如何在现有网站上安装 WordPress
已发表: 2022-09-05如果您使用的是 WordPress.com,则无法在现有网站上安装 WordPress。 但是,如果您有一个自托管的 WordPress 网站,您可以按照以下说明在现有网站上安装 WordPress: 1. 备份现有网站。 2. 在您现有网站的子目录中安装 WordPress。 3. 将您现有网站的文件复制到 WordPress 子目录中。 4. 使用您现有的数据库信息更新您的 WordPress 配置文件。 5. 编辑您的永久链接以指向您的 WordPress 安装。 6. 测试一切以确保其正常工作。 如果您自己不习惯这样做,您可以随时聘请 WordPress 开发人员来帮助您。
使用 WordPress,您可以通过创建新网站来快速轻松地创建博客。 通过将 WordPress 安装在与主站点相同的目录或子域中,您可以继续使用相同的域。 在本课中,我们将讨论如何完成此操作的两个选项,并完整地解释每个步骤。 如果您计划创建多个 WordPress 博客,您可能需要考虑使用多站点解决方案。 创建安装时,您可以使用自己的域或子目录。 确保每个站点都具有相同的主题,并且字体彼此相同。 确定域和子目录后,必须安装 WordPress。 使网站看起来像一个实体所需的所有元素都应该出现在每个步骤中。 一旦您决定了一个适合您网站审美的主题,您就需要将新菜单添加到您的博客中。
如何将旧网站导入 WordPress?
 信用:www.startamomblog.com
信用:www.startamomblog.com有几种不同的方法可以将旧网站导入 WordPress。 一种方法是简单地将旧网站的内容复制并粘贴到 WordPress 编辑器中。 另一种方法是使用 WP All Import 或 CMS2cms 之类的插件来帮助导入过程。
如何将现有网站导入 WordPress.com
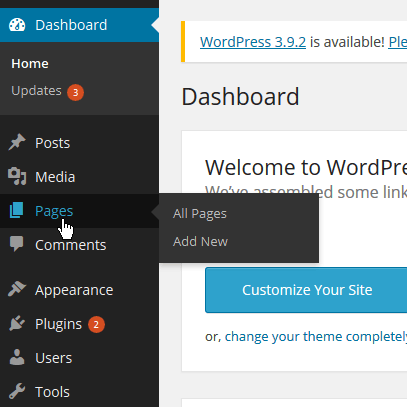
WordPress.com 平台可以轻松地将现有网站集成到平台中。 登录后,转到我的站点 > 设置 > 导入。 完成后,单击开始导入按钮。 您可以从保存位置上传 XML 文件或将其拖入框中。 要查看现有页面的编辑链接,请单击页面标题(例如右侧示例图像中的主页),然后选择“编辑”。 当您单击编辑时,它将根据您的喜好更改页面。 安装 blogvault 迁移插件,用新的 WordPress 网站替换旧网站。 一旦你决定了一个新的网站,你就可以开始迁移了。 由于自动化过程,您将能够在几分钟内创建新网站。
如何使用 WordPress 编辑现有网站
 学分:XMission
学分:XMission如果您想编辑现有的 WordPress 网站,您需要做的第一件事就是登录您的 WordPress 帐户。 登录后,您将被带到 WordPress 仪表板。 从这里,您可以单击“页面”或“帖子”部分来编辑现有内容。 如果要编辑页面,只需单击要编辑的页面,然后进行更改。 完成后,请务必单击“更新”按钮以保存更改。 如果要编辑帖子,请单击要编辑的帖子,然后进行更改。
WordPress 是使用最广泛的内容管理系统,占互联网网站的 43%。 如果你想编辑一个 WordPress 网站,你必须先学会如何去做。 在本课程中了解如何在您的WordPress 网站上修改 WordPress、添加或更改内容以及编辑图像。 Gutenberg(也称为 WordPress 块编辑器)是目前默认的 WordPress 编辑器。 最新版本 WordPress 5.0 于 2018 年发布。WordPress 之前有一个经典编辑器,称为 TinyMCE(现称为经典 WP 编辑器)。 编辑 WordPress 页面既简单又直观。
可以通过单击 WordPress 仪表板中的帖子/页面来访问新的古腾堡块编辑器。 块是古腾堡中常用的度量单位(“块编辑器”的名称来源于此原理)。 单击一个块并选择设置,该设置将显示在块的侧栏中。 使用 WordPress 页面构建器,您无需编码知识即可在几分钟内创建帖子和页面。 一些页面构建器提供前端编辑,允许您使用拖放内容元素创建实时页面。 Elementor 和 Divi 是两个最受欢迎的所见即所得 WordPress 页面构建器。 Divi 是一个拥有超过 700,000 活跃用户的WordPress 构建器,是另一个受欢迎的平台。
使用此页面构建器,您可以创建具有高级功能和无限自定义选项的精美布局。 与 Elementor 一样,Divi 仅提供高级套餐。 可免费下载的 Divi Builder 在市场上不可用。 如果您想在整个页面中编写所有 HTML 代码,您可以在编辑器中添加一个专用的 HTML 块。 要编辑页面的整个 HTML,请转到右侧边栏并单击代码编辑器旁边的菜单图标。 本节介绍如何编辑WordPress 代码。 您可以通过单击定制器中的铅笔图标来编辑任何元素。
您的主题(或页面构建器)提供的自定义选项的样式和数量很可能决定您的 WordPress 标题的编辑方式。 在大多数情况下,高级主题可让您完全按照自己的意愿制作标题。 WordPress 帖子的页面/帖子名称和日期用于设置 WordPress 永久链接结构。 尽管如此,情况可能会改变。 您可以通过以下三种方式之一保存更改:手动、保存或修改。 可以通过单击WordPress 编辑器中的“修订”按钮来访问修订。 当您使用 WordPress 作为内容管理系统时,它对如何编辑页面或代码没有任何限制。

遵循以下概述的步骤应该可以让您快速学习 WordPress。 除了 PHP、CSS、HTML 和 JavaScript 之外,WordPress 还使用了四种编码语言。 WordPress 静态首页的编辑方式与您网站上的任何其他页面类似。 尽管编辑 WordPress 并不困难,但对于以前从未使用过程序的人来说可能会有些困惑。 学习 WordPress 的工作原理是非常值得的。
如何在 WordPress 上编辑页面
如果您尚未登录,则需要创建一个新帐户。 登录后,页面选项卡将出现在屏幕顶部。 通过单击它,您可以访问“页面”选项卡。 您将能够浏览所有页面的列表。 必须选择要编辑的页面。 在右侧,将出现一个显示“编辑”的框。 该页面上的内容列表将出现在该框中。 您可以通过单击然后进行更改来更改要编辑的内容。
如何将 WordPress 博客添加到非 wordpress 网站
将WordPress 博客添加到非 WordPress 网站是一个相对简单的过程。 首先,您需要创建一个 WordPress 帐户并将 WordPress 软件安装到您的服务器上。 安装 WordPress 后,您可以通过转到 WordPress 仪表板并选择“添加新”选项来创建新博客。 从这里,您将能够为您的博客选择一个域名并开始创建内容。
如何在没有博客的情况下管理 WordPress 网站
可以在没有博客内容的情况下创建一个 WordPress 网站,但它会更难管理,也不会给人留下深刻的印象。 尽管 WordPress 可以管理某些内容,例如包含几篇文章的 WordPress 站点,但查找或使用信息会更加困难。 WordPress 可用于编辑带有博客的 WordPress 站点,但查找或利用信息会更加困难。
新的 WordPress 博客
一个新的 WordPress 博客是与世界分享您的想法和想法的好方法。 您可以使用您的博客来分享新闻、观点,甚至只是您的日常想法。 WordPress 让您可以轻松创建和管理您的博客,并且有多种插件和主题可帮助您自定义您的网站。
创建自己的博客的最好方法是不学习网页设计。 可以通过实时聊天、电子邮件、支持页面、视频或我们的论坛随时联系我们的幸福工程师。 WordPress.com 是创建博客的最佳平台,因为它包含您需要的所有功能。 通过我们 WP VIP 的团队,您可以大规模创建和运行尖端的客户体验。 通过自定义域和个性化网站获得无限制的电子邮件支持。 自定义 CSS、高级设计工具和 Google Analytics 都是该网站软件包的一部分。 创建一个具有强大、适应性强的平台的在线商店,以满足您的业务需求。
博客子目录
如果您想创建一个博客,您需要做的第一件事就是在您的网站上为其创建一个子目录。 这是您所有博客文件的存放位置,它可以让您更轻松地保持博客井井有条。 要创建博客子目录,只需在您的服务器上创建一个新目录并为其指定一个反映其用途的名称。 例如,您可以将其称为“博客”或“新闻”。
使用文件夹或子目录来存放您的博客的缺点是它降低了它的价值。 如果您的博客被放置在您网站的主页上,您将失去销售额,在您的客户中造成混乱,并且显得不专业。 在博客首页上,您可能会失去一些无法找到所需内容的访问者。 大多数博客软件使用在 Web 服务器上运行的脚本(软件程序)和数据库提供的数据创建页面。 如果链在任何时候出现故障,例如数据库服务器无法响应更多请求,您的网站就有可能不可用。 即使您将博客安装在文件夹中,仍必须创建主页。 因此,您将不得不弄清楚如何构建您网站的主页以及如何链接到它。
许多网站链接到一个文件夹中的博客,但其他网站直接链接到您的主页。 很明显,ABC Blog 显示在 http://www.example.com/blog,但 WYZ YXZ 显示在 www.xyzy.com。 通常情况下,链接稀释必须发生。 即使您想提高博客的链接声誉,您仍然可以重新定位和重新设计它。 如果您希望您的网站兼具博客和商店的功能,您可能需要考虑购买功能齐全的内容管理系统 (CMS),例如 Drupal。 使用CMS 软件,您可以创建非博客页面,就像您在销售商品和服务的典型网站上找到的页面一样。 通过订阅 RSS 提要,您可以了解新文章和脚本何时在 sitewizard.com 上发布。 将以下代码剪切并粘贴到您网站上的链接中以链接到此页面。 如果您将博客放在目录/文件夹中,以下信息将显示在您的页面上。
为什么你应该总是在子目录中托管你的博客
将博客托管在您网站的子目录中始终是一个好主意。 因为博客是信息内容,所以它们必须放置在访问者可以轻松访问它们的位置。 此外,将博客托管在子目录中会赋予博客更大的根域权限。
