如何在您的 Android 设备上安装 SVG 24
已发表: 2023-01-13如果您想在您的 Android 设备上安装 SVG 24,您需要先做几件事。 您需要确保安装了Android SDK和 JRE,以及 Apache Ant 工具。 您还需要从 Apache 网站下载 SVG 24 源代码。 完成所有这些设置后,您可以按照以下步骤在您的设备上安装 SVG 24。 1. 通过 USB 将您的 Android 设备连接到您的计算机。 2. 导航到您提取 SVG 24 源代码的文件夹并打开命令提示符。 3. 输入“ant clean”并按回车键。 这将清除任何以前的 SVG 24 版本。 4. 输入“ant release”并按 Enter。 这将为发布构建 SVG 24。 5. 将文件“svg24.apk”从“bin”文件夹复制到您的 Android 设备。 6. 断开 Android 设备与计算机的连接。 7. 在您的 Android 设备上,导航到文件“svg24.apk”并点击它开始安装。 8. 按照提示完成安装。 这里的所有都是它的! 在 Android 设备上安装 SVG 24 后,您就可以开始使用它来查看 SVG 文件。
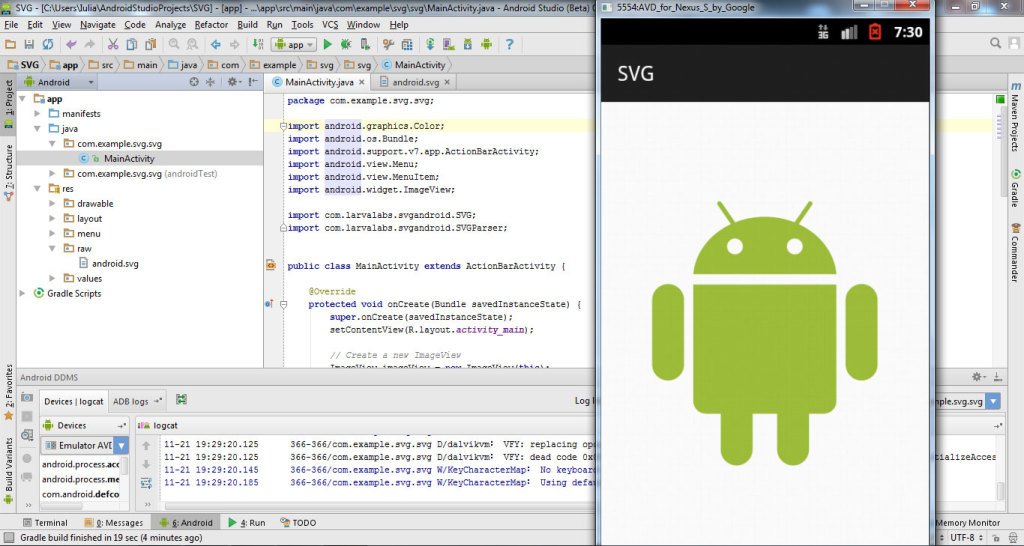
我们可以在 Android Studio 中使用 Svg 吗?

您可以使用 Android Studio 中的Vector Asset Studio 工具将可缩放矢量图形 (SVG) 和 Adobe Photoshop 文档 (PSD) 文件作为矢量绘图对象导入到您的项目中。
没有一种文件格式比另一种更好
对于图像文件,没有万能的解决方案。 PNG 文件适合简单的图像,而 SVG 文件更适合更详细的图形。 这两个文件都可用于创建高质量、详细的图像。 通常,创建徽标和图标的最佳方式是使用 PNG 文件,而创建更详细的图形的最佳方式是使用 sva 文件。
Android 中的矢量绘图是什么?
矢量可绘制对象是一种可在 Android 应用程序中使用的图形。 它们基于矢量图形,矢量图形是由直线和曲线而不是像素组成的图像。 矢量图形比光栅图像更灵活,可以缩放到任意大小而不会降低质量。 可以使用 Vector Asset Studio 工具在 Android Studio 中创建矢量可绘制对象。
与非生成图像不同,矢量图像会生成一次 XML 文件。 这不仅节省了空间,而且使维护更容易。 矢量图像也是创建动画的一种选择。 第一个支持矢量图形的 Android 5.0 版本是 Lollipop。 VectorDrawable 是在 XML 文件中定义的矢量图形,由点、线和曲线组成。 使用矢量可绘制对象的主要优势之一是图像可缩放性。 可以缩放具有相同分辨率的文件以适应不同的屏幕密度,而不会降低显示质量。 结果,APK 文件的数量减少了,开发人员的维护工作也减少了。
Name.xml 在应用程序中,您可以按如下方式引用它:Bitmap Drawables 和 Files
可以在您的应用程序中使用可用的位图可绘制对象。 drawables 是一个包含 Android 位图可绘制对象的文件夹。 在美国,还有一个drawable-name.png文件的名字是br。 每个位图文件都包含一个单独的图像文件。 位图文件非常小,因为它们只有三个字节,这意味着它们只占用很少的存储空间。 位图文件的分辨率不依赖于它的分辨率,因此您必须对应用程序中的所有位图文件使用相同的分辨率。 可以在以下示例中找到位图文件:**br。 该产品可以在这里找到。 带有可绘制名称的 Apng。 +- *br> 是字母表的第一个字母。 Bitmap Files 文件的使用方式与在您的应用程序中使用任何其他图像文件的方式相同。 位图文件必须包含在项目的源文件中,并且必须在用于运行程序的代码中指定其名称。 引用这个名为 drawable-name.png 的位图文件会很有用,如下所示: *br “brbr” = “br” *img src=”drawable-name.png” 位图 Drawables 也可以从 Bitmap 单独下载文件。 有几种方法可以获取 Bitmap Drawables,第一种方法是将它们放在一个名为 drawable 的文件夹中,该文件夹由以下结构组成:*br 可以在此处访问该文章。 drawable-name.xml 可以在 br/js/attachment 目录中找到。 每个 Bitmap Drawable XML 文件都描述了位图的单个图像。 由于位图可绘制对象与分辨率无关,因此它们的存储要求显着降低。 此外,Bitmap Drawables 是可移植的,因此它们可以用于分布在多个设备上的应用程序。 可在以下示例中使用位图可绘制对象:*br*。 – – *br> drawable-name 的文件名。 XML段是br。 通过使用位图可绘制对象,您基本上可以重新创建与处理任何其他文件相同的 XML 文件处理过程。 当包含在项目的源文件和具有适当文件名的代码中时,使用 Bitmap Drawable。 如果您正在寻找位图可绘制对象的名称,请将其视为可绘制对象的名称。

我应该使用 Svg 还是 Png Android?
由于 PNG 文件更容易访问,因此您更有可能使用它们。 建议在 PNG 中处理复杂的图像,例如屏幕截图和详细插图。 尽管它们比 PNG 更难创建和编辑,但 SVG 具有多种优势。
XML 用于为矢量程序创建形状、线条和颜色。 矢量图形编辑器,如 Inkscape 或 Adobe Illustrator,广泛用于创建图像。 虽然您可以将 PNG 或其他光栅图像转换为 SVG,但结果并不总是那么壮观。 由于它们的可扩展性和低退化程度,HTML5 更适合响应式和视网膜就绪的网页设计。 不可能使用动画文件,因为 PNG 不支持动画,而支持动画的光栅文件类型(例如 GIF、APNG 和 WebP)也不支持。 可以使用创建可能需要动画并且可以在任何屏幕上很好地缩放的简单图形。 VScripts。
图像文件格式 PNG 是 Internet 上使用最广泛的图像文件格式。 这些文件允许用户轻松地将图像、艺术品和照片合并到他们的应用程序中。 PNG 文件适用于任何类型的图像,包括复杂和非动画图像。 尽管 SVG 在多个方面表现出色,但在处理某些任务时,SVG 不如 PNG。 尽管 SVG 和 PNG 的文件格式差别很大,但决定哪种格式最适合您的站点比决定使用哪种格式更重要。 尽管可能需要加载 SVG 才能呈现,但服务器通常更小且对它们的负担更小。 PNG 文件适用于显示具有高分辨率或数千种颜色的图形。
当涉及到透明文件时,PNGs 是明显的赢家
就透明度而言,PNG 文件无疑是赢家。 这些文件具有很高的透明度,并且比 SVG 文件更清晰。
不支持 Android Studio Svg 图像
Android Studio 不支持SVG 图像。 如果您尝试使用 SVG 图像,它将显示为位图图像。
在 Android 中,您将无法查看图像。 此处提供了一个如何解决 Svg- Android 问题的工作示例。 如何在 Android 上播放 SVG 文件? 它涉及导入一个。 SVG 或。 Pd 文件,然后从 URL 加载它。 adjustViewBounds 函数有什么用?
图像视图必须设置为固定大小或宽度,由第二个视图的值指定。 在 Android 浏览器版本 4.4-103 中,完全支持; 在 Android 浏览器版本 3 和 4 中,部分支持; 在 Android 浏览器版本 2.3-2.1 中,它不完全支持。 如果您将 adjustViewBounds 设置为 true,Android 会根据您指定的固定高度或宽度值调整您的图像,并保持纵横比不变。
Svg 到 Xml Android Studio
Android Studio 中没有将 SVG 转换为 XML 的内置方法,但是有许多免费的在线工具可以为您完成此操作。 只需在您最喜欢的搜索引擎中搜索“svg to xml converter”,您就会找到许多选项。
Android Studio:如何使用 Vector Asset Studio
Android Studio 中包含的 Vector Asset Studio 工具用于创建预定义的材质图标,例如您自己的可缩放矢量图形 (SVG) 和 Adobe Photoshop 文档 (PSD) 作为矢量文件供您的 Android 应用程序使用。 将 SVG 文件添加到项目后,您就可以在布局和艺术中使用它们。 您可以通过下载并安装 SVG 查看器应用程序来打开 Android SVG 文件。 如果您在 SVG 查看器中选择颜色选择器,您将能够选择背景颜色。 然后可以从文件的菜单中选择背景颜色。
如何在 Android Xml 中使用 Svg 图像
要在Android XML 文件中使用 SVG 图像,您首先需要将该文件添加到您的项目中。 然后,您可以在 XML 文件中使用 android:src 属性引用该文件。 例如:图标很棒。 消息以非常简单和快速的方式传递。 不可能获得符合尺寸要求的图像。 为不同的移动尺寸(例如 mdpi、hdpi、xhdpi、xxhdi 等)拥有同一图像的多个副本至关重要。 为了避免这个问题,我们可以在我们的应用程序中使用矢量绘图。 可以使用各种预定义选项在 Asset Studio 中预定义材质图标。 通过单击剪贴画选项,您可以添加一个图标,然后选择您要使用的图标。现在,您可以将图标保存到 res/drawable 文件夹中。 此外,您可以在任何支持图像相关功能的小部件(例如 ImageView 或 ImageButton)中使用 Vector Drawable。 也可以通过添加以下行来更改 XML 文件的颜色:in Vector Asset。 作为此操作的结果,主要颜色将转变为次要颜色。 Vector Asset Studio 兼容 Drawable 和 VectorDrawable,可在 Android 5.0 及更高版本上使用。 换句话说,可以使用 Asset Studio 生成的 XML 文件中的所有元素。
