如何在 WordPress 中制作下拉菜单?
已发表: 2022-09-06您想知道如何在 WordPress 中制作下拉菜单吗? 如果是这种情况,那么您来对地方了。
创建网站时,添加良好的导航功能很重要。 特别是如果您有一个包含许多页面和帖子的网站,那么正确的导航至关重要。
因为您的访问者应该能够轻松访问您网站上的任何内容。 所以,创建一个下拉菜单是要走的路。
但是如何在 WordPress 中创建下拉菜单呢? 不用担心! 在本文中,我们将引导您完成在 WordPress 中轻松创建下拉菜单的所有步骤。
让我们开始吧!
为什么要在 WordPress 中添加下拉菜单?
在继续之前,您可能想知道为什么要在 WordPress 网站上添加下拉菜单。
在您的网站上使用下拉菜单有很多好处。 首先,它会让用户更轻松地浏览您的网站。
例如,如果您正在创建一个电子商务网站,那么下拉菜单将有助于对产品和服务进行适当的分类。
WordPress下拉菜单的好处
以下是下拉菜单的一些好处:
- 您可以在菜单中添加任意数量的项目。
- 在狭小的空间内轻松添加菜单项。
- 下拉菜单为您的访问者添加了简单的导航体验。
- 根据类别轻松管理项目。
既然您知道 WordPress 网站上的下拉菜单的好处,您可能想要创建一个。
因此,事不宜迟,让我们完成这些步骤。
如何在 WordPress 中制作下拉菜单?
能够在 WordPress 中添加下拉菜单是一项有用的功能,可以为您的网站访问者派上用场。
此外,您可以使用不同的方法在 WordPress 中创建下拉菜单。 让我们详细看看它们。
1. 在 WordPress 全站编辑中创建下拉菜单
首先,我们将分享在 WordPress 全站编辑中创建下拉菜单。 它是默认提供的最新站点编辑器。 您可以在使用 WordPress 块主题时使用此编辑器。

在这里,我们将使用二十二十二主题,这是第一个用于全站点编辑的默认基于块的主题。
那么,让我们开始吧!
步骤 1. 导航到标题
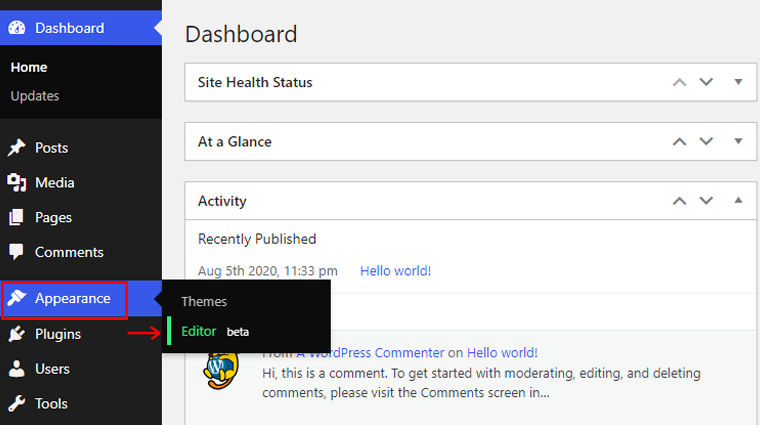
首先,转到外观 > 编辑器。 并且,您将被提示进入编辑器页面。

您还可以通过自定义或站点编辑进入编辑器页面。
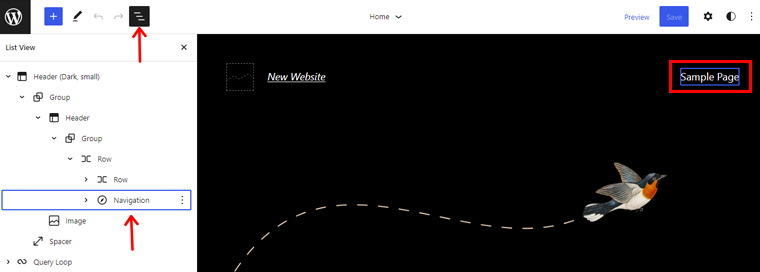
在此之后,单击顶部工具栏上的列表视图选项。 然后你会看到Header选项。 您必须选择导航选项来创建或管理菜单。 它嵌套在标题中,具体取决于标题中的组数。
如果您将鼠标悬停在导航选项上,它将以蓝色轮廓突出显示您的菜单。

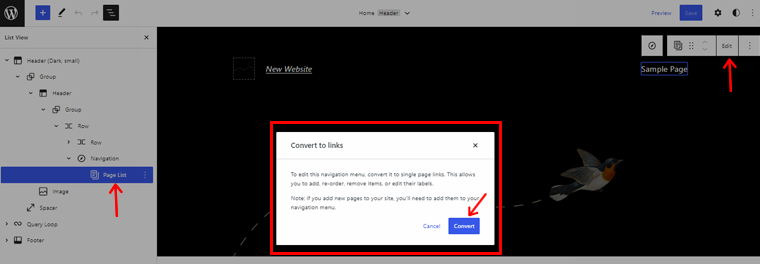
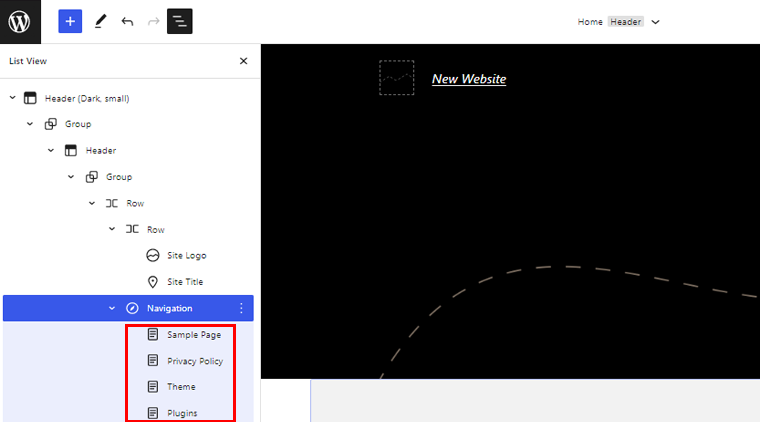
在导航选项下,您可以找到菜单中存在的项目。 在这里,您将看到Page List 。 此外,它会自动填充已发布的页面。 因此,如果您单击编辑选项,您会看到一条通知,提示您需要将页面列表更改为单个链接才能开始编辑。

因此,单击“转换”选项并查看列表视图选项。 您会看到页面列表选项被各个页面链接所取代。

步骤 2. 创建菜单
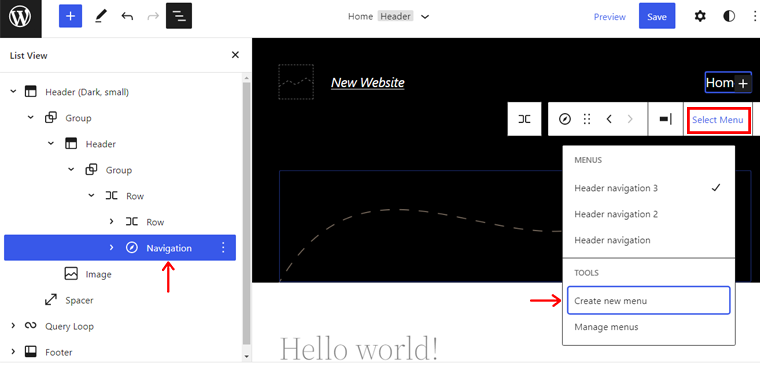
导航块还允许您创建菜单。 只需单击列表视图中的Navigation块,然后单击Select Menu 。 之后,单击Create a new menu 。

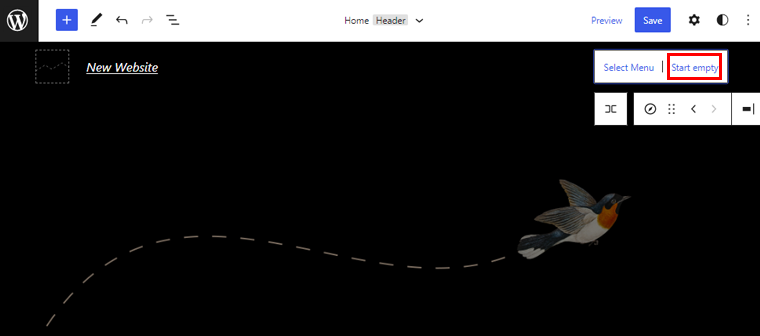
之后,单击“开始清空”选项。 一个新菜单将添加到列表中。

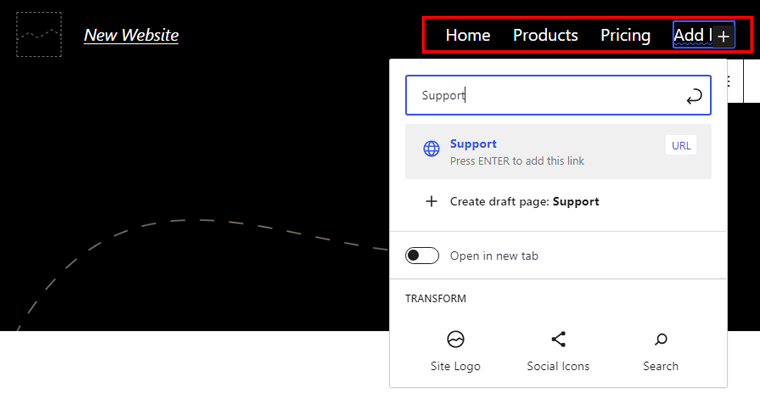
现在,单击“+”开始添加菜单项。 您可以在下图中看到添加菜单项的过程。

在这里,您可以看到我们之前添加的所有菜单项的预览。

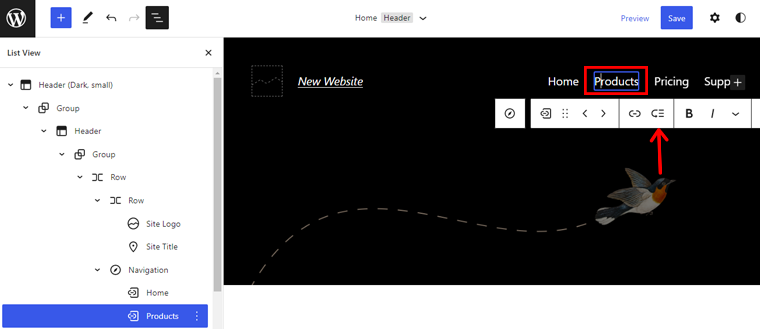
单击所需的菜单项,然后单击工具栏上的添加子菜单选项。 在下图中,我们为产品菜单创建了一个子菜单。

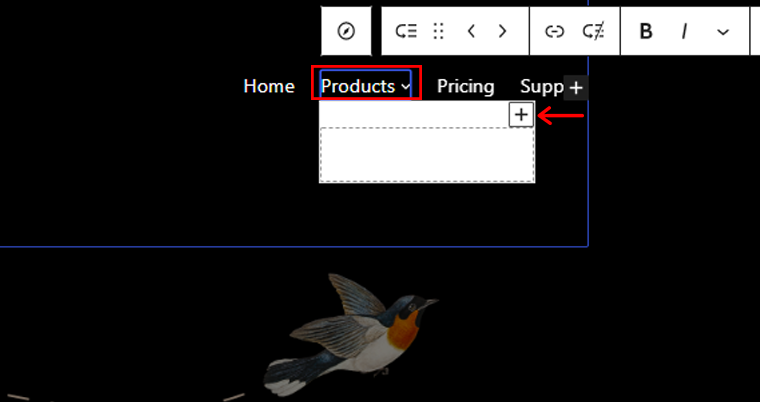
你会看到一个“+” 菜单项下方的图标,您可以在其中添加子菜单项。

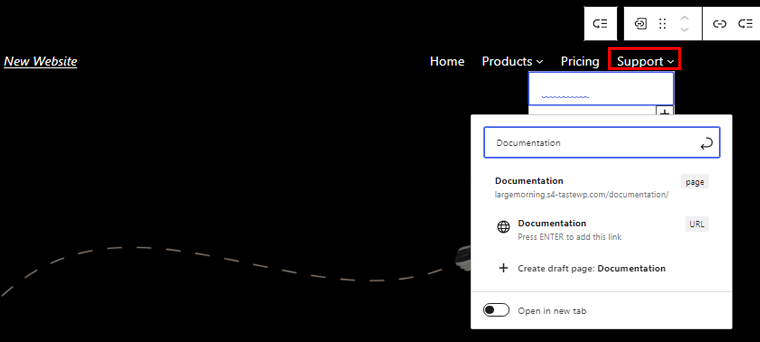
同样,您可以将子菜单项添加到任何菜单项。 例如,我们还将向Support菜单添加子菜单项。

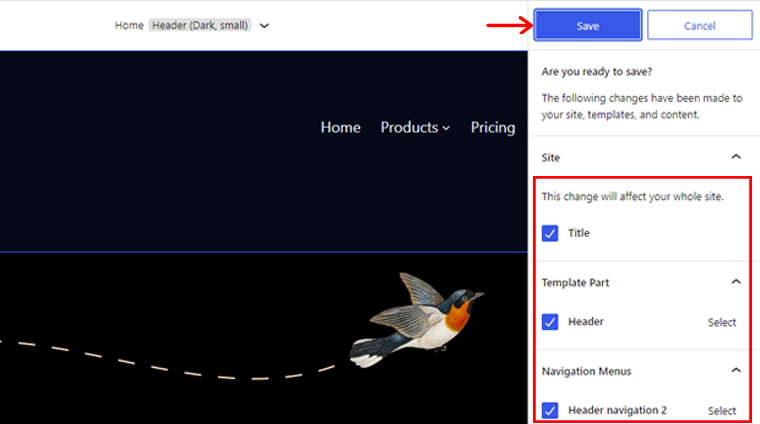
单击保存以进行所有必要的更改。 在单击保存按钮之前,请确保在保存之前选中标题、模板部分和导航菜单名称的所有框。

第 3 步:预览和发布菜单
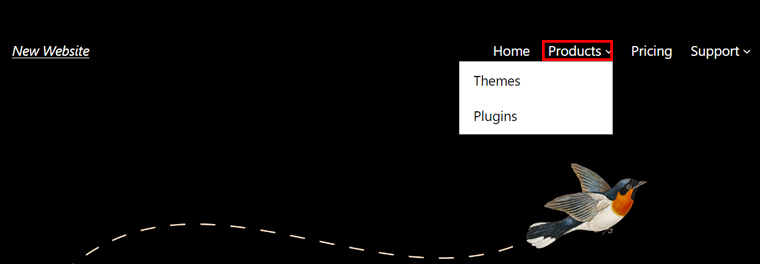
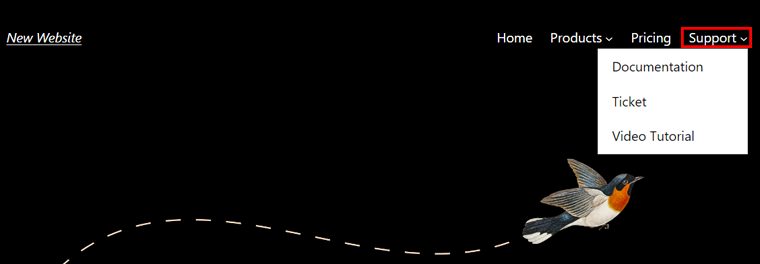
现在,预览任何现有帖子或创建一个以查看创建的下拉菜单。 您将看到一个下拉菜单,如下例所示。


在这里,我们有一个产品和支持菜单的下拉菜单示例。

2. 创建带有经典主题的下拉菜单 (Kadence)
如果您使用的是经典主题(非完整站点编辑主题),则创建下拉菜单完全不同。
为了展示这个过程,这里我们使用免费版本的 Kadence 主题作为示例。
让我们看看如何使用 Kadence 主题在 WordPress 中创建下拉菜单。
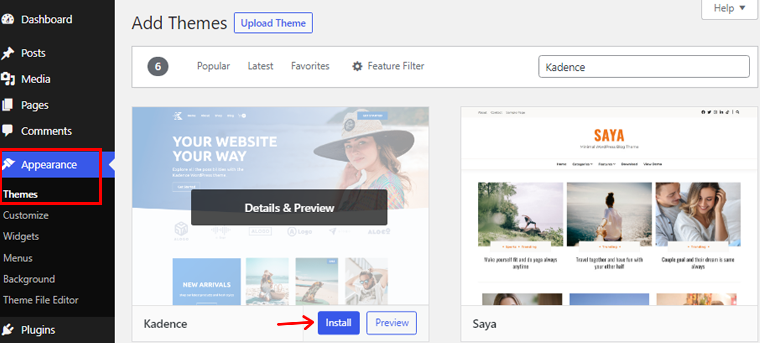
第 1 步:安装并激活 Kadence
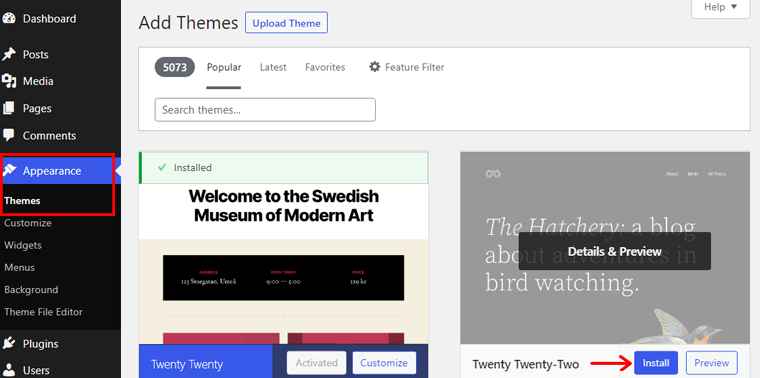
首先,从Appearance > Themes安装并激活 Kadence 主题。
要获得更多见解,请查看我们关于如何安装 WordPress 主题的文章。

第 2 步:创建菜单
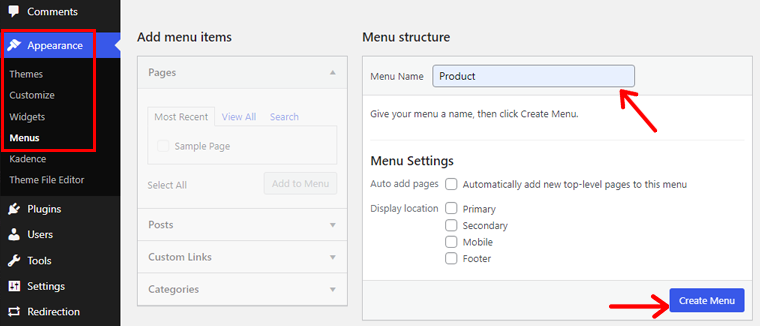
要创建菜单,请转到外观 > 菜单。 之后,为您的菜单命名,然后单击Create Menu 。

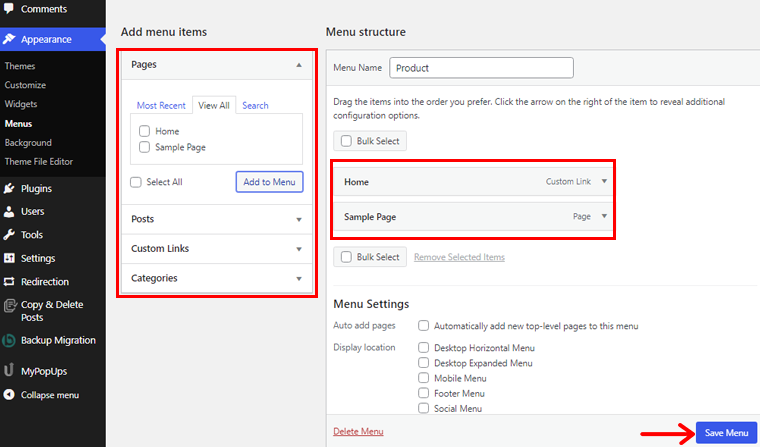
第 3 步:将元素添加到您的菜单
您可以添加不同的菜单项,例如页面、链接、帖子等。 例如,您可以为选定页面创建辅助导航。 或者,您可以通过顶级博客的下拉菜单创建编辑选择列表。
选择您选择的菜单项,然后单击添加到菜单。 之后,单击“保存菜单”按钮。

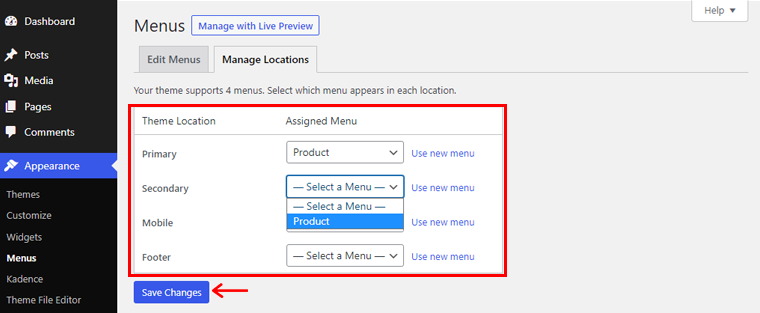
第 4 步:选择菜单位置
单击管理位置并分配菜单的位置。 在这里,您可以将菜单分配为主要、次要、移动或页脚菜单。
主要是指站点顶部的主菜单,也称为标题。 同样,secondary 指的是标题下方的菜单。 移动版是指网站的移动版,页脚是网站的底部。 此外,根据您的主题,可以有多种菜单位置。
选择所需位置后单击保存更改。

第 5 步:将 CSS 添加到菜单
要启用自定义 CSS,请单击屏幕选项并检查CSS 类。 现在,您可以创建自定义 CSS 下拉菜单。 此外,单击保存菜单以保存所有更改。
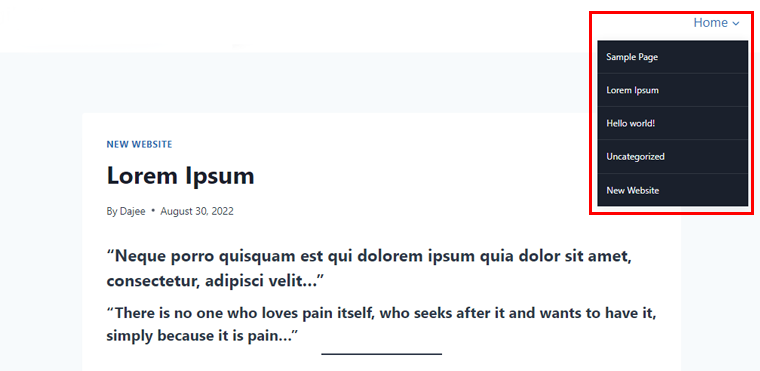
第 6 步:预览并发布您的菜单
现在,预览任何现有帖子或创建一个以查看下拉菜单。 您将看到一个下拉菜单,如下例所示。

恭喜,您已成功将菜单添加到网站。
3. 使用插件在 WordPress 中创建下拉菜单
此方法允许您使用插件在 WordPress 中创建下拉菜单。 您可以选择许多插件来创建下拉菜单。 在这里,我们将使用Max Mega Menu插件。
第 1 步:安装并激活插件
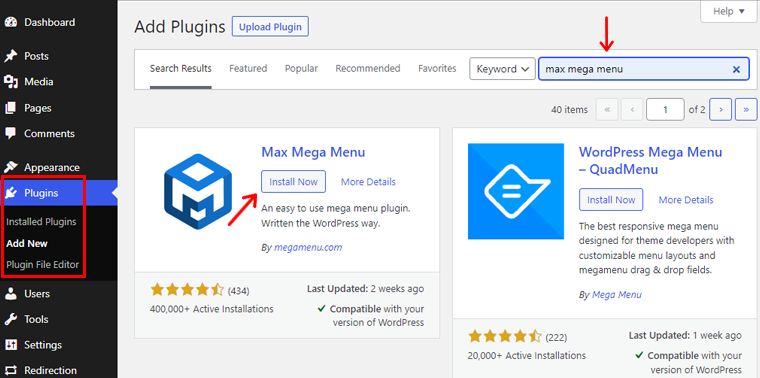
在开始之前,您需要安装并激活插件。 只需转到您的 WordPress 仪表板,然后单击插件。

之后,单击添加新按钮并搜索插件。 之后,安装和激活,你就完成了。
您还可以查看我们关于如何安装 WordPress 插件的文章以获得更多见解。
第 2 步:设置下拉功能
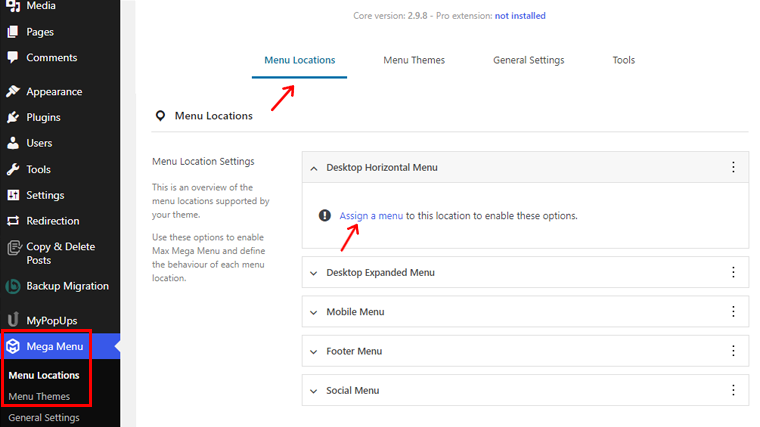
之后,您将在 WordPress 仪表板上找到Mega Menu插件,单击它。
现在,在“菜单位置”选项中选择位置,然后单击“分配菜单”选项。

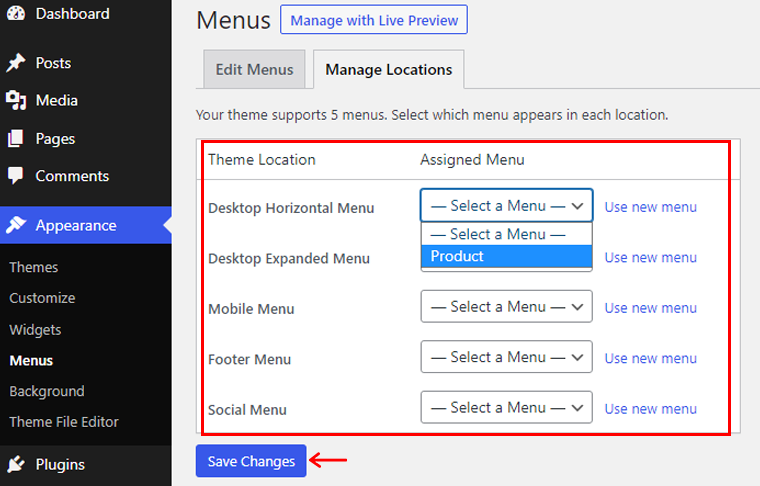
之后,您将被引导至一个页面,您可以在其中选择不同主题位置的菜单。 选择位置和菜单后,单击保存更改按钮。

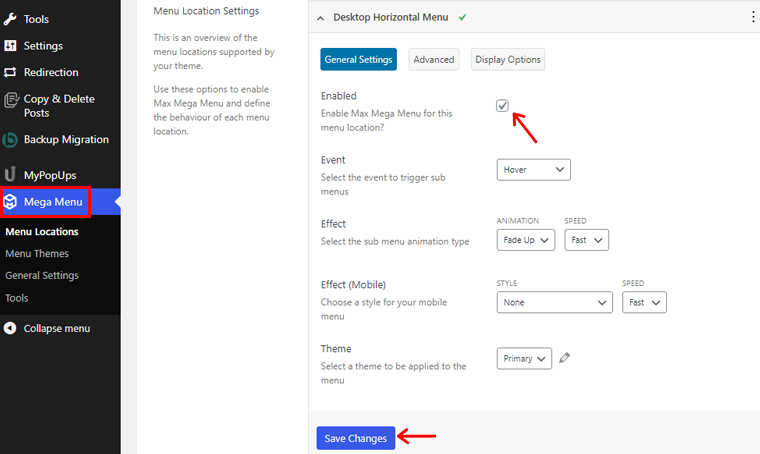
现在转到仪表板上的Mega Menu选项,然后在Menu Location中,单击您分配菜单的位置。 在那里,单击启用选项,这将为您的菜单启用下拉功能。

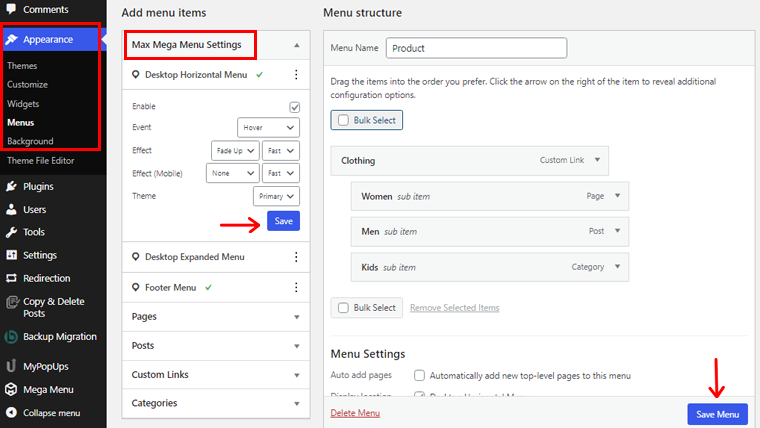
此外,您的插件将自动适应您的主题风格。 因此,如果要更改菜单样式、动画等,请转到Mega Menu > Menu Theme选项。
在那里,您可以更改主题标题、箭头样式、行高、阴影等。进行更改后,单击“保存更改”按钮。
第 3 步:创建下拉菜单
现在,最后一步是创建一个下拉菜单。
为此,请导航至Appearance > Menus ,然后使用启用的 Max Mega Menu 功能将项目添加到菜单中。 完成后不要忘记单击“保存菜单”按钮。

现在,您的下拉菜单已准备好显示在您网站的帖子和页面上。
按照上述任何一种方法,您都可以轻松地在您的网站内容上创建一个下拉菜单。 此外,这将有助于保持您网站的菜单栏清洁和用户友好。
您打算创建自己的网站吗? 然后,查看我们关于如何从头开始制作网站的综合指南文章。
结论
好吧,这就是现在的全部! 在本文中,我们提到了如何在 WordPress 中制作下拉菜单。 我们希望这将帮助您了解在 WordPress 中创建下拉菜单的所有方法。
因此,如果您对本文有任何疑问或建议,请在下面的评论中告诉我们。 您还可以分享在 WordPress 中创建下拉菜单的经验。
您还可以查看我们关于适合您网站的最佳 WordPress 调查插件的文章,以及企业如何从在其网站上使用分析中受益。
另外,不要忘记在 Facebook 和 Twitter 上关注我们以获取更多有用的文章。
