如何循环 SVG 内联
已发表: 2023-02-13如果您希望在 HTML 文档中创建动画或交互式图形,您可能想知道是否可以像画布重绘那样循环内联 SVG。 答案是肯定的! 以下是如何操作的快速概述。 首先,您需要在 HTML 文档中创建一个 SVG 元素。 这可以使用标签来完成。 接下来,您需要创建一个图形。当然,您需要添加一些额外的代码来实际绘制图形。 但这是内嵌循环 SVG 图形所需的基本结构。 所以继续尝试使用这种技术来创建一些令人惊叹的图形和动画吧!
当渲染很多对象时,SVG 比 canvas 快,但是当渲染很多对象时,canvas 就慢了。 可以使用脚本和 CSS 修改画布,而只能使用 DOM 引用修改 sg。 用画笔在画布上绘画可以赋予它独特的外观。 演示如何保持SVG 清晰的Blake Bowen 证明了它可以保留在画布上。 由于广泛的浏览器和平台支持以及广泛的网页支持,HTML5 有望成为网络主流。 Canvas 是一种 HTML 元素,用于在网页上绘制图形。 它被称为位图,可以用即时模式图形程序界面绘制。
D3 对 web 标准的强调允许您结合现代浏览器功能而不会丢失您的专有框架。 Canvas 是一种即时模式图形模型,也可用于在 D3 中呈现图表。 Canvas 是最强大的客户端动画技术(仅次于 webGL)。
结合 Svg 和画布

SVG 和 Canvas 可以一起使用,在网站上创建混合媒体体验。 例如,您可以将 SVG 用于矢量图形,将 Canvas 用于位图图形。 这可以为用户创造更有趣和互动的体验。
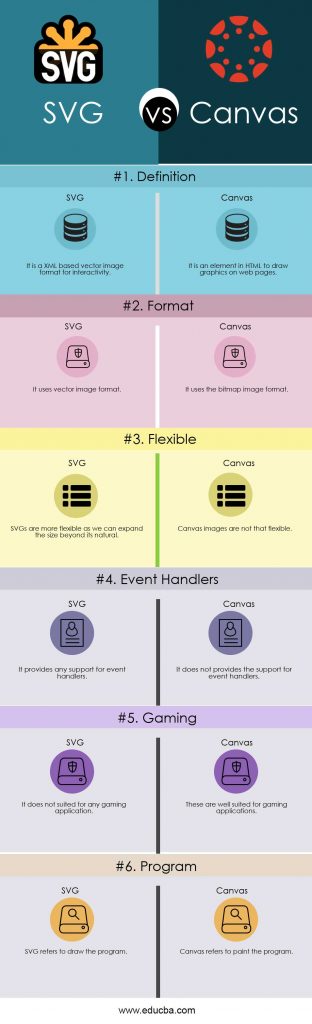
可缩放矢量图形(SVG) 是此类图形的名称。 canvas 元素是一种 HTML 元素,用于在网页上绘制图形。 让我们看看这两种产品之间的一些主要区别。 此外,我们还将更深入地讨论信息图表和比较表。
Svg 相对于 Canvas 的优势
与 Canvas 相比,使用 SVG 有很多优势。 SVG DOM 是基于 XML 的,这意味着可以访问每个元素。 这也意味着 SVG 是一种更强大的图形描述语言,可以更轻松地更改代码。 如果您需要更好的性能,请在使用它创建图形时使用 SVG。 当涉及较少数量的对象或较大的表面时,Canvas 通常更稳定。 如果您需要创建更小、更简单的图形,或者如果您想使用 CSS 轻松修改它们,Canvas 是更好的选择。
HTML5 画布

HTML5 画布是一种二维绘图表面,可用于使用 JavaScript 绘制图形和动画。 Canvas 元素通过标签添加到 HTML 文档中。

使用HTML canvas 元素在网页上绘制图形。 Canvas 具有多种样式,可用于绘制路径、框、圆圈、文本和图像。 画布根本没有边框或内容。 style 属性可用于指定边框。
常见的 Svg 用例
最常见的 SVG 图形技术之一是使用 *use* 元素立即“实例化”整个文档中的图标; 这是使用最广泛的SVG spriting 技术之一。
SVG(标量矢量图形)是一种基于 XML 的图像格式,用于描述二维图形,例如路径、直线、圆、图案、文本颜色等。 使用 GIF(图形交换格式)创建动画和透明度时,不需要使用 alpha 透明度。 由于每张图像中的每个像素都被精确地记录下来,因此文件的大小是 JPG 的 150 多倍,分辨率大致相同。 尽管创建 SVG 图像比使用任何其他文本编辑器稍微复杂一些,但您可以使用任何文本编辑器来完成。 与 HTML 一样,您的代码必须写在根元素内,以告知您的浏览器如何解释这些行。 在前面的示例中,我们在根元素中提供了参数 http://www.w3.org/2000/svg 和 W3C 推荐的 SVG 版本 1.1。 在不像素化的情况下,SVG 图像可以无限缩放。
此应用程序使您能够向每个用户提供高质量的图形,无论他们的设备分辨率或屏幕大小如何。 组合不同路径、形状和文本元素的能力使创建令人惊叹的视觉效果变得简单,这些视觉效果在任何尺寸下都清晰锐利。 HTML 等脚本可用于设置 SVG 的样式,而 JavaScript 可用于编写脚本。 当您使用一组指令和坐标创建图像时,sva 文件的文件大小非常小(优化时)。 结果是更快的加载时间、改进的页面性能和更高的搜索引擎排名,同时还改善了用户体验。 有关这方面的更多信息,请访问 SEO Consultant London 网站。 为了保持业务的可持续性,正在努力转向SVG 图像格式。
越来越多的人支持 SVG。 由于该格式基于路径和点,因此缺少基于像素的栅格格式中的细节。 旧版浏览器处理 SVG 的方式与 Windows XP 处理闪存驱动器的方式相同。 SVG 的代码模式与 Web 编程的代码模式一样,并不困难或完全不同。 当位图图像很方便并且不需要额外的努力来嵌入它们时,创建或处理引人注目的图像需要一些努力。 对于创建图像,我建议使用 Illustrator 或 svega 等绘图工具。
使用 Svg 的优点和缺点
矢量图形格式 SVG可用于创建不损失分辨率的详细插图和图形。 尽管大多数现代浏览器都支持 SVG,但旧版浏览器可能无法正常支持。 可以使用 SVG 创建简单的颜色和形状,例如徽标、图标和其他平面图形。
