如何在 WordPress 中集成共享按钮和 WhatsApp 聊天框
已发表: 2023-04-03WhatsApp 在全球拥有约 22 亿用户,是当今最流行的消息服务之一。 在您的网站上添加 Whatsapp 分享按钮可以让您与用户互动并提高他们的参与度。 此外,聊天框按钮允许用户直接从您的网站向您发送消息。
本文将提供一个易于遵循的指南,用于在您的 WordPress 网站上添加 WhatsApp 共享按钮。
为什么要在 WordPress 中添加 WhatsApp 按钮?
即时消息服务 WhatsApp 使世界各地的人们可以轻松地相互交流。 您的 WordPress 网站的用户可以通过添加 WhatsApp 共享按钮快速与他们的联系人共享您的资料。
此外,您可以包含一个 WhatsApp 聊天框,以便用户可以直接与您联系。 客户可以使用 WhatsApp 聊天按钮询问有关产品的问题,例如,如果您经营一家在线商店,则无需填写任何表格或联系客户服务。
这可能会导致更多的用户参与和购物车放弃率的下降。
方法 1:向 WordPress 添加 WhatsApp 共享按钮
如果您想将 WhatsApp 分享按钮添加到您的网站,则此方法适合您。 安装和激活Sassy Social Sharing插件是第一步。
激活后,您必须从管理侧边栏转到 Sassy Social Sharing 菜单。 您现在必须单击顶部的“标准界面”按钮。
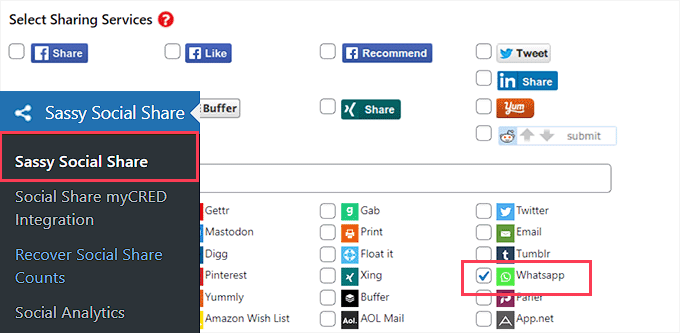
然后,只需向下滚动,单击标记为“选择共享服务”的部分中 WhatsApp 选项旁边的框。

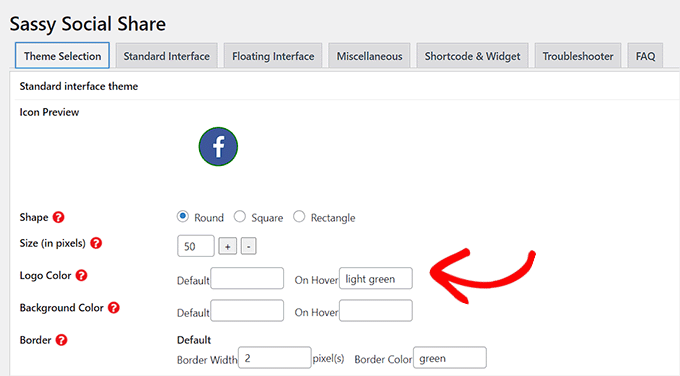
完成后,不要忘记单击“保存更改”按钮来保存您的设置。 在那里,选择“主题选择”。
然后可以通过多种方式更改共享按钮,包括大小、形状、徽标或背景颜色等。 将 WhatsApp 品牌颜色用于共享按钮是有意义的,这样人们可以更容易地识别它。

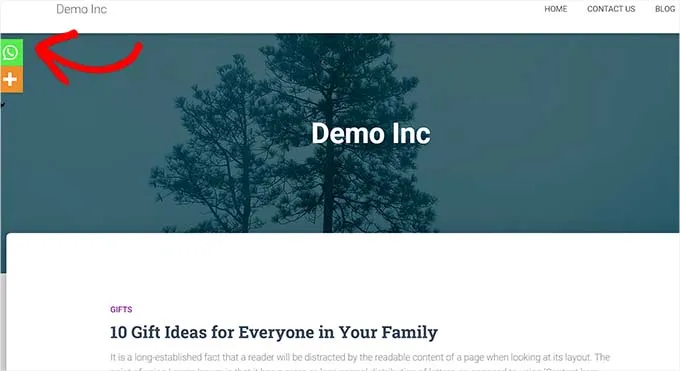
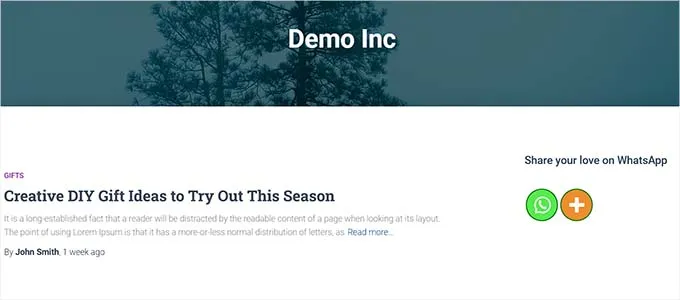
完成保存设置后,不要忘记单击“保存更改”按钮。 要查看正在运行的 WhatsApp 分享按钮,请立即访问您的网站。 这是它在我们的测试网站上的显示方式。

对在每个页面上都有一个 WhatsApp 按钮不感兴趣? 不用担心; 该插件还使将其添加到单个文章和页面变得简单。
区块编辑器添加 WhatsApp 分享按钮
如果您只想在特定帖子和页面上显示 WhatsApp 分享按钮,您必须首先禁用全局分享按钮显示。
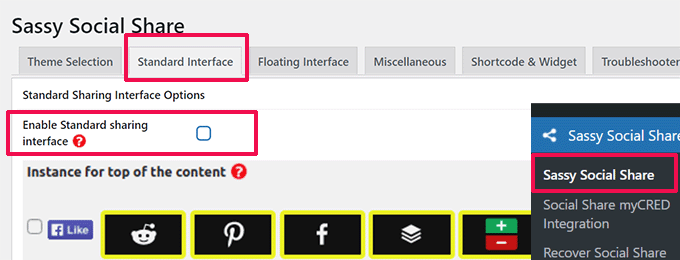
只需从 WordPress 管理侧边栏的Sassy Social Sharing页面中选择“标准界面”选项卡即可。
下一步是取消选中“启用标准共享界面”复选框。

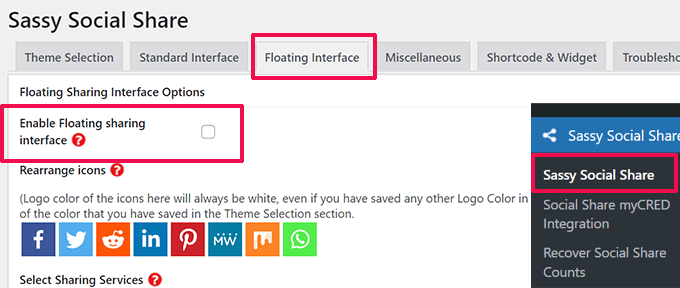
接下来转到“浮动界面”选项卡。
从这里,选择“启用浮动共享界面”选项并取消选中它旁边的框。

在禁用默认和浮动社交共享图标后,您现在可以使用短代码将 WhatsApp 共享按钮添加到任何页面或在您的网站上发布。
只需在内容编辑器中打开您要添加 WhatsApp 分享按钮的帖子或页面,或从头开始。
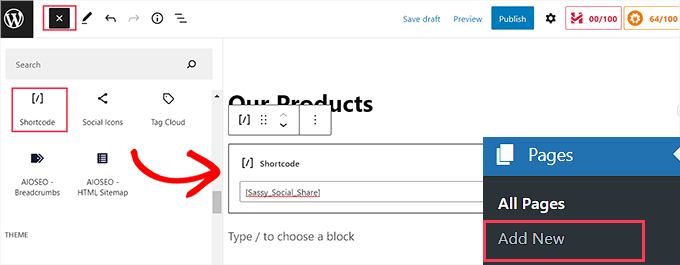
只需从此处单击左上角的添加块 (+) 图标,即可搜索“简码”块。 然后应该将该块添加到页面中。

下一步是将以下简码复制并粘贴到“简码”区域。
| 1个 | [Sassy_Social_Share] |
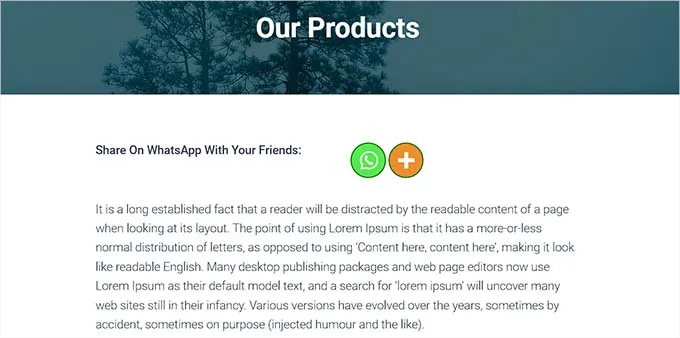
要保存更改,只需在完成后单击“发布”或“更新”按钮。 这就是您的 WhatsApp 分享按钮的显示方式。

WhatsApp 分享按钮的小工具
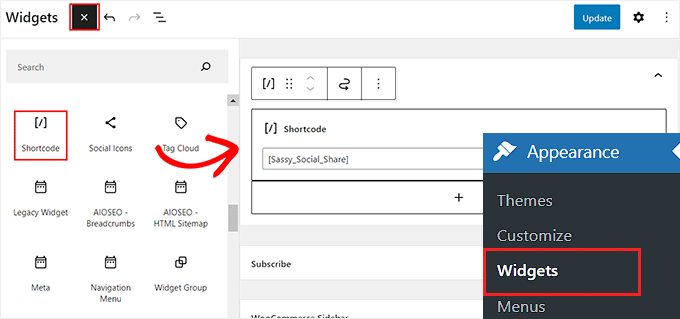
您必须从管理侧边栏访问外观 > 小部件页面,以便将 WhatsApp 共享按钮添加到您网站的侧边栏。 只需单击此处左上角的添加块 (+) 图标,即可识别“简码”块。
然后必须将“简码”块添加到侧边栏。

只需复制以下短代码并将其粘贴到之后的块中。
| 1个 | [Sassy_Social_Share] |
要保存您的设置,请在之后使用“更新”按钮。 将其放入网站侧边栏后,您的 WhatsApp 分享按钮将如上所示显示。

在完整站点编辑器中添加 WhatsApp 共享按钮
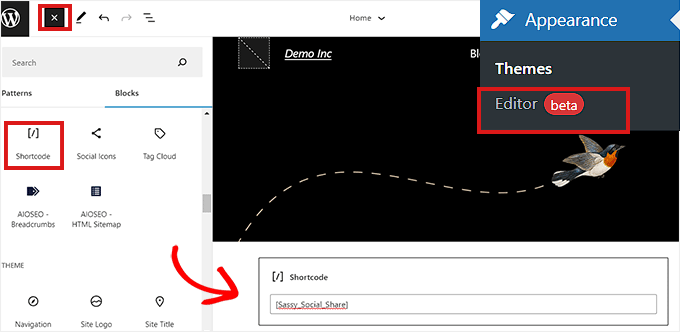
如果您使用块主题,您将无法访问“小部件”选项卡,而是使用整个站点编辑器。 要使用整个站点编辑器,首先转到管理侧边栏上的外观 » 编辑器选项。
然后应通过单击页面顶部的“添加块”(+) 按钮将“简码”块添加到您网站上的任何适当位置。
之后将下一个短代码添加到块中。
| 1个 | [Sassy_Social_Share] |

完成后单击顶部的“保存”按钮。
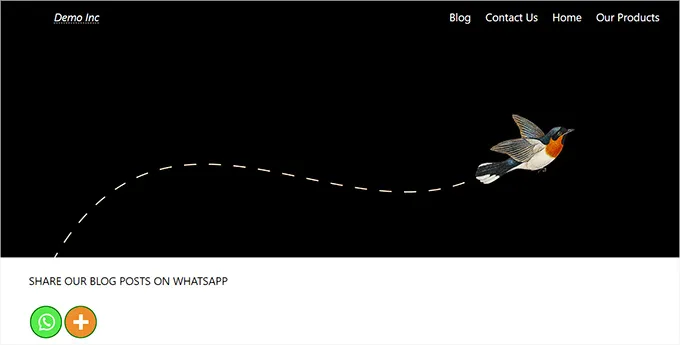
WhatsApp 分享按钮在我们的测试网站上是这样的。

方法 2:激活 WordPress WhatsApp 聊天框按钮。
您可以使用此方法在 WordPress 中包含一个 WhatsApp 聊天框按钮。
这意味着当用户单击 WhatsApp 聊天图标时,他们将能够通过您的 WhatsApp 电话号码向您发送直接消息。
注意:您应该知道,虽然您不会直接在 WordPress 仪表板中收到任何消息,但您仍然可以使用 WhatsApp 应用程序的桌面、浏览器和移动版本正常交谈。
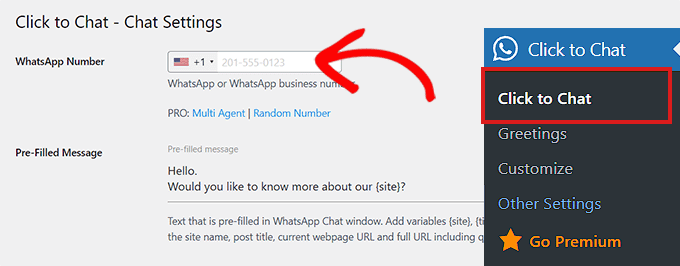
安装和激活 Click to Chat 插件是第一步。 激活后,您必须转到已添加到 WordPress 管理仪表板侧边栏的“点击聊天”菜单项。
您现在应该首先在“WhatsApp 号码”字段中输入您公司的电话号码。 您将能够拨打此号码以接收来自其他用户的消息。

然后,在“预填消息”区域中,您必须输入一条简短消息。 默认情况下,这将始终是显示在 WhatsApp 聊天窗口中的消息。

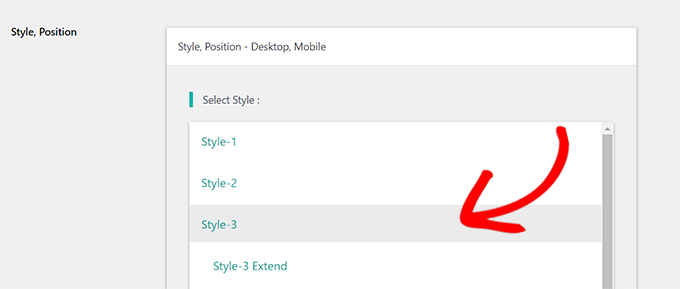
转到页面底部以查看“样式、位置”部分。
首先从下拉菜单中选择 WhatsApp 聊天框样式。 这个插件默认带有大约 8 种不同的样式。 只需选择您的首选选项。

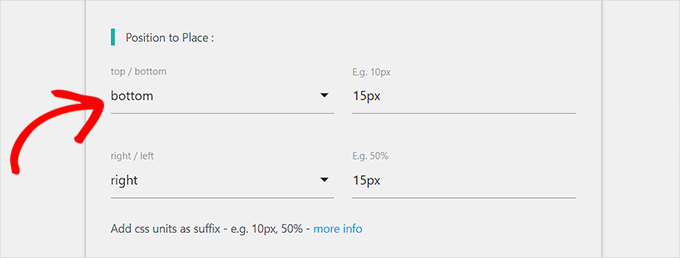
之后,您必须向下滚动到标有“放置位置”的部分。
此时,您可以从下拉菜单中选择聊天框的大小和位置。

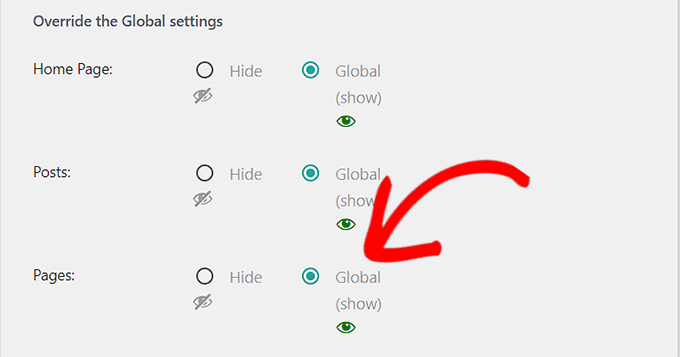
下一步是找到“显示设置”部分。
只需选择您希望在此窗口中显示 WhatsApp 聊天框的选项旁边的“全局”复选框。

请记住单击末尾的“保存更改”按钮以保存您的设置。
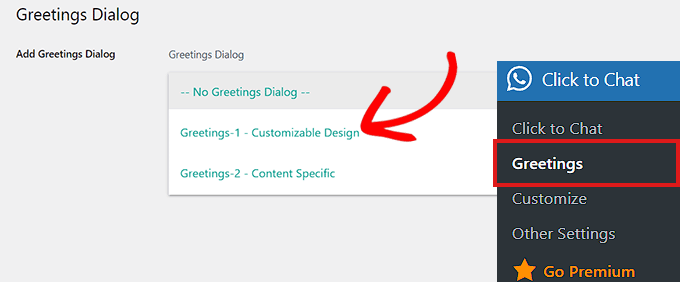
要从下拉菜单中选择问候语对话,请立即转到“点击聊天”问候语页面。
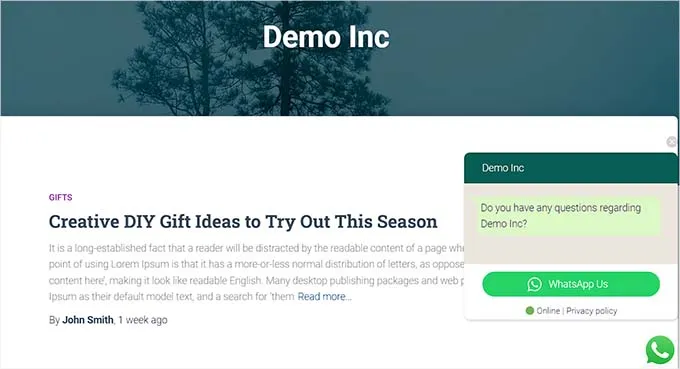
WhatsApp 按钮将与此问候对话一起显示在您的页面上。

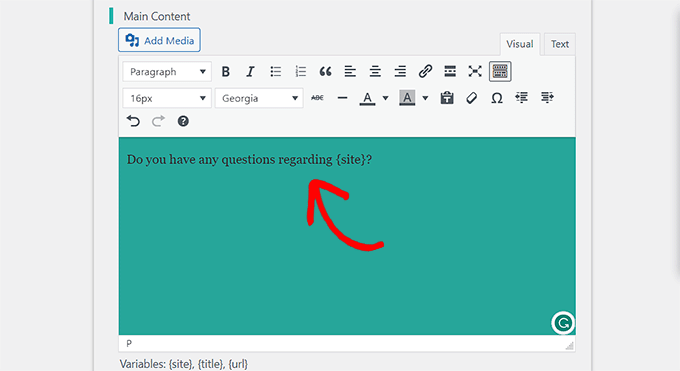
下定决心后,输入问候对话框标题、主要内容和号召性用语的文本。
之后向下滚动到“可定制设计”部分。

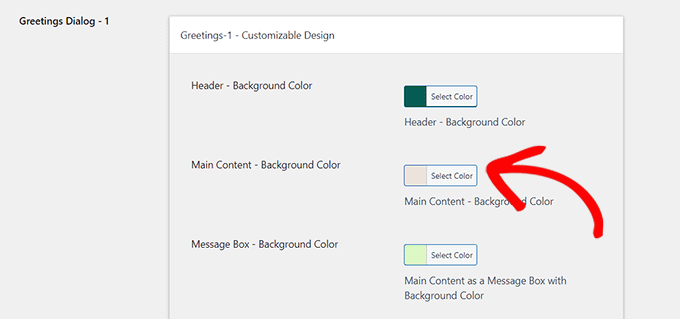
然后,您可以为消息框、标题和主要内容选择背景颜色。
要保存您的设置,只需在之后单击“保存更改”按钮。

然后你应该去你的网站。 默认情况下,您的 WhatsApp 聊天框将如下所示。

在这里,我们将演示如何快速将 WhatsApp 聊天按钮添加到您网站的块编辑器、小部件或完整的站点编辑器。
在块编辑器中包含一个 WhatsApp 聊天按钮。
使用块编辑器,您可以快速将 WhatsApp 按钮添加到特定页面或在您的 WordPress 网站上发布。 我们将向页面添加 WhatsApp 按钮。
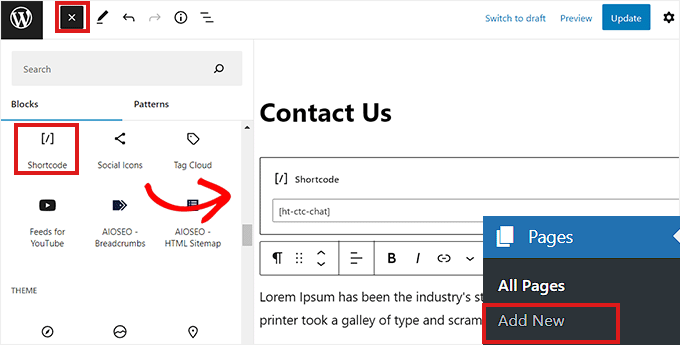
您必须首先访问管理侧栏中的页面 » 添加新页面。
通过这样做,块编辑器将打开。 下一步是通过单击屏幕左上角的“添加块”(+) 按钮来选择“简码”块。

添加以下简码后,必须将其复制并粘贴到“简码”块中。
| 1个 | [ht-ctc-chat] |
然后,只需单击顶部的“发布”按钮。
在我们的测试页面上,WhatsApp 按钮如图所示。

小部件化 WhatsApp 聊天按钮
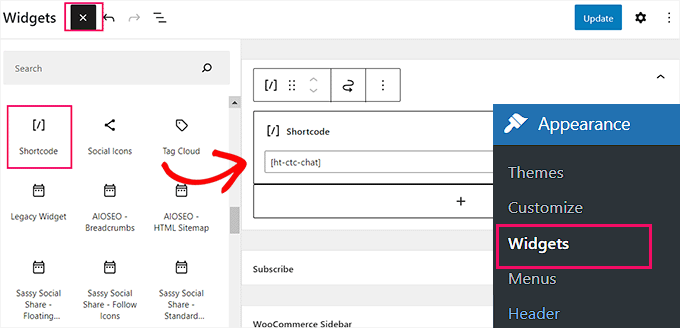
此技术演示了如何将 WhatsApp 按钮作为小部件快速添加到网站的侧边栏。 您必须首先导航到 WordPress 侧边栏的外观 » 小部件页面。
到达那里后只需展开“侧边栏”选项卡,然后单击顶部的“添加块”(+)按钮。 只需找到“简码”块并将其放在侧边栏中即可。

此时只需复制以下短代码并将其粘贴到块中。
| 1个 | [ht-ctc-chat] |
要保存您的设置,请不要忘记单击末尾的“更新”按钮。
这是将 WhatsApp 按钮添加到侧边栏后在我们的测试网站上的显示方式。

在完整站点编辑器中添加 WhatsApp 聊天按钮
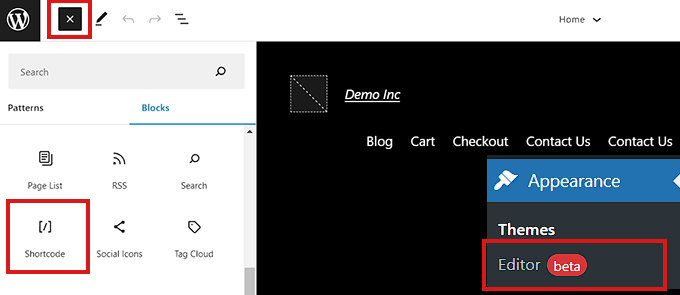
如果您的网站编辑器具有基于块的主题,则此方法适合您。 要启动完整的站点编辑器,首先导航到外观 » 编辑器页面。
到达那里后,只需单击屏幕左上角的“添加块”(+) 按钮。 现在您所要做的就是在网站上找到您选择的位置并在那里添加“简码”块。

添加后,将以下简码复制并粘贴到块中。
| 1个 | [ht-ctc-chat] |
请记住在完成之前单击顶部的“更新”选项以保存您的更改。 在我们的网站上,WhatsApp 按钮是这样显示的。

我们真诚地希望这篇文章向您展示了如何向 WordPress 添加 WhatsApp 共享按钮。 您可能还想查看我们的顶级 WordPress 用户内容优化工具列表。
