如何本地化和翻译 WordPress 插件——插件开发人员的深入指南
已发表: 2020-01-20在开发插件时,最好准备好翻译,因为它还可以覆盖不使用英语作为第一语言的受众。 如果您想知道翻译选项有多重要,您可以检查存储库并查看每个流行的插件都可用于语言本地化。 您会发现此选项适用于 UpdraftPlus、MetaSlider、WP-Optimize、Contact Form 7 和 WooCommerce 等等。 这些是一些最流行的插件,其编码方式允许任何人轻松地将它们翻译成他们的母语。
本博客的目的是向我们的读者展示他们如何编写插件,以便将其本地化并翻译成任何受支持的 WordPress 语言。 例如,如果我们想将插件翻译成法语,以下步骤将允许插件翻译,并使其为所有受支持的 WordPress 语言做好准备。
入门
创建插件时,我们应该确保加载插件文本域。 WordPress 提供了这个功能:
load_plugin_textdomain()
此代码将加载插件的翻译字符串。 它可能看起来有点令人困惑,但请继续阅读,我们将很快解释它是如何工作的。
首先,让我们看看如何将这个函数添加到我们的插件代码中。 在您的插件文件夹中,创建一个名为“语言”的目录。 接下来,将以下代码添加到您的插件主文件中。
* Load plugin textdomain. */ function plugin_load_textdomain() { load_plugin_textdomain( 'udp', false, basename( dirname( __FILE__ ) ) . '/languages/' ); } add_action( 'init', 'plugin_load_textdomain' );在上面的代码中,我们将第一个参数(域)保留为“udp”。 我们应该按照我们的插件名称保留这个域名。 第二个参数默认为 false。 第三个参数是我们的“语言”目录的路径。 此代码使我们的翻译文件在 WordPress 初始化时准备就绪。
__() 和 _e() 方法的使用
由于我们的目标是使我们的插件在所有语言中可用,我们应该将所有插件文本包装在其中:
__()或_e()函数。
使用这些方法非常容易。 两种方法的工作原理完全相同,但两者都有使用的规则。
在我们的插件代码中,我们通常有两种类型的文本。 第一个直接用 HTML 包装,第二个使用 PHP 回显函数显示。 以下是这两种类型的示例:
类型 1
<h2>My Plugin Title</h2>类型 2
<?php echo '我的插件设置'; ?>
一般规则是,如果您使用 PHP echo 打印文本,那么您应该将文本包装在以下代码中:
<code>__()</code>
如果是 HTML 格式,则使用代码: <code>_e()</code>.
上面的代码应该这样写:
<h2><?php _e('我的插件标题', 'udp'); ?></h2>和
<?php echo __('我的插件设置', 'udp'); ?>从上面的例子可以看出,第二个参数写成'udp',也就是我们的插件文本域。 通过使用这个域,它将允许我们稍后将我们的文本翻译成任何语言。 这就是其他插件如何准备好其插件翻译的方式。
如果您愿意,可以查看我们的插件:
上升气流
如果您搜索文本域“updraftplus”,您将看到我们插件的文本是如何包装在__()和_e()函数中的。
创建示例插件
下一阶段是使用一些文本创建一个示例插件,以便我们可以测试我们的翻译。 首先,在插件目录中创建一个“udp”文件夹。 在此文件夹中创建文件: udp.php和文件夹languages 。 接下来,将以下代码添加到插件文件中。
udp.php
<?php
/*
插件名称:UDP
描述:这是一个测试插件文本域的示例插件
作者:编辑人员
版本:1.0
许可证:GPLv3 或更高版本
文本域:udp
域路径:/languages
*/
if (!defined('ABSPATH')) die('不允许直接访问');/**
* 加载插件文本域。
*/
函数 udp_load_textdomain() {
load_plugin_textdomain( 'udp', false, basename( dirname( __FILE__ ) ) . '/languages/' );
}
add_action('init', 'udp_load_textdomain');
函数 udp_menu_page() {
add_menu_page(
__( 'UDP 设置页面', 'udp' ),
__( 'UDP 设置页面', 'udp' ),
'manage_options',
'udp_setting_page',
'udp_setting_page',
'',
6
);
}
add_action('admin_menu', 'udp_menu_page');
函数 udp_setting_page() {
?>
<h2><?php _e('我的插件标题', 'udp'); ?></h2>
<?php
}创建翻译文件
为了生成我们的翻译文件,我们将使用以下翻译编辑器软件:
POEDIT
翻译文件(.po 和 .mo)包含要翻译的字符串和翻译后的字符串。 创建 .po 文件时,我们需要将其保存为“{domain}-语言代码”格式。 在此示例中,该文件将为udp-fr_FR.po 。

接下来,在您的系统上安装 POEDIT 软件。 该软件适用于所有平台,可以安装在 Windows、Linux 或 Mac 上。
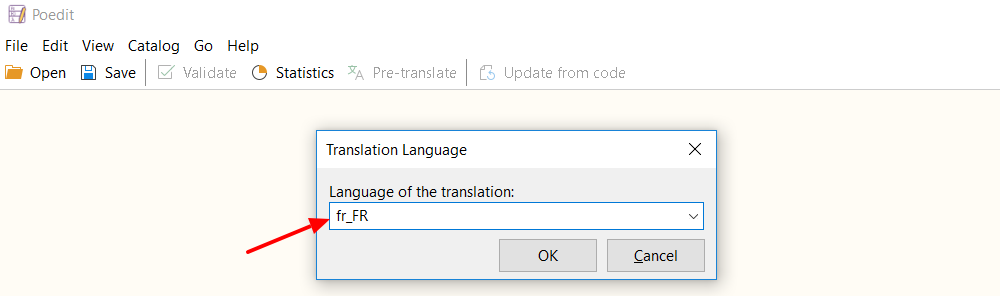
安装后,打开 POEDIT 并转到File->New ,我们将在窗口提示中输入我们的语言代码。

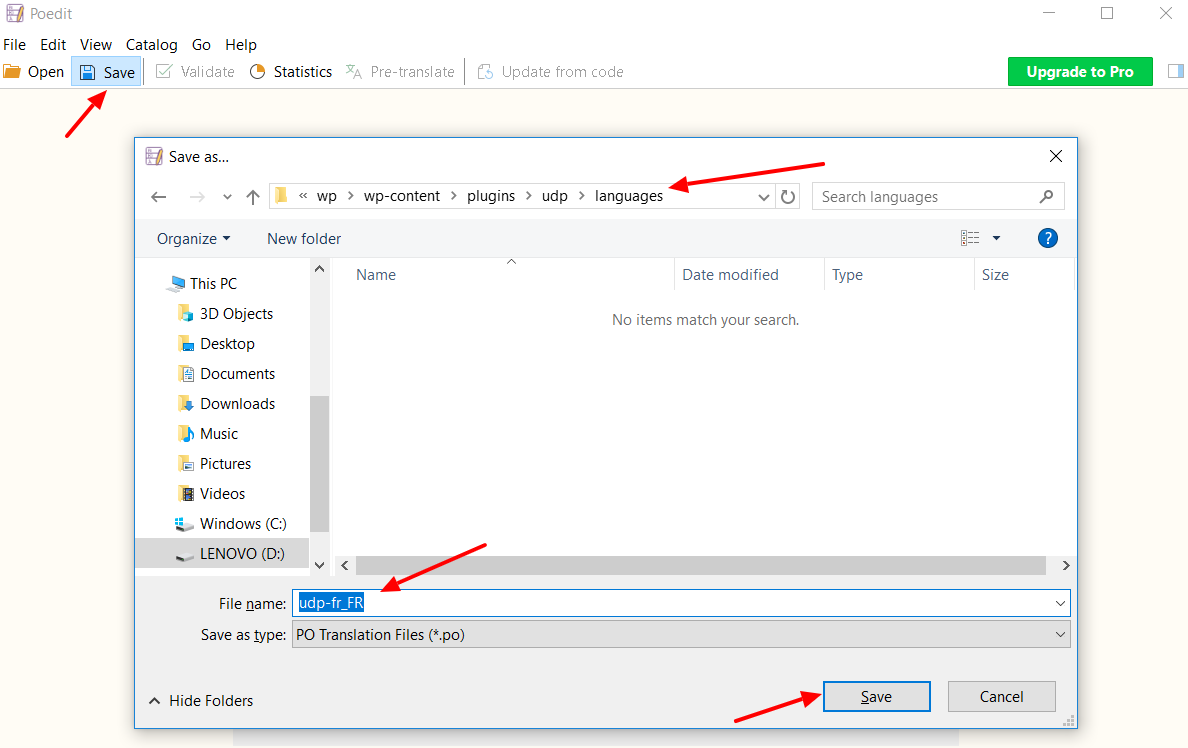
单击“保存”图标,之后将打开文件资源管理器。 转到插件语言目录并将其保存为以下内容: udp-fr_FR.po 。

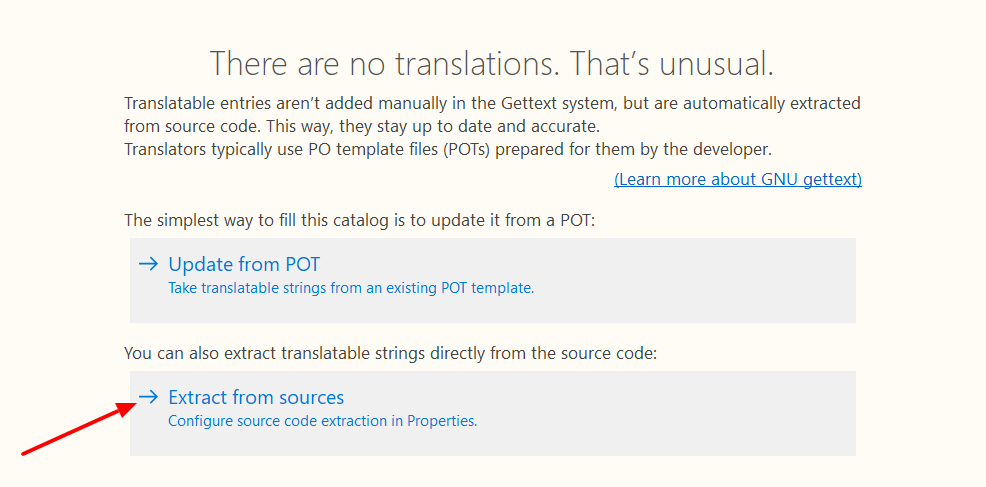
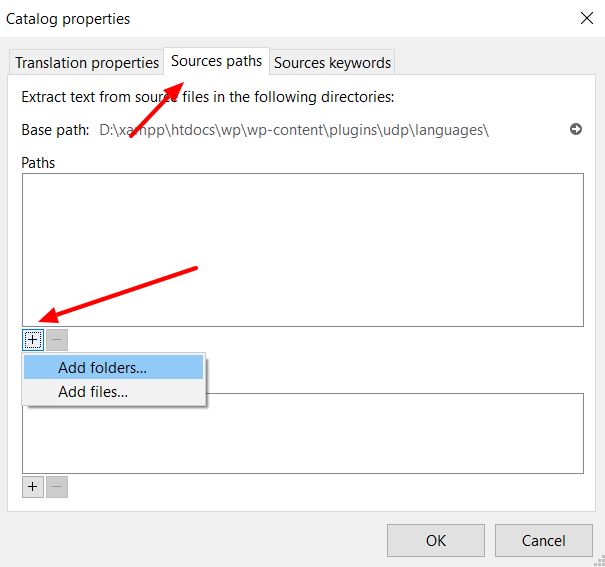
现在我们可以为我们的插件文本添加法语翻译。 为此,请单击“从源中提取”部分。

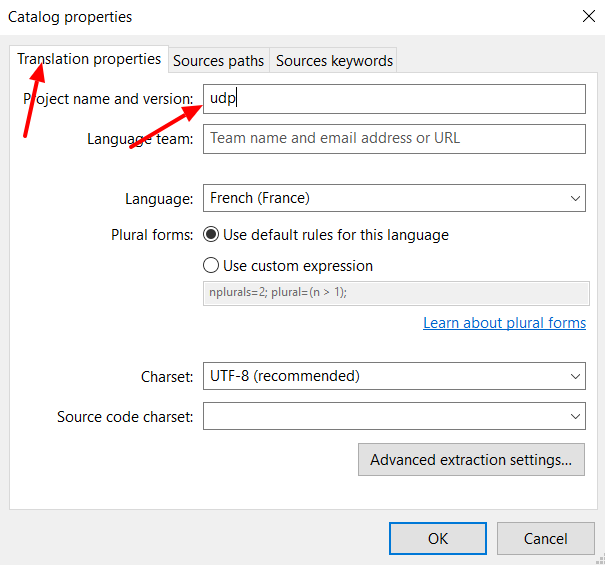
这将打开一个目录属性弹出窗口。 我们现在需要配置以下三个选项卡:翻译属性、源路径和源关键字。 在翻译属性选项卡中,添加我们的域“udp”作为项目名称。 源路径将是我们的插件文件夹,我们将在源关键字中添加“__ 和 _e”。

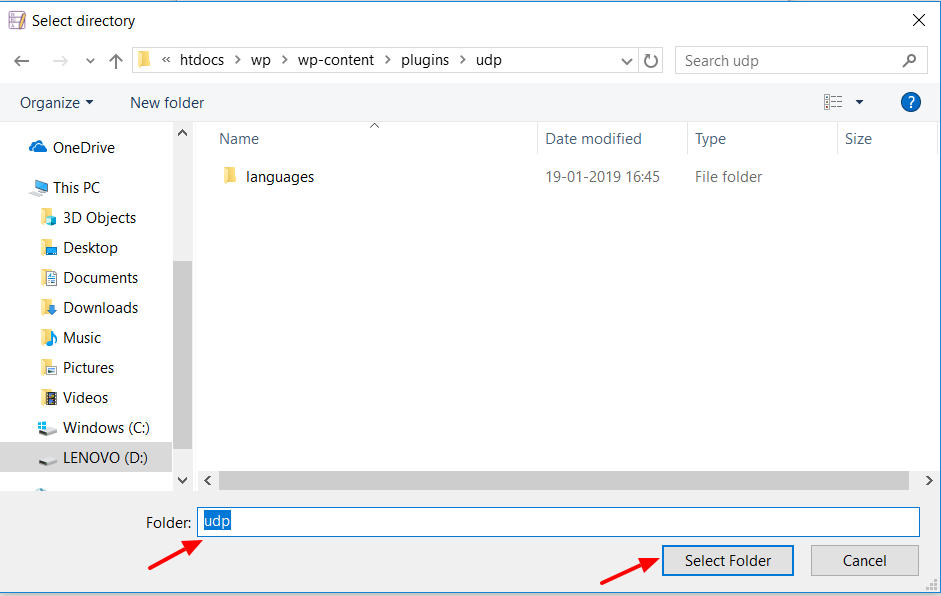
如果插件中有多个文件夹,那么我们需要单独选择每个目录。


选择插件文件夹后,您应该会看到“。” 在路径部分。 如有必要,对插件目录中的其他文件夹重复相同的过程。
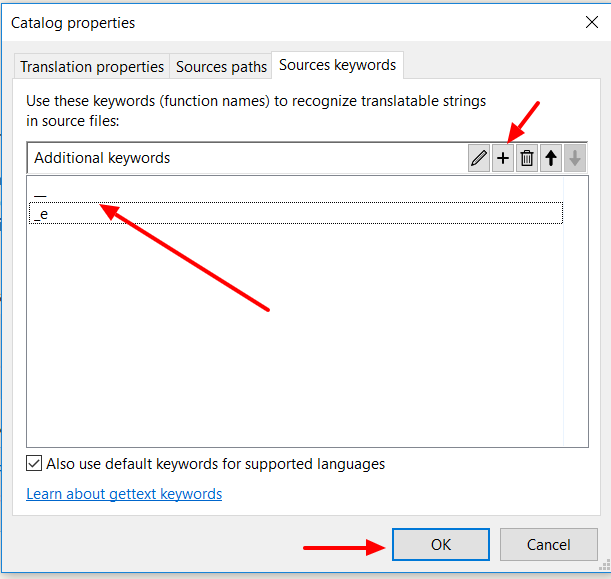
在源关键字下,单击 + 图标并添加“__”和“_e”作为关键字,然后单击“确定”按钮。

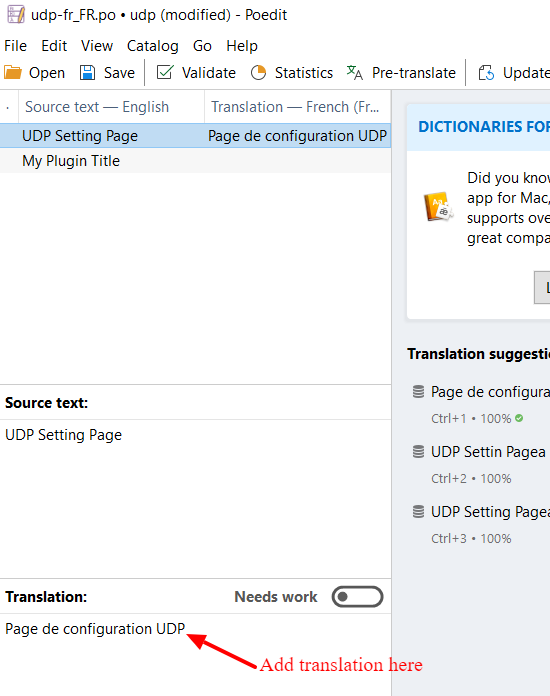
在下一个窗口中,在源文本下,您将拥有可从插件翻译的所有字符串。 一一选择字符串并将您的法语翻译添加到字符串中。

添加所有翻译后,单击保存图标。 这将自动将您的所有字符串翻译保存在您的udp-ft_FR.po文件中。 您的 .po 文件现在将包含以下代码:
#: udp.php:24 udp.php:25 msgstr "UDP 设置页面" msgstr "页面 de 配置 UDP" #: udp.php:37 msgstr "我的插件标题" msgstr "Titre de mon 插件"
测试我们的插件翻译
我们现在已经完成了为我们的插件创建 .po 和 .mo 文件的任务。 现在是时候测试我们的插件并检查法语翻译了。
首先,从以下地址下载我们的语言文件:
WordPress 语言存储库。
对于法语,路径如下:
法语 WordPress 语言存储库。fr_FR.mo和fr_FR.po
从此链接下载文件并将其存储在wp-content/languages目录中。 创建“语言”文件夹(如果尚不存在)。
接下来,我们需要更改 WordPress 安装的默认语言。 打开wp-config.php文件,添加语言如下:
定义('WPLANG','fr_FR');
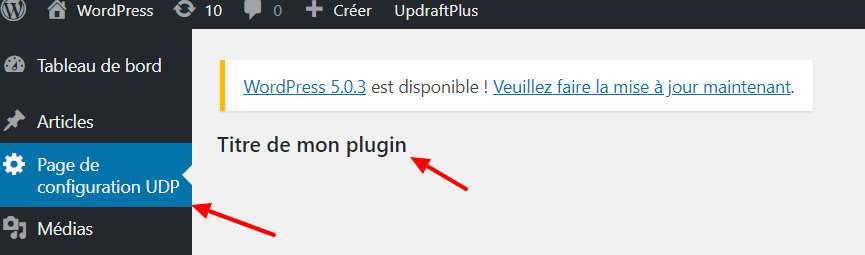
现在,如果您转到仪表板,您的插件应该以法语显示。

综上所述
起初,为您的 WordPress 插件创建本地化翻译似乎有点令人生畏和复杂。 然而,向巴西、法国和德国等大型非英语国家/地区提供您的母语插件的潜在好处可以帮助您将插件开放给一个全新的、欣赏的观众。 虽然看起来工作量很大,但回报可能相当可观。
文章如何本地化和翻译 WordPress 插件——插件开发人员的深度指南首先出现在 UpdraftPlus 上。 UpdraftPlus – WordPress 的备份、恢复和迁移插件。
