如何使用 jQuery 在 WordPress 中插入一个简单的滚动到评分最高的效果
已发表: 2022-08-12你想在你的 WordPress 网站上增加一个干净的滚动到页面结果的最高评价吗?
当您有一个广泛的页面并希望为您的买家提供一种轻松再次进入专业的方式时,滚动到最高评价的结果非常棒。 它可以改善您网站的消费者工作体验。
在这篇文章中,我们将向您展示如何使用 jQuery 和插件在 WordPress 中添加干净的滚动到领先的结果。

什么是平滑滚动以及何时需要使用它?
除非该网站有一个粘性标题菜单,否则滚动到广泛的 WordPress 网页底部或提交的消费者必须手动滑动或再次滚动到顶部以浏览网站。
这可能是一个真正的烦恼,通常消费者会简单地再次按下按钮然后离开。 这就是为什么您必须有一个按钮,可以快速将买家发送到网站的主要网站。
您可以将此功能作为非常简单的文本内容连接插入,而无需应用 jQuery,如下所示:
^Best
这将通过在几毫秒内向上滚动整个网页来将买家带到顶部。 它可以运行,但结果可能会很刺耳,就像您在高速公路上遇到颠簸时一样。
平滑滚动与此相反。 它将以视觉上令人满意的效果将用户滑回主要位置。 应用这样的方面可以极大地改善您网页上的人员工作体验。
话虽如此,让我们看看如何使用 WordPress 插件和 jQuery 添加干净的滚动以产生最佳效果。
如何结合一个简单的滚动到最佳结果应用 WordPress 插件
鼓励新手使用此方法,因为您可以在不触及一行代码的情况下将滚动到最佳影响力插入到 WordPress 网站。
您需要做的第一件事是设置并激活 WPFront Scroll Major 插件。 如果您需要帮助,请务必查看我们的指南,了解如何安装 WordPress 插件。
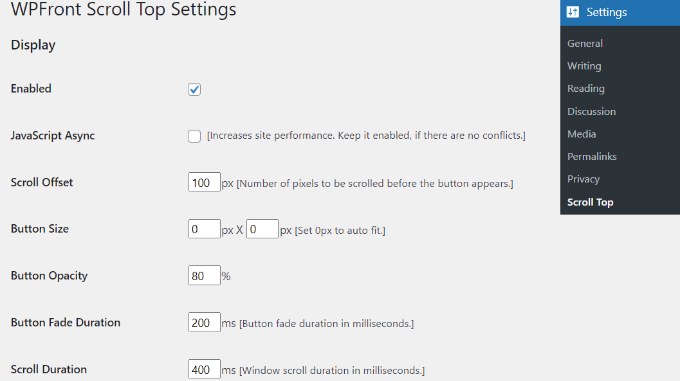
激活后,您可以从 WordPress 仪表板转到配置»滚动 Prime 。 您可以在下面配置插件并自定义平滑滚动结果。
首先,您必须单击“启用”复选框以激活网页上的滚动至前导按钮。 接下来,您将看到编辑滚动偏移、按钮尺寸、不透明度、淡入淡出持续时间、滚动周期等的解决方案。

如果向下滚动,您会遇到更多选择,例如修改车辆隐藏时间、启用隐藏微型设备上的按钮以及将其隐藏在 wp-admin 屏幕上的选项。
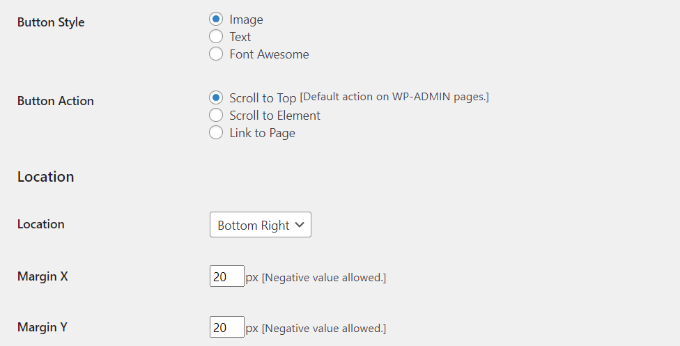
您还可以编辑按钮在单击时的作用。 默认情况下,它会滚动到评分最高的网站页面,但您可以将其更改为滚动到提交中的特定元素,甚至滚动到网站的 url。
还可以选择修改按钮的区域。 默认情况下,它会显示在显示屏的右下角,但您也可以决定将其移至其他任何角落。

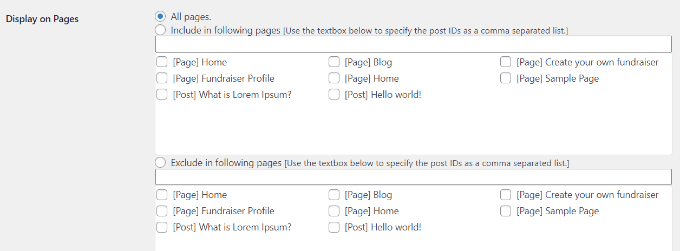
WPFront Scroll Prime 插件还提供过滤器以仅在选择的互联网页面上显示滚动到最佳按钮。
通常,它会出现在您的 WordPress 博客网站上的所有网页上。 另一方面,您可以导航到“在页面上显示”部分,然后选择您希望在哪里显示滚动到评分最高的结果。

该插件还具有可供选择的预开发按钮布局。 您真的应该具备方便地发现与您的网站相匹配的风格的能力。
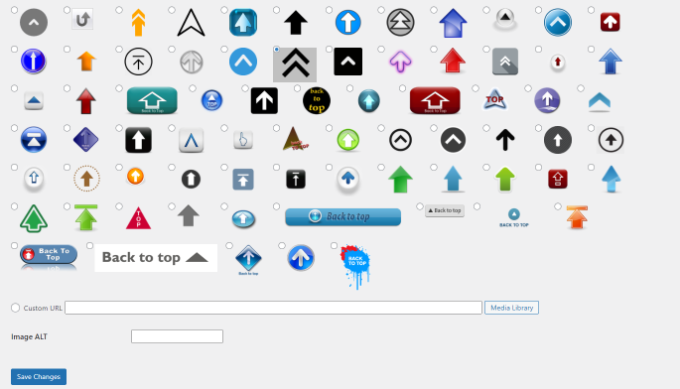
如果您找不到适合您的预构建图形按钮,那么有一种解决方案可以从 WordPress 媒体库添加自定义图形。

执行完毕后,只需单击“保存更改”按钮即可。
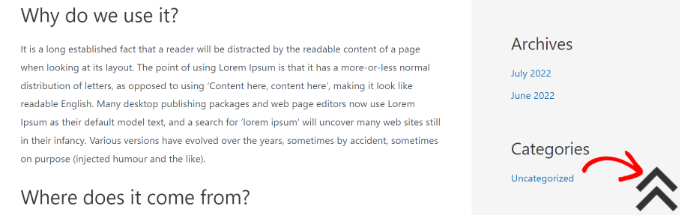
您现在可以访问您的 Internet 站点以查看滚动到前导按钮的动作。

在 WordPress 中使用 jQuery 将 Clean Scroll 合并到评分最高的结果
不建议新手使用此策略。 它适合喜欢编辑主题的男性和女性,主要是因为它涉及在您的网站中包含代码。

我们将在您的 WordPress 主题中使用 jQuery、一些 CSS 和一行 HTML 代码来添加平滑滚动引导结果。
最初,打开像记事本这样的文本编辑器并创建一个文件。 继续并帮助您将其保存为smoothscroll.js 。
接下来,您需要将此代码复制并粘贴到文件中:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
之后,您可以保存文件并将其上传到 WordPress 主题目录中的/js/文件夹。 有关更多详细信息,请参阅我们的指南,了解如何使用 FTP 将文件上传到 WordPress。
如果你的主题没有/js/目录,那么你可以创建一个并将smoothscroll.js上传到它。 您还可以查看我们关于 WordPress 文件和目录结构的指南以获取更多信息。
这段代码是一个 jQuery 脚本,它将为一个将用户带到页面顶部的按钮添加平滑滚动效果。
您需要做的下一件事是在您的主题中加载smoothscroll.js文件。 为此,我们将在 WordPress 中加入脚本。
之后,只需将此代码复制并粘贴到主题的functions.php文件中即可。 我们不建议直接编辑主题文件,因为最轻微的错误可能会破坏您的网站。 相反,您可以使用 WPCode 之类的插件,并按照我们的教程了解如何在 WordPress 中添加定制的代码片段。
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
在上面的代码中,考虑到我们的插件依赖于它,我们已经告诉 WordPress 加载我们的脚本并加载 jQuery 库。
现在我们已经添加了 jQuery 方面,让我们在我们的 WordPress 网站中包含一个真实的 url,它将再次将用户带到最佳状态。 只需将此 HTML 粘贴到主题的footer.php文件中的任何位置即可。 如果您需要帮助,请务必查看我们关于如何在 WordPress 中增加页眉和页脚代码的教程。
您可能已经发现 HTML 代码包含一个网站链接,但没有锚文本。 这是因为我们将使用带有向上箭头的图片图标来显示返回顶部按钮。
在这个例子中,我们使用了一个 40x40px 的图标。 仅将下面的自定义 CSS 合并到主题的样式表中。
在这段代码中,我们使用一个图像图标作为按钮的历史图形,并将其放置在一个固定的位置。 我们还有一个额外的小 CSS 动画,当消费者将鼠标悬停在按钮上时它会旋转按钮。
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
在 CSS over 中,确保将https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png切换为您要使用的图片 URL。 您可以使用 WordPress 媒体上传器添加您的图形图标,复制图形 URL,然后将其粘贴到代码中。
我们希望这篇文章能帮助您在应用 jQuery 的网站上添加一个流畅的滚动条以影响您的网站。 您可能还希望看到我们为小型组织提供的最佳 WordPress 插件的熟练决定,以及有关如何开始在线商店的操作信息。
如果您喜欢这篇文章,请记得订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您也可以在 Twitter 和 Facebook 上获取我们的信息。
