如何在 Chrome 上安装 Svg Edit
已发表: 2023-01-25SVG 是一种矢量图形图像格式,由于其广泛的支持和能够缩放到任何大小而不会降低质量而受到欢迎。 现在,包括谷歌浏览器在内的所有主要浏览器都支持它。 在 Google Chrome 中安装 SVG 很简单,您只需要图像的 URL。 只需导航到 URL,然后单击“在 Chrome 中打开”按钮。 这将在新选项卡中打开图像,您可以从那里查看或保存它。
如果svg 源代码不包含在 Chrome 中具有值的属性,它将不会显示图像。 您可以通过编辑更改 SVG 源代码中的宽度属性。
Google Chrome 94 支持全功能 sva(基本支持)。 当您在网站或 Web 应用程序上使用 SVG(基本支持)时,您可以使用 Google Chrome 94 中的 LambdaTest 测试 URL。这些功能应该可以正常工作。
如何在 Chrome 中打开 Svg 文件?

您如何查看 SVG 文件? SVG 文件的查看者可以使用现代网络浏览器。 Chrome、Edge、Firefox 和 Safari 都可用。 如果您无法使用其他任何工具打开 svg 文件,请转到您最喜欢的浏览器,转到“文件”>“打开”,然后选择要打开的文件。
Chrome 是唯一不呈现出现在网络上的图像的浏览器。 对象标记必须具有以下字符:宽度和高度。 样式以下列格式显示:style。 图片Chrome、Firefox、Opera、Safari 和所有其他现代浏览器(IE 除外)无需插件即可运行 SVG。
如何打开和编辑 Svg 文件?

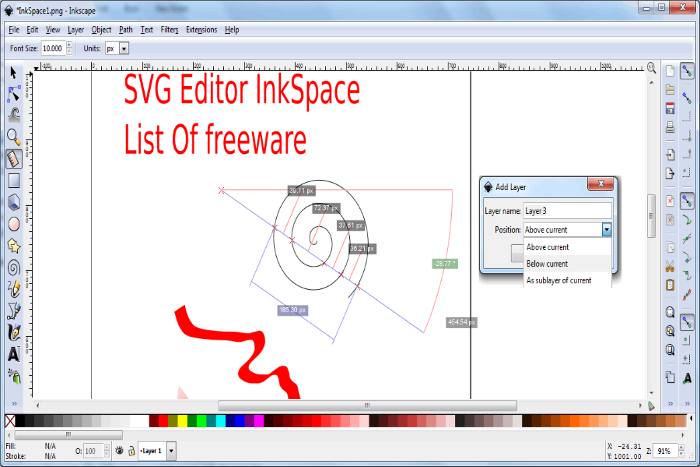
SVG 文件可以使用任何文本编辑器进行编辑,因为它们只是 XML 文件。 但是,使用专用的 SVG 编辑器通常更方便。 Inkscape 是流行的免费 SVG 编辑器。 只需在 Inkscape 中打开 SVG 文件并进行所需的更改。
可缩放矢量图形 (SVG) 文件对网络友好,许多组织使用它来创建图像。 网格上的点和线用作允许它们存储图像的数学公式。 因此,它们可以在不损失任何质量的情况下显着扩大。 XML 代码不是以形状存储数据,而是以文字文本存储数据。 您可以在任何主流浏览器中创建 SVG 文件,包括 Chrome、Edge、Safari 和 Firefox。 在计算机上打开图像的过程就像使用内置程序一样简单。 您将学习各种在线工具,这些工具将帮助您在 Web 图形中引入移动元素。
PNG 和矢量文件是不同类型的文件。 不可能丢失分辨率,因为 SVG 不包含任何像素。 当 PNG 文件被拉伸得太远或被挤压得太紧时,它会变得模糊和像素化。 具有许多路径和锚点的复杂图形的复杂性将需要更多的存储空间。
如果要打印 SVG 文件,则需要 SVG 打印机。 Cricut ExploreAir 2.0 是迄今为止最受欢迎的 SVG 打印机。 如果你没有 Cricut ExploreAir 2.0,你可以使用标准打印机来打印你的 SVG。 打印 SVG 文件后,就可以剪切它了。 要做到这一点,最好的选择是使用 Cricut Machine。 Cricut 机器是一款出色的机器,具有许多吸引人的功能。 如果您想了解更多有关如何在设计空间中为 Printables 创建 SVG 文件或保存文件以备后用的信息,Cricut Machine 用户指南是一个很好的资源。
Svg 编辑是免费的吗?

这个问题没有明确的答案,因为它取决于你如何定义“免费”。 如果您正在寻找完全免费且开源的矢量图形编辑器,那么 Inkscape 将是一个不错的选择。 但是,如果您愿意花钱购买功能更多的矢量图形编辑器,那么 Adobe Illustrator 会是更好的选择。
SVG 编辑功能可立即在我们功能丰富的免费设计工具中使用,其中包括编辑功能。 您可以通过多种方式修改、下载或使用 yoursvg,包括拖放和批处理。 该程序允许您在线创建图形、编辑 SVG 内容和编辑视频。 最好使用 Mediamodifier 来修改简单的 SVG 和图标文件。 可在浏览器中使用Mediamodifier.svg 设计编辑器轻松编辑矢量文件。 您可以使用左侧菜单中的文本工具向图像添加文本,然后选择矢量文件顶部的文本。 您可以直接从浏览器将完成的 SVG 保存为 JPG、PNG 或 PDF 文件。
这是给你的! (链接到 SVG 文件)。
这是因为 HTML%27s CSS 的内在力量。 使用多种格式,您可以为您的网站或博客创建精美的交互式图形。 作为 HTML 的编辑器,SVG 允许您轻松创建可搜索和可修改的图形,以及创建您不想编写代码的站点——非常适合那些创建可搜索和可修改图形的人。
br>使用 SVG 显示您的博客或网站内容。 在您开始在您的网站或博客上使用 SVG 之前,请确保您的浏览器是最新的,并且大多数主要浏览器和设备都支持它。 之后,只需在您的内容中包含一个 SVG 文件即可。
使用 SVG 的好处很多。 出于各种原因,您可以在您的网站或博客上使用 svg。 由于它们非常小,SVG 文件非常适合中小型网站。 此外,由于 SVG 是一种适应性很强的文件,您可以根据需要轻松自定义和调整图形。 最后,可以在不牺牲质量或渲染性能的情况下实现允许使用任何大小的可伸缩性。
那么为什么不尝试一下 SVG 呢?
它是一种功能强大且用途广泛的图形格式,如果您正在寻找动态且功能强大的图形格式,则应考虑。 单独尝试 SVG 值得吗?

如何编辑 Svg 文件
如果您的应用程序中没有内置特定的 Silverlight 编辑器,您可以使用免费的在线编辑器,如 SVG 编辑器。
您可以尝试在多个不同的编辑器中打开 SVG,看看您最喜欢哪个编辑器。
矢量图形编辑器(例如 Adobe Illustrator)允许用户使用矢量图形编辑器(例如 Adobe Illustrator)创建和编辑文件。
在 Illustrator 中打开 SVG 文件,方法是在文件资源管理器中点击它并选择在 Adobe Illustrator 中打开。
如果您更喜欢使用 Adobe Illustrator 以外的矢量图形编辑器,最受欢迎的选项包括 Inkscape、Affinity Designer 和 SVG Editor。
首先,在矢量图形编辑器中打开 SVG 时,您很可能需要使用默认设置。
通过这样做,您可以更改矢量图形的大小、线条的粗细和填充颜色。
编辑器中可以使用填充、描边和颜色工具来更改图层以及整个文档的颜色。
您还可以将 SVG 文件保存到您的设备,或在按照您想要的方式编辑后与朋友分享。
如何使用 Svg 编辑
您可以在 Office for Android 中编辑SVG 图像,方法是点击选择图标,然后选择要编辑的图像,该图像将显示在图形功能区上。 只需一组预定义样式即可快速轻松地更改 SVG 文件的外观。
只需在线打开 Vector Ink 应用程序并选择“新建设计”。 导航到您的文件,然后将其导入; 单击它以访问您的文件浏览器。 要在导入元素后进行更改,请单击“取消组合”或再次双击它。 要选择颜色,请使用滴管将它们应用到画布和其他元素。 调色板编辑器可用于更改或自定义调色板。 可以修改对象的变换属性。 要更改对象的大小、旋转、位置、倾斜或可见性,请使用变换面板。 点工具可用于修改矢量路径。 可以使用路径控制面板进行其他路径修改。
Svg 编辑图标
svg 编辑图标是矢量图形,可以使用 Adobe Illustrator 或 Inkscape 等软件进行编辑。 图标可以在不损失质量的情况下调整大小,并且可以自定义不同的颜色和效果。
如何创建独特的 Svg 图标
如果您将 SVG 上传到颜色编辑器,在左侧栏中将显示各种颜色选项。 必须只选择要更改的元素颜色。 一旦您决定要替换哪种颜色,请填写空白。 结果,您的矢量元素将被更改。 创建SVG 图标的最常见方法是手动或使用工具。 后者是最简单的选择,因为它根本不需要任何编码。 虚拟绘图板用于在矢量图像程序中创建您的图标,您可以操纵您的路径并选择不同的形状、颜色和颜色。 下一步是将图标导出为 SVG。 图标如何成为 sva? 可以使用 SVG 图标创建的独一无二的设计和样式的数量没有限制。 为不同的 Web 应用程序和服务自定义 SVG 图标很简单。
Svg 编辑器窗口
今天有许多可用的 svg 编辑器窗口。 一些流行的包括 Adobe Illustrator、Inkscape 和 Sketch。 每个都有自己独特的一组功能和工具,可让您创建漂亮的矢量图形。
可缩放矢量图形 (SVG) 是一种实体图像格式(或二进制文件格式),它使用 XML 标记语言在 XML 格式中显示矢量和图形数据。 有许多软件和编辑工具可以帮助您创建 svega 文件。 您的 PC 可以使用 Windows 的 SV 编辑器编辑和导出SVG 图像。 这项技术的作用是将 Web 应用程序的交互性和桌面软件的强大功能相结合。 GravitDesigner 是一个简单但功能强大的在线工具,允许用户从头开始创建各种令人惊叹的东西。 Vecta Vectaeditor 是一种用于创建矢量图形的 HTML 5 和基于 Web 设计的工具。 它是一个基于 JavaScript 的开源工具,用于编辑可缩放矢量图形 (SVG)。
它允许您将矢量图形保存到您的服务器(或本地存储)并直接在浏览器中编辑它们。 因为编辑器运行时没有插件,所以它是用 JavaScript/jQuery 编写的。 如果您要进行设计,则需要最好的 Windows 10 SVG 编辑器。
Svg 编辑器安卓
Google Play 商店提供了许多 svg 编辑器。 一些最受欢迎的工具包括 Inkscape、Adobe Illustrator 和 Sketch。 这三个应用程序都提供了广泛的功能和工具来帮助您创建高质量的矢量图形。
可缩放矢量图形 (SVG) 是一种基于 XML 的 2D 图形文件格式。 本节包含六个免费的 Android SVG 查看器应用程序。 此应用程序列表包括一些也可以转换 SVG 文件的应用程序。 我们还列出了适用于 GEDCOM Viewers、Color Inverters 和 Map Maker 应用程序的最佳免费应用程序。 sva 查看器和转换器可通过 lozsolutiont 应用程序用于 Android。 使用此应用程序时,用户可以为 sva 文件选择背景颜色。 您还可以更改 SVG 文件的背景颜色。 除了导出更改外,您还可以将更改导出到 PNG 或 JPEG 文件。
Android 版 Inkscape 的最佳替代品
Android Studio 和其他Android 开发工具可以生成矢量格式的矢量图形。 因为它们可以作为矢量可绘制资源导入,所以 SVG 文件在您的应用程序中使用起来很简单。
如果您正在寻找适用于 Android 的免费矢量图形编辑器,您可以找到 Inkscape 的各种不错的替代品。 Clip Studio Paint 是最好的可用程序之一,但它不是免费的。 如果您想要更昂贵的 PicMonkey 替代品,Concept 套件或 PicMonkey 套件都是不错的选择。
