如何在 WordPress 上安装 HubSpot 跟踪代码
已发表: 2022-09-25将 HubSpot跟踪代码添加到 WordPress 需要几个步骤,但通常是一个简单的过程。 首先,您需要创建一个 HubSpot 帐户并生成您的跟踪代码。 然后,您需要在 WordPress 网站上安装跟踪代码。 有几种不同的方法可以在 WordPress 上安装 HubSpot 跟踪代码。 一种选择是手动将代码添加到站点的 header.php 文件中。 另一种选择是使用插入页眉和页脚之类的插件。 安装跟踪代码后,您将能够在 HubSpot 仪表板中跟踪您网站的流量和活动。 您还可以利用 HubSpot 强大的营销和销售工具。
如果您安装了 HubSpot 跟踪代码,您将能够监控访问者、跟踪事件并监控页面浏览量,而无需重新加载页面。 HubSpot 跟踪代码 API 允许您在 HubSpot 中实时创建事件数据和跟踪事件数据。
为此,请转到 WordPress 帐户左侧边栏的 HubSpot 部分。 通过单击复制简码,您可以将表单添加到您的网站。 通过单击创建表单链接,您还可以创建一个新的 HubSpot 表单。 要在 WordPress 页面或帖子上使用简码,首先导航到它并将其粘贴到页面编辑器中。
您可以通过选择设置设置图标在主导航栏中更改 HubSpot 帐户的设置。 只需单击 HubSpot 免费工具左侧边栏菜单中的跟踪代码链接。
因为 HubSpot 与大多数 WordPress 表单和弹出窗口构建器开箱即用集成,您不必担心它们。
如何设置我的 Hubspot 跟踪代码?
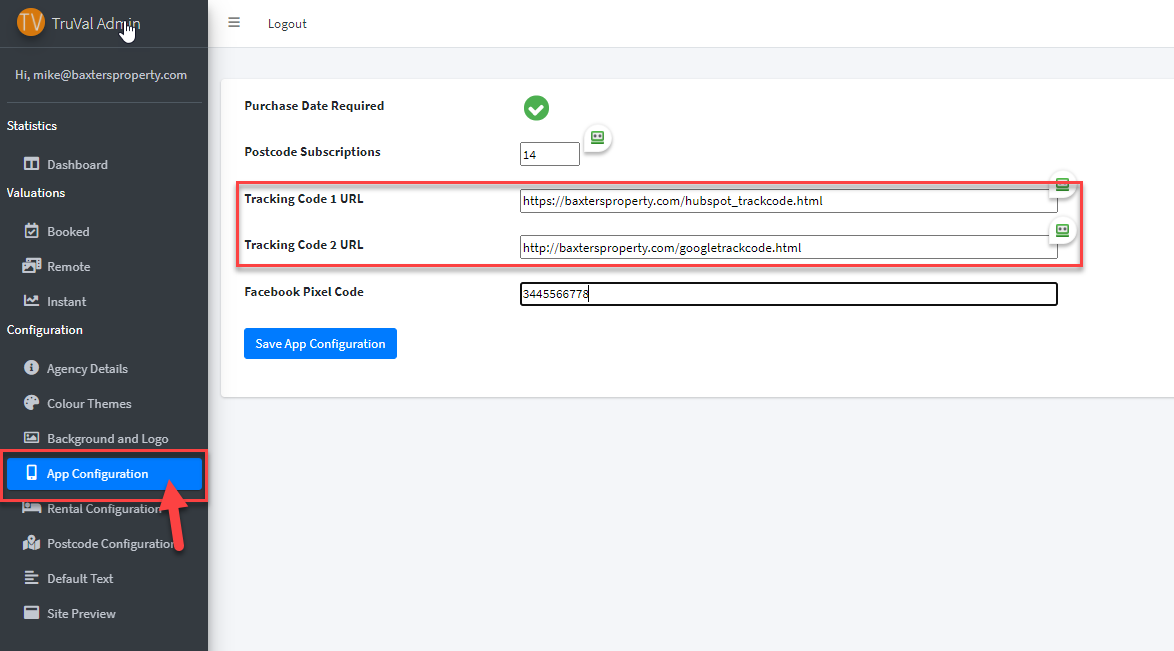
 信用:www.truval.co.uk
信用:www.truval.co.uk为了设置您的 HubSpot 跟踪代码,您需要登录到您的 HubSpot 帐户,然后转到“设置”选项卡。 从那里,您将单击“跟踪代码”,然后按照有关如何将跟踪代码添加到您的网站的说明进行操作。
HubSpot 使用 HubSpot 跟踪代码来跟踪网站流量。 在安装跟踪代码之前,请确保您网站每个页面的 HTML 代码都有跟踪代码。 安装和使用 HubSpot All-in-One Marketing – Forms, Pop-ups, Live Chat WordPress 插件以便使用它。 在您的网站上,HubSpot WordPress 插件将安装 HubSpot 跟踪代码。 如果无法安装插件,可以手动安装。 Joomla 可以配置为以两种方式之一包含 Hubspot 跟踪代码。 如果需要添加 HTML 小部件,可以使用 Wix 或 Magento。
如何在 Google Analytics 中跟踪事件
要添加跟踪代码,请转到跟踪代码字段并粘贴以下代码。 此代码将带您访问 https://apis.google.com/js/platform.js。 如果您还没有,请转到Google Analytics 设置页面并使用您的 Google Analytics 帐户的名称填写平台名称字段。 跟踪代码字段可以填写以下代码:如果这是一个示例,则输出为 ga (create) (UA-XXXXX-Y) (UA-XXXXX-Y)。 您必须在“属性名称”字段中输入事件的名称。 在属性值字段中,输入事件的值。 例如,如果您想跟踪特定页面的访问者数量,请输入以下代码:*br。 创建综合浏览量; 生成图像; 和上传图片都是以同样的方式发生的。
如何将 Hubspot 插件添加到 WordPress?
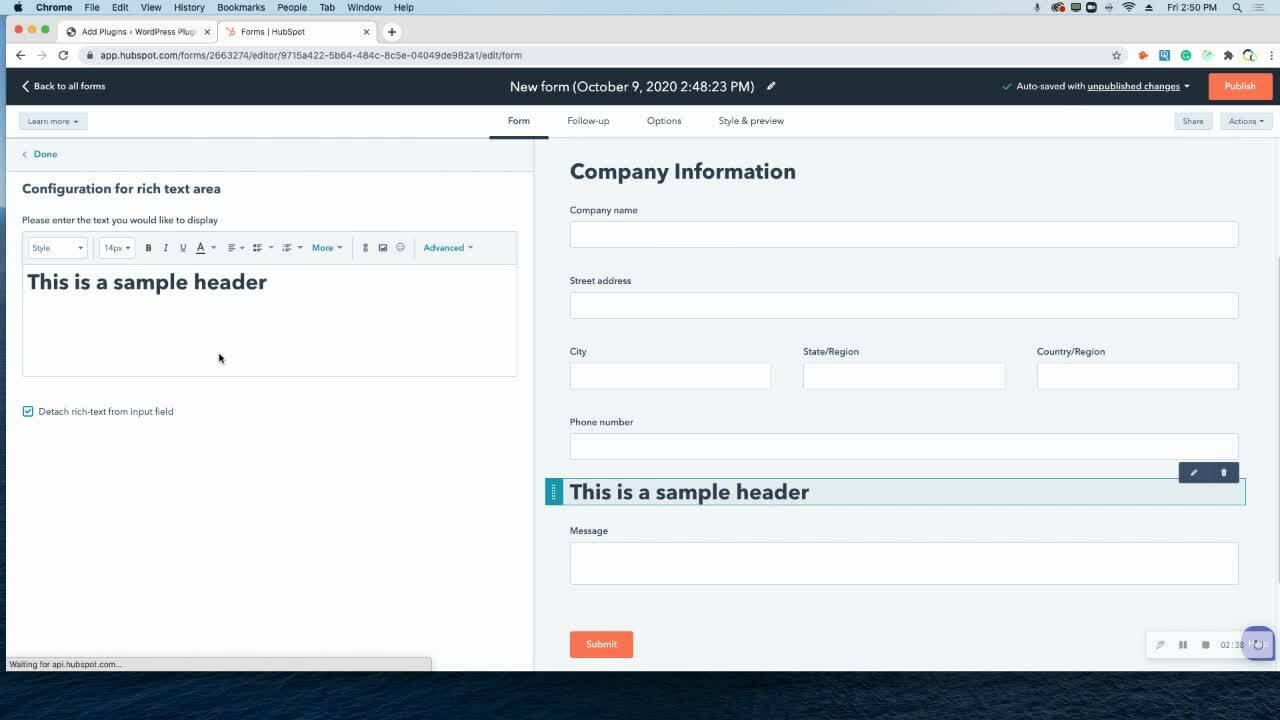
 信用:www.larmahil.com
信用:www.larmahil.com您可以访问WordPress 网站的管理仪表板。 在左侧边栏菜单中,导航到插件 > 添加新的。 除了 HubSpot 的多合一营销 - 表单、弹出窗口和实时聊天插件,您还可以找到 HubSpot 的其他营销解决方案。 在右上角,单击立即安装按钮。

Hubspot 是一个一体化的业务自动化平台,包括 HubSpot 营销、销售和 CRM WordPress 插件。 当 HubSpot 与 WordPress 集成时,它不仅可以让您的工作更轻松,还可以节省您的时间。 要安装和使用适用于 WordPress 的 HubSpot 插件,您必须拥有 WordPress 帐户。 安装 HubSpot 后,您将能够从 WordPress 创建 HubSpot 表单并通过您的 HubSpot 帐户获得其他HubSpot 好处。 您可以在 Word 帐户的左侧栏中访问所有这些工具。 因此,您将对您的业务运营拥有更多的控制权和权力。 HubSpot 的拖放式编辑器使您能够在几秒钟内创建响应迅速且干净的电子邮件。
它不仅会提高潜在客户的转化率,还会提高您的业务生产力。 分析。 HubSpot 允许您实时分析网站的性能。 实时聊天和聊天机器人将集成在应用程序中,使访问者更容易相互交流。
14) 单击保存按钮。 如何在 WordPress 中嵌入 Hubspot 登录页面
您可以按照以下步骤在 WordPress 中嵌入HubSpot 登录页面: *br * 导航到 WordPress 管理区域并选择页面。 在“添加新页面”对话框中输入标题后,在 URL 字段中输入要创建的登录页面的 URL。 因此,“可再生能源”一词现在已被“可再生能源”取代。 如果您想保存某些内容,将按下保存按钮。 您可以通过转到 WordPress 后端来访问“页面”选项卡。 页面是指向产品的登录页面。 选择登录页面部分中的添加新按钮。 在“添加新登录页面”对话框中,输入您要创建的登录页面的标题,然后在 URL 字段中输入该页面的 URL。 它是部分的总和。 通过单击保存按钮,您可以保存文件。 导航到 WordPress 后端并选择小部件。 带有着陆点的页面。 要添加登录页面,请从登录页面部分选择添加新按钮。 然后在 URL 字段中输入您要创建的着陆页的 URL,然后输入您要创建的着陆页的标题。 因此,我将患上绝症。 用您的数据填写保存按钮。 转到外观。 我也会给编辑写一封信。 必须在自定义 CSS 对话框中输入以下代码。 hubspot-widget 有一个 url br>。 10px 是填充的大小。 平均而言,高度为 100%。 100%; 200%; 200%; 200%; 200%; 200%; 200%
Hubspot 跟踪代码 WordPress
Hubspot 跟踪代码 wordpress 是允许 Hubspot 跟踪 WordPress 站点活动的代码。 此代码放置在 WordPress 网站的标题中,它允许 Hubspot 跟踪网页浏览量、唯一身份访问者和其他数据。
如何找到我的 Hubspot 跟踪代码?
选择 HubSpot 帐户主导航栏中的设置图标以查看您的设置。 在左侧边栏菜单中输入跟踪代码。 如果您使用 HubSpot 的免费工具,您可以通过单击左侧边栏菜单访问跟踪代码。
