如何在 WordPress 中使用页面滚动菜单
已发表: 2022-09-11假设您想要一篇讨论如何使 WordPress 菜单随页面滚动的文章:向您的 WordPress 网站添加菜单是帮助访问者浏览您的内容的好方法。 但是,如果您希望菜单随页面滚动怎么办? 幸运的是,有一种简单的方法可以做到这一点。 通过几个简单的步骤,您可以将滚动菜单添加到您的 WordPress 网站。 以下是如何在 WordPress 中随页面滚动菜单: 1. 登录您的 WordPress 站点。 2. 进入外观 > 菜单页面。 3. 单击页面顶部的“屏幕选项”选项卡。 4. 选中“CSS 类”旁边的框。 5. 为您的菜单命名,然后单击“保存菜单”。 6. 复制以下代码并将其粘贴到您的 WordPress 主题的 style.css 文件中:.navbar { position: fixed; 顶部:0; 宽度:100%; } 7. 保存您的更改并预览您的网站。 菜单现在应该随着页面滚动。
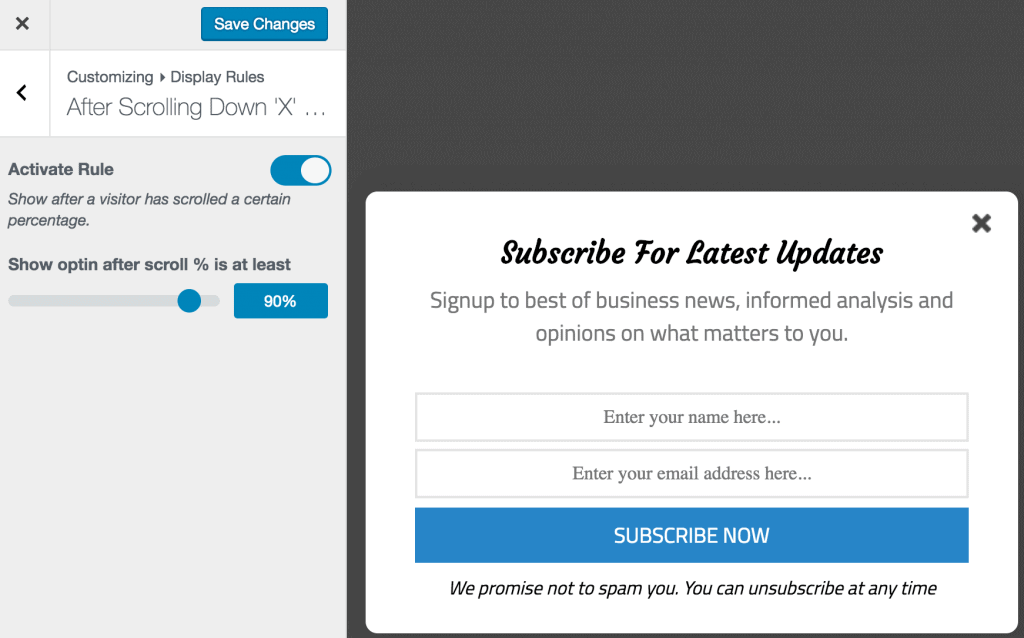
如何在 WordPress 中制作滚动页面?
 信用:mailoptin.io
信用:mailoptin.io这个问题没有万能的答案,因为在 WordPress 中创建滚动页面的最佳方式会因各个网站及其特定需求而异。 但是,有关如何在 WordPress 中创建滚动页面的一些技巧包括使用 Scroll To Top 或Scroll Triggered Boxes之类的插件,或者将自定义代码添加到主题的 functions.php 文件中。
锚链接,就像网页链接一样,是一个重要的组织工具,已经存在了很长时间。 在本教程中,我们将使用Page scroll to id 插件对锚链接的行为进行现代化改造。 我们将使用的插件将向您展示它是如何工作的,以及如何链接和锚定您的网站。 通过使用 WordPress Gutenberg,您可以创建锚标记。 您可以通过单击在编辑器中打开页面或帖子。 在要插入锚点的页面上,您应该转到适当的位置。 请在 URL/id 字段中输入锚点的名称,该名称可以用井号标签拼写。
单击“应用”图标将应用该应用程序。 通过保存或更新来更新页面或帖子。 要访问页面滚动到 id 链接,请导航到左侧导航栏并单击设置链接。 其他配置设置也可供高级用户使用,但它们主要由具有高级计算机知识的用户使用。 如果要更改滚动设置,请尽量不要做任何不寻常的事情。 当涉及到滚动时,您不想让用户过分强调,因为他们有特定的期望。 是的,锚链接是旧技术。
它们仍然是出色的组织工具,并且不再像以前那样频繁使用。 结果,我发现使用默认设置对插件很有效。 如果您删除该插件,它将不再出现在与其关联的页面和帖子列表中。
今年冬天的降雪是多年来最大的降雪多年来最好的降雪
滚动菜单(或任何东西!)
粘性菜单是在用户向下滚动页面时保持固定在屏幕顶部的菜单。 这是一种让关键链接始终可访问的好方法,而不会占用宝贵的屏幕空间。
WP Sticky 是一个很棒的 WordPress 插件,它允许您更改网站上任何元素的外观。 您可以通过从下拉菜单中选择要粘贴的元素来选择它。 专业版允许用户配置他们认为合适的许多粘性元素,以及对每个元素进行单独的更改。 通过指向您网站上的元素,可以轻松找到 WP Sticky 元素。 您必须做的第一件事是为您的粘性元素选择一个昵称。 在下一部分中,您可以在粘性元素和页面顶部之间添加一个空格。 在高级设置中,您可以添加漂亮的效果,如水龙头或滑下。
在 Visual 部分设置屏幕尺寸将使粘性元素不会粘在较小的屏幕上。 WP Sticky 功能完全按照它声称的方式执行:它使元素具有粘性。 您可以根据需要以基本形式使用此插件。 如果您需要任何附加功能,您可以以每年 39 美元的价格购买专业版。
让您的菜单自动滚动
如果您希望所有菜单自动滚动,则必须将以下代码添加到主题中的 functions.php 文件中。 add_action('Admin_menu,'Scroll_menus'); 下拉菜单('Add_action'); 等等。
现在,当您进入屏幕选项时,您的所有菜单都会自动滚动。
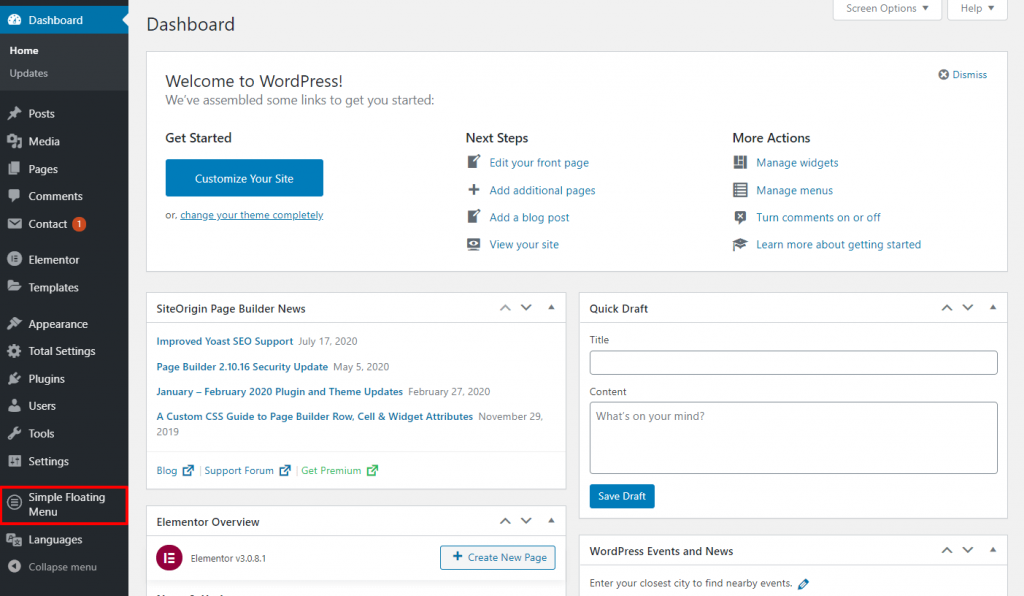
如何在 WordPress 中创建浮动菜单
 信用:hashthemes.com
信用:hashthemes.com向您的WordPress 网站添加浮动菜单可能是改善用户体验并使访问者更容易浏览您的网站的好方法。 添加浮动菜单有几种不同的方法,但最简单的方法之一是使用插件。 您可以使用许多不同的插件向您的 WordPress 网站添加浮动菜单。 最受欢迎的插件之一是 WP Floating Menu 插件。 这个插件可以免费下载和使用,它可以很容易地为您的网站添加一个浮动菜单。 另一种选择是使用包含浮动菜单的主题。 某些主题(例如 Genesis Framework)包含浮动菜单作为其默认设置的一部分。 如果您使用的主题不包含浮动菜单,您通常可以通过编辑主题代码来添加一个。 最后,您还可以通过将浮动菜单手动编码到您的网站中来为您的 WordPress 网站添加浮动菜单。 这是一个更高级的选项,不建议初学者使用。 但是,如果您对代码感到满意,那么向您的 WordPress 网站添加浮动菜单并不难。

向下滚动页面时,您仍然可以访问浮动导航菜单。 无论访客身在何处,您都可以从页面顶部或底部显示的菜单选项中进行选择。 如果浮动菜单在您的网站上服务于有用的目的,那么它们可能是一个有用的设计功能。 在您的网站上使用浮动菜单时,您获得更多访问者的机会就会增加。 据 Clutch 称,94% 的受访者将轻松导航列为其网站上的一项有价值的功能。 尽管 iOS 中的浮动菜单已经存在了几年,但 Smashing Magazine 声称它们在 2015 年使导航速度提高了 22%。浮动菜单必须很大,才能在页面上始终可见。
为了让网页设计师创建一个可用的浮动菜单,他或她必须仔细考虑所提供的信息和价值是否值得所需的空间。 如果有的话,向 WordPress 网站添加浮动导航菜单并不难。 如果您的主题包含浮动菜单选项,您可以使用插件来启用它。 浮动菜单可以通过各种 WordPress 插件实现。 选择适合您的插件。 该插件的设置说明可以帮助您让菜单按您希望的方式工作。
粘性菜单 粘性菜单
粘性菜单是在用户向下滚动时保持固定在屏幕顶部的菜单。 这对于在用户浏览长页面时保持重要链接的可访问性非常有用。
在 WP Sticky Header On Scroll 中,您可以在任何元素出现在页面顶部时将其绑定到单行。 可以使用粘性标题、粘性菜单、粘性小部件(固定小部件)、粘性徽标、粘性号召性用语或浮动菜单。 您只需要知道如何为要使其具有粘性的元素选择合适的选择器。 当我更改浏览器大小时,我必须调整元素的大小,这会变得粘滞。 插件中有一个我还没有完全解决的错误(我已经意识到了很长一段时间)。 当 CSS 转换应用于粘性元素(或其任何内容)时,无论插件是否处于旧模式,都会发生这种情况。 Page Scroll To ID 插件与 Legacy Mode 中的 Sticky Anything 插件兼容,是 Easy Smooth Scroll Links 的一个有价值的替代品。
必须在插件的设置中检查调试模式。 当您使用不存在的选择器或向页面添加更多选择器页面时,您将收到通知。 当一个粘性元素出现在传统模式的页面顶部时,它不是元素本身,而是它的副本。 在动态模式下,原始元素的一部分被完全遮盖。 某些主题通常使用 JavaScript 为移动网站动态生成元素(主要是菜单)。 Sticky Menu 是一款免费提供的软件,用于创建粘性菜单。 实际上,免费版本是不兼容的。 因为页面的 opaque 功能被禁用,所以页面的文本在滚动的时候是通过固定的 header 传递的。 该插件现在采用完全不同的方法来制作粘性元素,动态模式不再是问题。
您应该在您的网站上使用粘性菜单吗?
粘性菜单既有优点也有缺点,因此在做出决定之前考虑优点和缺点至关重要。 粘性菜单通过以下方式使您受益:它更易于使用。 它们可以增加您的用户在您的页面上滚动的时间,这将提高您网站的效率。 句子的第一句话是缩写的。 如果向下滚动,用户将更有可能看到您的内容,因为他们会更仔细地查看您的详细信息。 除此之外,我想表达我的感激之情。 它们是增加参与您网站的用户数量的有用方法。 使用粘性菜单时要考虑的问题。 如果以不适当的方式使用它们,例如在难以进入的区域,它们可能会造成破坏。 总之,它是 17(零)。 一次使用它们并不是一个好主意。 这与事件之间没有联系(实现这些类型菜单的成本可能高于标准菜单。在做出决定之前考虑使用粘性菜单的优点和缺点至关重要。如果您决定如果它们是您网站的正确选择,您应该对它们进行实时测试以确保它们正常工作。
