如何证明 WordPress 中的文本(初学者分步指南)
已发表: 2022-02-03在 Google Docs 或其他文字处理软件中很容易证明文本的合理性; 只需突出显示文本并单击文本对齐选项上的“对齐”。
在 WordPress 中它曾经那么简单,但是在 WordPress 4.7 版之后,文本对齐按钮消失了。
但是,您不必失去希望,因为在这篇文章中,我们将通过 4 种简单的方法向您展示如何在 WordPress 中证明文本的合理性。
如何使用经典编辑器在 WordPress 中对齐文本
在本节中,您将了解如何使用经典编辑器在 WordPress 中对齐文本。
方法 1:使用键盘快捷键
此方法最简单,仅适用于 Classic Editor 。
这些是要遵循的步骤:
第 1 步:登录WordPress 编辑器。
第 2 步:选择您要证明的所有文本。
第 3 步:使用此键盘快捷键:
- Mac: Ctrl + Option + J
- Windows: Ctrl + Shift + J或Alt + Shift + J
就是这样。 通常,这种方法可以毫无问题地工作。 但是,无论如何,如果它不适合您,您可以使用插件来证明文本的合理性。 您将在本文的后续章节中学习如何做到这一点。
方法二:使用合适的插件
插件非常有用,因为它们为您的 WordPress 仪表板添加了许多有趣的功能。
在这里,您将找到 4 个插件,您可以使用它们将对齐文本功能添加到您的 WordPress 经典编辑器中。
⚠️免责声明
这四个插件的作用是一样的,所以你只需要安装和激活一个。 如果活动插件无法按您想要的方式工作,请先停用它,然后再激活另一个插件。
准备工作:安装经典编辑器
要使这些插件正常工作,请先安装Classic Editor插件。
第 1 步:在仪表板上,转到plugins > Add New 。
第 2 步:在搜索字段中输入“经典编辑器” 。 插件会出现。
第 3 步:安装并激活它。

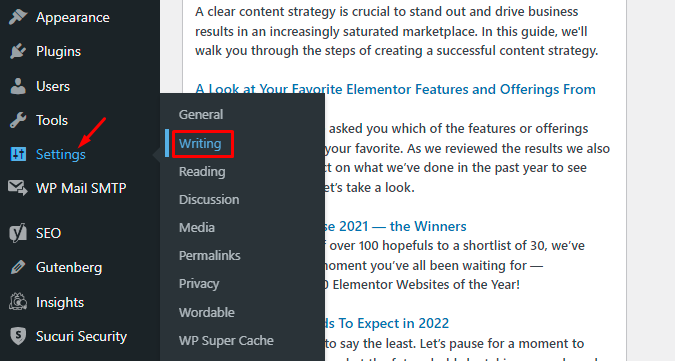
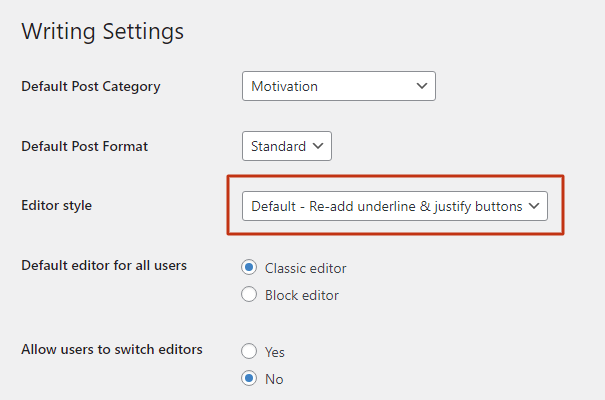
第 4 步:通过转到Settings > Writing来配置插件。

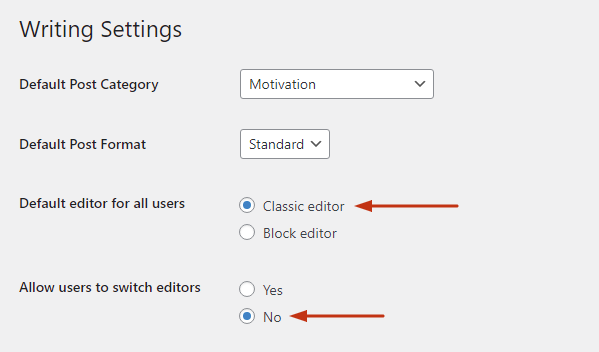
第 5 步:在“所有用户的默认编辑器”下,选择“经典编辑器”。

第 6 步(可选):在“允许用户切换编辑器”下选择“否”。
第 7 步:向下滚动并单击“保存”。
⚡还检查:如何编辑 WordPress 网站?
插件#1。 重新添加文本对齐按钮
第 1 步:在仪表板上,转到plugins > Add New 。
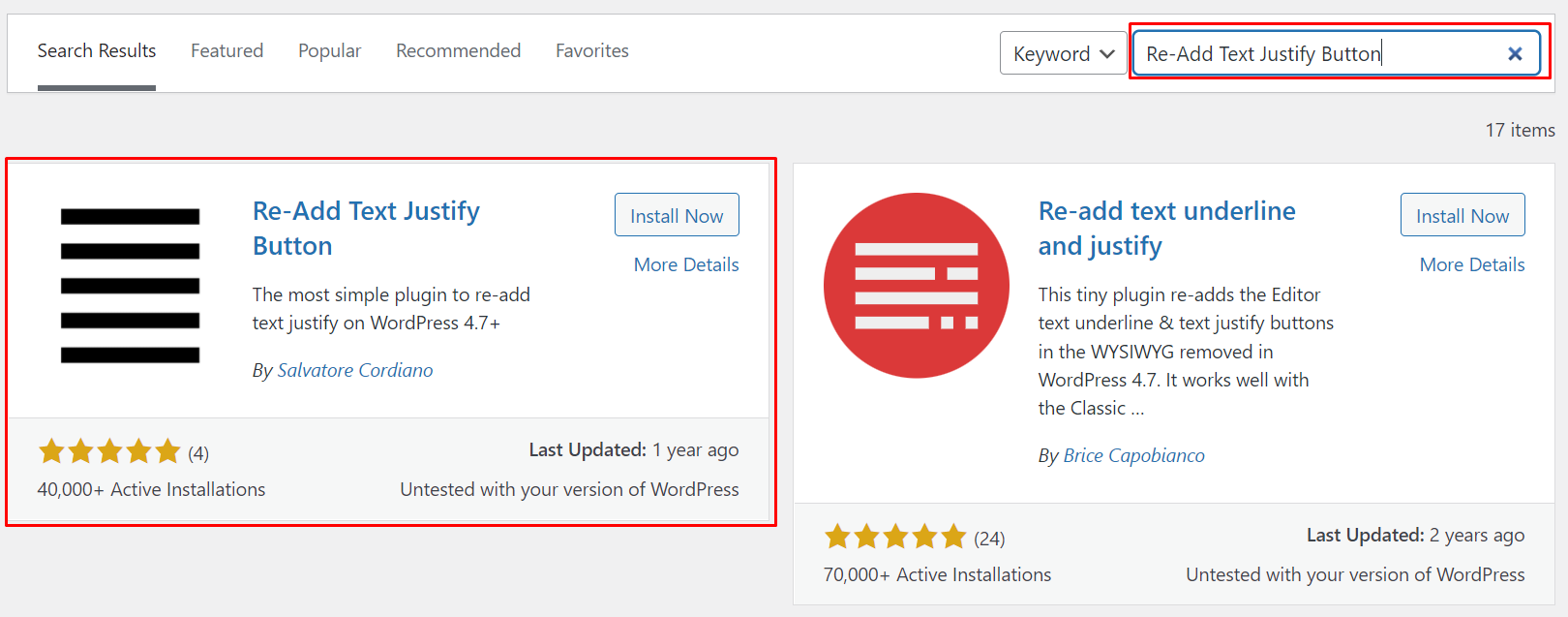
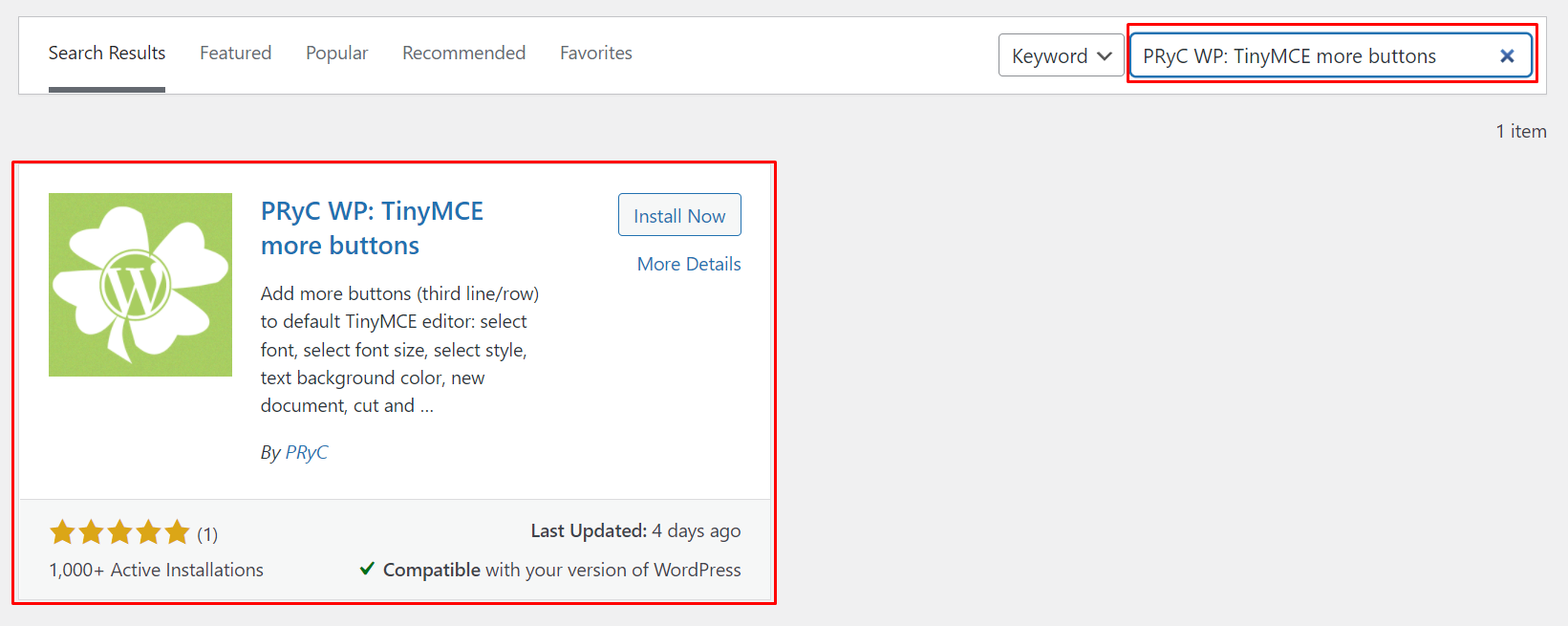
第 2 步:在位于屏幕右上角的搜索框中键入“重新添加文本对齐按钮”。

第 3 步:单击安装,然后单击激活。
第 4 步:在仪表板中,转到帖子 > 所有帖子或页面 > 所有页面。
第 5 步:选择您想要证明的帖子或页面,然后单击“编辑”。
第 6 步:突出显示您要对齐的文本,然后单击对齐按钮。

容易,不是吗?
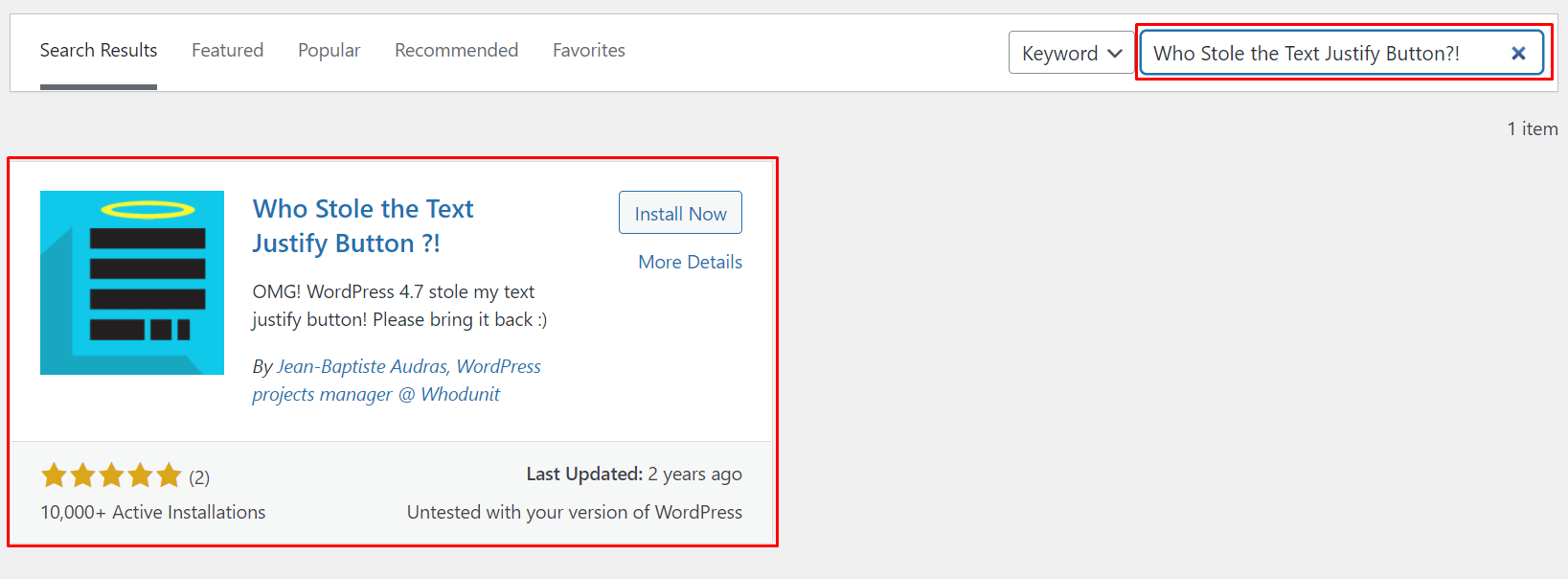
插件#2。 谁偷了文本对齐按钮?!
这个插件就像上面的第一个一样工作。 安装后,对齐按钮将出现在 WordPress 工具栏上。

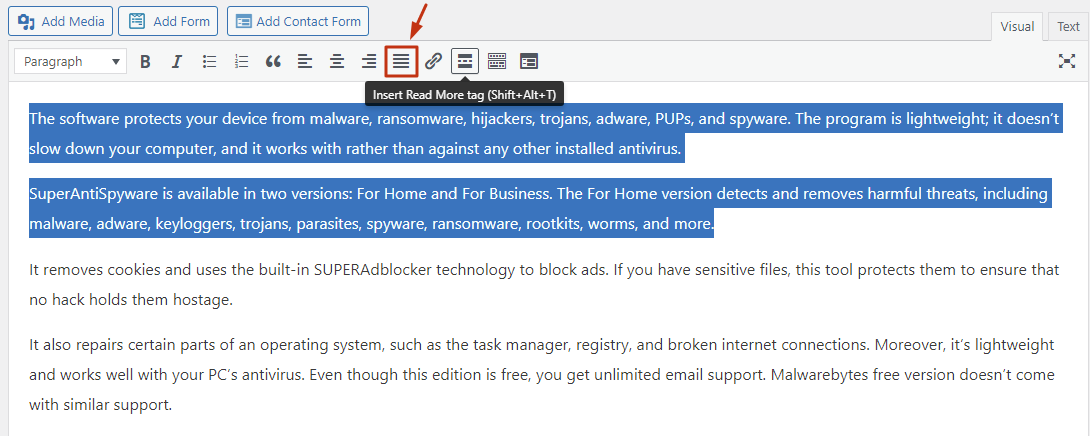
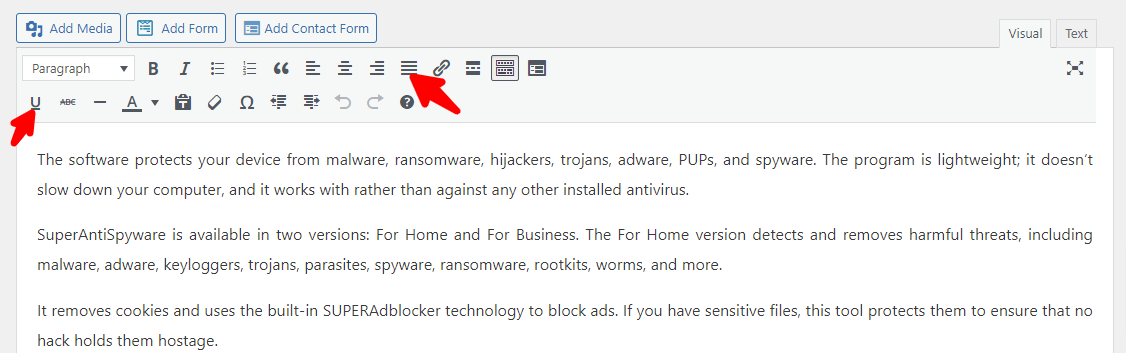
具体来说,它显示在工具栏的第二行,如下所示:

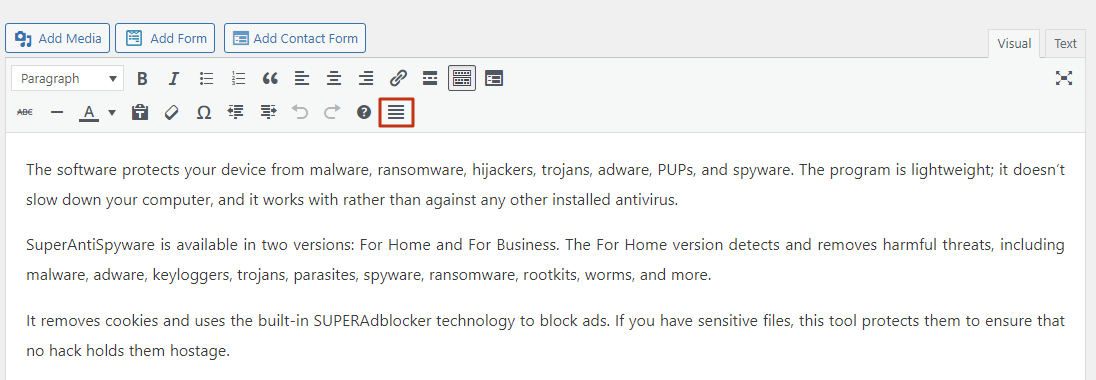
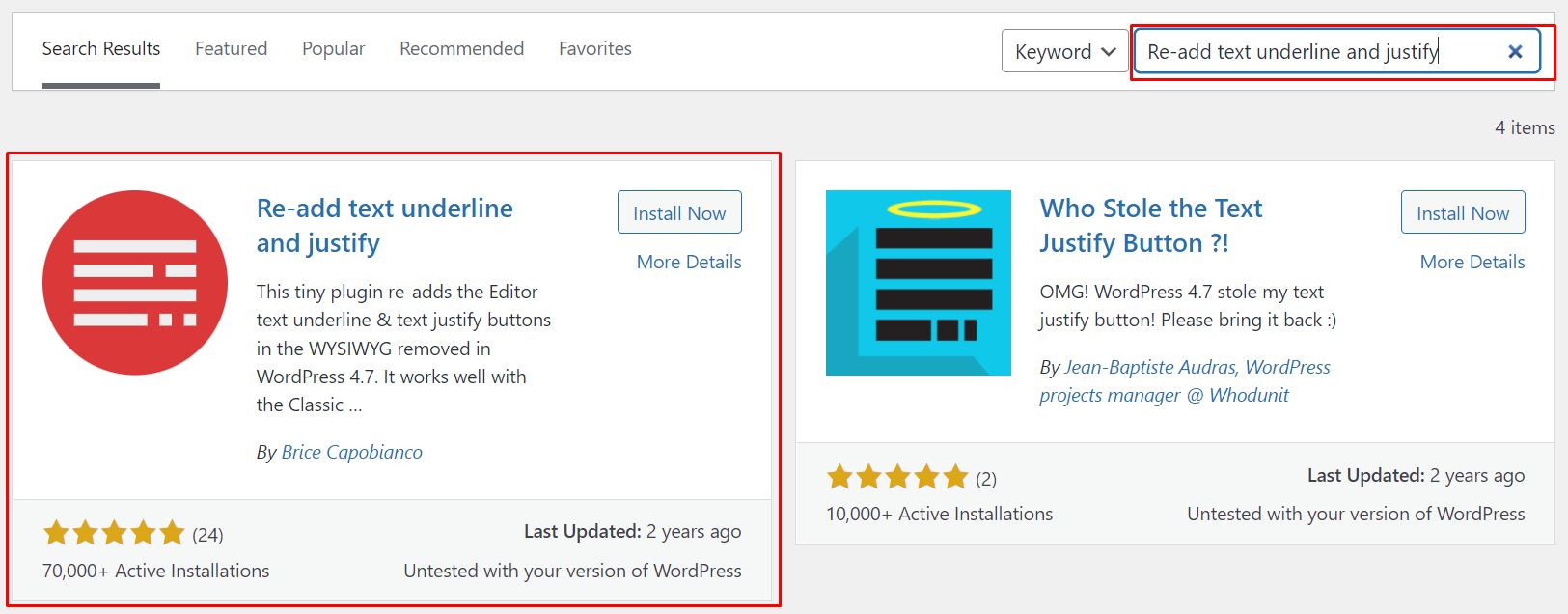
插件#3。 重新添加文本下划线和对齐
按照此列表中第一个插件中的步骤安装和激活此插件。

这是一个额外的步骤:
转到设置>写作,然后在“编辑器样式”下,选择如下所示的选项:

该插件在与对齐图标相同的菜单栏上带有“下划线文本”功能。 因此,您可以选择部分文本并单击“ U ”符号为其添加下划线。


插件#4。 PRyC WP:TinyMCE 更多按钮
正如插件的名称所暗示的那样,该工具比在 WordPress 编辑器中添加 justify 选项做的工作更多。

它带有下划线按钮和几个按钮,例如:
- 粘贴
- 删除线
- 上标
- 下标
- 显示块
- 锚
- 水平线
- 查找和替换
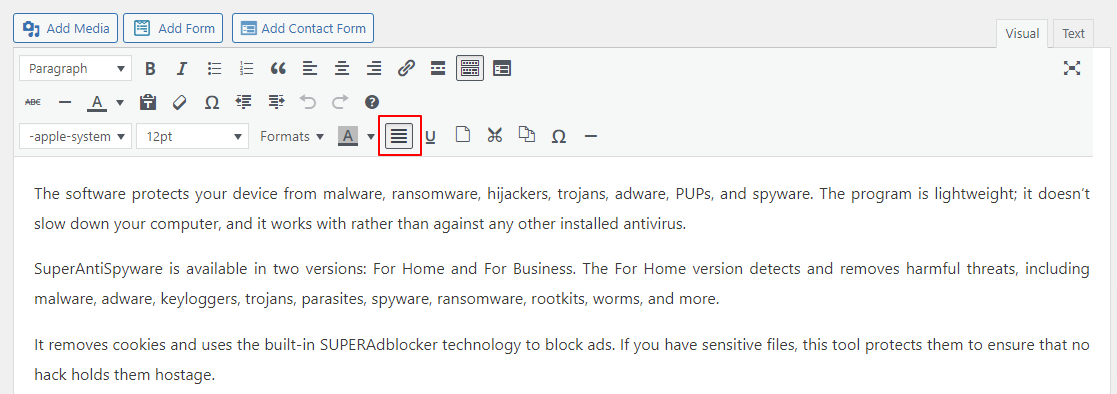
这个插件恢复了编辑器工具栏第三行的对齐按钮。

如何使用 Gutenberg 编辑器在 WordPress 中对齐文本
现在是时候让您知道如何使用 Gutenberg 编辑器在 WordPress 中证明文本的合理性了。
方法一:使用 CSS
⚠️免责声明
请注意,此方法可能有效也可能无效,具体取决于您的 WordPress 主题。 如果它不起作用,我们建议您按照方法 #2 中的步骤操作。
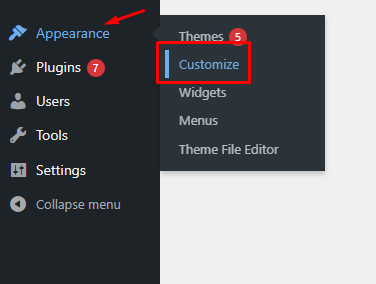
第 1 步:转到仪表板 > 外观 > 自定义。

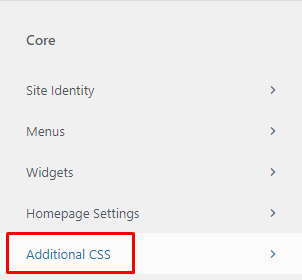
第2步:您将被引导到前端的主题自定义页面。 在页面的左侧窗格中,向下滚动直到看到Additional CSS 部分。

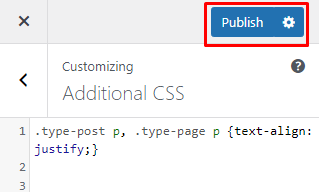
第 3 步:单击它并在出现的空间中,复制并粘贴此代码以使页面上的文本对齐。
.type-post p, .type-page p {text-align: justify;}第 4 步:接下来,单击发布。

📝注意
请注意,这种方法可以在全球范围内证明内容的合理性——在您网站的所有页面上。 如果您只想证明特定页面上的内容的合理性,则应该使用插件。
方法2:使用插件
在 Gutenberg 编辑器中证明文本的最简单方法是使用名为Gutenberg Block Editor Toolkit的插件。 此插件可让您证明每个块中的文本。
以下是要遵循的步骤:
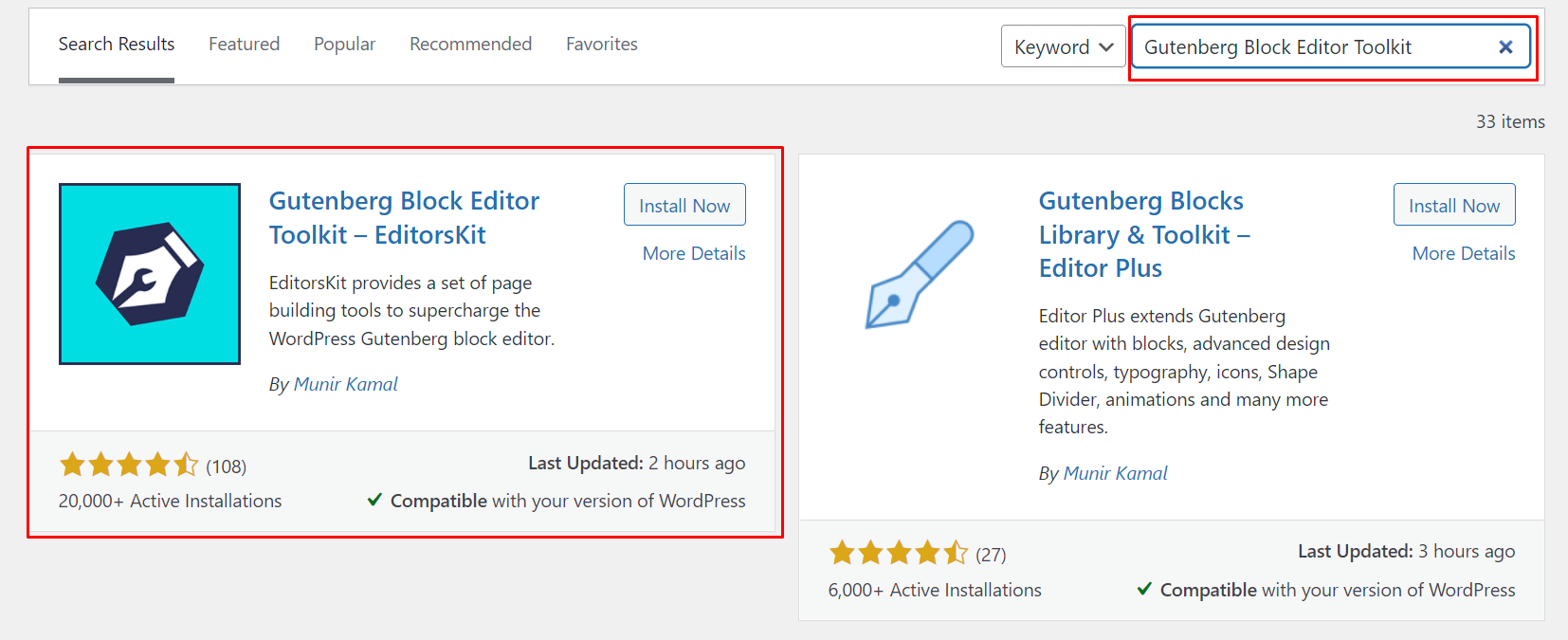
第 1 步:在仪表板上,转到Plugins > Add New并搜索Gutenberg Block Editor Toolkit – EditorsKit 。

第2步:激活并安装此插件后,转到帖子>所有帖子或页面>所有页面,然后单击您要编辑的那个。
⚡ 还要检查:如何编辑 WordPress 主页
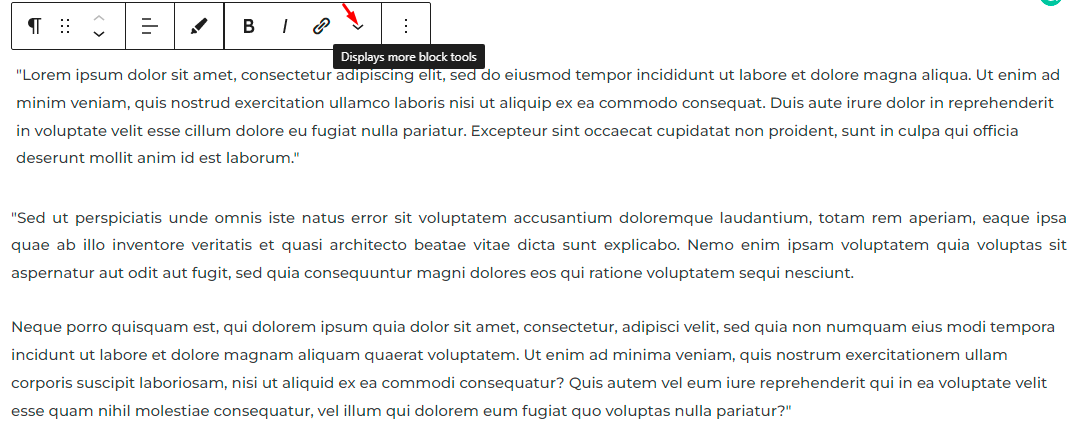
第 3 步:在 Gutenberg 编辑器中加载帖子后,单击文本块。 您将看到用于格式化文本的不同选项以及带有更多选项的朝下箭头。
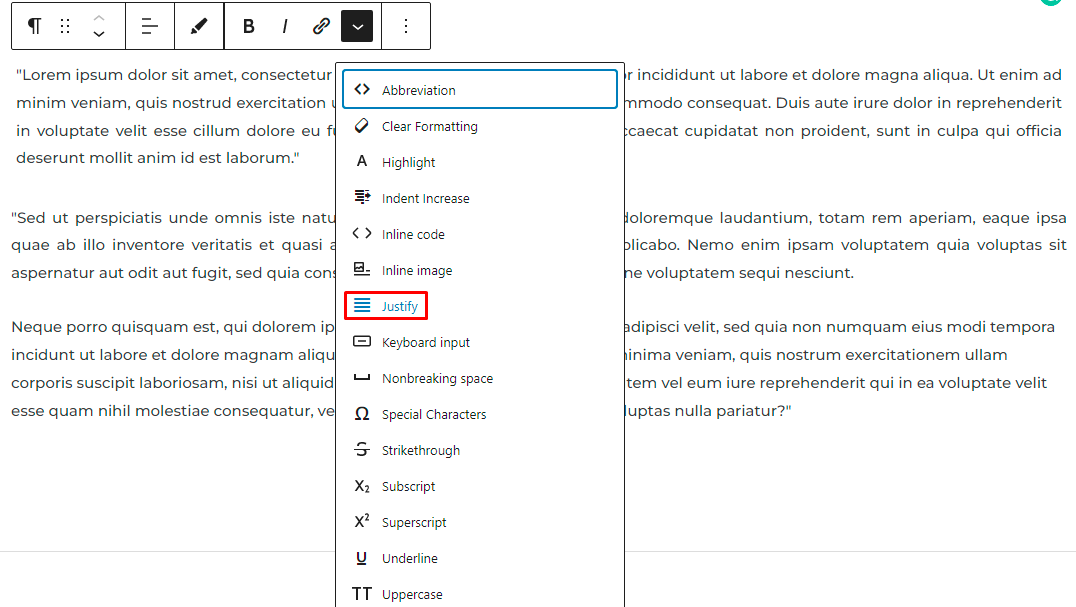
第 4 步:单击箭头以查看包含更多选项的下拉菜单。

第 5 步:单击对齐选项。

您可以单击其余的段落块并按照相同的步骤来证明文本的合理性。
最后的想法
知道如何证明 WordPress 中的文本是一项基本技能。
上述方法使整个过程变得简单,特别是对于那些不喜欢默认 WordPress 文本对齐选项的人。
希望您可以使用其中一些方法使您的文本看起来干净而专业。
🤓想了解更多关于如何使用 WordPress 建立自己的网站?
在 Siteefy,我们是您的一站式网络商店。 在我们的博客上查看我们的网站、工具、统计数据等指南。
🔔还检查:
- 如何在 WordPress 中更改链接颜色
- 如何在 WordPress 页面中添加博客文章
- WordPress:如何删除“留下回复”
- 如何编辑 WordPress 网站?
- 如何制作网络漫画网站
- 如何在 WordPress 中编辑页脚
- 如何编辑 WordPress 主页
- 为什么 WordPress 这么难用?
- WordPress 可视化编辑器不工作
