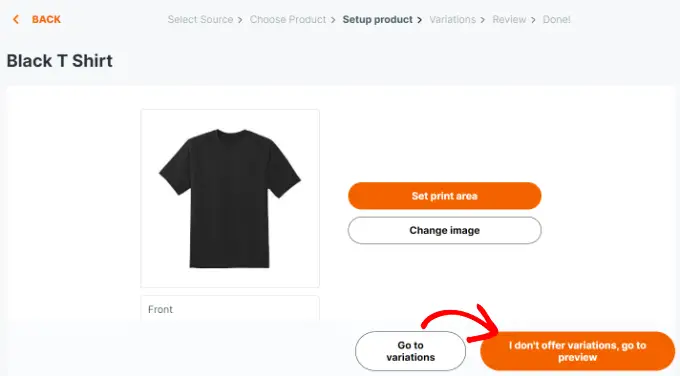
即将到来,您将需要单击“我不提供变体,请转到预览”按钮。

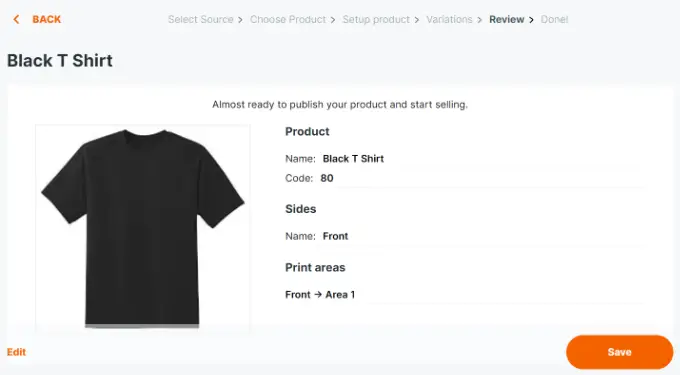
您现在将看到您的产品详细信息。
不要忘记单击“帮助您保存”按钮来存储您的修改。

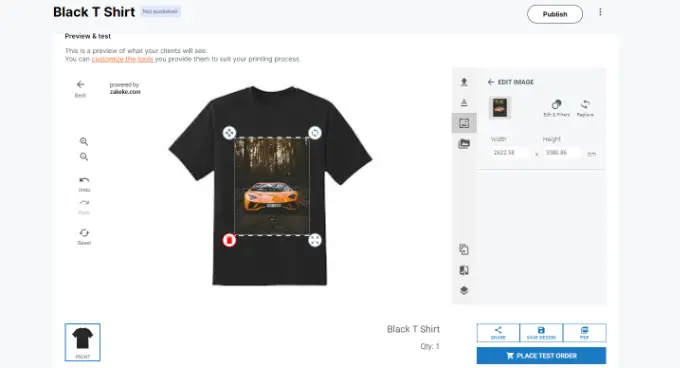
Zakeke 现在将显示定制产品构建器的预览。
您可以检查每件小事是否正常工作,并在必要时进行更改。 还有一个解决方案可以定位测试购买。

当您对这些版本感到满意时,只需单击评级最高的“发布”按钮即可。
设置打印方法
接下来的阶段是设置打印程序。 您可以在其中选择样式和设计文件的打印格式。
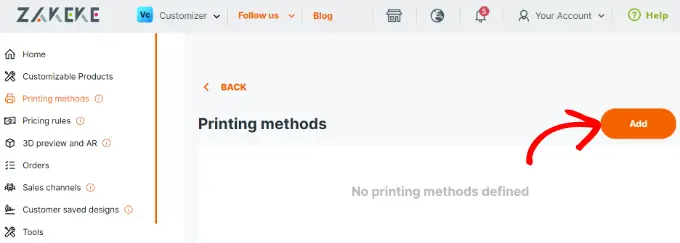
从您的 Zakeke 帐户仪表板,转到左栏中的“打印方法”,然后单击“包含”按钮。

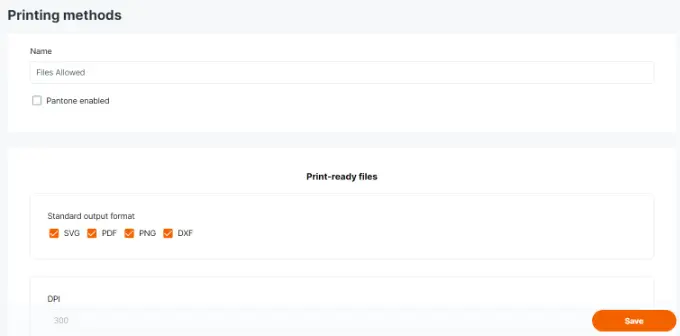
从这里,您可以决定允许潜在客户使用哪些打印功能。
您还可以选择文件类型、分辨率和格式。 如果您允许买家为产品或服务添加文本框,那么您可以选择管理文本设计和样式、字体、格式、颜色、尺寸等。

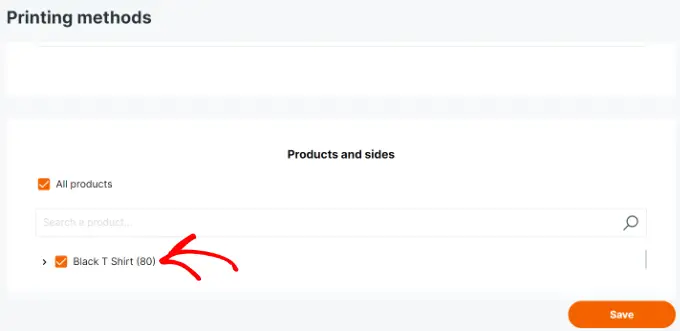
在基础上,您可以决定应用此方法的现有产品。
不要忘记单击“帮助保存”按钮来存储您的变体。

在 WooCommerce 中使用自定义项目生成器
Zakeke 将只负责为您使用产品配置器额外拥有的所有产品引入产品定制选项。
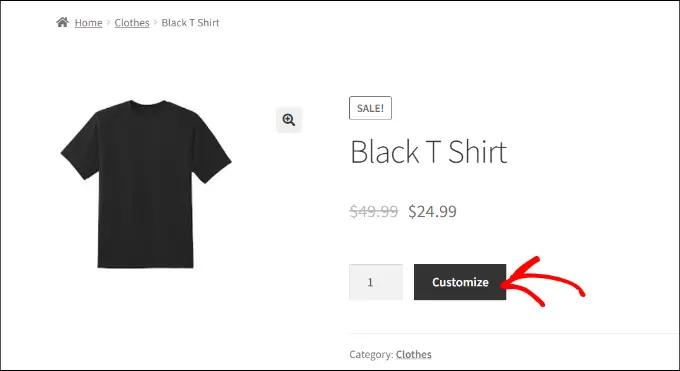
您只需查看零售店中的产品或服务,您就会看到个性化产品或服务的替代方案。

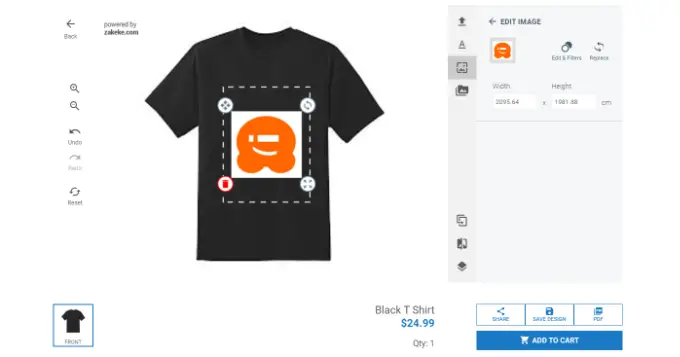
这将打开产品设计器界面,并在右侧预览产品图片样式工具。
客户可以添加文本内容或添加来自其设备或社交媒体帐户的照片。

他们还可以通过拖动角落来调整打印点内的图片或文本内容。 还可以选择不同的字体、色调和类型。
完成后,买家可以下载 PDF 格式的样式副本,保存它,或者基本上将其添加到购物车中。
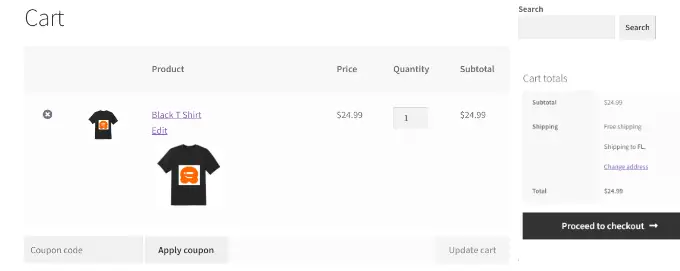
之后,消费者可以像平常一样进行测试,预览购物车中的定制产品。

额外建议:在 WooCommerce 中宣传更多可定制的商品
可定制的产品和时尚的产品设计师可以帮助您增加产品销量。 话虽如此,消费者可能不知道他们可以个性化、设计和设计他们的产品。
这就是 OptinMonster 到达的地方。
它是市场上最好的转化优化程序,使您能够轻松地将 WooCommerce 读者转变为付费客户。
OptinMonster 带有灯箱弹出窗口、滑入式弹出窗口、通知栏、倒计时器等等。 所有这些资源都可以帮助您在正确的时间向买家展示正确的信息。

凭借其令人印象深刻的展览规则,您可以专注于购物者并向他们展示个性化的活动。
例如,您可以向特定地点的客户提供免费送货服务,清楚地显示可定制产品的滑入式弹出窗口,或者提供限时优惠券以获得废弃的购物车收入。

我们希望这篇文章可以帮助您了解如何在 WooCommerce 中简单地添加个性化解决方案生成器。 您可能还想查看我们的指南,了解如何观察 WooCommerce 中的转化以改善您的业务,以及我们对最佳 WooCommerce 互联网托管提供商的比较。
如果您喜欢这篇文章,请务必订阅我们的 WordPress 电影教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上发现我们。
如何在 WooCommerce (Easy) 中包含个性化商品生成器一文首先出现在 WPBeginner 上。
